2020年2月份的新网站设计趋势
每个月我们都会发布一份创意的新网站设计趋势摘要供网站设计师们做参考,这个月的版本充满了色彩和动画。几乎这个列表中的每个站点都有它的部分接口,而且许多站点完全依赖于动画。你会发现大量优秀的交互设计,但在2020年真正的趋势是个性的设计重新回到我们的网站设计上。
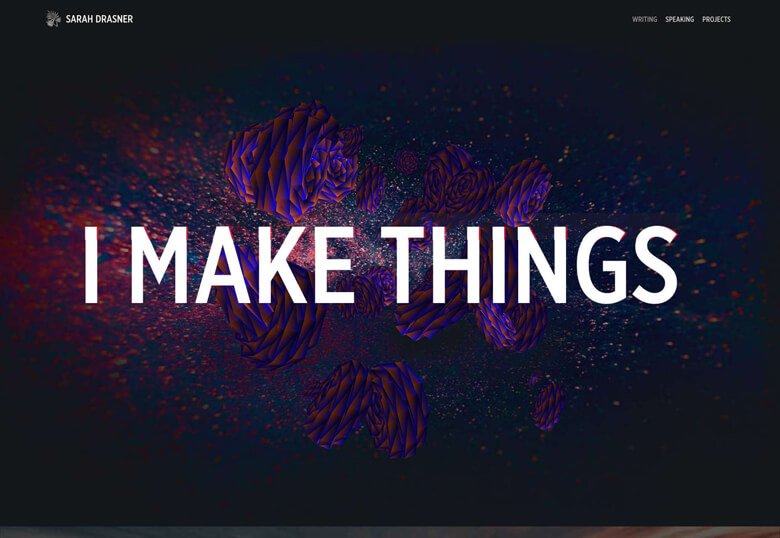
Sarah Drasner
萨拉·德拉斯纳(Sarah Drasner)的个人作品集网站很棒,因为它传达了她在科技领域感受到的简单快乐。它以大字开头,说:“我制造东西。”但如果你仔细观察,你会发现她也会说:“我打碎东西。”那些被编码的花在动画中突然打开是令人愉快的叛逆,整个网站充满个性。

Six N. Five
交互设计,特别是6n . 5网站上的明暗过渡是值得关注的。光标向左或向右移动,可以从工作室工作切换到电影。滚动一些特殊的工作,并悬停在缩略图看到预览。我们真正喜欢的是最简单的触摸:当你滚动一个案例研究的底部时,它会自动返回到主屏幕。

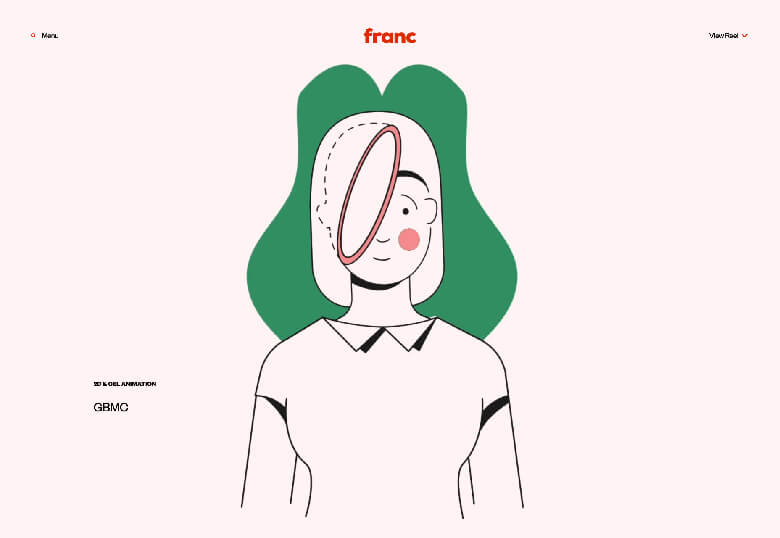
Franc
Franc是一个具有独特吸引力的线性风格的动画工作室,Franc的工作包括细胞动画,这似乎越来越少了。现代的边缘是非常2020年的调色板,大胆的色调切割成更柔和的冰淇淋粉彩。

