回到排版的基础

当你开始做任何事情的时候,基础知识始终对任何事物都是重要且至关重要的,特别是在排版领域。很有可能你刚开始只是一个设计师,不知道太多关于排版的知识,或者你已经熟悉它,但仍然对此有一些疑问。
在本文中,我们将带您回到排版的基础知识。在这里你会得到关于排版的所有基本信息,为什么你会受益于正确使用它,这样你可以成功地运行你自己的网站,并有一个优秀的网站排版结构。
1、是什么字体
对于那些不熟悉印刷术这个术语的人来说,这里有一个简单的定义:
定义:排版是网页设计师的专业术语,指的是设计、选择和安排字体的工艺/艺术,使文字易于阅读,有吸引力,并具有一定的艺术风格的字母、数字和字符。
字体、行长、点大小、前导、跟踪和字距都是排版的关键组成部分。这种安排字体和选择行长度、点大小等的技术使书面语言在显示时更清晰。排版通常被用作装饰的工具,与信息的交流无关。
现在你知道排版是什么意思了,但是你知道为什么学习和正确使用它是如此重要吗?让我们学习更多关于排版的基础知识。
2、为什么它很重要?
人类曾经书写的所有单词、字母、符号和数字基本上都是排版。一个有趣的事实是,排版来源于希腊单词“τύπος”意思是“形式”或“印象”和“γράφειν”的意思是“写”。
深入研究它的起源,我们可以追溯到最早的冲孔和模具在古代用于制造印章和货币,这一概念与印刷。我们现在生活在21世纪,并不是生活在古代,但社会仍然遵循着与过去相同的印象原则。
文字有让人信服的力量,排版可以帮助你阅读。印刷术是一种强大的工具,自从大型出版商可以印刷纸张以来就一直在使用。排版有助于吸引读者的注意力和情感的有效沟通。即使知道最细微的细节,了解排版和如何实现排版,也会给你带来不公平的优势。
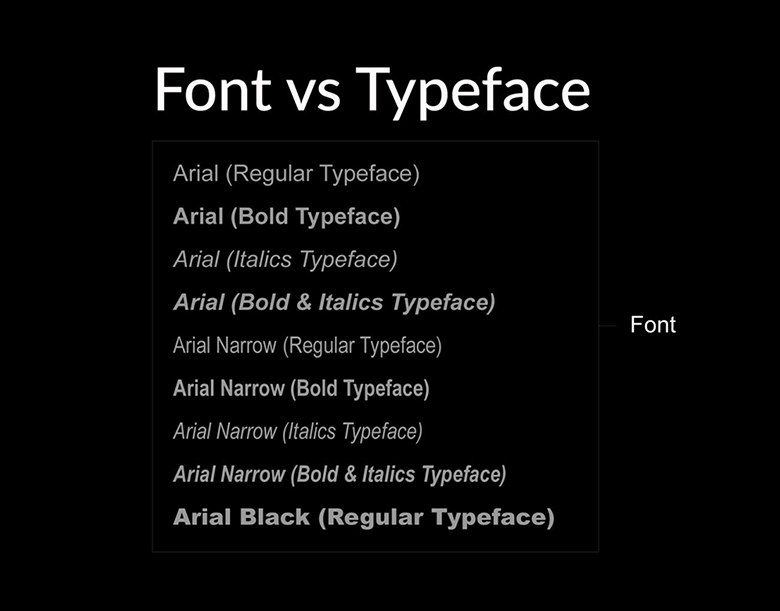
3、字体和字体
人们经常混淆字体和字体,认为它们是同一种东西,但事实并非如此。
说字体和字体是一回事,就像说螺丝刀和扳手是一回事一样。是的,它们都是工具,但是它们彼此之间有很大的不同。
那么字体和字体有什么区别呢?

