2021年即将到来的Web设计趋势和网站灵感
随着新的一年的临近,我们将开始探索2021年即将到来的Web设计趋势。花点时间思考一下您在过去几个月中看到的网站。基于它们的用户友好界面和吸引人的布局,可能有少数与您相较。具有糟糕用户体验的网站也是如此,它们会与您保持联系,甚至可能使您对品牌产生负面影响。

在收集了现代网站示例并进行了自己的UX研究之后,我们开始看到模式。在当今广阔而饱和的在线世界中,令人惊叹的用户体验和富有创意的网站设计不仅是拥有额外的好东西,而且对于网站成功而言,它们是期望和必要的。
我们花时间介绍了2021年网站设计趋势,这些趋势在在线世界中产生了重大影响。重要的是要突出吸引我们眼球的熟练设计工作,并且我们还列举了一些由我们屡获殊荣的Web设计团队创建的示例。请跟随我们分享网站设计灵感,并提供有关2021年新兴网站设计趋势的见解。
01
-
暗模式和低光UX Web设计趋势
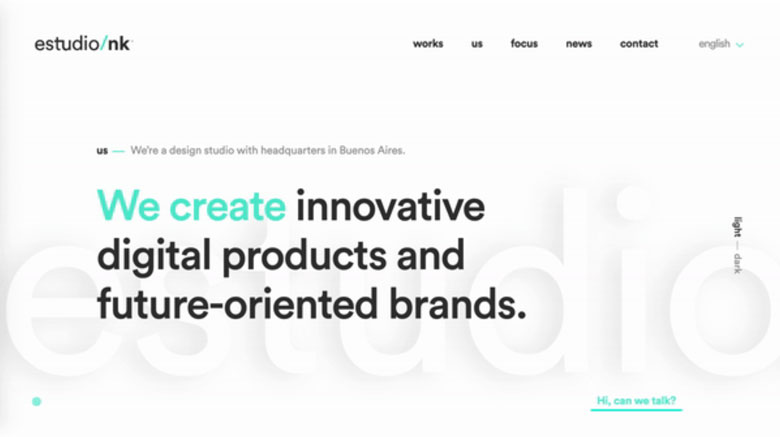
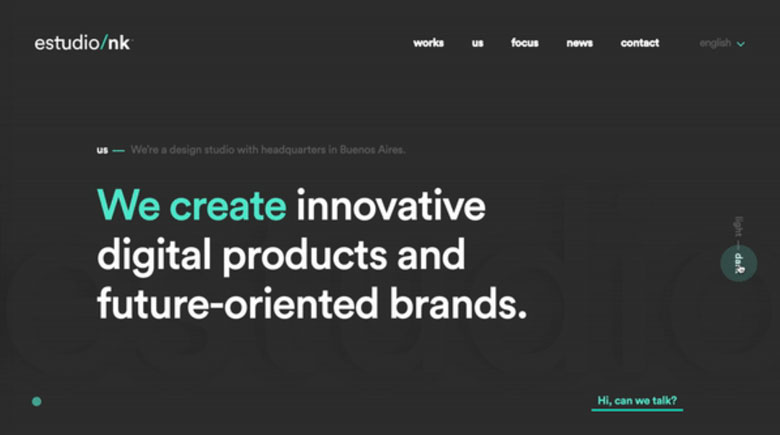
一些公司开始提供其网站的深色模式版本,我们相信该网站的设计趋势将在2021年继续增长。深色模式,夜班和其他弱光用户界面选项为用户提供了一个低对比度的网站或应用,在弱光环境下更容易观察。巴西设计工作室estudio / nk在其网站上使用一个粘滞的明暗开关,该开关出现在网站的每个页面上,允许用户在滚动不同页面时在明暗版本之间切换。我们的团队认为,深色模式切换开关在网站上的普及可能会在2021年导致更多的黑白网页设计。


