网站首页布局设计模板参考
曾经在顾客面前调侃网站风格参考思路:高科技看高通,国际简约气质风参考苹果,上市集团看万科,平面建筑设计公司参考Gensler。后来也发现这样跟顾客指引之后,做什么新网站设计项目就轻松了很多,顾客自己所属行业以及个人喜好有了一个清晰的追求方向。同样做企业网站设计也是需要有一个清晰的风格设计思路。今天分享一打非常有特色有气质的网站,希望大家能从中网站布局、网页色彩搭配、网站内容策划等方面取经!
01
-
网页布局中巧用3D、C4D建模元素营造空间立体效果装饰网页主题,容易提升网页的视觉冲击力和吸引力,留下深刻印象。

02
-
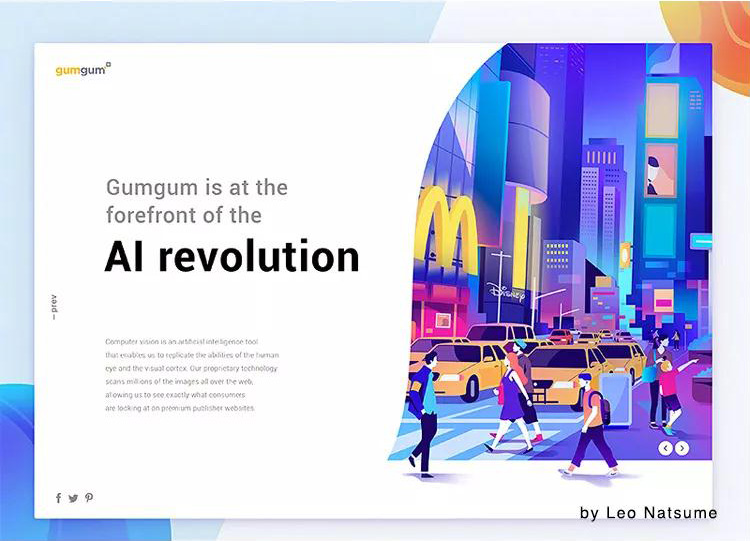
手机网页ui中跟PC网页设计一样,通过有趣和独特的插画元素或手绘等设计技巧,提升网站趣味性和独特性。

03
-
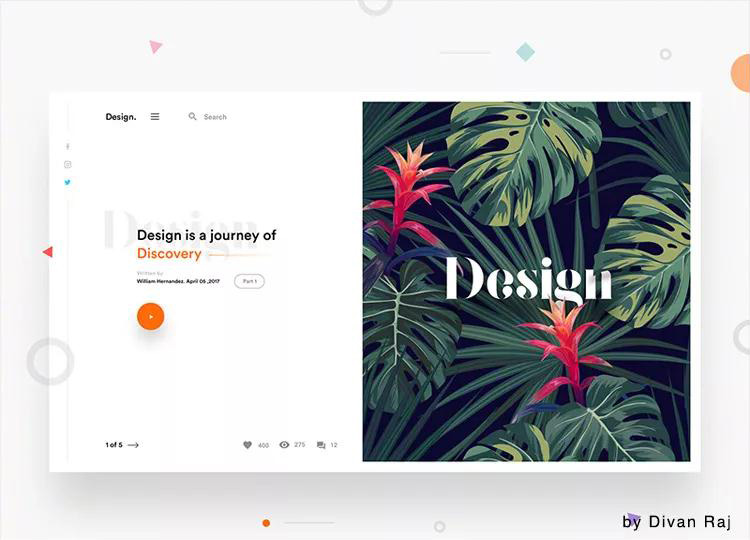
屏幕两对半区隔开,让用户快速获取重点信息,便于检索与高效阅读。

04
-
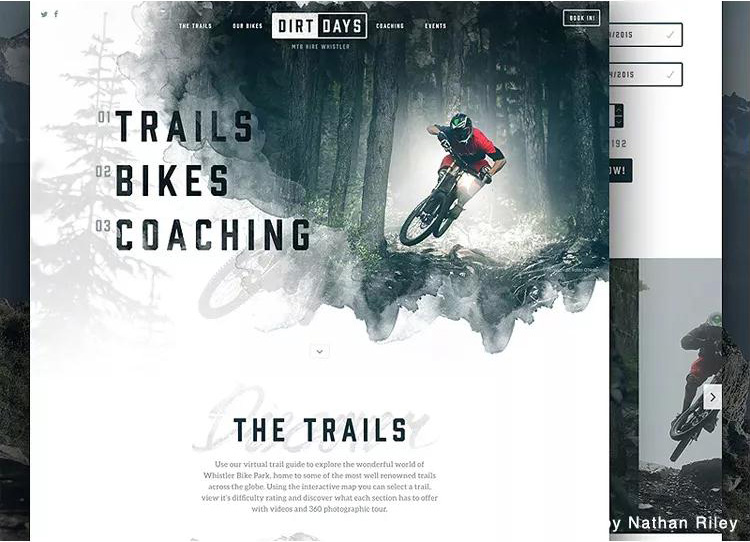
画面感设计中,通过图像与笔刷的融合,营造一种随意、亲和的视觉氛围。这种设计技巧大多数适合在运动、力量感甚至餐饮等感性居多的主题网站页面设计中。

