2019年3月,网站设计的最新趋势
今天是2月的最后一天,明天就是3月了,让我们提前来看下3月份网站设计的最新趋势吧!排版、颜色和不同的布局都是对网站设计项目有贡献的重要元素,它们也是可以随时间变化的设计元素。这正是我们这个月所要看到的,大胆的设计元素正是使某些网站设计脱颖而出的东西。以下是本月的网站设计趋势,希望此篇文章能给你带来无限的网站设计灵感。
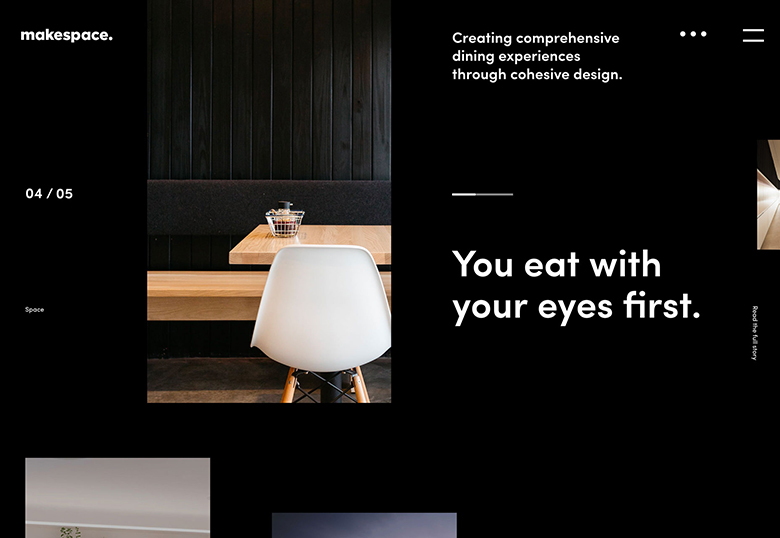
大胆的无衬线
又大又厚的字体能吸引注意力,还能很好的表达。这正是设计人员在项目中使用更大胆、更粗的sans-serifs所做的事情。
较厚的字体是一个很好的选择,为反向排印或有很多情况下,有很多竞争的话。挑战在于,当有很多内容需要阅读时,粗体排版可能会让人有些不知所措。
所以,你必须平衡可见性和可读性。
在选择无衬线粗体时,要选择中等重量、不太厚的。寻找形状更圆的字母,也不要太高或太短,以鼓励阅读。
虽然下面的许多示例只关注粗体的sans-serifs,但是最好的建议是将它们与不太繁重的选项进行配对。(可以混合并匹配粗体和常规字体的权重。)
一些用户会将粗体等同于所有大写,假设它在向他们尖叫。您可以通过使用粗体的sans-serifs来避免这种情况,只对几个关键字或短语使用sans-serifs,并平衡其他屏幕元素,使其不具有沉重的美感。
虽然这可能是一个有点棘手的趋势使用,你可以从下面的例子看到,它可以很好地工作。当它对整个设计的意义和内容有贡献时,大胆一点没有错。



红色文本和重音
红色的文字和口音突然无处不在,这是一种非常流行的颜色选择,但在平面和材料颜色出现的时候很快就过时了。(明亮的红色与其他所有明亮的颜色都不协调。)
但是红色回来了,这个颜色的选择很有趣,因为它很吸引人,它还可以与用户建立相当深厚的情感联系。要知道,人们可能真的喜欢红色,也可能真的讨厌它;当涉及到一种与激情、爱、愤怒和恐惧有关的颜色时,没有太多的中间地带。
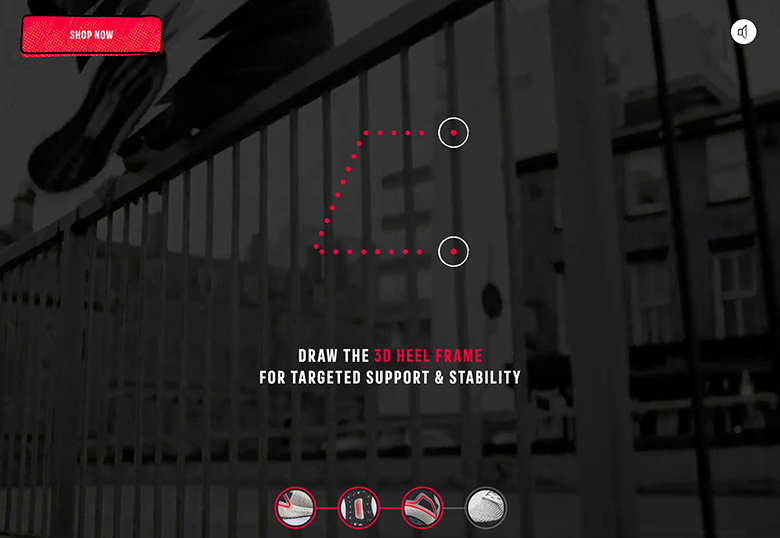
在下面的每个示例中,红色都是将您吸引到设计中的颜色。
在互动阿迪达斯足球更衣室网站上,红色元素告诉你在哪里点击和参与游戏。颜色似乎直接从电影风格的视频背景中“提升”出来。