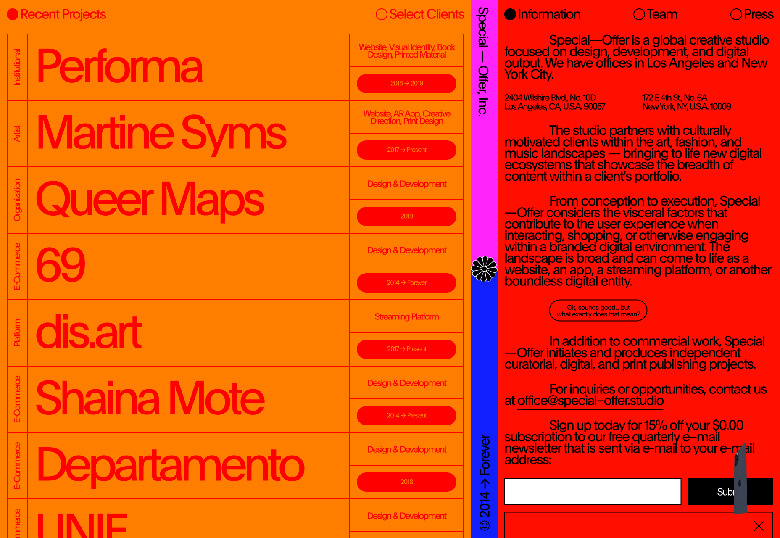
Special Offer, Inc.
特别要约公司的网站设计可以成为2019年延续下来的多彩野兽派趋势的一个原型。在大多数情况下,橙色字体上的红色是绝对不可以的,但是作为一种将网站吸引眼球的方式,它确实做得很好。大量的内容是自信态度的一部分,一个极简主义的网站并不适合很多机构,在2020年我们有这么多的选择是很好的。

Sandy Dauneau
Sandy Dauneau的作品集围绕着她美丽的情感动画,滑块提供了各种各样的项目来享受。它的特点是一些非常有表现力的排版,但没有什么比她的精致,并熟练观察动画。你一定要看看她的花絮,这真的传达了她目前最好的作品。

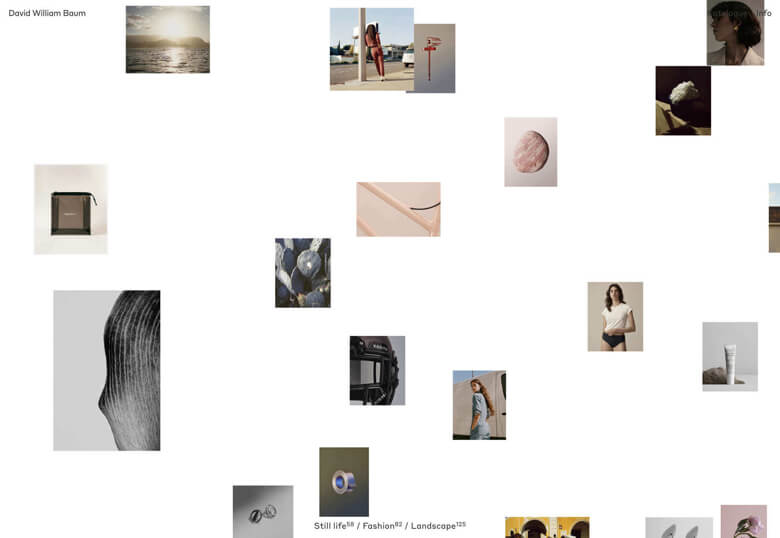
David William Baum
摄影师很难想出新的方式来展示他们的作品,呈现一个缩略图网格的方式只有这么多。大卫·威廉·鲍姆(David William Baum)的作品集很好地解决了这个问题,它有一个可以响应光标的移动照片网格,然后是一堆当你点击一组照片时可以滚动浏览的图像,感觉很像在翻看一组打印的手持照片。

