2019年8月,20个最新网页设计
暑期的8月,这个月我们有各种各样的网页设计,既有丰富多彩的,也有色彩极简主义的。我们有很多单栏布局的例子,以及一些出色的基于网格的CSS例子。有时,UX和可访问性受到影响。例如,许多这些网站依赖JavaScript来显示其内容; 这是一个坏主意,网页设计师们,如果你发现自己喜欢的想法并希望适应在自己的网站设计中,请记住以负责任的方式去实施它!
Rules Creative
Mike Harrison的作品集都是关于“大”的:大的文字,大的图片,还有一个大大的“M”,这些都填满了大屏幕(没错,小屏幕也是)。它非常简单,引人注目,可能还有一点蓝色。(这很微妙,但也有讽刺意味)
当然希望它的标志标志在头带你回到主页,像大多数网站一样,但否则我们有一个坚实的(蓝色)为这个名单的第一个网站。
WordPress平台:

规则的创意
当真正的3D图形出现时,谁还需要powerpoint风格的网站呢?Rules Creative使用3D和伪3D效果结合一些轻微的野兽派来创建一个鲁莽但看起来很可爱的网站。这是这个月第一个有效使用黄色的网站,所以我给了它额外的分数。
他们可能会在底部的导航菜单中使用更多的对比,但在其他方面它是很棒的。
平台:意旨

PWNK数字
PWNK Digital带来了更多的3D WebGL图形,大量的粉色,以及赛博朋克的美感,这使得他们的logo字体非常巧妙。无论你是浏览他们的作品还是他们的社交信息,网站的其余部分都非常有气氛。这是一个很好的展示,可以实现什么与WebGL和3D图形在web上一般。
平台:静态站点(我认为)

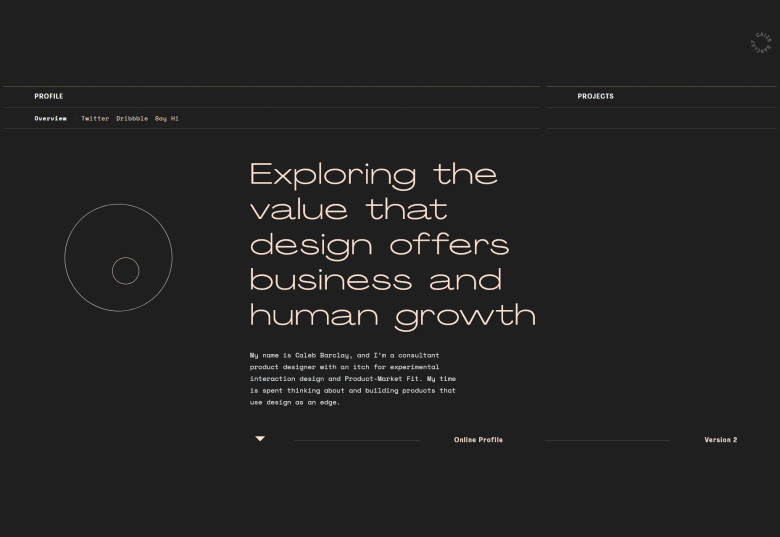
巴克莱迦勒
Caleb Barclay的网站有一段时间是到处都有的那种单一的样式和薄边框。结合彩色和灰色,加上一些轻动画,整个事情是愉快的浏览浏览,而听钢琴翻唱的90年代流行歌曲。我知道这有点具体,但这是真的。
这也是Webflow平台所能做的另一个很好的例子。个人仍然喜欢自定义编码网站,它的拖放构建器越来越好了。
平台:Webflow

04-caleb
Zomorrodi同事
Zomorrodi Associates的网站是一个圆滑的,单色的设计,使优秀的使用温和的动画,在大多数情况下,但击中你的几个大在正确的地方。我有点喜欢“破碎”的效果,他们被应用到一对夫妇的元素,包括他们的标志。
WordPress平台:

Brightscout
Brightscout的作品集使用了简洁的字体,大量未来主义的矢量插图,以及一种我还记得的来自DeviantArt上更好的设计师的总体美学,当时Web 2.0正在放缓。别误会,我喜欢它,我喜欢他们使用绿色调的方式。如果仅仅使用绿色就能让一个公司变得环保,这些人就已经可以修复雨林了。
WordPress平台:

