2019年值得关注的10大网站设计趋势
一个网站的平均寿命是三年,而设计元素,比如颜色和排版,经常比这更新得更频繁。这就是为什么跟上网站设计的潮流是如此重要。这样做可以让你今天对你的设计做一些小的调整,这样它明天就不会过时。那么今年你需要关注哪些网站设计趋势呢?
这份指南将帮助你制定2019年的现场设计计划!
1、这么多的衬线

Serif排版,曾经在网络上被认为是“不可读的”正在到处出现,从简短、简单的连写到精心设计的长笔画和长尾的字体,这种字体的设计目的就是为了便于阅读。
这一趋势的最大贡献者可能是高分辨率屏幕(以及它们在市场中的主导地位)。这些字体没有模糊或失真。
几乎任何风格的连体衣都可以做得很漂亮,包括现代风格和过渡风格。Serifs适用于显示文本和正文复制。

试试这个:Aaron Serif字体家族
2、夸张的空白

简约风格在网站设计中通过夸张的留白变得更加简约。
白色空间如此受欢迎的一个原因是,它可以帮助将注意力集中到网站设计的某个特定部分——被某物所占据的空间,而不是什么都没有。
空白也有一个美丽的,经典的感觉,很容易调整为任何数量的项目。
3、微型动画

多亏了Instagram stories上那些酷酷的小动图,网站上出现了更多的以粘贴式动图形式呈现的微动画。
即使是你意想不到的网站,比如上面的电子商务设计,也在使用这种风格来吸引用户的注意力。它可以是任何东西,从屏幕上弹出的小图像到移动的文本元素。

试试吧:简单的文本旋转器WordPress插件
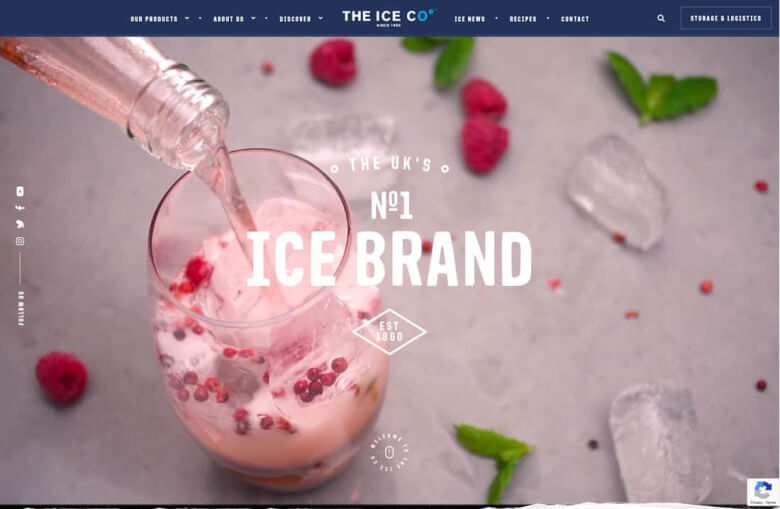
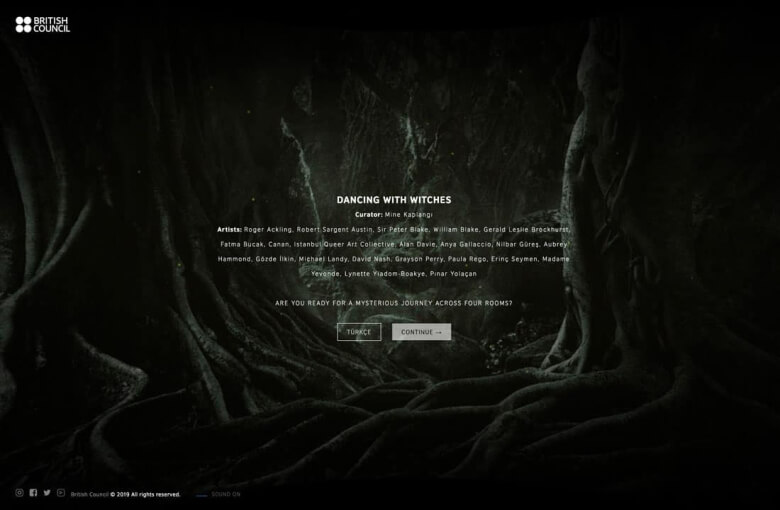
4、一切录像