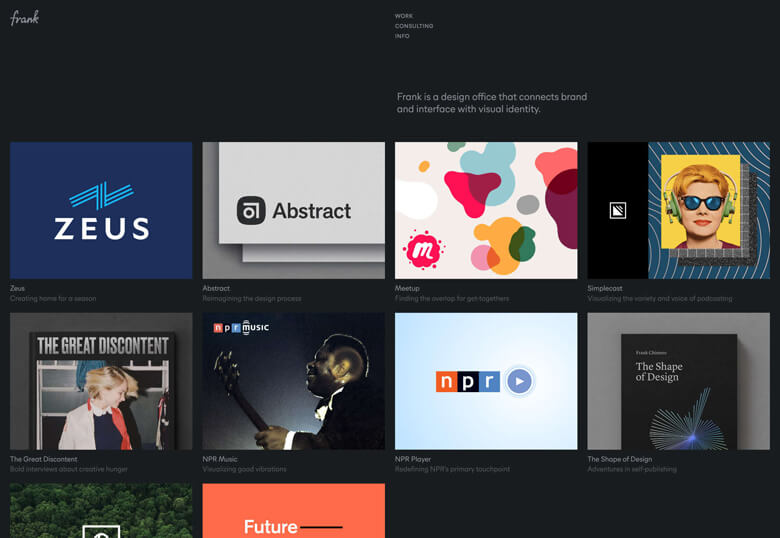
Frank
当我们思考网站设计时,很容易被各种不同的效果冲昏头脑,比如液体效果和悬浮状态。奇特的效果能让你引起设计机构的注意,但如果你是一家面向企业销售产品的设计机构,那么最有效的方法就是简单。Frank在保持网站设计的简单性方面做了一件了不起的工作,不是因为这样的简单性很难,而是因为它很勇敢。

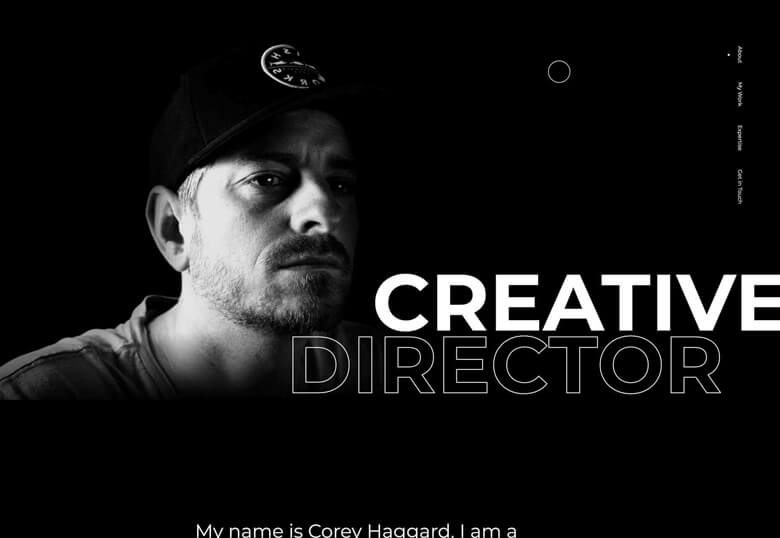
Corey Haggard
科里·哈格德(Corey Haggard)在他的网站设计中更多地采用了传统的单页方式,他已经赶上了超大字体的潮流,如果你点击他网站上的任何一个缩略图,你就会得到一个旗帜风格的放大效果,但基本上这是一个严肃的作品集,展示了一些鼓舞人心的作品,值得花几分钟浏览一下。

Victor Costa
Victor Work 20 '是总部位于多伦多的巴西设计师/开发者Victor Costa在2020年的作品组合。滚动浏览,你会发现一些不错的标志效果的网站设计缩略图。我们真正喜欢的是当你从网站的一个区域滚动到下一个区域的时候,很酷的波浪线过渡——这是一种很棒的分段网站的方式,而不会让我们受制于坚硬的水平线。

