2019年7月的三个基本设计趋势
每个月我们都会在网站上发布最新网站设计趋势的摘要,有时它们是正在经历复兴的老宠儿,有时是正在积聚势头的新想法,以下是本月的网站设计趋势,让我们来看看有哪些新颖的亮点!
1、文本几乎很难读
由于如此关注可读性和可访问性,这种趋势可能有点令人惊讶,设计人员正在尝试使用难以阅读的英雄文本元素。
并不是文本元素不可读;你只需要停下来想一想。
为什么这项技术会奏效?在这些情况下,文本更多的是一种艺术元素,虽然文字有意义,但它们吸引我们的注意力是因为视觉成分。文字是故意让你看起来更长。
下面的每个示例都以稍微不同的方式实现了这一点。
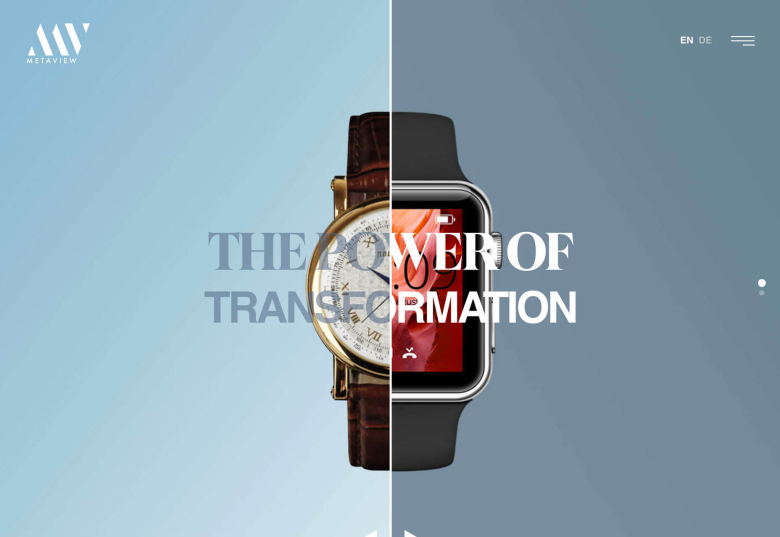
MetaView使用分屏设计,其中的文本元素在分屏上改变颜色。在左边,颜色是柔和的,更透明,而它是大胆的,缺乏透明度的权利。这些单词是可读的,但是您肯定需要额外的几秒钟来处理它们。

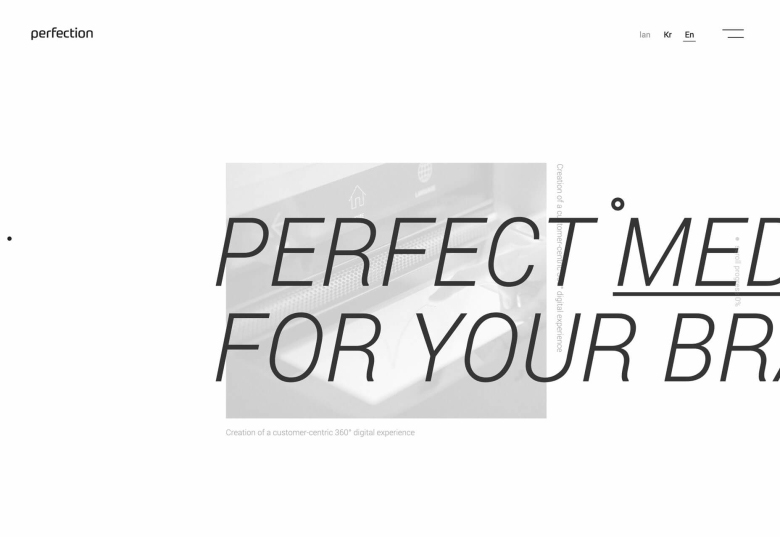
完美包括两层文字,超大的前景层会让你考虑屏幕上缺少的字母来填充单词。在它的后面是一个苍白、柔和的背景层,文字被旋转90度,也让你仔细看,以理解信息。