如果你还没有在网站设计项目中使用视频,今年可能会出现,视频内容非常庞大,它变得越来越容易接近了。
从移动的背景,上面,视频故事是驱动设计的内容,这种类型的故事是未来的浪潮。用户喜欢它,这是不可否认的,正因为如此,它才会越来越受欢迎。

试试它:照片/视频幻灯片模板
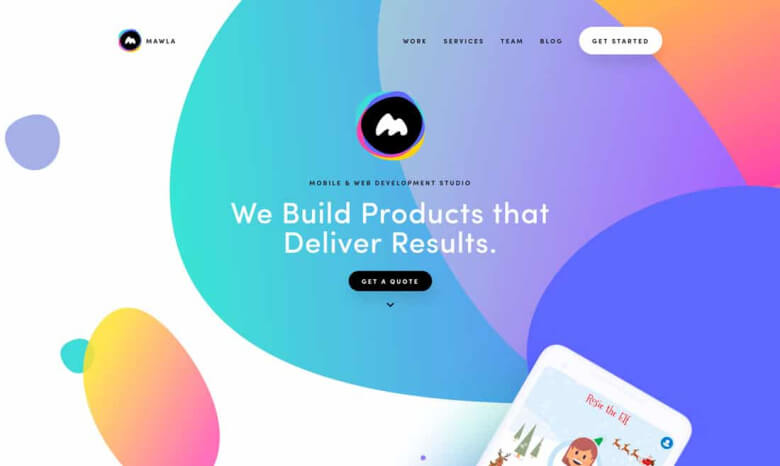
5、气泡和斑点形状

气泡、气泡和其他“有机”形状正在取代过去几年主导设计的更多几何风格,这种变形是部分很酷的动画和部分感觉。(项目有一些宽松的元素。)
这些形状在使用或不使用动画以及各种尺寸、配置和几乎所有可能的配色方案时都可以很好地工作。
上图中的Mawla可能是2019年初使用这一趋势的一个例证,该斑点状物体用不同大小的元素层来塑造所有的特征梯度着色。

试试这个:波浪背景
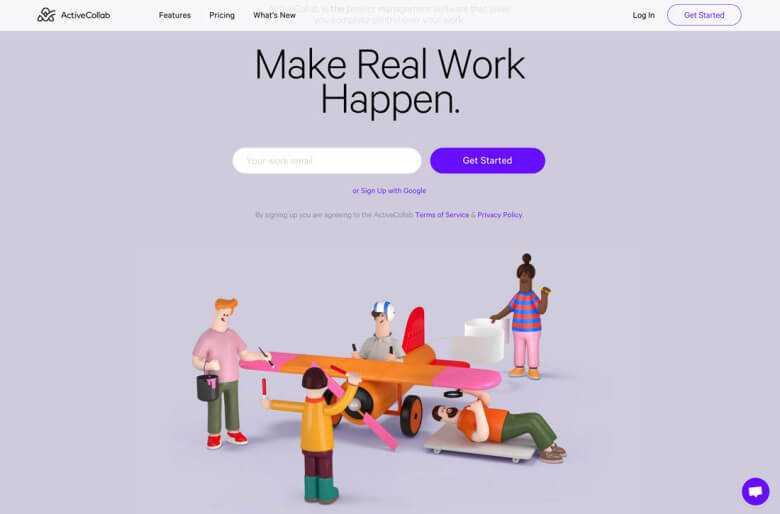
6、三维插图

所有的平面设计开始消失,深度和真实感是插图图形的一部分(有些甚至是动画)。
这种风格在那些试图表现数字世界和现实世界之间联系的网站上最为常见,但这种风格非常吸引人,而且很轻,因此越来越多的公司开始委托使用这种风格的艺术品。
这个趋势设计元素的另一个影响因素是虚拟现实,由于其中许多接口使用3D绘图,将它们部署到其他项目中只是开发这些项目的第一步。