02
-
现代简约:简单的网页设计灵感
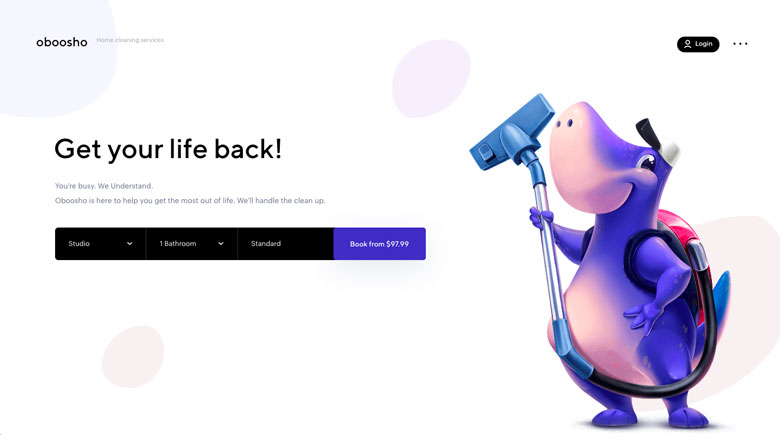
不仅现代设计在美学上令人赏心悦目,而且许多现代网站示例都提供了简单而精简的用户体验。这家位于纽约的清洁公司Oboosho的外观设计极小,彰显了他们有趣而有趣的品牌。没有浮华的功能可以分散访客的注意力,使他们无法实现寻找更多信息或预约的目的,并且用户易于使用在此站点上找到相关信息。

该网站还使用了汉堡导航的变体,这是移动网站的常见UX Web设计趋势。虽然我们并不总是建议将这种导航样式用于网页设计的桌面版,但它肯定会增强此简单网站的简约效果。
03
-
讲故事和交互式网页设计示例
交互式网站元素变得越来越流行,并且这种UX Web设计趋势在2021年将继续成为响应式Web设计的核心。消费者将更多的时间花在利用响应式和交互式功能的网站上。不幸的是,这样的UX设计趋势实现起来可能既昂贵又耗时。我们的网站设计团队希望看到更多的自动化开发流程,从而为希望在其站点上提供独特的交互式功能的客户大幅降低成本。

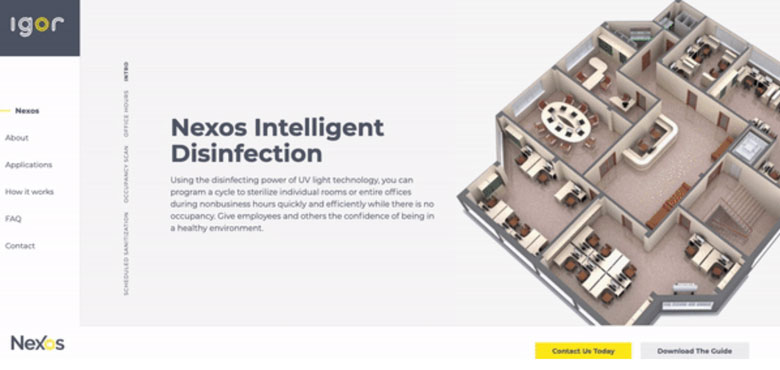
探索我们的网页设计团队创建的用户交互性的一个很好的例子!在Igor的Nexos智能消毒登陆页面上,用户可以滚动查看Nexos紫外线室消毒解决方案的直观说明。这种快速响应的网页设计不仅在视觉上吸引人并且内容丰富,而且还能使用户在网站上停留的时间更长,并提高了品牌知名度。
04
-
旋转动画:即将到来的Web设计趋势引起了更多关注
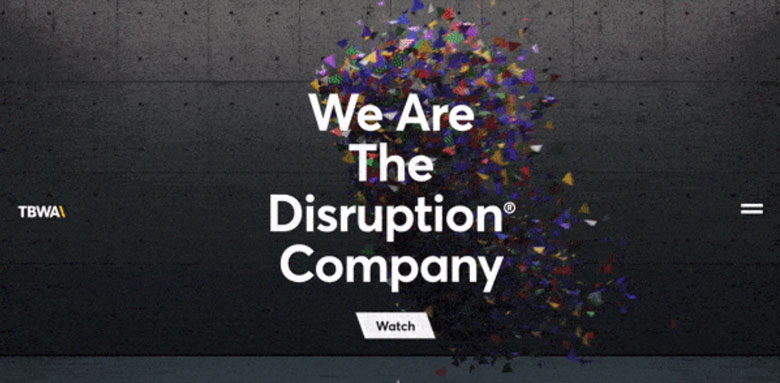
我们看到的利用旋转动画趋势的最佳网站设计灵感是The Disruption Company的新网站设计。它们使用户对更多内容感到好奇,因为每次刷新首页时,您都会看到一个崭新的创新品牌视频。这样的有趣惊喜会给用户每次访问您的网站带来独特的体验。

