工业网站设计的14个最佳技巧
对于今天的电子商务企业来说,以最好的方式呈现是非常重要的,据统计,75%的用户仅仅根据他们的网站设计权衡公司。但是反过来想,同时用户终于是学会了区分好网站和坏网站。
然而,很多设计大惊小怪似乎都是通过B2B网站(产品开发商和服务提供商)。制造商将自己的骄傲放在他们的产品组合中,而不是放在展示它的页面中。这就是营销和品牌推广工具派上用场的地方,有价值的内容,技术上强大的页面,当然还有一个引人注目的设计。
网页设计本身就是一种领先的工具,事实上,它很容易证明,在《网页设计的真实商业》(The Real Business of Web Design)中的一项研究告诉我们,94%的负面网站反馈与设计有关。
为了确保你的网站能给人最好的印象,你必须注意细节,例如按钮的位置、文案的风格和视觉效果等等。我们收集了14个技巧,这些技巧对我们以及世界各地的许多其他设计师都非常有帮助。
制作网站设计的提示
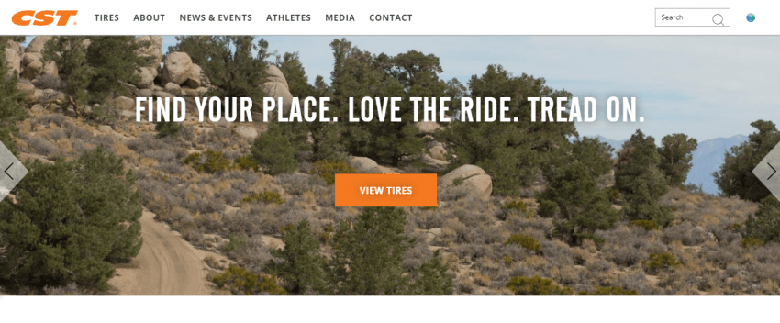
1.将菜单块数减少到7个

如果你销售数百种商品和数十种类型的产品,放置匹配的菜单块可能是一个好主意。然而,对于菜单块来说,越多越好。过多的类别只会让用户感到困惑。
解决方案:将菜单块的数量控制在7个以内,通过这种方式,你可以利用空闲空间,类别更大,更容易在移动设备上访问,整个网站看起来也不杂乱。
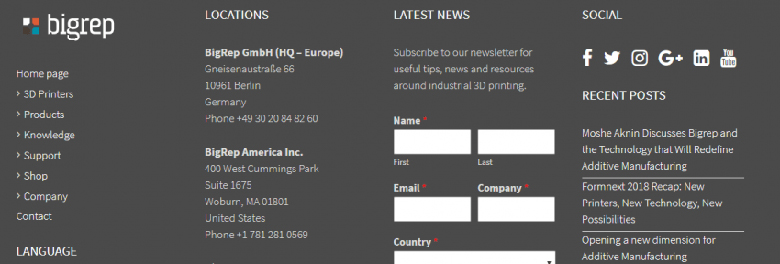
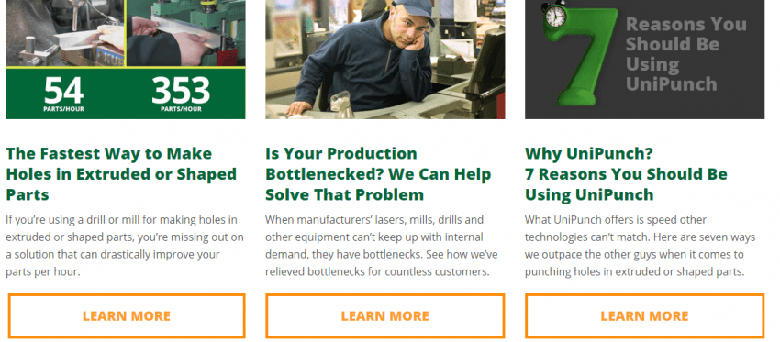
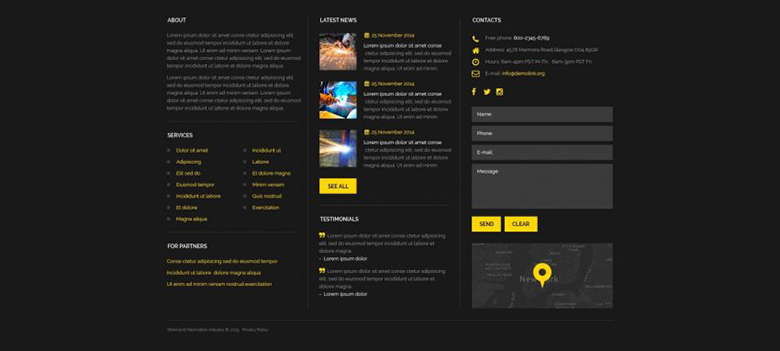
2.使用页脚标题将文本块彼此分开

