滴滴出行平台司机端首页形象升级了!
随着滴滴国际化业务脚步不断加快,司机端始终是作为承载全球化业务运力的基础保障。同时,在移动通信技术高速发展的背景下,不同国家间的传输速度与硬件设备差距正在不断缩小,用户对应用产品的期望由基础的可接受、可使用、功能齐全,向更易用、简约、更为专注的产品使用体验上转变。在新阶段下,“为全球司机用户提供一个“克制”“可依赖”的产品使用体验”、“为业务拓展提供有力的体验支撑”是体验设计团队在新的阶段下提出的目标。
01
-
关于国际化司机端
随着滴滴国际化业务脚步不断加快,司机端始终是作为承载全球化业务运力的基础保障。
同时,在移动通信技术高速发展的背景下,不同国家间的传输速度与硬件设备差距正在不断缩小,用户对应用产品的期望由基础的可接受、可使用、功能齐全,向更易用、简约、更为专注的产品使用体验上转变。
在新阶段下,“为全球司机用户提供一个“克制”“可依赖”的产品使用体验”、“为业务拓展提供有力的体验支撑”是体验设计团队在新的阶段下提出的目标。
02
-
现状分析
2018年9月我们与产品同学深入拉美当地对司机侧进行为期2周的产品体验调研。虽然在当地的时间较为短暂,但是我们依旧感受到了拉美国家的习俗文化和人文特点。
相比中国人的含蓄内敛,巴西与墨西哥人显然更加热情随和。
在巴西,这个世界上假期最多的国家,处处体现着人们对生活的享受才是自始至终的追求。无论是世界杯一个月狂欢长假,还是周末下午两点开门的商区,总会让人羡慕的同时刷新你对享受生活的认知。
而娱乐至上的墨西哥人,热情友好,能歌善舞,我们常说的放飞自我在这里几乎成为墨西哥人每天的生活常态。他们喜欢享受当下,后天下之忧而忧。他们觉得工作赚钱就是为了更好的休息,大多数人每天都是开朗乐观的处世态度。
同样,落后的基础建设、糟糕的交通状况、教育水平低下、价格昂贵的电子产品以及相对不太稳定的社会环境,也是它们共同存在的问题。
在当地,我们通过实地调研与用户访谈等方式,针对产品体验的问题与司机进行面对面沟通。收集了很多宝贵的用研资料与司机诉求,如司机希望平台为他们推荐订单引导,司机希望获得更多的实时动态讯息和司机每天都可以查看自己的收入状况等,集中体现在效率、感知、体验这三大方面。
其次,伴随着业务的不断增长,越来越多的功能使得我们的产品变的更加复杂,旧版的框架布局早已是不堪重负,无论是现存的体验优化问题,还是未来业务功能的拓展问题,旧的框架体系都是难以为继,无法再通过简单的修补来满足用户和业务未来的诉求。
03
-
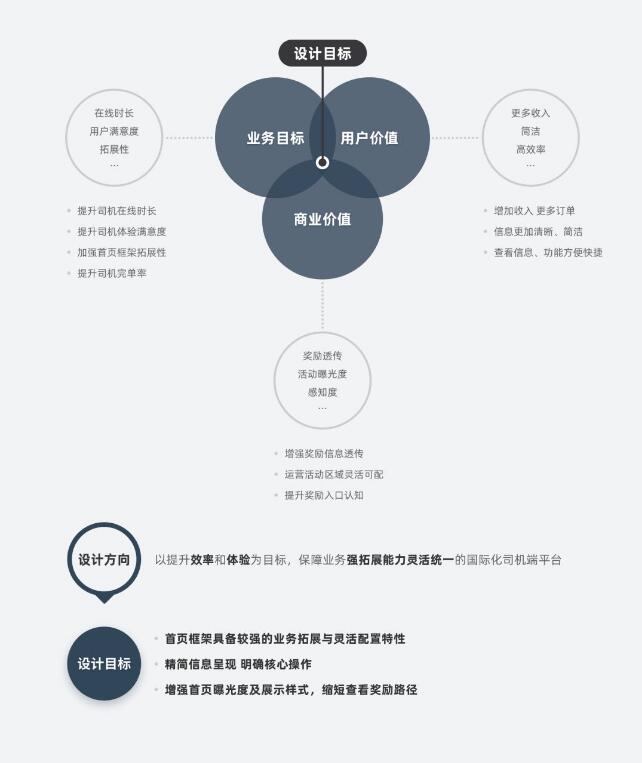
明确改版及对应目标
改版升级对产品本身来说是一件非常重要的事情,需要对多方因素进行慎重考虑。经过多次的沟通讨论,权衡改版对产品可能产生的利弊关系,采用小步快跑,快速试错,分阶段分模块的方式进行。
首页既作为承载核心功能(发车)的载体又是其他重要板块的分发的入口,在内容呈现与用户感知上都存在很大的体验提升空间;我们通过拆解业务中长远需求规划得知,大多数重点需求依赖于首页框架布局,而现存首页框架无法满足业务诉求;在竞品的改版中首页的变化最大,并在司机群体中取得比较正向的反馈;通过上述分析,决定率先对首页进行优化改造。
首先我们与产品、运营侧进行深入讨论,结合用户访谈整理的用户诉求,对此次首页改版的目标达成一致。
04
-
聚焦核心诉求,提升首页体验
一、首页框架具备较强的业务拓展与灵活配置特性
在旧版的框架体系中,大量信息在首页呈现,功能层级复杂,重点功能难以突破和查找,关联较弱的信息架构严重影响和分散了司机的关注点。随着业务模式不断扩展,首页新需求类型逐渐增多,一套更加具备灵活的拓展能力和管理能力的首页框架尤为重要。