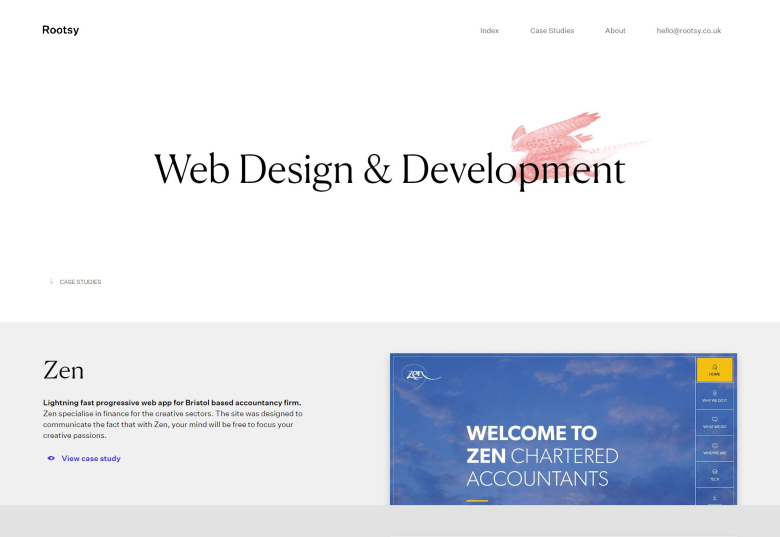
Rootsy
Rootsy有更多的粉彩和灰色可供选择,但它基本上是一个更明亮的设计。它的布局在更大的屏幕上也非常棒,这是我一直想看到的。就一页纸的投资组合而言,这本书给人的感觉非常优雅和精致,同时又让人感觉有点科技感。

平台:静态网站
Kervin谭
Kervin Tan的作品集有一个可爱的背景动画,一个良好的黑色布局,一般只是看起来很漂亮。去看看那个漂亮的东西。
平台:静态网站

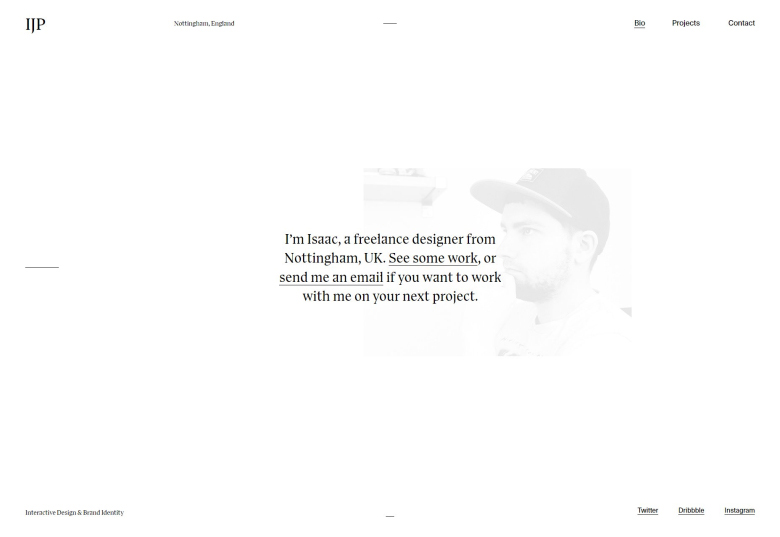
艾萨克·鲍威尔
相比之下,艾萨克•鲍威尔的网站要明亮得多,不过也非常漂亮。去看看另一个漂亮的东西。嗯,我承认他们的案例研究方法也相当可靠。他们仍然让图片做大部分的谈话,但有足够的文字让你感觉他们如何处理问题。
平台:统计学的网站

