超薄线条如何在网站设计中产生影响
去年,网站设计开发社区沉迷于垂直线条和垂直节奏。今年,我们看到了一些源自这种趋势的有趣解决方案。在整个网站设计界面中使用超薄线就是其中之一。这是一个令人难以置信的小而优雅的趋势,有时可能很难第一眼就注意到它,但是在项目上花了一些时间之后就会变得明显。它不会自己跳出来;它属于等待着被发现的类型,并以一种精致、细腻的天性吸引着用户。
让我们考虑一些主要的例子,看看网站设计师们如何发挥它,以及如何使网站受益。
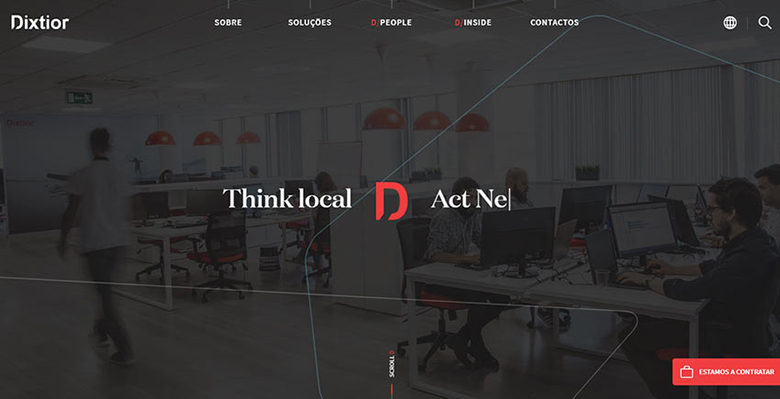
Dixtior
我们将从Dixtior开始,这是一家数字机构,超薄线条是整个美学的核心。
首页加载后您会偶然发现从右向左延伸的连续超薄线,它一直在页面中滚动着。注意导航区域没有什么特别的地方,它只是一个普通的部分,有一个图像背景,演示了办公室的工作流程。然而,由于这一微小的趋势,它看起来很有创意和科技含量。
更重要的是,超薄的线条也可以在网站的各个角落看到,每个部分都有其倾向的剂量。在某些情况下,它们与标题并列使用,就好像它们是指向标题一样。这样,他们就给了他们额外的关注。

在另一些情况下,它们被用来用文本和图像或甚至悬停状态来丰富块,给基本元素一个微妙的扭曲。当然,它们被用作纯粹的装饰细节。因此,在这里,主题贯穿所有的部分,创造了一致和和谐的体验。

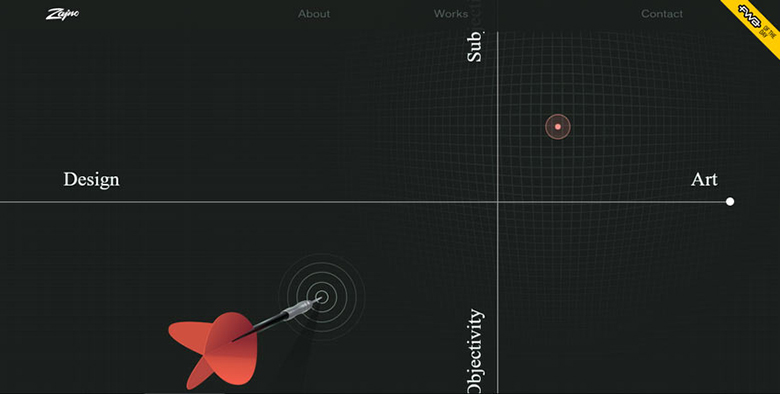
Zajno
Zajno是另一个例子,与前面的示例非常相似,该团队在接口的每个部分都使用了超薄线。该网站甚至以一个闪屏打开,其中的竖线预示着导航区域,有垂直的和水平的。
后者主要与标题一起使用,而笔直的笔画用于创建视觉路径,自然地引导访问者从一个部分到另一个部分或从一个文本块到另一个文本块。
更重要的是,这个网站设计有一个独特的背景。它是一个交互式的画布,以一个全球网格为特征。它完全符合趋势,因此使项目感觉更加复杂。

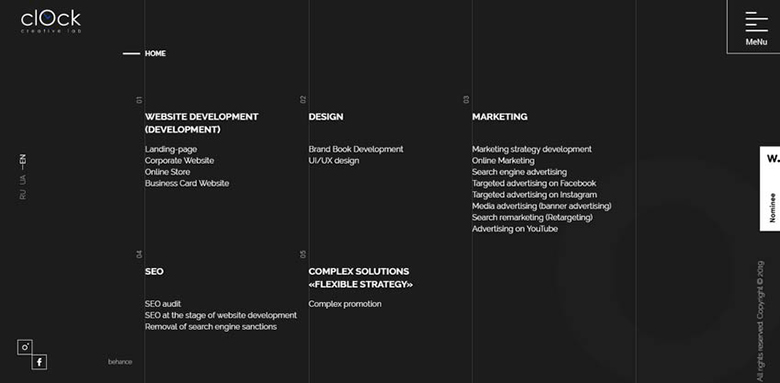
时钟实验室
时钟实验室是来自乌克兰的创意机构的官方网站设计,在这里,您可以感受到隐藏在垂直节奏中的力量:它巧妙地使用户界面的各个方面受益。由于垂直方向是主导方向,所以团队在设计中使用了大量的线条也就不足为奇了。
他们被用来完成部分以及添加一个微妙的热情的经验,注意,不仅是垂直线填充了网站设计,而且还有水平线。正如你可能已经猜到的,它们伴随着标题,从而自然地将观众的注意力引向章节和内容的名称。