首先我们将旧版的首页布局打破重建,对现有模块进行整理。功能相似、定义模糊、司机操作相对低频的模块进行合并、删减。
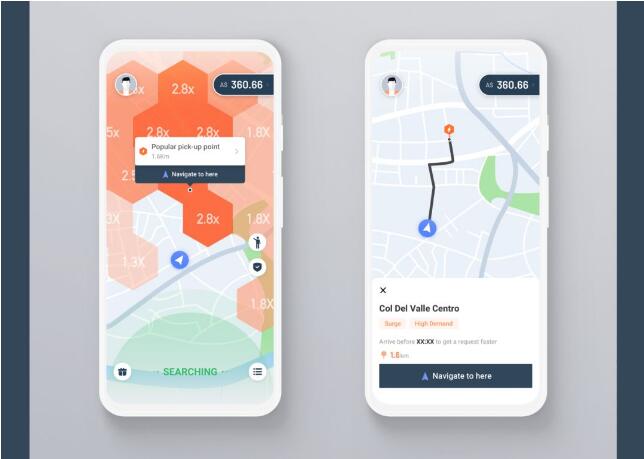
对司机高频操作模板进行场景划分,将相关信息进行聚合处理,通过对入口的强化,来明确司机对不同模块的认知。

1、出车管理
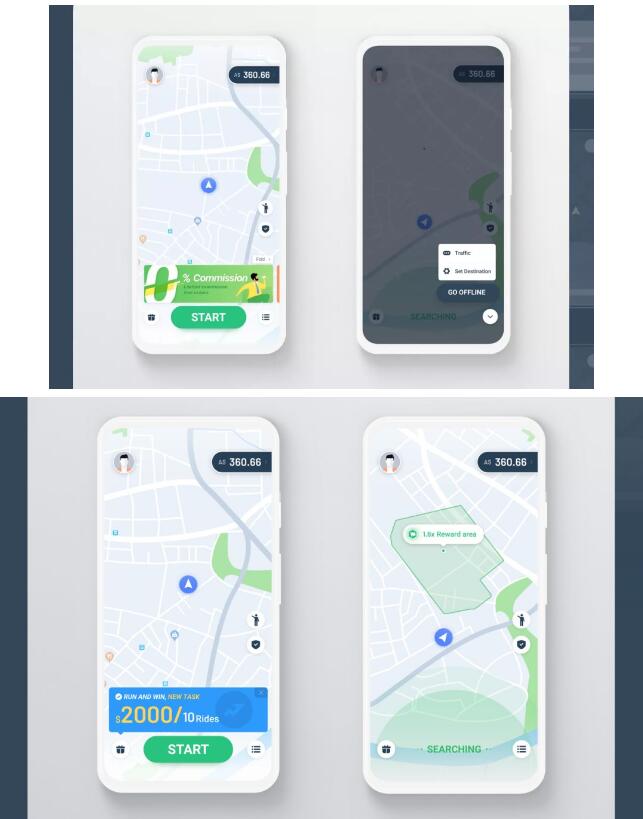
将与出车相关信息进行组织聚合,结合司机不同的使用场景,将功能与模块进行结合,加强认知,减少司机多余的思考与判断,快速响应,提升工作效率,同样也为业务在有关出车功能方面提供灵活可拓展的组件框架。
2、收入管理
通过显示司机最关注的今日收入信息,为司机提供方便快捷的查看功能,使司机更专注于工作本身。同时对收入管理入口起到了强化认知作用。
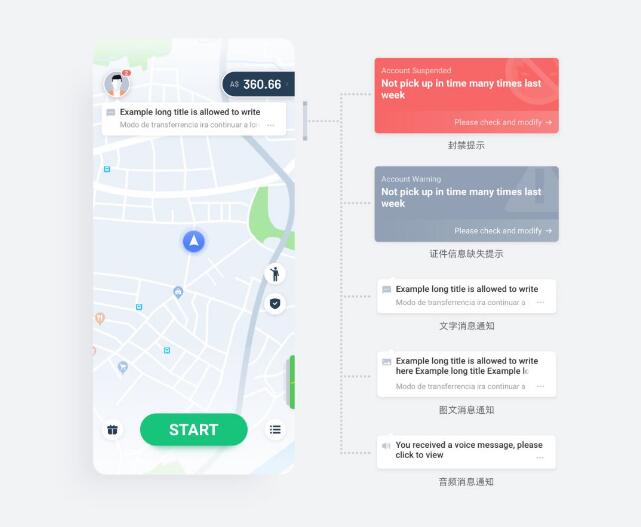
3、信息管理
对关于个人相关的信息通知及功能操作进行聚合,方便司机对个人信息进行快速查看,提高查看效率。

