文艺复兴时期的网站设计师没有代码
就像文艺复兴时期一样,我们生活在一个文化和艺术创新惊人的时代。随着互联网的发展,浏览器不断调整,功能不断增加,技术的可访问性也越来越容易,网站设计师们面临着新的机会,可以用无需代码的工具来创造、思考和改变自己的状态。
“文艺复兴”这个词在法语中是“重生”的意思,指的是始于14世纪的一个巨大的哲学和艺术成就时期。
在此期间,有了广泛的发展,包括:
使用油画颜料,而不是蛋彩画,这使绘画过程更容易。
使用织物,而不是木板,减少了油漆的费用。
翻译建筑、解剖学、哲学等领域的经典文献,使知识更容易为大众所接受。
这些发展使文艺复兴成为历史上最多产的艺术时代之一,极大地减少了创作障碍,吸引了大量的观众,而不仅仅是一小群精英。

“每一块石头里面都有一个雕像,雕刻家的任务就是找到它。”——米开朗基罗。有些人看到的是一块石头,而另一些人看到的是创造的源泉。我们在任何时候都可以使用的工具可以最大限度地发挥我们的潜力。
就像文艺复兴时期一样,今天的网站设计领域也在通过无代码开发平台(NCDPs)来挖掘其潜力。这些工具允许非程序员通过图形用户界面和配置创建应用程序软件,而不是传统的计算机编程。
设计人员/开发人员的心智模型

节选自阿米特·马曼(Amit Maman)的《奇点在此:人类2.0》(The Singularity Is Here: Human 2.0)。作为他在申卡尔工程与设计学院的期末项目的一部分,马曼创作了这幅三联画来展示他对奇点的看法以及它所代表的人类历史转折点。他的作品受到文艺复兴时期原则的启发。
在2000年,可用性专家Jakob Nielsen提出了“Jakob定律”,即用户根据他们之前的经验开发他们与之交互的产品的心智模型。用户越能专注于他们的目标而不挑战这个心智模型,他们就越容易实现这个目标。
“CSS比Python更接近绘画。”
——Chris Coyier, CodePen的联合创始人
设计和开发技能植根于不同类型的思维,需要不同类型的工具。设计人员使用Figma、Sketch和Photoshop等WYSIWYG编辑器在画布上放置元素,而开发人员则使用VSCode、Webstorm和方括号等ide。为了保持生产力,设计师和开发人员需要能够根据他们的思维模型做出改变并得到即时反馈。
因此,使用拖放构建器实际上可能会干扰想要快速调试的开发人员,但仅使用文本编辑器可能不适合想要测试合成的设计人员。
设计师和代码
许多设计人员理解模型和工作产品之间的功能差异。为了理解这种媒介的可能性,在哪里划定界限以及如何处理限制,许多设计师在学习代码时都愿意“亲自动手”——但他们有困难。
设计人员不是编码人员的一个主要原因是设计人员的思维模型和许多代码编辑器的概念模型之间存在很大的差距。设计和开发采用两种非常不同的思维模式。这种不匹配导致了一个困难和令人沮丧的学习曲线,设计师可能无法克服。
代码的抽象