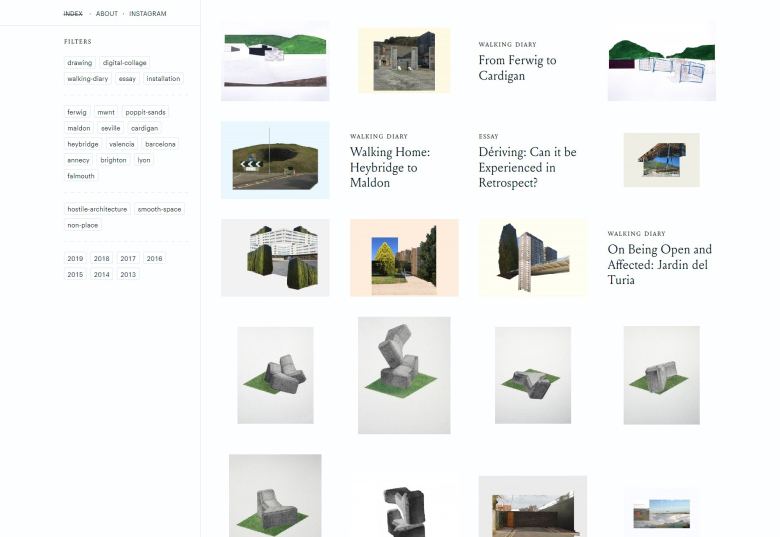
Ashley Sheekey
Ashley Sheekey的投资组合看起来不像一个经典的网站,而更像一个非常优雅的数据库。虽然我是个书呆子,但这对我很有帮助。排版、基于网格的组织和过滤器的使用让我很开心。
此外,当你有像阿什利一样多的工作要炫耀时,过滤器就有意义了。有人请按住我,告诉我我自己的网站不需要过滤器。哦,一定要点击“About”页面,因为我没有开玩笑。
平台:静态站点

Netbluez
Netbluez的作品集是现代的,丰富多彩的,它有可爱的插图启动。这一页纸让事情变得相当简单,但是,我永远也忘不了我内心深处5岁的孩子是多么喜欢太空的东西。我喜欢我的极简主义,但我也喜欢看到设计师痴迷于插图和图形。
平台:静态网站

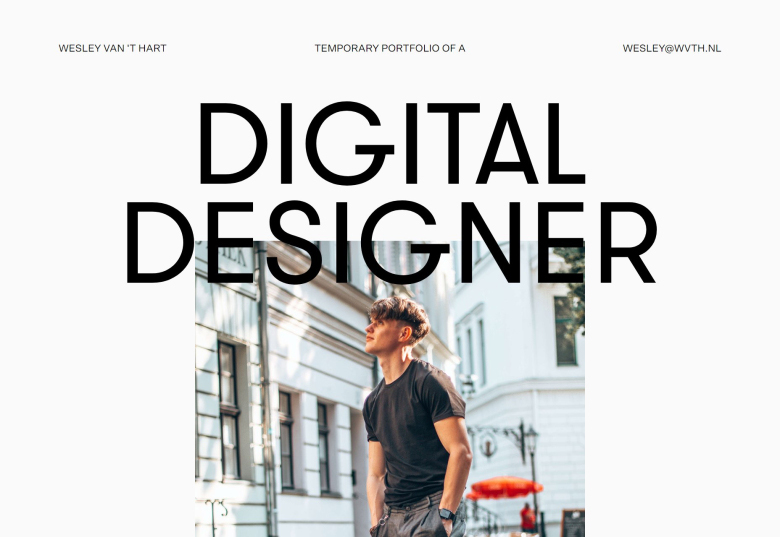
韦斯利·范·哈特
这个作品集,我在有限的时间里见过很多极简主义的作品,但没有多少人喜欢这么大的空白空间,除非他们没什么可说的。在这里,空白被拥抱,被喜爱,并被很好地用来构建一个简单的——但绝不是空的——投资组合。
平台:静态网站

