创意的网站设计技术
全球市场越来越大,这对网站设计师来说应该是个好消息,但也有一个缺陷。您可以期望服务的客户对网站设计要求更加复杂,需要更有创意的网站设计,而不仅仅是常规的HTML和CSS。
你不可能在不提供任何东西的情况下期望他们感到开心,同时你还将面临一些严峻的竞争。因此,您的网站设计必须充分满足不断增长的改进需求。比如灵活性、响应性和转换优化。
幸运的是迎接这些挑战并直面它们的工具是有现成的,最值得注意的例子是主题,这是所有WordPress主题中最大和最通用的。
有了像Be Theme这样的工具在手,你就能成功地应对任何挑战。
接下来,只需遵循以下5个简单的步骤来做创意的网站设计。它们引人注目,在将访问者转化为用户的能力方面给人留下深刻印象,并保证能让客户脸上露出笑容。
5个步骤来建立惊人的创意网站设计
第一步:选择一个好看的调色板
您使用的调色板可以在一般网站和引人注目的网站之间产生差异,如果你遵循以下几个简单的规则,选择一个应该不难:
它的颜色需要立即引起注意;
他们需要凸显品牌;
您选择的调色板需要在视觉上支持您的应用程序或网站旨在传达的信息
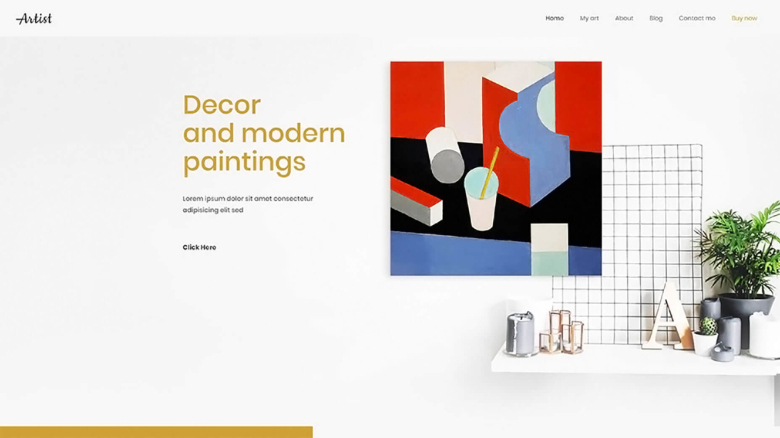
艺术家的特点是大胆的色彩接触,将立即吸引注意。

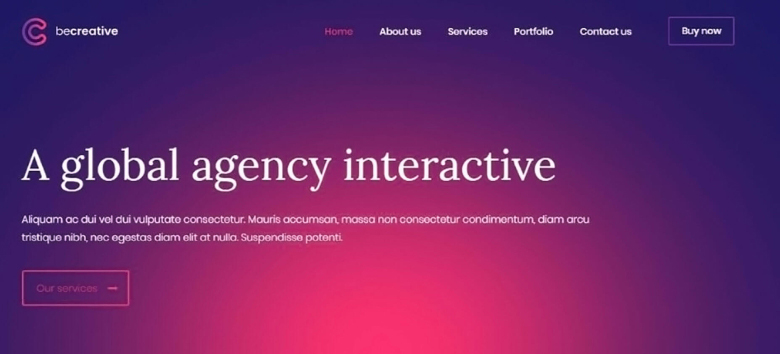
这个Be Theme的预建网站是一个令人赞叹的调色板可以完成的又一个很好的例子。