Next Creative Co.将轮廓字体与动画和渐变边框混合在一起,虽然这可能是这组示例中最难阅读的元素,但它清楚地显示了这样的设计如何迫使您放慢阅读速度。你的大脑处理“Let’s make it”的速度相当快,几乎需要整个动画的时间来理解短语中的最后一个单词。

2、在你脸上
很难找到一种比引人注目的图片更直接地与用户联系的方式,用一张脸来传达情感会创造出一种更加独特的联系。
这种“面对面”的设计趋势就是用令人惊叹的近距离人物照片来做到这一点。视觉效果创造了一个即时的焦点和影响,甚至在开始处理屏幕上的文字或其他信息之前,用户就会立刻感觉到一些东西。
这种趋势的好处在于,它旨在将用户与内容连接起来。
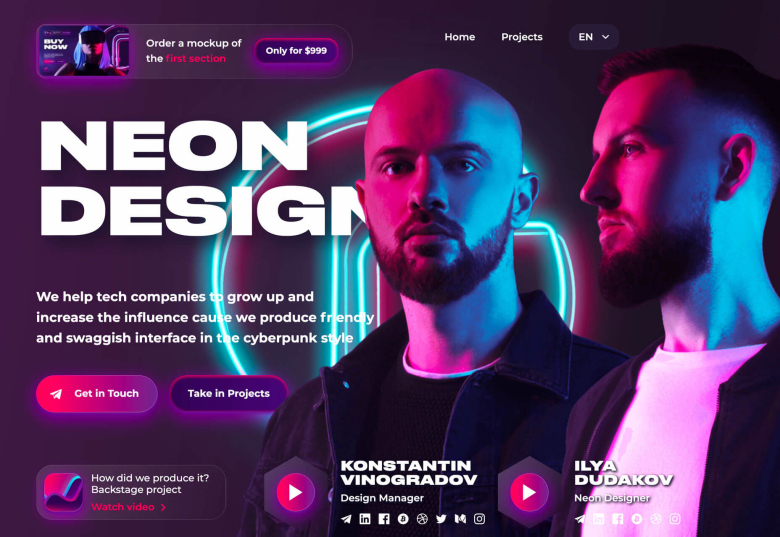
对于下面的每个示例,您可能会发现很难将目光移开。你先看屏幕上的脸,用库利的创意设计,你甚至可能会微微一笑。它引起好奇心。你开始浏览剩下的设计,找出它是关于什么的。

这一趋势影响了你,从一开始,你就很容易被这样一个视觉冲击力极强的设计所吸引。这些例子中的每一个都有一个额外的元素,动画可以不断地给人脸添加兴趣。
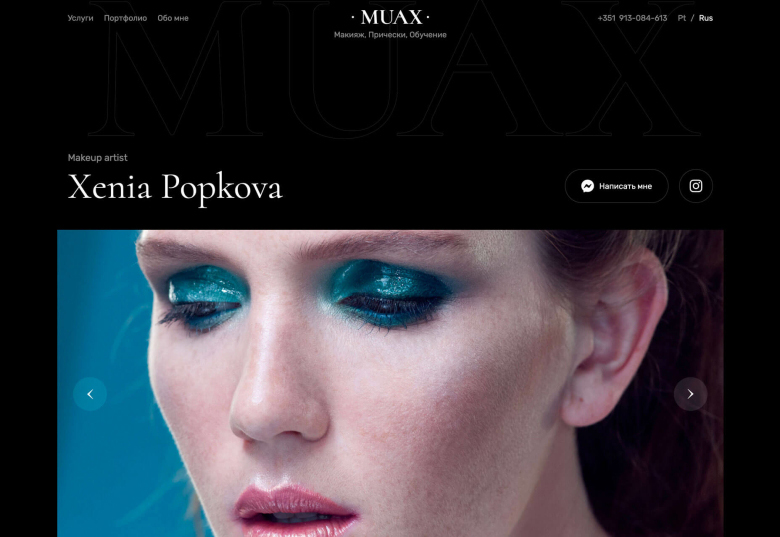
Coulee Creative包括许多人做各种各样的脸,Muax有一个图像滚动条(尽管你脸上的图像是最多的),Roobinium使用一个闪烁的动画,当角色转向直接看着用户。


