-

2017让这19本书点燃你的设计魂
如果说“书中自有黄金屋”,那么一本好的设计书必然能为爱好者们带来新的想法、理论以及创意,从而创造出曼妙的作品。
-

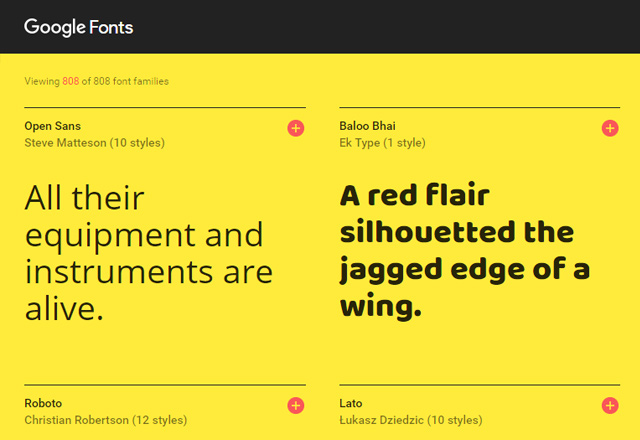
设计师需要知道的Google Fonts 800款免费英文字体!
在设计过程中,设计师往往选择了一款合适的字体但又因为版权问题而放弃,何不先了解哪些免费字体可以用呢?
-

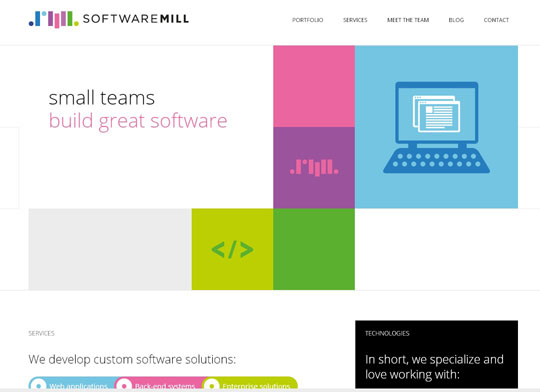
分享一些非常给力的扁平化+栅格化布局设计风格网页作品
业界对微软Windows8操作系统全面采用Metro界面风格的作法褒贬不一,但在一切还没有定论之前,苹果的iOS和Android 安卓系统却立即跟进,一时间扁平化设计风格风靡全球。于是一夜之间,好像所有的东西都被拍扁了,网页、软件、海报等各种界面都刮起一阵扁平化的暴风。
-

掌握7招,你在字体设计方面马上有进步!
字体设计是一件非常有趣的事情,但是对于一些朋友来说面对字体设计时总有些小烦恼,所以今天和大家分享的更像是一个字体设计的“过程”。
-

名片如何设计才能逼格?
名片是传递信息的载体,一张名片是否精美很大程度取决于版式的设计。所以正确提升身份档次,要从名片开始!那么我们在设计名片的时候如何才能将版式的排列做到让人看起来舒服呢? 让我们来一起欣赏一些很棒的名片设计作品!
-

掌握四点设计原则,在网页排版设计上不在头痛!
我不是科班出身,每次做网页排版设计都很头痛,谁能救救我!——不着急,只要你掌握了四个要领,排版从此不是难事!甚至你会爱上干这活!
-

逼格的毕业设计海报展
毕业设计是在校四年学习理论和技术最后的一个总结,所以无论个人还是学校都会高度的重视。毕业展更是体现在校生设计能力的一个重要的环节。而展览的海报更是要绞尽脑汁去体现创意了。今天我们来看看全国各大高校看起来都很逼格的毕业设计的海报。
-

极简手表外观设计,会改变你对时间的看法
随着近期极简风潮的盛行,从服装到配饰,尤其是手表设计也越趋简约。线条干净利落,没有多余装饰,一切以自然简单为主,在贯彻极简风格的同时又要保留个人特色!从设计理念与设计审美出发,来列举一些,个人认为鲜明地体现了极简主义设计思维的手表创意,以飨观者。
-