Carbon8是一个如何将调色板与网站品牌对齐的例子,它巧妙地运用了各种色调的绿色。请注意深绿色元素如何将访问者的眼睛吸引到页面的中心。

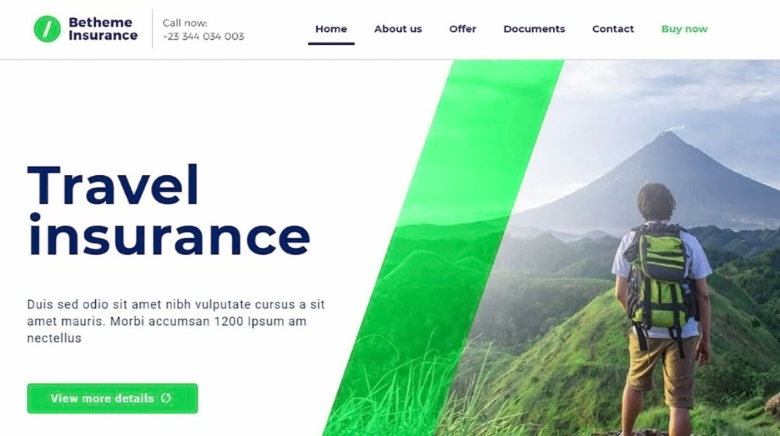
BeInsurance的特点是一个微妙的,干脆的调色板。它完美地强化了使用清晰的图像来获得所需客户的策略。

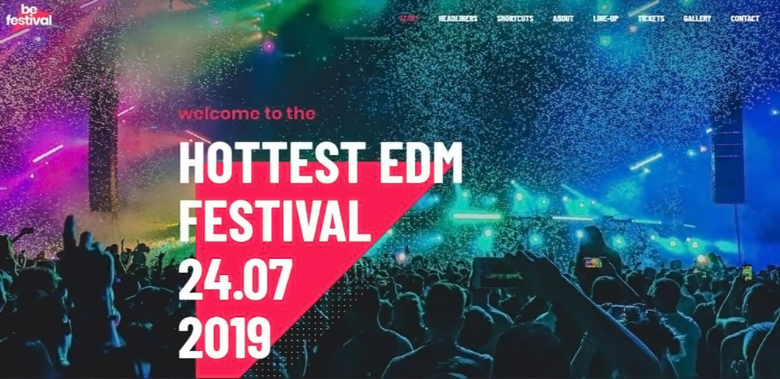
BeFestival是使用调色板来吸引更多观众的一个很好的例子。

第二步:显示清晰的照片和图像
这一步应该是显而易见的,一份极其清晰的陈述表明,其背后的业务要走得更远。也就是说,要清楚地展示他们的产品和服务,使用你能得到的最好的图片可以让你在竞争中获得额外的优势。
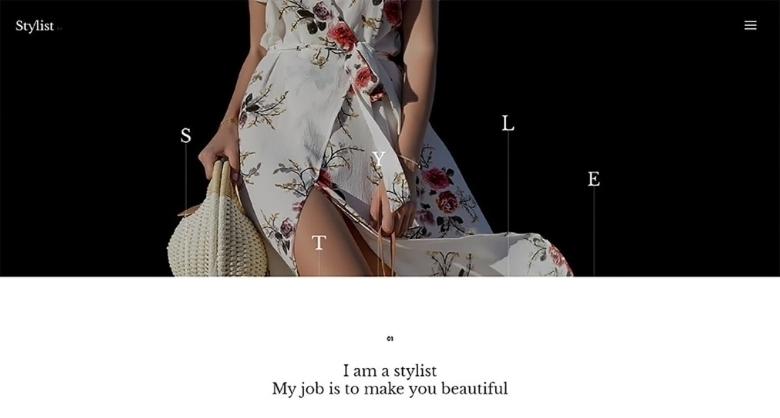
BeStylist公司就是一个很好的例子,清晰的图像肯定支持预期的消息。