通过对框架模块的标准化定义,后续的业务需求便可以进行归类管理,根据不同需求的不同属性,结合功能使用场景,选择合适的模块进行展示,提高司机使用效率同时增加首页的业务框架扩展能力。
二、精简信息呈现 明确核心操作
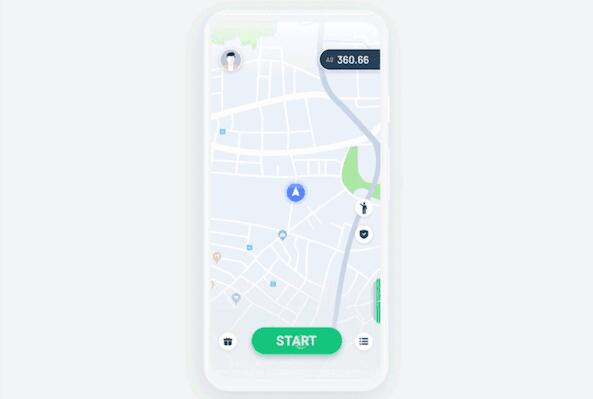
通过对框架的重构,有效的解决了首页信息承载压力过大,功能层级复杂的问题,同时地图的面积相比旧版首页也大幅增加,信息呈现更加简洁、轻量。
出车操作作为首页的核心功能,通过调研得知,司机普遍反映在旧版首页中存在出车操作感知弱、收出车状态区分不明显的问题,对司机的操作体验和感知体验造成了比较大困惑。
在首页改版过程中我们着重对出车操作进行了设计分析,基于对业务的了解和竞品的分析,得出以下三个结论:
1、强化发车按钮。突出核心功能,鼓励司机更多更主动的发车。
2、强化接单中的状态。增强司机对接单状态的感知度,减少司机对于所处状态的困惑。
3、弱化收车按钮。对司机收车按钮进行收纳,减少司机的误操作的行为。
通过“两强一弱”,减少司机困惑提升发单效率的同时,间接的延长司机的在线时长。

完成页面设计后我们发现,操作按钮通过静态视觉角度去表达收出车空间位置关系是十分困难的,仅通过Toast提示会造成用户理解的断层,于是提出使用动效去进行“搭线”串联,搭线发车前按钮的点击和收纳后的位置提醒进行视觉体验上的串联,从而达成感知增强,解决视觉体验层面不容易解决的问题。