Davide Baratta
Davide Baratta的网站是一种新型的网站设计,它只能在触摸屏上工作。如果你在平板电脑或大屏幕移动设备上查看它,它是非常棒的。简单的前后滑动,加上进一步探索的按钮,感觉就像一种自然的体验。花了大量的时间和精力使这个网站感觉轻松。里面还有一些很棒的字体。

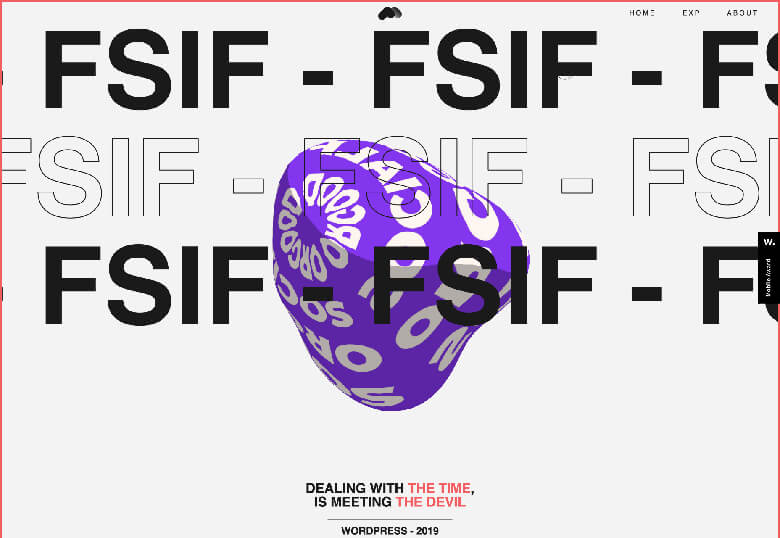
Pierre Mouchan
现在都是关于生成艺术的,Pierre Mouchan的网站也不例外。随着对超大字体的认可,真正吸引你注意力的是屏幕中央的一个巨大的脉动点;这就够麻烦史蒂夫·麦奎因了。站点上的每个blob表示一个项目,您可以单击它们获取更多信息。它甚至在移动设备上运行得出奇的好。

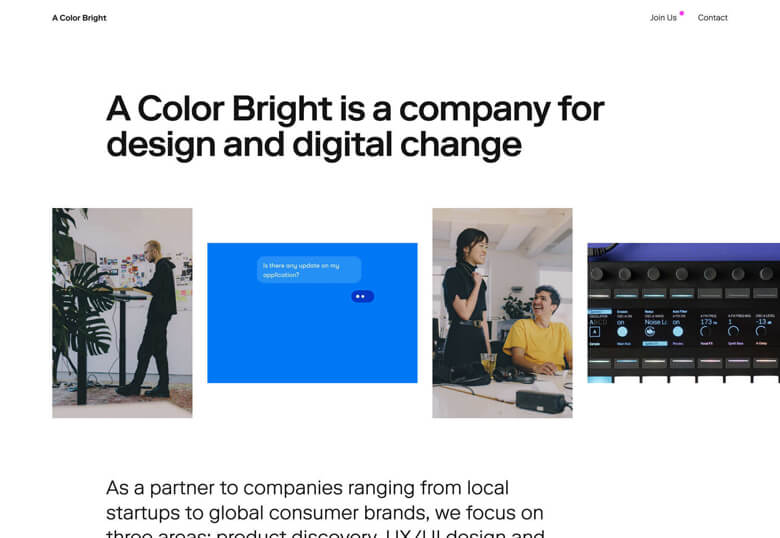
A Color Bright
如果你的重点是呈现漂亮的动画,那当然很好,但是如果你的重点是用户体验呢?A Color Bright是一家总部位于柏林的设计机构,提供UX/UI设计、产品开发、品牌成长和其他数字设计。它的网站设计都是关于用户的潜力,关注的是如果你雇佣他们,你将与之合作的团队的动态。