或者,试试RansomLTD;极简主义,但脆和强大。

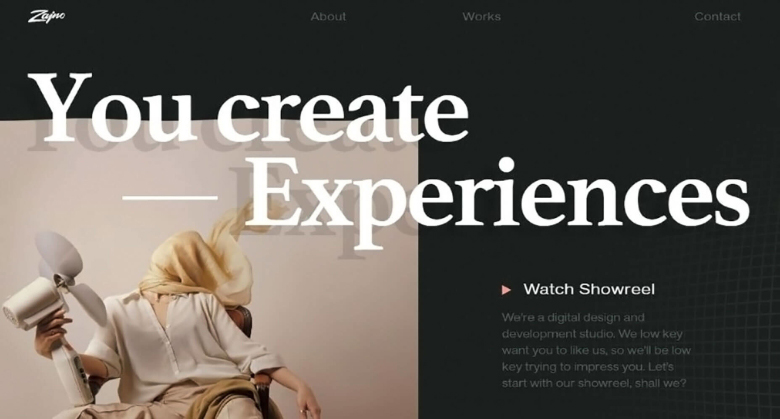
Zajno之类的预制网站说明了如何使用清晰的图片来展示您的创造力。

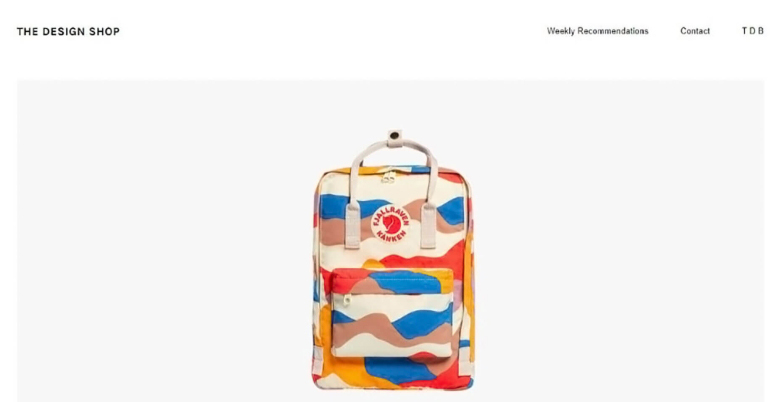
设计店利用自己的才华和创造力来吸引游客,为您提供清晰而引人注目的产品图片。

第三步:向访问者展示你的创造力是如何让他们受益的
创造力与你无关,这是为了服务你的访客,当它帮助他们想象自己正在使用你的产品或服务时,它会非常有效。
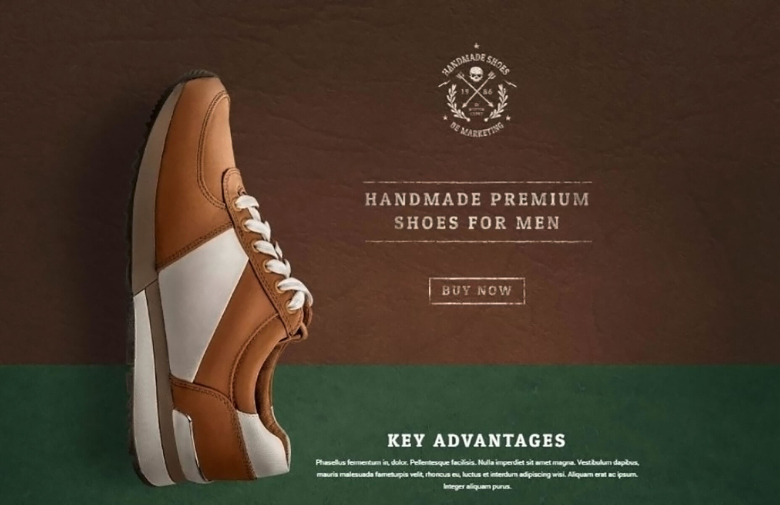
BeMarketing的主页影片展示了另一种方式,让人们知道如何从使用你的产品中获益。