排版基础-字体vs字体
我们先来看看字体,字体本质上是字符的外观或设计,字体是字体的所有重量变化。
4、排版分类
几个世纪以来,人们做了各种各样的尝试,试图将不断增长的字体分类。
字体的基本分类如下:
衬线字体:这种字体有小的扩展,它扩大了字体的整体基本结构。衬线字体从一开始就存在。它们可以在旧式和人文主义的系列中看到,比如Garamond。
无衬线字体:基本上,无衬线字体的意思是没有衬线。这些字体不像普通的Serifs那样有小的扩展。这种字体的例子包括具有人文主义内涵的Gill Sans、具有过渡特征的Helvetica等等。
这些字体是根据人类的笔迹发展而来的,它们在性质上是灵活的,宽度不同。例如Bistro Script、Shelly和Minstral。
装饰性:这些不属于其他类别的字体本质上是装饰性的,它们是为特定的用例构建的,这些用例主要由标题、海报等组成。
艺术与文学的不同时期对应的主要类型有以下三类:
人文主义字体:属于15、16世纪左右的文艺复兴时期。他们正在模仿书法和人手的动作。旧的连续剧遵循人文主义的字体,例如Sabon、Centaur、Adobd Jenson和Gill Sans。
过渡字体:巴洛克时期的一部分,它们代表了从旧式的人文主义字体到现代字体的转变。例如巴斯克维尔、泰晤士报、赫维提卡等等。
现代字体:18 -19世纪启蒙运动时期的一部分,他们从更传统的版式设计转向更抽象的设计,现代字体的例子有Bodoni和Futura。
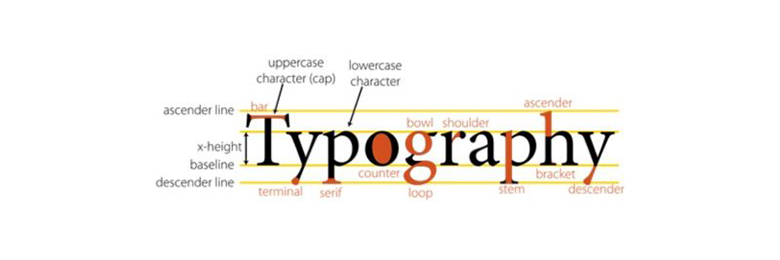
5、排版解剖学
如果你真的想成为一名伟大的版画家,学习和理解地形解剖学的每一个细节是必不可少的。

印刷术的解剖:
字体和字体
字体和字体是印刷术中两个非常不同的、重要的和至关重要的部分。
分类
字体分类的概要有衬线、无衬线、字体、装饰等。
布局网格
布局网格是一个能够帮助创建者组织和组织页面上的文本和图像的系统,指南和列是形成一个良好的排版布局的基础,所以在每个项目中使用它是很重要的。
使用布局网格可以使工作同时在几个不同的设计人员之间进行分配,这确保了产生相同水平的质量最终结果,显示一致性和视觉和谐。
基本上所有的布局网格都可以以两种方式设计:对称或非对称。对称网格沿中心线,垂直边距和水平边距相等,对称布局中的列也具有相同的宽度。
测量
这里的“度量”指的是段落或列中文本的实际行长度,大多数时候,人们喜欢称它为列宽。
测量是一个非常重要的因素,因为它是至关重要的可读性。如果文字太宽,可能会让人觉得很难看清,这就会让人在读完每一行后读得更远。另一方面,如果测量范围太窄,读者可能会无意中跳过文本,因为他们的眼睛在不断循环中不断地来回移动。
领先的
在我们的定义中,首行是文本正文中每行之间的空白。它在提供和提高可读性方面起着巨大的作用。
适当的行间距可以改善文本的整体外观,使读者更容易理解。有几个因素会影响主导,例如,字体、字体大小、重量、大小写、跟踪等等。
