电商平台的用户体验技巧

数字化转型正在席卷全球,许多企业已经迁移到今天的客户的常处所在地方——线上。因此,响应式电商平台网站设计和移动电商平台的体验的重要性正在增加。据“Business Insider Intelligence”预测移动购物量将从2019年的25.5%的复合年增长率(CAGR)增长到2048年的4880亿美元,占电商平台的44%。

许多人不仅使用移动设备搜索产品,还通过移动设备完成结账过程。这就是为什么设计一个直观的移动支付过程很重要,以避免消极的客户体验,只需一步就可以进行购买。糟糕的电商平台应用程序设计(尤其是这一部分的用户体验设计)可能会让你在转换过程中付出代价,所以让它变得顺畅是至关重要的。在本文中,我们将考虑一个简便的移动结帐过程的基本原则,以帮助您成倍的销售和减少放弃。

允许用户购物
根据贝马德研究所的研究,这是潜在客户放弃购买的最重要原因之一,通过移动设备填写注册表单有时会让客户感到麻烦。这给了他们更多的时间来重新考虑他们的购买决定,这可能对销售不利。我们建议您避免强迫用户在购买之前进行登录或注册过程。或者,您可以允许“客户购物”选项。这对于一个成功的电商平台移动应用来说尤为重要。
创造更直观的形式

与注册帐户一样,填写任何表单对于移动用户来说都不是最愉快的过程。然而,这是必须的。但是,创建用户友好的表单要容易得多。所以,让我们关注最小值。
您可以向带有送货地址的字段添加自动建议或自动完成功能。例如,可以使用基于邮政编码的地址信息填充。向用户询问他们的地理位置(或者使用百度的地理位置搜索),并以表单的形式为他们填写大部分信息。无论如何,如果有任何错误,用户将有机会编辑信息。
在移动体验中避免下拉列表也是明智的,尝试一次显示所有选项。如果有太多的选择,您可以考虑添加一个搜索框,以允许用户在查找所需项目时节省时间。在列表的开头提出最受欢迎的选择。不要忘记显示上下文关键字。如果步骤只需要记录数字,则向用户显示带数字的关键字。
设计一个手势驱动的用户界面

这是任何移动用户体验设计的基本原则,您的桌面网站设计可能包括小的可点击区域,这些区域通常转换为移动用户体验,具有与web用户相同的特征。尽量优化它们,使它们可触摸,而不是可点击(就像用户使用鼠标一样)。
根据麻省理工学院触觉实验室的研究,成人拇指的平均宽度为2.5厘米,而食指的平均宽度在1.6至2厘米之间。我们可以把它转换成72px和57像素。优化它的最简单的方法是利用由谷歌创建的材料设计语言的图标和排版的模式。
添加一个“快速购买”选项
移动UX设计人员的主要目标是使购买过程尽可能短且平滑,在为新用户添加所有这些简化因素的同时,还可以简化返回客户的流程。一个很棒的移动应用程序设计理念是添加所谓的“快速购买”选项,将产品添加到购物车中,并立即将用户重定向到购买摘要和确认。所有的送货和卡片信息都可以从以前的购买经验中自动添加。
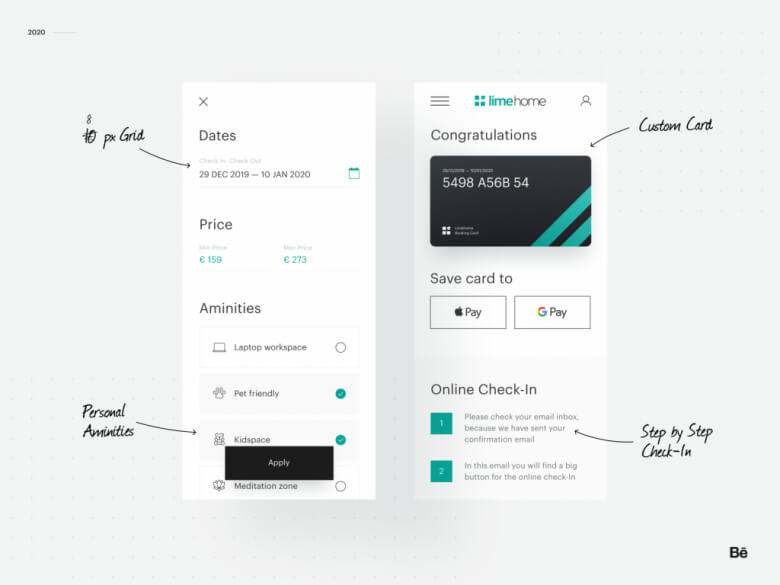
确保付款过程顺利

只使用值得信赖的电子支付供应商,这是最适合您的目标用户。给用户尽可能多的支付选择,让他们选择自己喜欢的,不要忘记通知用户可接受的卡片类型。允许用户输入他们想要的卡号(例如,使用破折号、空格或其他),而不受特定模式的限制。不要在过期日期输入中添加任何下拉菜单。当询问如何输入安全代码时,显示一个可视化提示,让用户知道它是什么以及在哪里可以找到它。
底线
尝试创建一个透明的签出过程,并将此过程通知用户。添加一些标识符非常重要,这些标识符显示用户在购物过程中的哪个步骤以及将要进行的操作。每个购买过程的圣杯是简单和速度。
不要使用太多的细节,最好遵循简约主义,尤其是当涉及到移动应用的UX设计时。简约主义可能也是最重要的电商平台趋势之一。避免显示折扣代码、弹出窗口、带有商店类别的导航条、广告或任何其他干扰。通知客户交易成功完成也非常重要。
永远记住,你是为用户设计的,要以用户为中心,设身处地为用户着想。尽可能像用户一样设计流畅的移动结账流程。希望这些移动电商平台设计的快速要素将帮助你创建一个简便的用户体验。