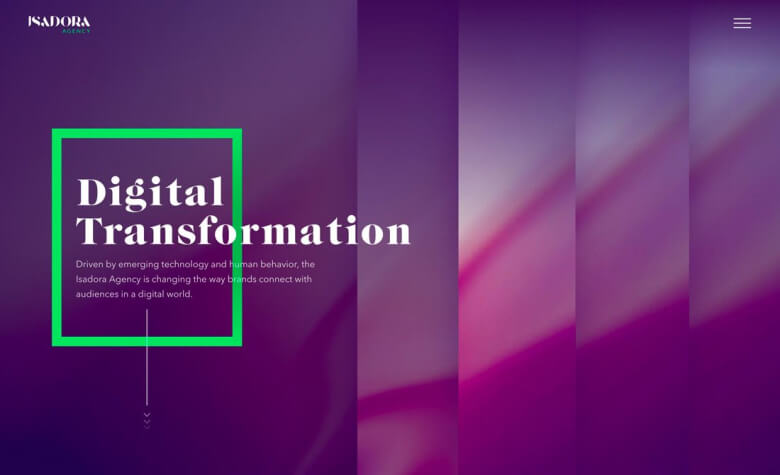
7、较少对称

网站设计不需要完美的网格或者使用完美的对称,更多的人打破了镜子的设计方案。
不对称实际上可以促使用户在整个设计中关注和参与不同的元素,使用这个定向流来为某些内容添加焦点。
使用文本和颜色,如上面的示例,或者使用偏离中心的图像和空间,如下面的图像。

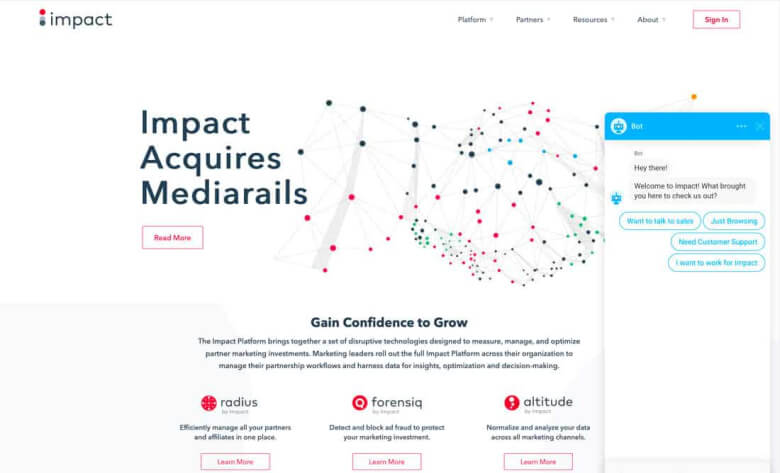
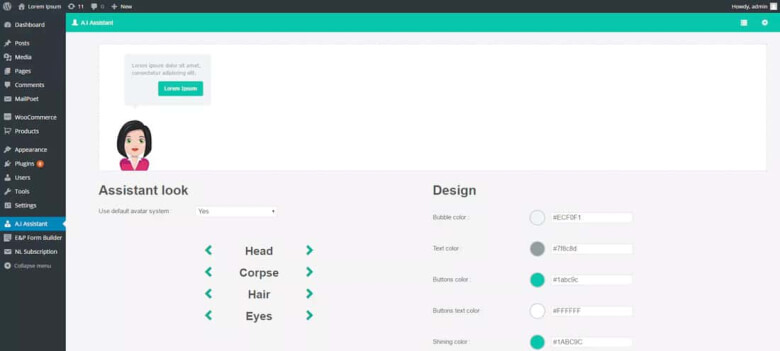
8、AI的提示

人工智能辅助和聊天机器人正变得如此普遍,以至于你可能会忽视它们。但它们正变得越来越聪明,今年将比以往任何时候都更普遍。
其中一些机器人是显而易见的,如上图所示。有些是“真人”的形象,有些则更卡通化。常见的主题是总有人(或某事)在那里帮助用户。
使用这种人工智能技术的网站越多,就有越多的用户希望在浏览时立即得到问题的答案。