摘要抽象是计算机科学的核心概念。语言、框架和库构建在不同的复杂抽象层上,以促进、优化和保证生产效率。
可视化编程工具将代码抽象出来,使其更易于访问。然而,这些工具真正神奇之处在于,它们是如何将软件的所有底层集成到最终产品中,通过模块化组件提供有用的功能,这些组件可以通过直观的视觉界面加以利用。”
—— Jeremy Q. Ho,没有代码是新编程
在处理抽象层时,有一些工具,如用于网站/web应用程序的Editor X和Studio,用于移动应用程序的Draftbit和Kodika,以及用于设计系统的Modulz,这些工具除了代码功能外,还支持代码的可视化表示。
通过采用熟悉的视觉媒介,学习曲线变得更容易的设计师。
如果GitHub的联合创始人和前首席执行官Chris Wanstrath说,“编码的未来是完全没有编码的,”那么毫无编码肯定是一种合法的开发方式——尽管人们认为这些工具不能提供逐行编写自己代码的灵活性。
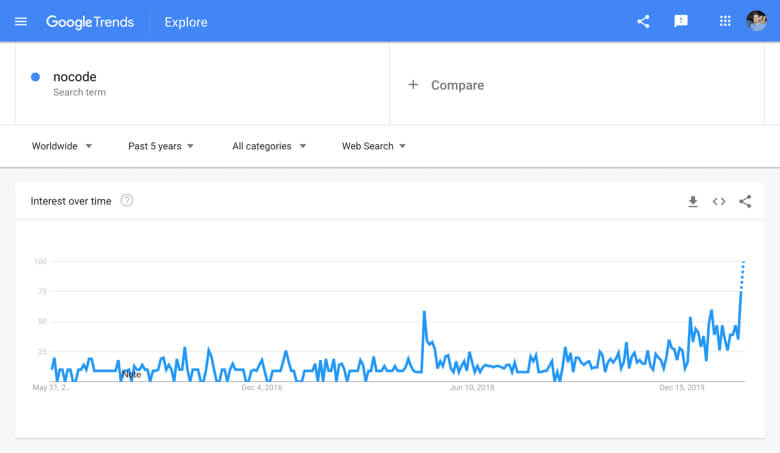
事实上,我们看到人们对“nocode”一词的兴趣正在增长:

在谷歌趋势上搜索“nocode”这个词在过去5年里的表现
命令式编程和声明式编程的区别
为了了解设计人员开发的无代码工具,你需要知道两种类型的编程之间的区别:
命令式编程
将结果分解为一系列命令,即显式控制流。例如:JavaScript, Python, c++。
声明性编程
声明结果,即隐式控制流。例如:SQL, HTML, CSS。
声明性语言通常是特定于领域的语言(DSL),这意味着它们被用于特定领域中的特定用途。
例如,SQL是用于处理数据库的DSL, HTML是用于向web页面上的内容添加语义结构和意义的DSL, CSS是用于添加样式的DSL。
“有太多的变量需要考虑。CSS的意义是让你不用担心它们。定义一些约束。让语言来解决细节问题。”
—— Keith J. Grant,弹性,陈述性,情境性
命令式编程设置特定的、按部就班的指令,以让浏览器获得所需的结果,而声明式编程则声明所需的结果,而浏览器自己完成这些工作。
中世纪
在20世纪90年代,通过诸如InContext Spider, Netscape Navigator Gold, Microsoft FrontPage,当然还有Dreamweaver等开创性的尝试,人们开始致力于创建一个用于web设计开发的可视化界面工具。

Dreamweaver MX, Foundation。
在这一时期,常见的术语包括:可视化HTML创作工具、所见即所得网页排版器或简单的HTML编辑器。“无密码”一词在20世纪90年代很流行,但原因不同。1996年,美国摇滚乐队珍珠果酱发行了他们的第四张录音室专辑《No Code》。
这些没有代码的工具极大地减少了创作障碍并吸引了大量的读者,当时互联网还没有准备好使用这些类型的工具。
这项努力有限,原因如下:
1. 布局
当万维网的发明者蒂姆·伯纳斯-李在1989年推出他的发明时,他并没有提供设计网站的方法。
1994年10月,在不同的人提出了一系列关于如何设计互联网的建议之后,这个想法出现了,其中包括一位来自Hakon Wium Lie的人,他提出的一个想法吸引了所有人的注意。Lie相信一种声明式的样式可以让浏览器来处理处理——它被称为层叠样式表,或者简称为CSS。
“CSS之所以能脱颖而出,是因为它很简单,尤其是与它最早的一些竞争对手相比。”
——杰森·霍夫曼,CSS的历史回顾
在之后的很长一段时间里,CSS为单个对象提供了设计解决方案——但它并没有对对象之间的关系给出足够的响应。
解决这个问题的方法是有效的黑客,他们不能处理大量的复杂性。随着站点从简单的文档发展到复杂的应用程序,web布局变得难以组装。web开发人员被迫使用命令式编程,而不是按照Lie设计的声明式方式使用样式。
基于瑞士设计师约瑟夫·穆勒-布罗克曼(Josef Muller-Brockmann)的规则的网格系统,在20世纪40年代就已经在印刷中司空见惯,当考虑到任何与网络有关的东西时,它似乎就像一个遥远的梦想。
约瑟夫·穆勒-布罗克曼的海报。