05
-
UX驱动的对角线的创新Web设计示例
在过去的几年中,新的网站设计采用直线,水平线来分隔网页上的各个部分。在进行了一些UX研究之后,我们的团队发现使用对角线为用户的眼睛提供了一条清晰有趣的路径来跟踪页面。波兰数字代理商BrightMedia使用对角线和滚动触发的动画来吸引用户的视线,并鼓励他们继续阅读。

对角线和动画的结合是各种即将出现的Web设计趋势如何相互融合以产生具有有趣用户体验的精彩现代网站的完美示例。
06
-
非传统滚动吸引现代网站上的受众
我们注意到,更多网站采用不同的滚动技术,以提供独特的用户体验。当然,典型的滚动体验是垂直的。像Gelateria Amande网站上的示例一样,水平滚动是一种UX设计趋势,它很好地颠覆了用户的注意力,并在保持简单性和功能性的同时吸引了用户的注意。Gelateria Amande网站结合了高质量的产品摄影,精美的插图和动画版式,以增强用户体验。在整个2021年,我们很高兴看到更多采用不同形式的非传统滚动方式的新网站设计。

07
-
渐变配色方案:2021年丰富多彩的网站灵感
当Instagram在2016年更名时,人们肯定会注意到新的渐变徽标。它与当时的流行风格有很大不同,但是他们决定对渐变进行现代化的决定影响了整个设计。在寻找新的网站设计灵感时,渐变在创意中越来越流行。认识到流行趋势,ColorSpace创建了一个具有渐变设计的网站,该网站还可以用作生成渐变和调色板的工具,从而可以轻松生成自己的独特设计。我们预计,明年以及2021年其他网站设计趋势中,将会在新网站设计中纳入越来越多的渐变。

08
-
嵌入式视频:2021年主页的网站灵感
我们可能会有偏见,但是在您的网站主页上使用视频是2021年最佳的网页设计趋势之一。由于我们在Blue Compass主页的背景中使用了一系列简短的视频片段,因此该设计是一种实现以下目标的好方法展示我们的服务和积极的公司文化。当用户访问我们的网站时,他们会立即对我们是谁,我们做什么以及我们团队如何互动产生印象。如果您要在2021年创建一个新网站,建议您在首页上使用视频。

09
-
展示滚动触发动画的现代网站示例
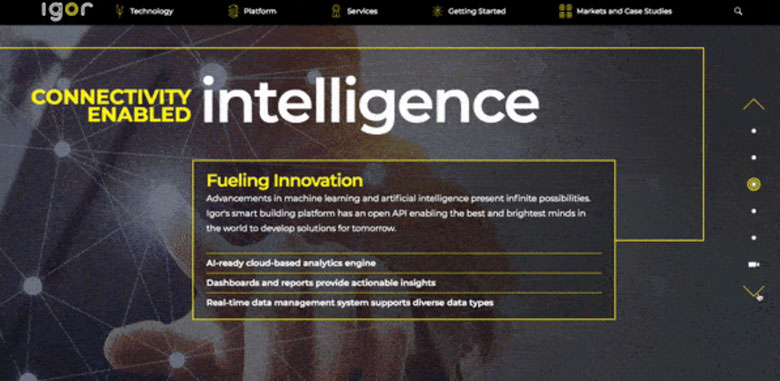
滚动动画是近年来有趣的UX设计趋势。这种类型的网站设计展示了视觉设计才能和前端开发技能,并且还增加了页面停留时间和参与度。我们的专家创建了Igor的新网站设计,以鼓励用户滚动或单击页面布局以查看Igor的服务线。只要动画不会脱离您的目标或使用户困惑,这种2021年的网页设计趋势可能是一种非常有效的方式,可以使用户更轻松地进行转换。我们预计,像这样的功能将在2021年出现在响应式设计和UX趋势中。