如果标题不是一个选项,你可以把更多的块放在网站页脚部分。首先,它更大,此外,当用户到达页脚(即他滚动整个网站),这意味着他或她的兴趣水平是不可否认的高。
然而,将页脚部分变成完全混乱也不是一件正确的事情。否则,客户将难以完成最重要的操作,电话、留言或查找办公室地址。
解决方案:为了将类别分开,将它们分成带有标题和副标题的块。增加一个较大的标题来吸引访问者对最重要的菜单项的注意,增加较小的副标题来分隔不太重要的类别。
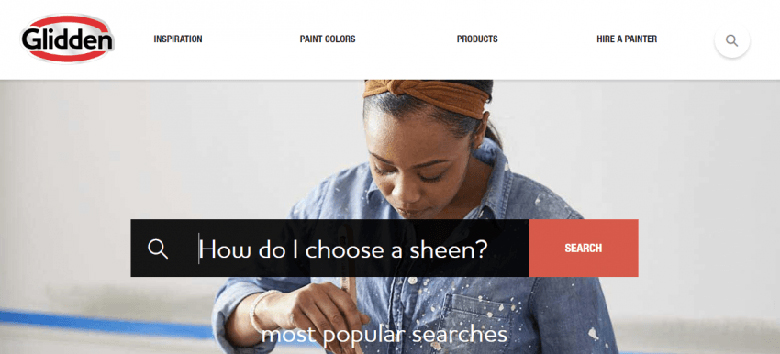
3.把导航栏放在人们需要的地方

我们都想要有创造力,脱颖而出。这就是创造力公司网站设计的全部意义,然而,有些规则和准则是不能被篡改的。导航正是你网站的一部分,应该有点传统。
当网站忽视一些基本信息时,用户往往会感到困惑,右上角的搜索标签、页脚的联系方式、页眉的主菜单。
解决办法:建立网站结构。您可以查看竞争对手的网站,以确保用户知道在哪里寻找特定的按钮。
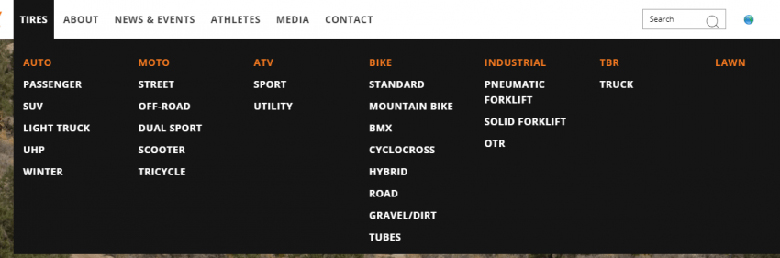
4.尽量远离巨大的下拉菜单

七到十年前,下拉菜单是很棒的样式。然而现在,我们都有些厌倦了他们。杂乱的下拉菜单看起来像是在节省空间,实际上,它们让人不舒服。很难找到需要的菜单项,尤其是在移动设备上,百度搜索引擎也很难抓取下拉项。
解决方案:尽量避免使用大的下拉菜单。相反,创建一些带有链接的边栏——这样更容易找到。
5.确保您的徽标将用户重定向到主页面

把你的品牌标识放在网站上对提高知名度很有帮助,然而,它并不是唯一的目的。品牌标识可以(也应该)是导航项,使用户更容易在网站上移动。
解决方案:您的徽标应该将用户重定向到您的主页。这样,网站访问者就不必再寻找其他途径到达主页。
6.留下主要CTA的按钮

按钮是一种强大的营销工具,因为它们能吸引注意力。然而,在过去的几年里,人们对按钮的信任度持续下降。
解决方案:确保只为主CTAs保留框架按钮(注册表单、订单CTAs等)。对于其他链接,最好使用超文本。此外,过多的按钮会让网站看起来很便宜。
7.将侧边栏与页面的其余部分分开

为了确保你网站上的所有信息都能引起注意,你可以做一些与众不同的区块。侧边栏是一种构造和分离信息的神奇方法。
解决方案:添加与页面主体块在视觉上不同的边栏。最简单的方法就是改变它们的颜色。但是,请注意,将所有边栏放在一个调色板中更具有美学吸引力。
8.视觉上突出最重要的内容

你的网站可以有很多块,一些比其他更重要。重要的是,用户不能从产品和主要卖点上分心。
解决方案:为了确保人们记住网站的某个特定部分,通过突出显示最重要的信息来帮助他们。以下是一些方法:
使用粗体文字突出卖点
增加产品的形象来吸引访问者的注意力
但是,有几件事您不应该做:更改字体或文本颜色。它将创造拼接的效果,并增加混乱的气氛。
9.让一个功能做一件事