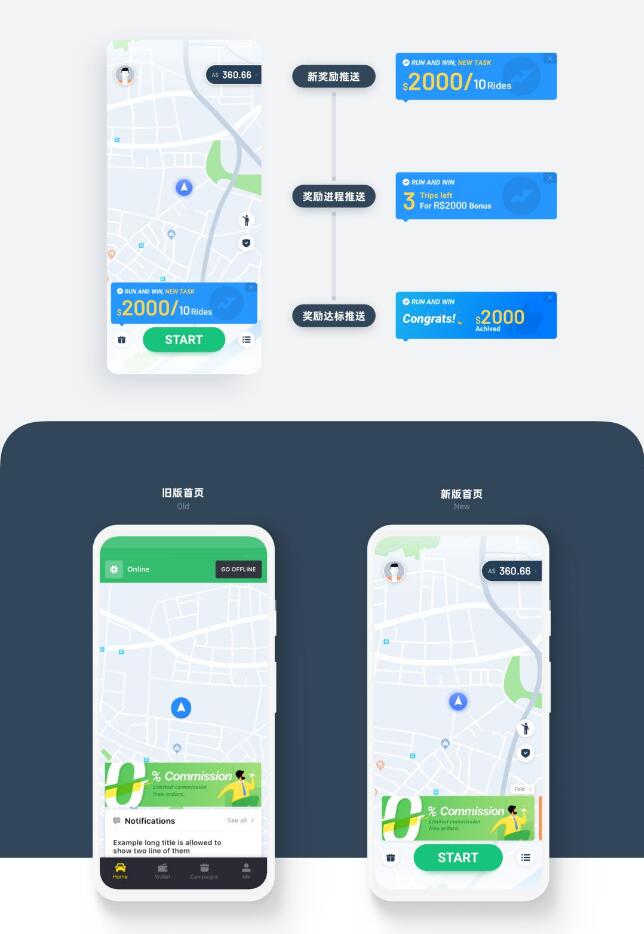
三、增强奖励信息首页曝光度及展示样式 缩短查看奖励路径
丰富的订单奖励活动是我们与竞品相比重要的竞争优势,司机在完成定量订单的同时提供了更多的额外收入。查看每日奖励活动,已成大多数司机每日上线必做的事情。
与旧版相比,在新版首页中通过提升奖励入口层级,缩短了查看奖励活动操作路径,从而方便司机快速查看。

通过首页透传的奖励卡片,司机在首页即可获取到推送的奖励相关信息,及时获取到奖励预告和进度,提升了司机工作效率的同时加强了司机对奖励活动的感知。

四、设计语言升级
在经历了快速奔跑的粗放阶段,我们也在思考司机端产品究竟以怎样的品牌气质传递给海外的司机群体。
在当地,我们在司机心目中更像是合作伙伴,凭借真诚互利的态度赢得了当地司机的用户。
真诚、热情与融合我想这就是我们想要传达的核心品牌情感,而克制、可依赖将作为产品体验的设计原则贯穿始终。
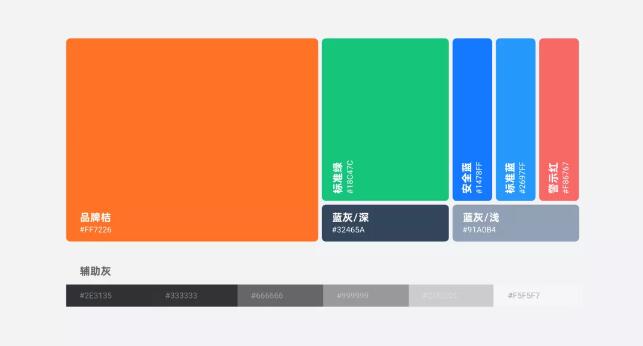
1、颜色系统
司机端颜色系统在基于现有品牌色基础上,结合不同国家颜色文化的理解,新增加符合本地化的辅助色系,以提升产品的亲和力,传递品牌情感。

2、文字系统
针对司机用户的操作使用场景,对文字字号梯度进行提升,通过文字粗细、颜色、大小加强信息对比度,使司机在更多复杂场景下可快速获取重要信息,提升阅读体验。
在此次改版中新引入Barlow与DIN Alternate字族作为模式数字展示字体,两款字体分别为Android及iOS系统下默认包含字体,相比Roboto与SF Pro text两款字族,在数字展示上更为明确、识别性更强,同时因为自身“纤瘦”的特性,在屏幕横向面积上节省更多空间。
小结
-
业务在不同的阶段有不同的侧重方向及打法,设计侧根据业务所处阶段应及时的调整自身的目标定位,快速响应,积极探索设计的机会和突破点,在不同的阶段发挥自身价值,助力业务达成共同目标,为用户创造更高效便捷的产品使用体验。
首页改版从立项到设计再到研发,多部门同学紧密配合,在有限的时间内最大化的完成预期上线效果。
全量上线后,通过问卷对首页改版进行满意度收集,司机对新版首页的满意度平均值高达93%。取得的成绩离不开每一位参与改版的同学支持,也得益于国际化团队自始至终对产品体验的重视与认同。
作为司机端体验升级的第一步,首页改版只是一个开始,希望通过不断的打磨优化,秉持初心,为全球司机提供更克制、可依赖的出行平台。