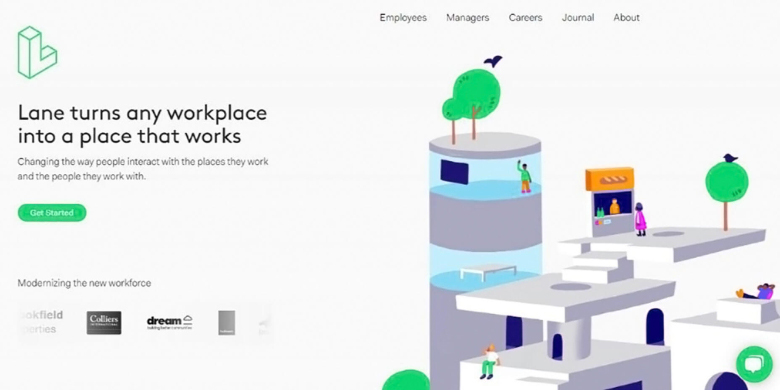
Lane演示了一种绝妙的方法,您可以使用它来表达您的结构设计观点。

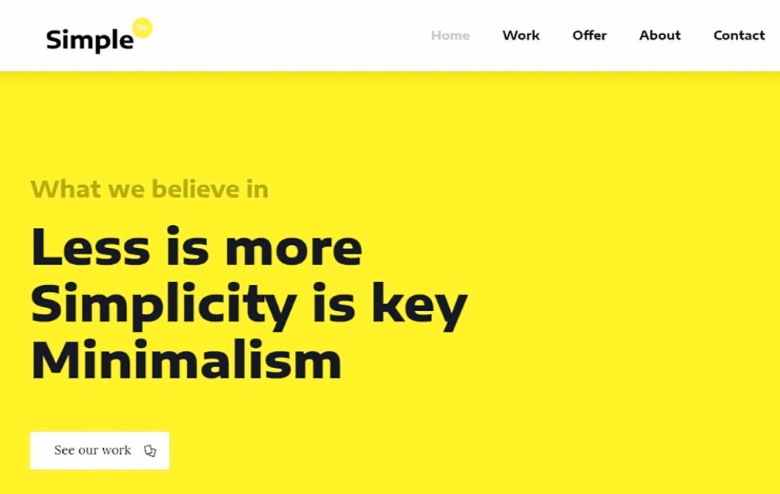
BeSimple采用了一种极简方法,有效的是网站设计排版和文本呈现的方式,而不是文本本身。

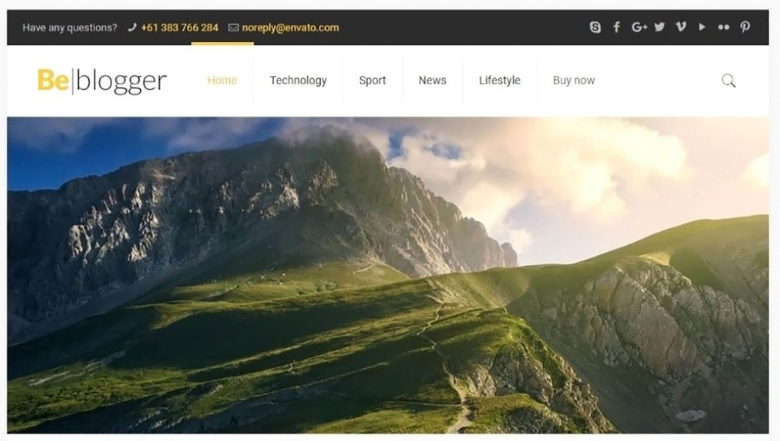
BeTravelBlogger提供了一个旅游博客梦想网站设计的基础,您可以使用它来呈现您的旅行冒险和冒险与超酷的布局图形和片段。

第四步:(过度)使用“白色”空间
留白是一种设计元素,你可以在不造成伤害的情况下过度使用它。事实上,在许多情况下“越多越好”,如下面的例子所示。
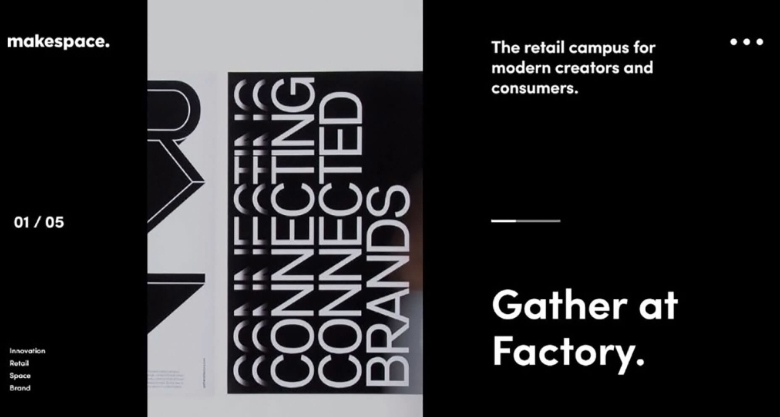
make pace有一个干净的设计,可以让眼睛专注于关键元素、想象和创造。