10
-
创意色彩品牌成为2021年网站设计趋势
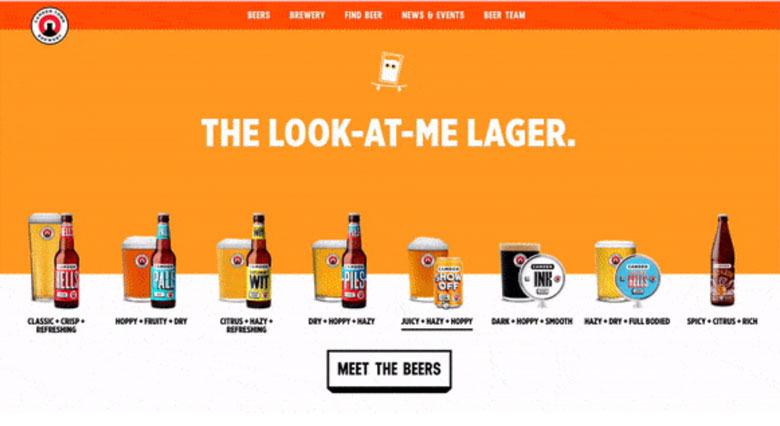
我们喜欢的另一个2021年网页设计趋势是多种颜色的品牌外观。像Camden Town Brewery这样的公司正在朝着基于页面或产品打上烙印的新网站设计的方向发展,并且当用户导航页面上的元素并与之交互时,颜色会改变。此网络设计可帮助用户仅通过颜色提示浏览网站并与产品或服务页面建立潜意识关联。查看其出色的网站以获得色彩品牌网页设计灵感!

11
-
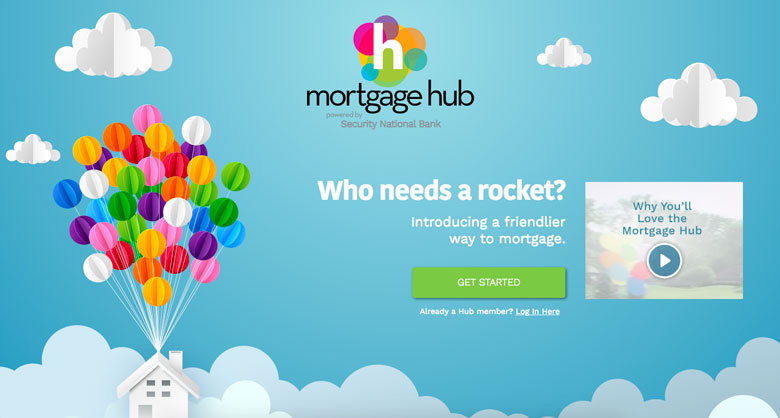
具有深度和尺寸的设计
我们的设计师开发了一个充满阴影和多种颜色的网站,以增加深度并为此 抵押中心网站带来更复杂的外观。我们认为外观为3维的平面设计更具视觉吸引力,有时会引导用户进入销售流程的下一步。一些最常见的平面设计2.0技术可增加网页设计的深度,包括使用阴影,渐变或两色配色方案,例如上面的网站设计灵感示例。

12
-
大型注意事项标题:超大Web设计灵感

在我们这个匆忙的社会中,用户在网站上花费的时间似乎越来越少。因此,设计正在适应并且包括大胆的标题和缩短的消息传递,以快速吸引观众并减少转换时间。如果需要更多信息,通常将较大的标题标签与较小的子文本副本配对,这类似于极简主义方法。Austin Eastciders在其整个首页设计中演示了这种字体大小联盟,并使用视频展示了在不同场合欣赏其美味苹果酒的过程。
13
-
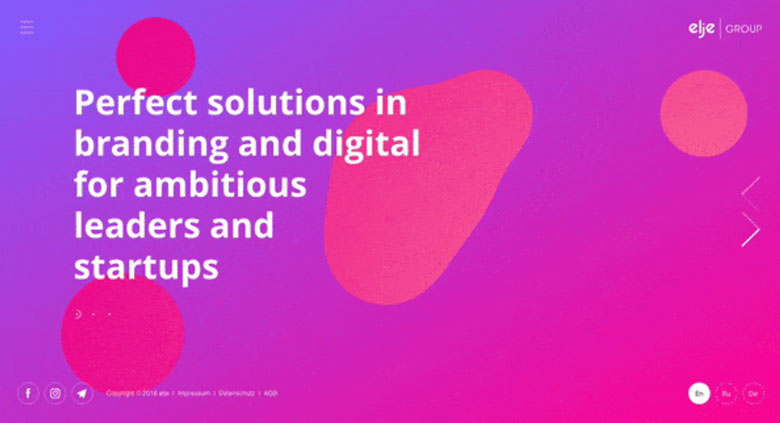
吸引人们注意网页设计中的抽象形状