由于这些布局的限制,无代码平台被迫添加一个抽象层来执行后台计算。这一层会导致一系列问题,包括丢失对象的语义值、性能问题、庞大的代码、复杂的学习曲线、不可伸缩性和可访问性问题。
2. 浏览器对齐
在早期,浏览器制造商是决定如何建立互联网的人。这导致网络成为一种操纵商品。浏览器之间的竞争导致了独特的“设计特性”。这就迫使需要多次重新构建同一个站点,这样才能从多个浏览器访问该站点。
“90年代的开发人员常常要为他们创建的每个网站制作三到四个版本,这样才能与当时可用的每种浏览器兼容。”
——艾米·狄更斯,《网络标准:什么,为什么,如何》
为了满足建立适合特定浏览器的网站的需求,1994年在麻省理工学院成立了万维网联盟(WC3)社区。WC3是一个致力于开发功能性、可访问性和跨兼容性web标准的国际社区。
当这些标准被引入时,浏览器制造商被鼓励坚持一种操作方式——这样就防止了同一个站点的多个版本被创建。尽管有WC3的建议,浏览器还是花了很长时间才能达到相同的标准。
由于浏览器之间缺乏一致性(Internet Explorer,我指的是你),CSS有一段时间被卡住了,没有添加新的功能。一旦声明性语言不支持某些内容,就需要您依靠各种命令式的方法来实现该目标。
3.数据绑定
在Web的早期,站点被开发为没有语义意义的静态页面的集合。当Web 2.0出现时,人们对它的描述是“Web是一个平台”,这导致了一个重大的变化——页面具有动态内容,这影响了与数据的连接,当然也影响了语义。
“上世纪90年代的网站通常要么是brochure-ware(内容单调乏味的静态HTML页面),要么以一种华而不实的、动画的、JavaScript的方式进行交互。”
——Joshua Porter, web2.0 for Designers
事实上,使用无代码连接数据已经存在很长时间了——但是用户体验很困难。此外,由于声明式编程和命令式编程的混合,向语义标记(以便在无代码工具中检测内容)的转换非常困难。
没有代码的工具无法与这些核心任务相契合。

原始文艺复兴
2007年6月29日,互联网的性质发生了巨大变化。在这一天,史蒂夫·乔布斯推出了iPhone——一款结合了移动电话和媒体播放器的产品,它可以连接互联网并支持多点触控导航。
2007年iPhone问世时,是网站设计的转折点。突然之间,网站设计者失去了对网站设计的控制。在此之前,网站只需要在显示器上运行,显示器虽然大小不一,但也没有那么大。我们该如何让我们的网站在这些小屏幕上工作呢?
——克拉丽莎·彼得森,《学习响应式网站设计》
这给网站设计开发带来了新的挑战。主要是如何构建一个可以在多种设备上使用的站点。许多布局设计的“hack”方法都失败了——它们造成的问题比它们解决的问题还要多。
一切都需要重新评估。
无码文艺复兴

支持WC3标准的浏览器(Chrome和Firefox)如今拥有巨大的市场份额,这推动了更多浏览器支持该标准。所有的浏览器都支持相同的标准,这使得在构建站点时能够保持一致,并确保这些功能会随着标准和浏览器的发展而继续发挥作用。
诸如媒体查询、flexbox和网格等方法——它们本来就在浏览器中用于布局设计——已经为灵活的布局铺平了道路,即使在元素大小是动态的情况下也是如此。
当CSS Grid在2017年3月发布时,我们的工具箱达到了一个临界点。最后我们有了足够强大的技术,让我们在布局上真正有创意。我们可以利用平面设计的力量来传达意义,通过我们对布图的使用——为每个项目、每个部分、每种内容类型、每一页创建独特的布局。”
——Rachel Andrew,新的CSS布局
通过这种方式,HTML变得更加清晰,并且能够实现其最初的目的:对内容的语义描述。
最后,由于浏览器和新功能的结合,无代码工具得到了强大而统一的技术支持。这些变化使得声明性和命令性之间有了更清晰的区别。为解决旧问题创造了新的可能性。
“简单是最复杂的。”
——列奥纳多·达·芬奇
无代码对设计师的影响