“领先”这个词来自印刷和排版的早期。根据空间需要,在线路之间插入了铅条。
对齐
这是一个事实,文本应该给一个齐平左对齐;毕竟,人们习惯于从左到右阅读。当然,您可以考虑对文本进行居中或右对齐,但请仅对标题或说明文字这样做。
字距调整和跟踪
我们在上一篇关于排版的文章中已经讨论过的另一个主题。简而言之,字距调整是指调整单个字符之间的间距,而跟踪是指调整一组字符之间的间距。
文本修饰
文本块在排版具有齐平左对齐或齐平右对齐的文本时出现,这就为每条线创造了一个不均匀的反方向或“抹布效应”。一块破布会分散读者的注意力,在他们的眼睛里制造不安的感觉。一个好的抹布有一个视觉上吸引人的平衡;线条不太短也不太长,没有明显的孔洞或令人不安的形状。
连字符
连字符用于连接单词,实际上应该避免使用连字符。但有时可能有必要使用,以避免一个包抹布短信。这样做的目的是避免在正文中过多地使用它们。
En破折号,Em破折号
破折号主要用于表示持续时间或范围。(例如:10:00-6:00)。
Em破折号非常相似,但它们用作标点符号,表示思想的中断、离题或说话人之间的转换。(例如:排版术——制作漂亮文本的艺术)
寡妇和孤儿
“寡妇”表示在一段话的结尾只剩下一个很小的行或一个单词。
“孤儿”意思是一个单词或短行出现在一个单列末尾的第八行。
不推荐使用这两种格式,应该避免使用,因为它们会增加文章的阅读难度,并因此破坏读者的连贯性,使布局看起来不平衡。
绑扎
连写是排版的一个元素,用来替换两个字符,要么碰撞要么太接近。连接是连接在一起的字母,他们可以根据你的需要,更大的功能或装饰。
符号
“字形”只是字体或字体中印刷字符的一种表示。
6、间距
在印刷术中,字母间距也指设计者的跟踪。它是一个光学一致性的程度增加或减少字母之间的空间,以提高可读性的行或整个文本块。
字符间距不应与字距混淆,但不幸的是,这种情况经常发生。
跟踪是指一个词或文本的整体间距影响其整体密度和纹理,字距调整特别适用于调整两个特定字符的间距,以纠正视觉上不均匀的间距。
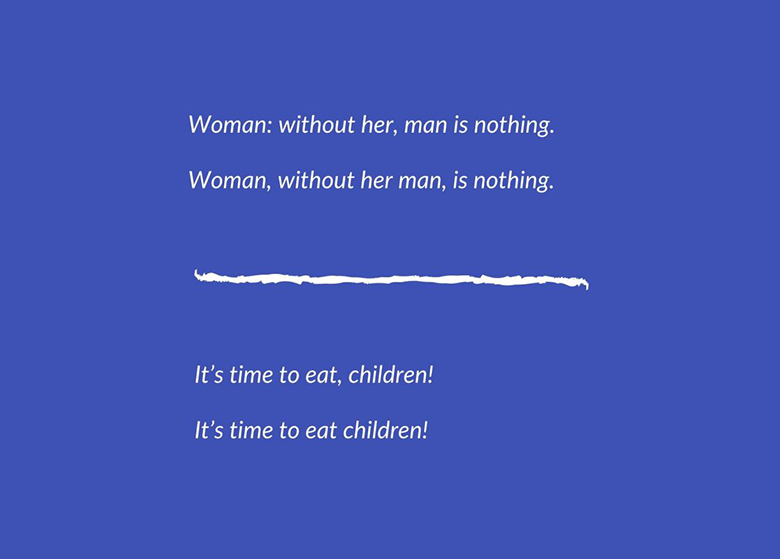
7、标点符号
标点符号的正式名称为“点”,是指使用行距、传统符号和其他印刷字体。它使用插入点或其他小标记到文本中,以帮助解释和把文本分成句子、从句等。
标点符号对于清楚地理解句子的意思是至关重要的,看看这些例子:

你可以清楚地看到一个简单的标点符号的改变是如何使同一个句子有一个完全不同的意思,所以在你的帖子中要小心使用标点符号。
使用正确的标点符号是非常重要的,尤其是当你试图接触大量的听众时,这样你就不会被误解。
8、层次结构
等级制度被低估了,一点都不好笑。使用层次结构的重要性只能用你拥有一个好的博客结构的重要性来衡量。有一个好的层级结构很简单,你就会有很棒的帖子。
建立一个结构良好的层次结构不仅会让你和你的读者更容易理解。以这篇文章为例,它的结构很好,标题是有编号的,在开头有一个所有要点的列表,使它超级快“扫描”和非常容易跟上。