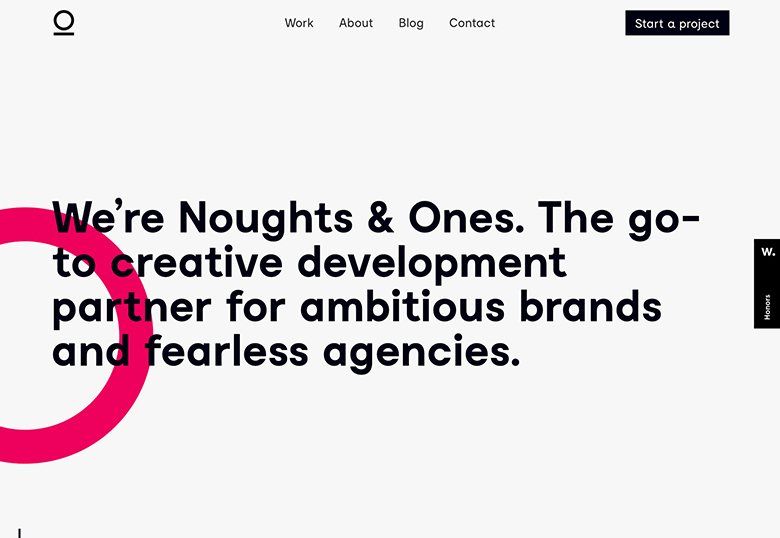
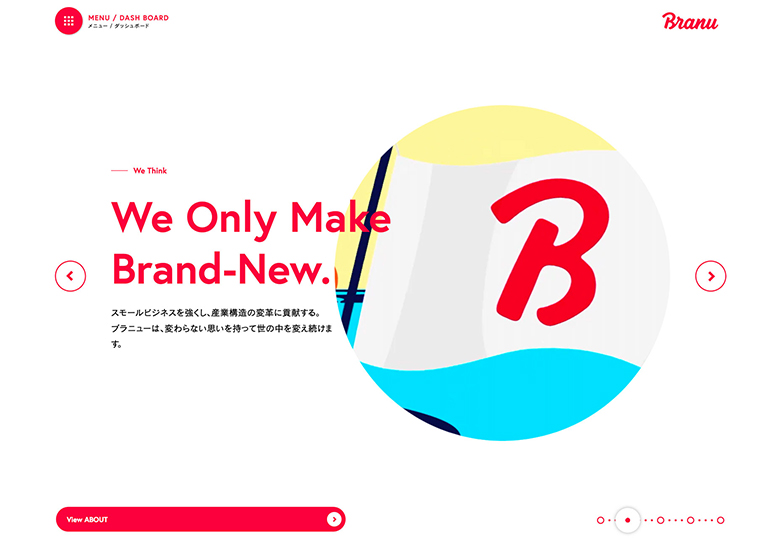
布鲁用红色的字母把你吸引进来,在一个简单的视频元素的纯白色背景上,它足够清晰,让你停下来看看。

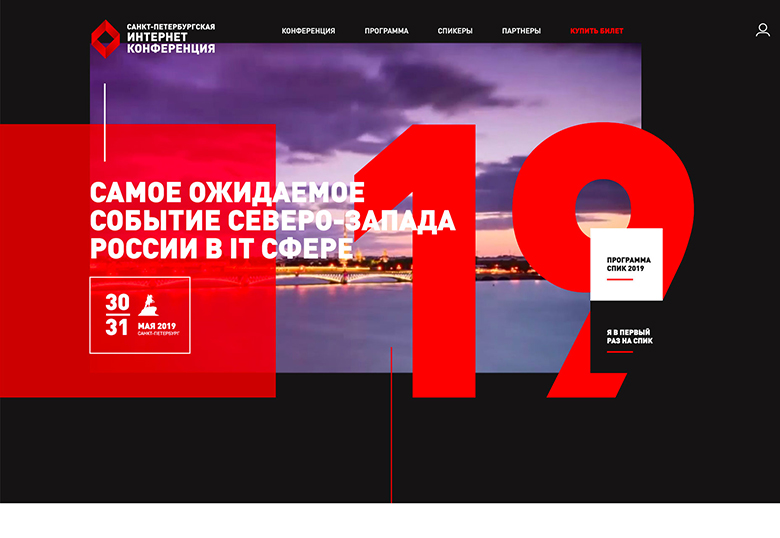
最后,会议网站使用red在后台通过b-roll循环提供您所需的信息。颜色可以帮助您快速找到事件日期,并在主导航栏中找到一个关键元素。