试试这个:WP AI助理
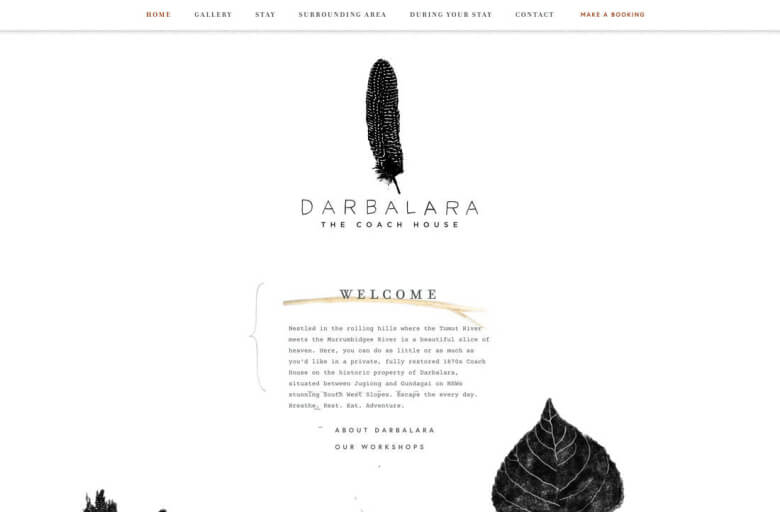
9、精简徽标

简单、流线型的标志设计正在取代过去作为全屏品牌元素的一些更复杂的选项,也许是因为其他的屏幕元素变得越来越复杂,也许只是一时的流行。
不管怎样,简单的商标随处可见。
这些标识的优点是简单的类型和图标元素很容易阅读,唯一需要注意的是,它们看起来都有相似的外观和感觉。

试试吧:徽标模板
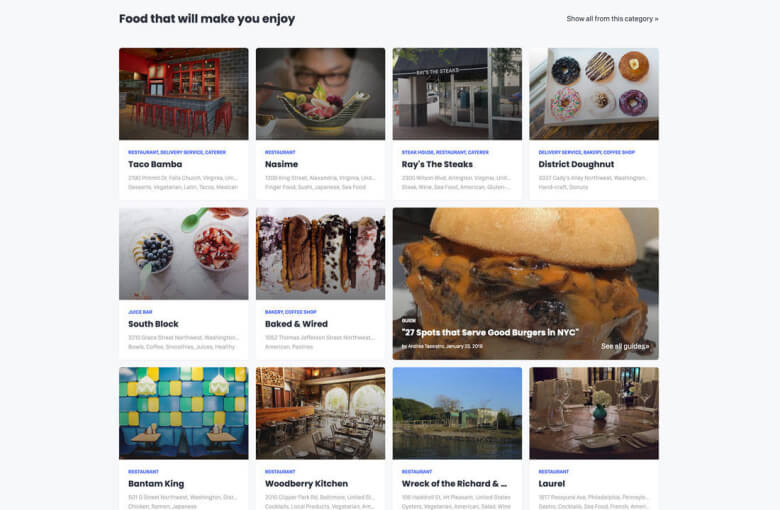
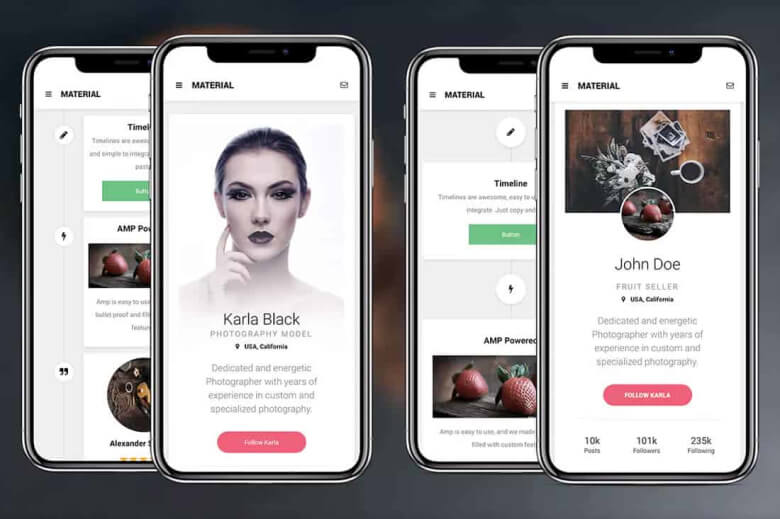
10、大按钮

为了方便移动用户使用,所有版本的网站都默认使用拇指友好风格的大按钮。这包括从调用到操作到导航的所有内容。
这一切都必须是很容易用拇指或手指点击而不与错误的元素交互。
这些按钮通常有不同的颜色或卡片样式,以便于查看操作应该发生什么,以及哪些元素将通过触摸进行操作。
请注意,在上面的示例中,每个框或卡片都是一个巨大的按钮。而在手机版中,每张卡都是垂直堆叠的。

试试吧:谷歌AMP移动模板
总结:
你多久对你的网站设计做一次小的改变来保持新鲜感?虽然这可能是一个令人生畏的想法,但始终做些小的改变实际上会成为你日常工作的一部分,并有助于保持设计的新鲜感。(它还能让你很快摆脱对它的厌倦。)
使用设计工具(如本文中介绍的工具)加速这个过程,这样您就可以毫不担心地紧跟潮流!