我们喜欢的另一个Web设计趋势是抽象形状的使用。我们已经开始看到品牌使用更多独特的形状,这给用户带来了额外的吸引力。该elje组确实引入抽象的形状和类似于一个熔岩灯,将让用户感兴趣的图形非常出色。请注意,这家公司已整合了2021年的一些网页设计趋势,包括在加载页面时在简介中介绍现代渐变色和对角线!
14
-
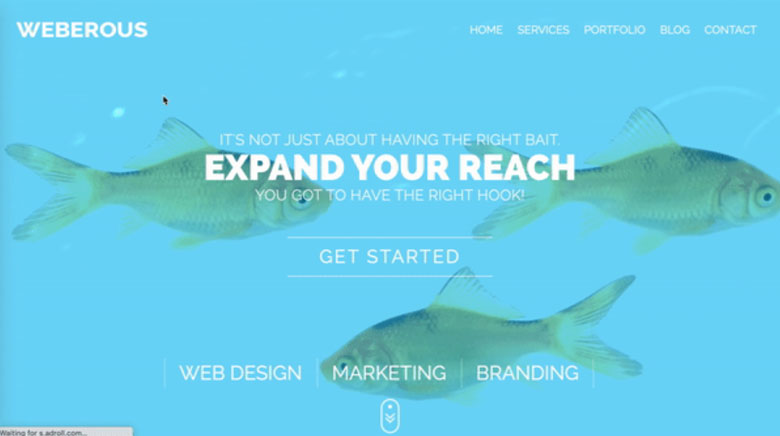
2021年的动态着陆页和自适应网页设计
一些最有趣的现代网站示例使用动态的响应式登录页面。保持用户在一个简单的静态登录页面上的参与是困难的,因此添加诸如动画和交互功能之类的自适应Web设计元素可以使用户在该页面上的访问时间更长。在此网站上查看洛杉矶网页设计和营销公司Weberous的水波纹效应。交互式和动画页面元素是利用创意ux网页设计趋势使无聊的目标网页更具动态性的绝佳示例。

15
-
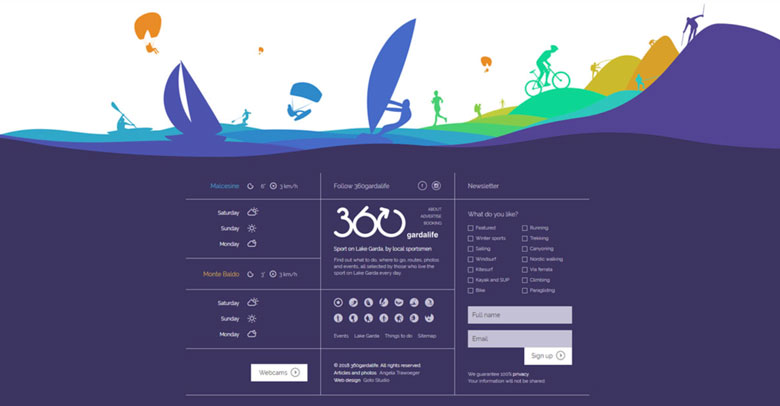
详细的页脚将在2021年使网页设计独树一帜
多年来,网站页脚经常被忽略或遗漏在整个Web设计中-直到现在。引起轰动的网页设计趋势是“页脚提升”。曾经用于提供联系信息或注册表单的内容已转换为包含主页其他元素的空间。360gardalife在展示这一趋势方面做得非常出色。如您在上图中所看到的,它们在页脚空间中合并了额外的元素,现在感觉包括在整个Web设计中。