Homecult
Homecult首页背后的创意团队选择了一种标志性的线条风格,这是超薄线条的理想搭配。在这里,巨大的空心圆圈标志着主屏幕。然而,它不会像一个疼痛的拇指一样突出。
相反,它非常合身。在这个问题上,在整个设计中精心散布的一些简短的代码行是有帮助的。它们突出了导航和call-to-action按钮,并作为背景装饰,从而支持UI的每个角落的主题。因此,该网站设计感觉优雅,时尚和现代的每一部分。

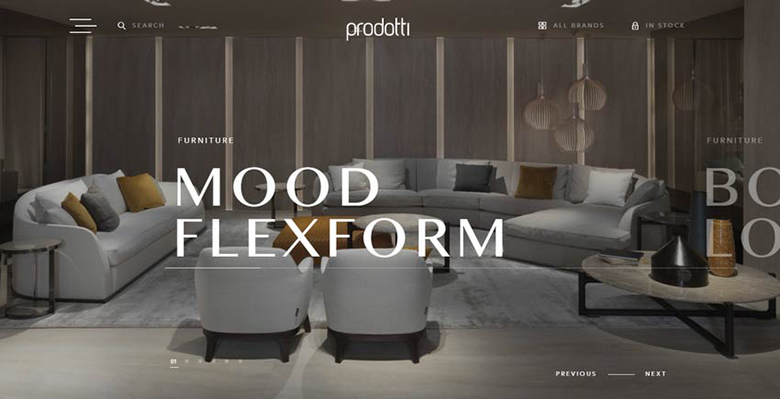
装饰
就像前面的例子一样,这个网站展示了一家从事室内设计的公司。再一次,时尚的解决方案完美地融入其中。它提供了一个脆弱的接触复杂,带来优雅和细化的界面。在UI的各个组件中,您可以看到笔直的、短的标记,它们基本上是水平的。例如,超薄线连接“前一个”和“下一个”控件,从而使它们看起来不那么单调或琐碎。
每张幻灯片的标题下面都有一条很长的线,尽管它没有给后者增加任何视觉上的权重,但它仍然有几个用途。首先,它表示旋转木马中幻灯片之间的移动。其次,它装饰了整个外观,很好地与导航、图形、甚至标识符相呼应。最后,它把一切都联系在一起。

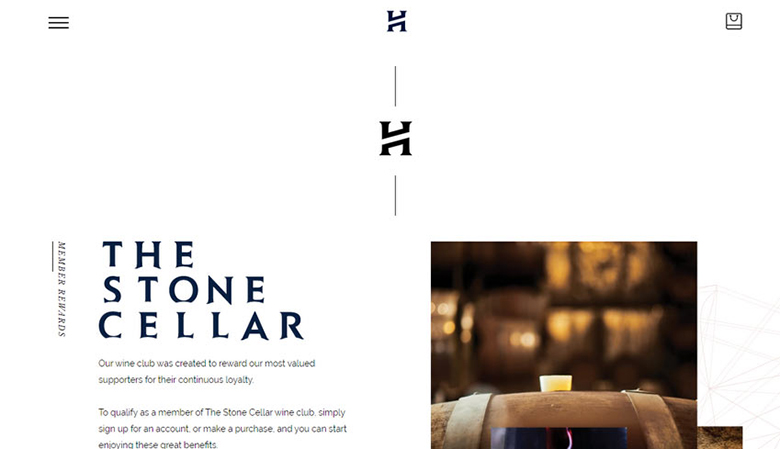
故事头葡萄酒
Head Wines的团队顺应了这一趋势,但没有做过头。尽管如此,这已经足够添加优雅的特性,并使整体设计感觉有品味。和往常一样,你可以在标题和竖线附近找到短笔画,它们在视觉上连接了各个部分。这就创造了一种从上到下的无限内容的感觉。
更重要的是,注意几件事。首先,有大量的空白。其次,垂直节奏偶尔会从阴影中显现出来。第三,背景本身并不像乍一看那样原始。有些部分包括有助于整体主题的大纲插图。最后,图形,以及标识,都是在脑海中形成一个轮廓样式。
长话短说;该网站设计是一个组成和谐的例子,超薄的线条设置了心情,并巧妙地与其他设计功能相互作用。
使用细线来增强网站设计
在网站设计中使用超薄线条进一步证明,即使是最微小的用户界面细节也会产生影响。他们是有效的玩家,帮助创造美学以及用户体验。通常,它们会使UI的各个部分受益。然而,最常见的是:
在标题附近给予他们额外的关注;
作为按钮或图标的一部分,将它们与内容流分隔开;
附近的导航;
在滚动区;
作为常规装饰使用在背景或前景附近的主要内容;
使用趋势或单独或配合线风格,给您的项目一个时尚和精致的边缘。