在设计表单时,让它具有多功能(注册表单、注册弹出窗口等)可能会让人觉得非常方便。但是,这并不是最佳实践。如果用户能够确定特定web表单的目标是什么,他们就会更加信任该网站。
解决方案:确保你的网站的每个功能都做一件特别的事情,而不是两个或三个。
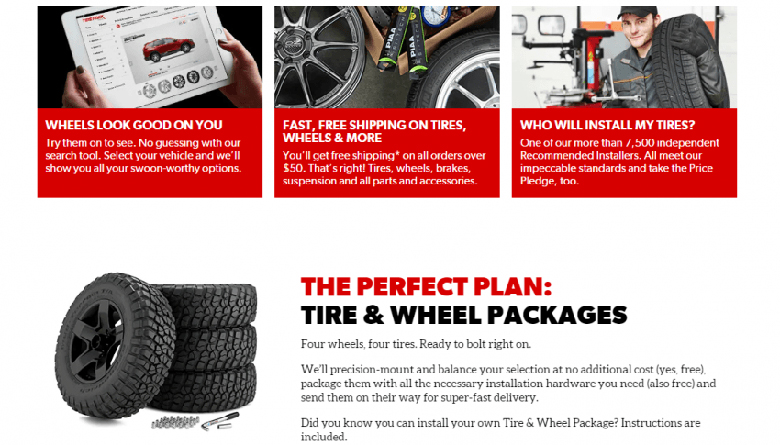
10.使用更宽的颜色块或根本不使用

许多网站因为页面上的色块太窄而失去了美感,看起来不太好。如果你想突出一个标题,没有必要对它的背景应用颜色,因为标题的文本已经在大多数网站上格式良好。
解决方案:如果您想突出显示某个特定块,请为整个块的背景设置一个颜色。通过这种方式,您将实现可视化地分隔块的目标。另外,如果添加了新的背景色,不要忘记更改副本的颜色。
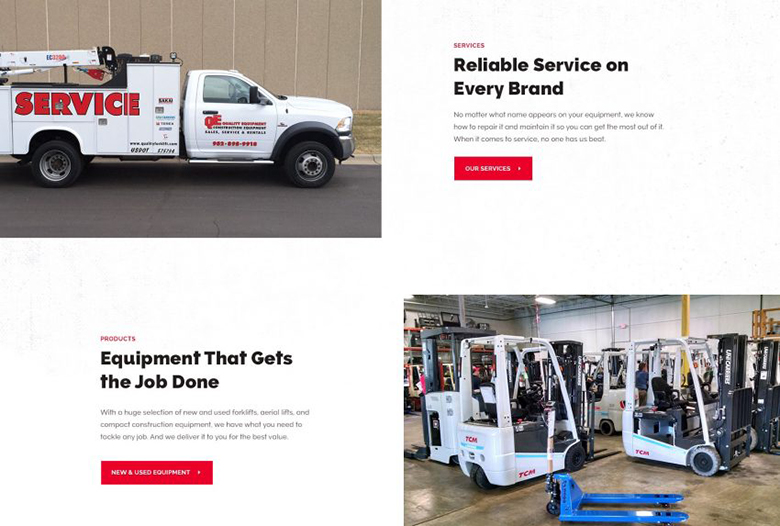
11.块与块之间保持一定的距离

为了确保用户对每个块都给予同等的考虑,保持项目之间的间距均匀是很重要的。否则,页面将看起来混乱不堪。
解决方案:不同大小的块会产生一种印象,即所有块都是头文件的添加剂。为了确保所有的块都被均匀地理解,在标题和复制之间使用相同的间距。
12.使用一种字体和两种风格

太多的字体和样式使得工业公司的网站设计看起来不专业,业余,难以阅读。
解决方案:限制自己使用一种字体和两种饱和度(例如,常规字体和粗体字体),以避免混乱。
13.不要在狭窄的专栏中写太多的文字

很明显,你有很多关于你的产品,但是,在向文本中添加一些列时,不要添加太多的文本行。首先,狭窄的专栏读起来非常不舒服。它也使网站看起来和感觉混乱。
解决方案:窄的、居中的列很难阅读。因此,如果您使用它们,只需添加几行文本。
14.文本对齐方式

页面上的文本居中看起来不错,但是,只有当您将最重要的文本居中时,它才会这样做。当你的许多拷贝与中心对齐时,阅读起来就比较困难。
解决方案:你唯一需要居中的文本应该是标题。当涉及到正文文本时,使用左对齐。
最后:
想设计一个有创意的网站请随时与我们联系。素马设计公司提供最高质量的创意网页设计服务,我们很乐意帮助您的项目取得成功。