当你引导听众时,他们会更多地关注你的博客,因为他们可以看到你已经不再碍事,并努力让他们在你的博客上过得愉快。
标题和副标题的位置和对齐应该是你的首要任务,因为它们对你的层次结构有最大的影响。
在所有的位置,对齐的标题和副标题和所有这些好东西之后,你必须确保你的文章脱颖而出。其中一个方法就是选择一个好的字体。
9、选择完美的字体
字体定义:字体是一组相同设计的字符。这些字符包括字母、数字、标点符号和符号。
术语“字体”经常与“字体”相混淆,我们在前面已经提到过。不过,选择正确的字体可能和选择字体一样具有挑战性,有时甚至比选择字体更有挑战性。
话虽如此,让我们来看看一些不错的字体选择:
Arial
当然,在大多数情况下,Arial是首选字体。由于它非常简单,所以被广泛使用。Arial是很多人使用的字体。
Roboto
Roboto是另一个不错的选择,特别是如果你想要更专业的外观设计。一些设计师甚至更喜欢使用它,而不是像Arial这样的字体,这表明Roboto是多么广为人知和可靠。选择它从来都不是一个坏的选择。
Times New Roman
Times New Roman主要用于正文,如果你的读者不习惯看到它,Times New Roman会很有异域风情。
Verdana
Verdana是另一个充满异国情调的网站,但值得一试,因为它是,你的读者会感到惊讶,一个好的惊喜总是为你的观众加分。
Georgia
Georgia是另一个安全的选择,如果你想要使用这种字体提供的经典设计,它通常是正确的选择。
你能做的最好的事情就是做个实验,尝试新事物,看看它们是否适合你的需要,然后再征求别人的意见,因为我们都知道,艺术家对自己作品的看法总是带有一点偏见的。
也就是说,你也应该相信自己的感觉,最终去追求你喜欢的,而不是别人喜欢的。找到共同点,这样每个人最后都会很开心。
以下是我们在社交网络上推荐的几种字体。
10、排版字体:资源
如果你知道一些不可思议的网站可以帮助你进行日常的字体搜索,那就太好了。
Fontpair
Fontjoy帮助设计师选择最佳的字体组合。混合和匹配不同的字体,完美的配对。
Wordmark、it
相对,它通过快速显示文本和字体来帮助您选择字体。
Fontjoy
Fontjoy帮助设计师选择最佳的字体组合。混合和匹配不同的字体,完美的配对。
Typescale
预览并为您的项目选择正确的类型比例。尝试字体大小、比例和不同的网络字体。
Fontself
创建自定义字体在分钟与Fontself制造商,一个强大的字体制造商易于使用,并使所有的创意。
Fontbase
FontBase是一个字体管理器由设计师,为设计师。闪电般的速度,漂亮的界面,完全免费。
总结
现在你已经有了一个简单的介绍排版的基础知识和一些你的重新介绍和水平在你的网站/博客游戏。
现在你有了所有你需要知道的关于排版的最简单的形式,但如果你想要更多关于这个主题的提示,你可以随时访问我们的其他文章,这些文章充满了有价值的信息,帮助你更好地进行网页设计,并拥有一个惊人的博客结构。