3、所有的文字都在左边
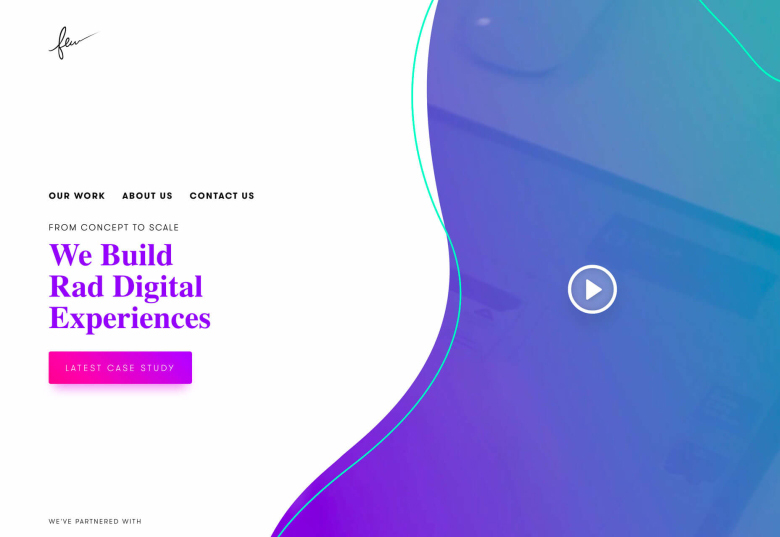
有一段时间,英雄标题的趋势是在屏幕中间使用大文本。你仍然会在设计中看到很多。(这是一个永不过时的概念。)开始流行的是一种更加单侧的布局,所有文本都在屏幕的左侧,而图像和图形则在右侧。我们很容易把它称为左对齐,但它不仅仅是这样。
这种布局在适当加权时创建了一种不同类型的对称,屏幕左右两侧的元素需要感觉重量相等,这样眼睛才能很好地浏览信息。
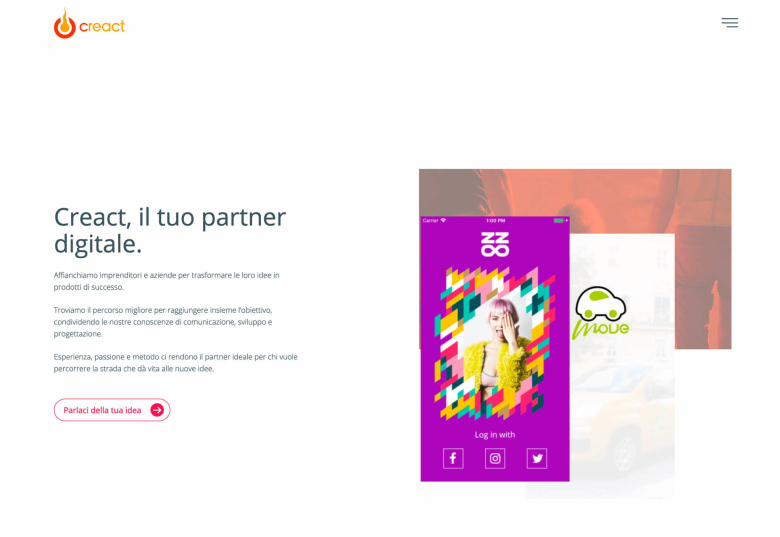
响应式设计确实推动了这一趋势,(请访问Creact的手机版本和下面的一些设计,看看它是如何运作的。)


文本和图像元素堆叠在较小的屏幕上,最左边的元素——这里的文本——在小屏幕上浮动到设计的顶部。这为小设备上滚动上方的消息传递提供了良好的显示,同时保持了桌面用户体验的一致外观和设计。
真正使所有这些左边的文本起作用的是它不是平的,每一个网站都使用漂亮的排版和颜色来最大限度地利用可能很容易令人厌烦的显示。

总结
仅仅因为一些趋势并不总是意味着设计是“好的”,“这并不意味着它不好。趋势设计只是展示了新技术和更经常出现的视觉元素。
回顾几个月来的趋势元素,看看这种趋势是否已经失败,这可能会很有趣。以上这些,我希望“in your face faces”这句话能流传一段时间,这种形象风格很有影响力。