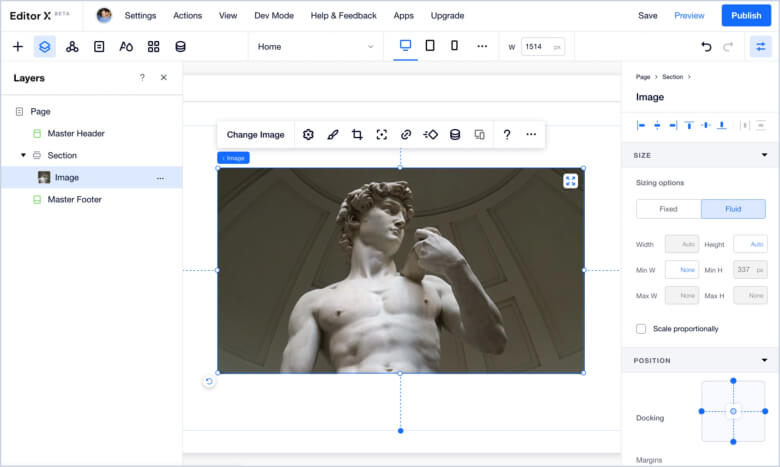
编辑X |大卫的照片由Igor Ferreira在Unsplash。
Internet多年来的发展已经导致设计和代码之间的抽象不断改进。这对网站设计师计划和实施设计的方式有一定的影响。
1. 设计规划
流行的设计工具使用静态内容进行动态网站设计,而无代码工具允许设计师使用网页本身的材料。
“Photoshop是最有效的方式,让你的客户看到他们的网站永远不会是什么样子。”
——Stephen Hay,响应式设计工作流的作者
如果我们有一个包含不同状态、微交互、动画和响应断点的复杂设计——通过使用无代码工具,我们可以以一种更切实的方式工作。
此外,web的开发使得无代码工具能够清晰地将内容与设计分离(这使得设计师能够可视化地管理实际内容)。在设计中反映动态内容(例如文本、图像、视频和音频),让设计师更清楚地了解它将如何呈现。
在无代码工作区中工作的好处是交互会立即出现。这允许设计师快速测试他们的设计选择,看看他们是否工作。
2. 设计实现
在对设计的完美进行投资之后,设计师应该通过原型向开发者解释视觉和概念上的决定。原型不仅在准备方面花费时间,而且由于误解,它们的设计也经常被错误地实现。
使用无代码工具,设计人员能够将对象放在其显示中,轻松快速地处理它们的可见性和行为。换句话说,他们可以在不依赖任何人的情况下设计最终结果。
以我自己为例,当冠状病毒大流行袭来时,我与一个小团队一起参与了一个项目,帮助将年轻的志愿者与孤立的老年人联系起来。只用了三天时间,我和另一名设计师就创建了网站,并将用户注册数据连接到一个数据库,而团队的开发人员则致力于将网站上的数据集成到一个单独的移动应用程序中。
无代码对开发人员的影响
没有代码的工具会完全取代开发人员吗?答案很简单:不。重要的变化是设计师和开发者可以合作创建网站的方式。
除了CSS的开发之外,Javascript也并行发展,甚至可能更多。前端开发人员需要控制所有功能的想法毫无意义。然而,多年来的无代码开发使得设计师能够构建自己的设计。
这是一种双赢的局面,开发人员可以专注于开发逻辑,而设计师可以更多地控制用户体验和样式。
这项努力尚未完成
我不想给您留下这样的印象:设计师可以完全自由地使用无代码工具进行设计。CSS还没有解决一些缺少的样式功能,这些仍然需要迫切的开发。
与中世纪不同,当时的艺术被认为是没有理论基础的手工艺品,文艺复兴时期的发展改变了艺术家的地位——他突然被认为是一个博学的人。
无代码工具消除了瓶颈,使设计人员对他们设计的体验有了更多的所有权、影响力和控制权。
从网站设计师不能把他们的设计带到生活中,我们已经走过了很长的一段路。随着互联网的发展,浏览器变得越来越一致,功能也越来越多,技术的可访问性也越来越容易——设计师们面临着新的机会,可以用无需代码的工具来创造、思考和改变自己的状态。
无法典运动不仅影响做事方式,也影响世卫组织。