BeSketch & The Drive New York是两个充分利用空白空间的例子。


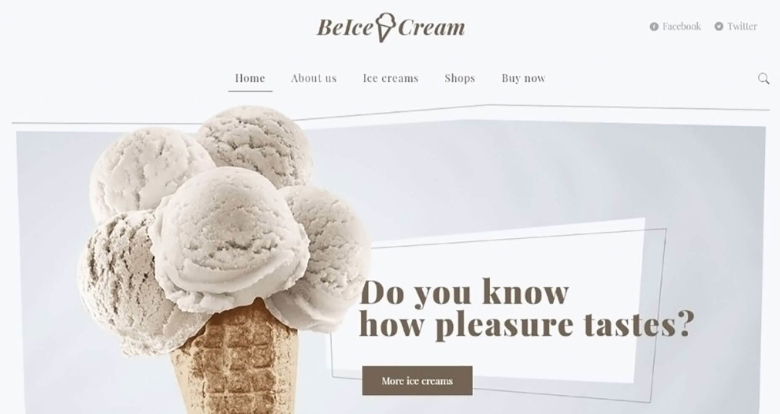
当留白成为品牌的一部分时,它真的可以帮助把信息带回家。beicream是一个极端的例子,说明了如何充分利用空白空间来产生巨大的效果。

第五步:让你的助教抓住他们的眼球
如果你没有不能被忽略的CTA按钮,你的网站设计就不会像你希望或计划的那样把那么多的访问者转化为用户。你希望这些按钮足够大,足够亮,足够大胆,让人们觉得他们绝对需要点击。
BeDrawing的CTA按钮在折叠的上方,这是它应该的样子,而且它很明显的是突出的。你一读完标题,就会不由自主地注意到它。它以页面为中心,作为一个大门,邀请游客进入。

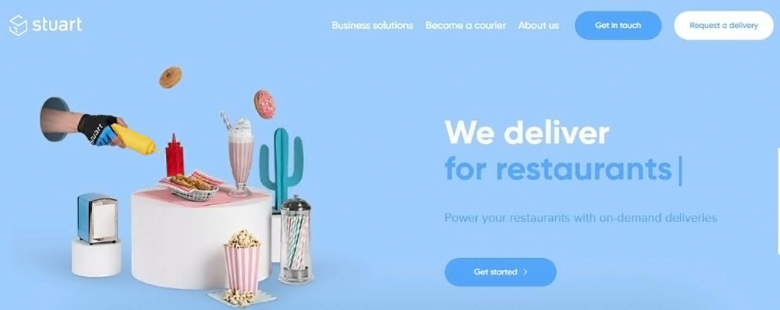
Stuart有效地放置和使用了3个明确定义的CTA按钮。

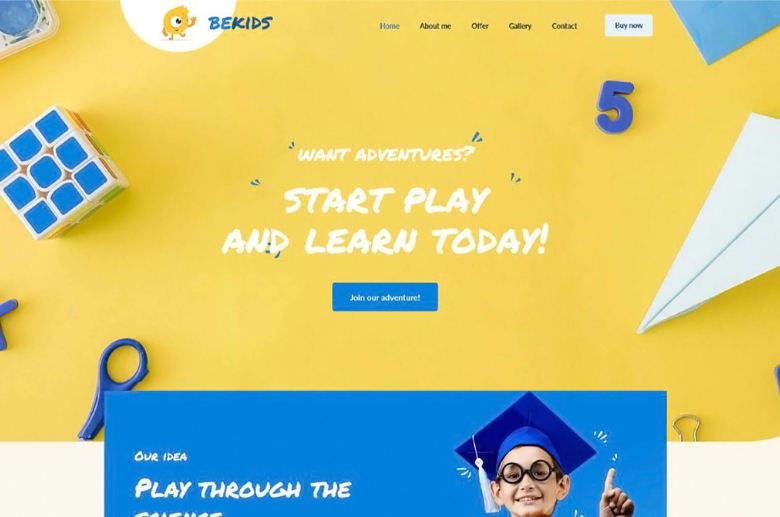
您的CTA可以匹配页面上的其他元素,并且仍然很容易吸引注意。BeKids就是一个很好的例子,其中按钮的颜色与其他英雄部分元素的颜色相匹配。

建立有创意的网站设计
遵循这些万无一失的步骤(在万无一失网站设计工具的帮助下),你就能很好地满足客户的最高要求。清爽、炫目的视觉效果、巧妙选择的调色板和巧妙使用的空白、让访问者能够看到自己在使用您的产品的图像,以及所有重要的大胆而漂亮的CTA按钮,这些都是成功的组合。