The Mill
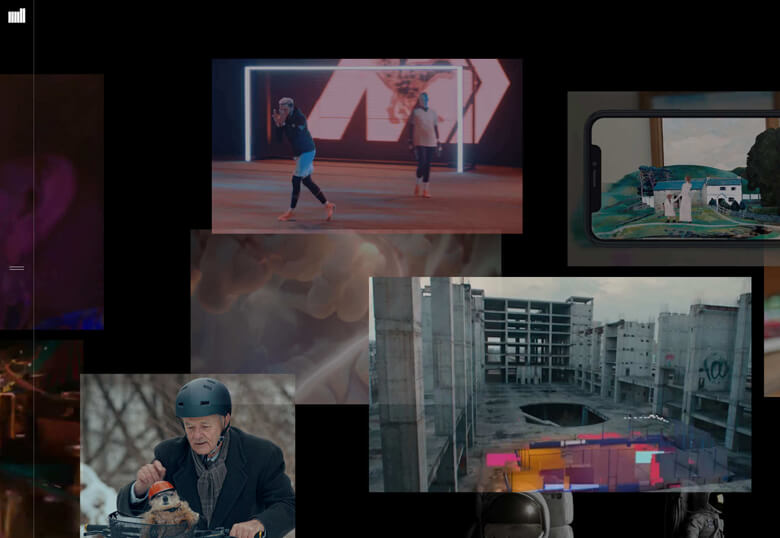
The Mill的网站是一个视觉超载的运动设计,虚拟现实,动画,和视频。它作为一个集合工作,正是因为没有层次结构,让你可以心血来潮地钻研。每个视频的缩略图链接到一个案例研究,以及客户的质量(耐克,吉普,HBO, Spotify…)意味着无论你点击哪里,你将得到一个高调的项目回报。

Oxana Bayra
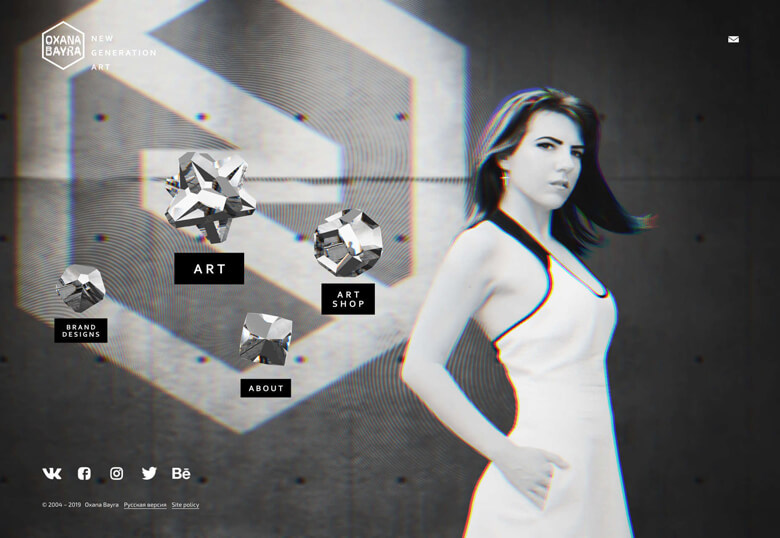
Oxana Bayra的网站设计以越来越受欢迎的故障效果艺术品开始,将光标移到其中一个水晶物体上——每个水晶物体都有专门编码的图案——故障效果就会增强。贝拉的生成艺术和设计作品赢得了几十个奖项,其中很多都在她的作品集里展出。

Kevin van der Wijst
Kevin van der Wijst是瓦伦西亚的一名数字设计师,你可以在他的网站上感受到这个阳光明媚的西班牙城市的影响力。近几十年来,瓦伦西亚以世界上一些最非凡的公共建筑而闻名,而范德·韦杰斯特作品集的几何形状与建筑物上阳光的形状相呼应。如果你把鼠标移到它上面,你会看到一个液体的鼠标轨迹效果,就像建筑物在水池里反射一样。