虽然这三种颜色有点不同,但它们在光谱上相差并不大。使用红色是明亮和饱和的,它是你首先想到的颜色,也是蹒跚学步的孩子第一次学会使用的颜色。(目前这种颜色的趋势不会减弱。)
更多的分屏
乍一看,分屏并不新鲜。我们一直在谈论,并且热爱这个网站设计趋势已经有一段时间了。这是一个随着时间不断进步的概念。
对于响应性功能来说,拆分屏幕设计的最新迭代比叠加更美观(尽管这是一个明显的好处)。
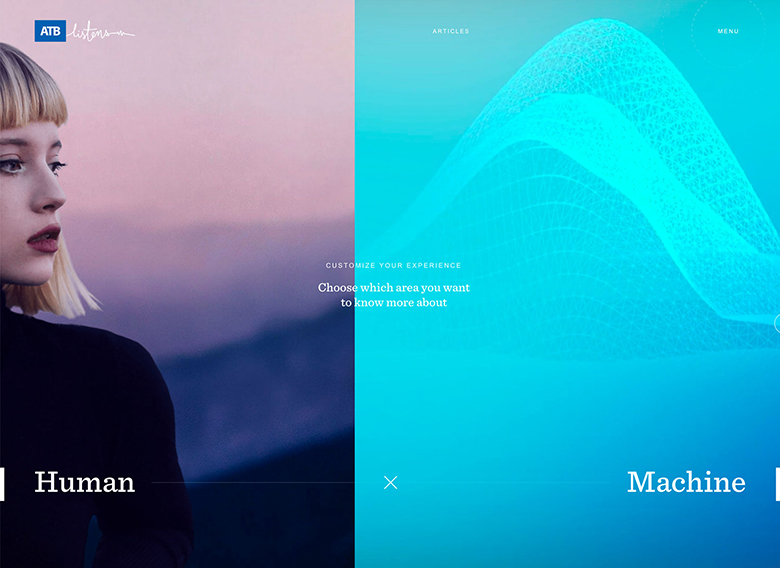
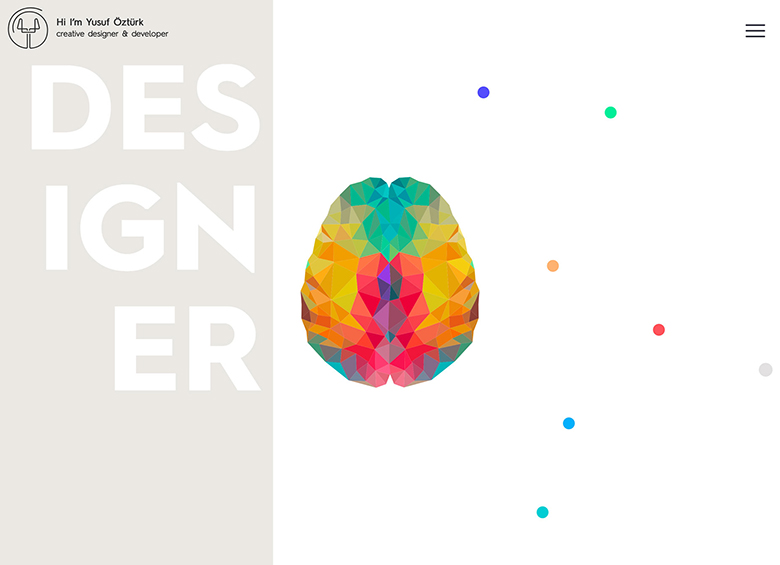
分屏也不是完全对称的,下面的例子没有一个是完美的拆分,除非它是另一个元素的一部分。ATB和Yusuf Ozturk的站点都在分屏中添加了动画,这样屏幕元素实际上就会转移到突出显示内容或交互性。
ATB使用悬停动作在用户选择设计的路径时左右移动屏幕,这是一种连接人类或机器学习经验的聪明方法。

Ozturk的网站以一个中间有大脑的分割屏幕打开;悬停动作在大脑的一边进行设计,在另一边进行开发,以展示您将在portfolio站点中找到的内容。这个动画干净利落,你可以玩一段时间。

VM Consulting有一个更传统的设计分屏,但使用右侧作为一个巨大的导航菜单。沉重的蓝色一边搭配较轻的导航是出色的平衡和易于理解。(调色板也帮助这个设计发光。)

这些设计趋势对您的项目来说是恰到好处还是过于大胆?