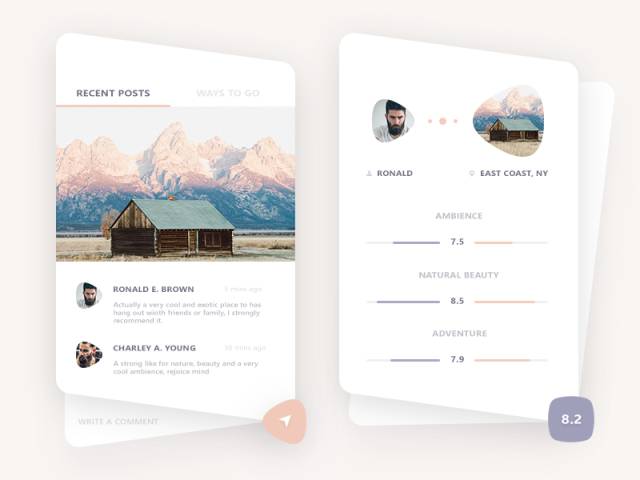
界面布局还可以这样分块
界面美观与否以及用户体验是否完美,除了构图以外,还有一个非常重要的因素——布局。版面布局的好坏直接影响到用户体验。优秀的布局可以让用户拥有更好的用户体验,同时也能让产品的核心功能凸显出来。有的时候提供的越多,用户反而接受的越少。减少信息干扰,瞄准核心功能才是重中之重,所以信息块面在版面中的布局就显得尤为重要。
-

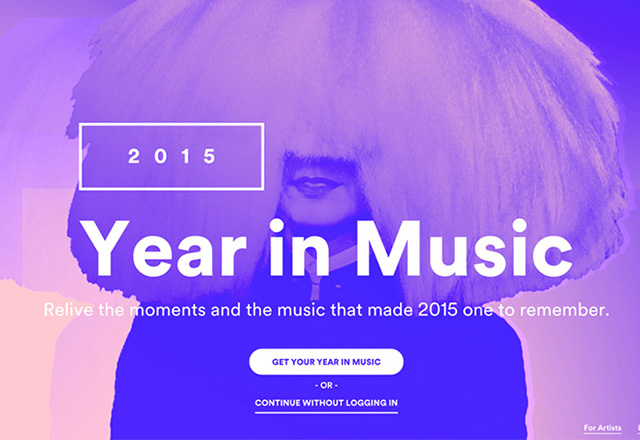
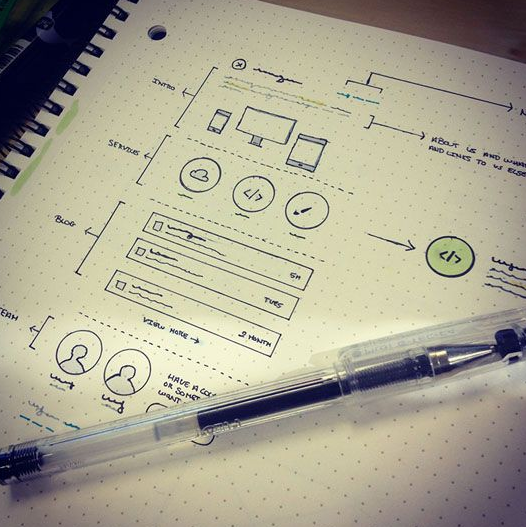
我的网页设计版式布局就是和你的不一样!
出于种种原因,绝大多数的网站都遵循着相同的规则来设计整体的布局。用户约定俗成的习惯,硬件所限定的交互方式,可用性和易用性规则下的设计手法,它们让我们所看到的网页如此的相似。从微博到推特,从苹果官网到小米官网,从Facebook到计生委的官网,它们都沿着相似的栅格系统,然后添加内容。
-

一个绿色为主色调的网页设计作品
一个绿色为主色调的网页设计作品。说不上特别好,但是整体给人感觉很干练,不俗气。尤其是用色的层次感和比例分布,喜欢~
-

情感化loading需要一个产品作为载体来表现此情感——飞行鱼
既然是情感化loading,想必需要一个产品作为载体来表现此情感。于是,由一个loading延伸出的界面设计。产品以承包鱼塘为入口,致力于解决目标用户想为心爱的姑娘承包鱼塘而没有良好渠道的痛点。
-

十二个星座中哪个星座最适合长久做设计?
星座一直是大家津津乐道的一个话题,当星座遇上设计师,又会碰撞出什么鬼花呢?今天来和大家扒一扒设计师的星座属性。
-

真正的插画,具有强大的改变世界的力量!
Marco Melgrati 是一个自由插画师,他通过自己的画笔来描绘自己观察到的社会现象,并希望能引起人们的思考。这种用生动的插画来反映出沉重的社会问题的手法可以称得上是画在纸上的杂文。
-

树之宇宙——在巴黎知名度仅次于埃菲尔铁塔的新艺术大厦是怎么建成的
据报道,英国的阿曼达-莱维特建筑事务所(AL-A)在巴黎获得了翻修老佛爷百货公司(Galeries Lafayette)建筑的工作。这项工作预期在明年开始,将翻修老佛爷百货公司位于巴黎市中心的重要的“新艺术大厦”(art nouveau building)。