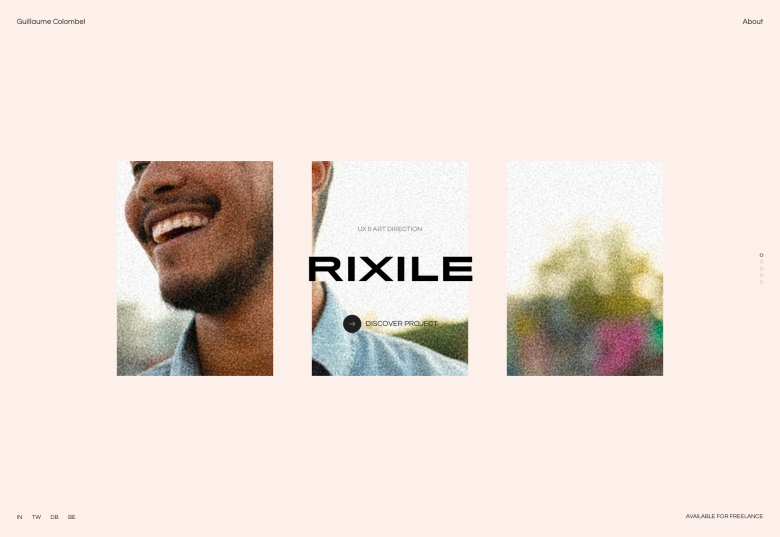
Guillame Colombel
纪尧姆•科伦贝尔(Guillame Colombel)的作品集将主页上的幻灯片作为他们展示作品的主要方式。一般来说,动画是用来显示图像的,并保持事物看起来很花哨,它看起来确实很漂亮。
平台:静态网站

EVERGIB
想看看CSS网格能为您做些什么吗?看看EVERGIB上的布局就知道了,它有印刷般的感觉,而且通常很好地利用了空白。它是一个简单的网站,但是简单是很难的,每次我看到这样一个构建良好的东西,我都对web的未来感到兴奋。
WordPress平台:

立体声
立体是一个网站与流畅的动画,一个美丽的调色板,华丽的类型。不过,让主页上的导航菜单像marquestyle那样在屏幕上滚动有点奇怪(您也可以手动拖动它,以获得您想要的链接)。这不是我向所有人推荐的方法,但它确实引人注目,而且对于简短的菜单来说足够可用。
另外,他们设法把模因融入到他们实际的网站设计中,以一种让我觉得有意义和有趣的方式。我对此印象深刻。
WordPress平台:

基督徒可
克里斯蒂安·科恩(Christian Coan)的作品集是另一个倾向于使用黄色的作品,但这场展览真正的明星是排版。我不确定我自己会不会把实际的工作放在最下面,但是这一页纸就是这么漂亮。
平台:静态网站

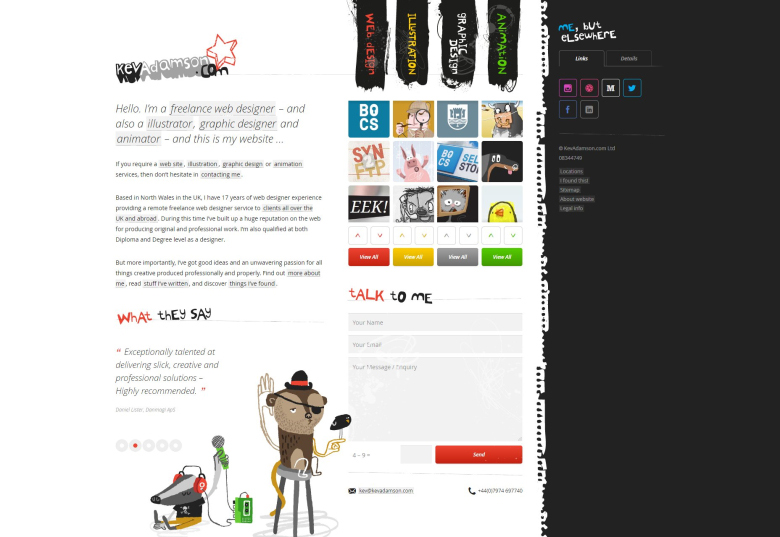
凯文亚当森
不骗你,个人非常喜爱Kev Adamson的网站是出于怀旧的原因。有点90年代,有点21世纪初,都是用更现代的开发技术建造的。我永远不会说我们都应该回到拟物态,但也许有些人可以,有时候。我想这个Kev人肯定能。
另外,他们是插画家。美学完全起作用。
定制CMS平台:

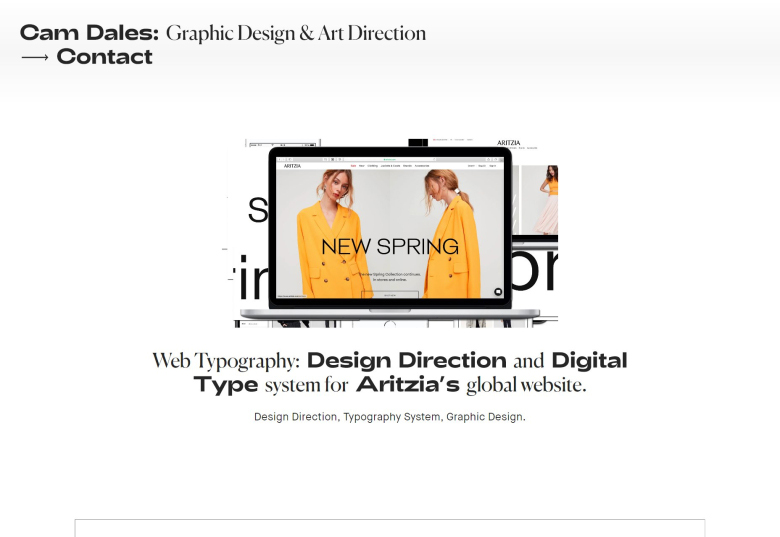
凸轮山谷
Cam Dales的作品集是高度现代极简主义和单列布局的一个很好的例子。它提醒我们,有时候,当您拥有非常简单的内容时,没有必要使您的设计过于复杂。
平台:货物集散地,背景

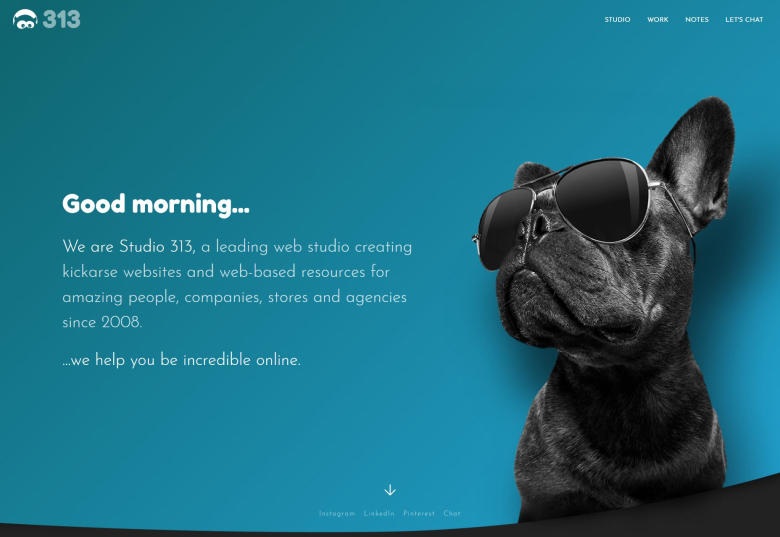
Studio 313
《313演播室》以现代美学、梦幻般的造型、渐变效果和一只戴着太阳镜的哈巴狗而走红,我很想要它,但它们有很多健康问题……反正我养了猫。他们会在那可怜的东西上大吃特吃。
它可以在一些地方使用更多的文本对比,但总的来说,这个网站在保持专业形象的同时,还有一些古怪的个人风格。这是一种我可以尊重的方式。
WordPress平台:

凯文Chassagne
Kevin Chassagne的作品集是活生生的(或至少功能)证明,你可以拥有优雅、华丽的网站,有漂亮的动画效果,而且不用JavaScript也能工作。当然,你并没有看到背景中的华丽涟漪,但是所有重要的和功能性的东西仍然在发挥作用。
当然,这是一个包含外部站点链接的单页投资组合,但我的观点是正确的。内容可以加载没有JS。需提一下这个网站的排版很畅销,个人很喜欢它的配色方案。在这个数字屏幕的时代,它对眼睛来说真的很容易。
平台:静态网站