05
-
利用视觉元素、版块等的层级关系,巧妙通过图片、形状等信息内容形成层叠和错位感,打破常规的扁平、沉闷布局,提升设计的表现力和彰显重要版块。

06
-
通过引入特殊的不规则有机形状图形,使得画面看起来更跳跃。

07
-
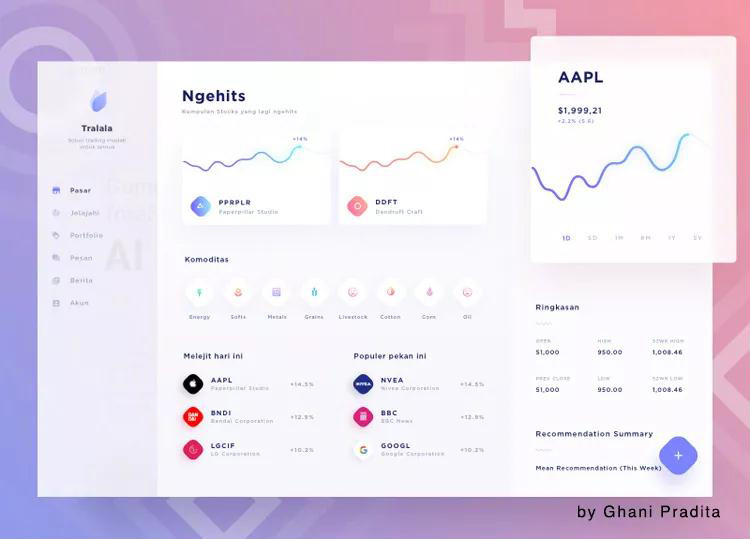
数据分析统计界面通常喜欢采用栅格化系统来做版面版式辅助设计,有利于做内容编排和信息版块清晰化。

08
-
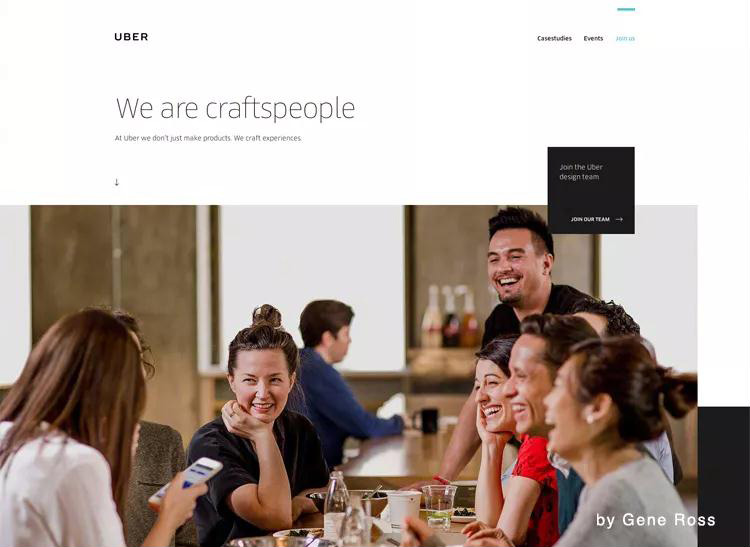
uber官网采用的非对称设计技巧。将界面中的图像放置在出血位置上,形成视觉上的非对称,可迅速提升整体的设计感和现代感。

09
-
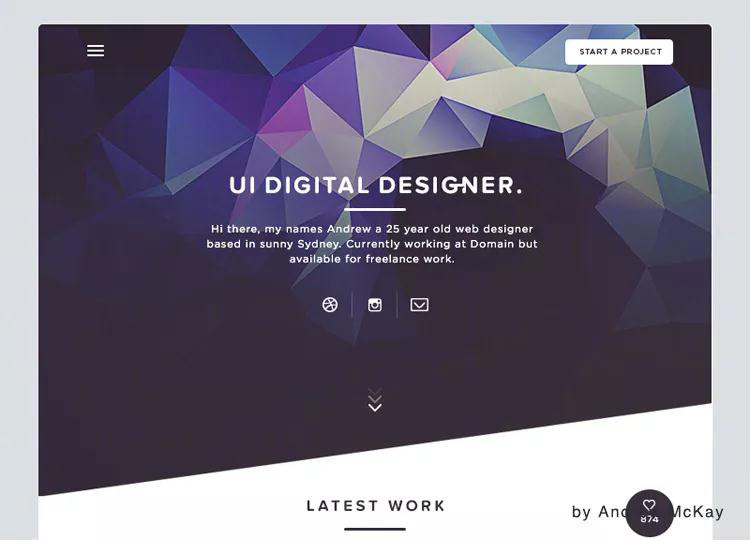
抽象图形的植入会打造一种超强的视觉吸引力,通常用在个人站点或从事新锐超前行业的企业网页中。

10
-
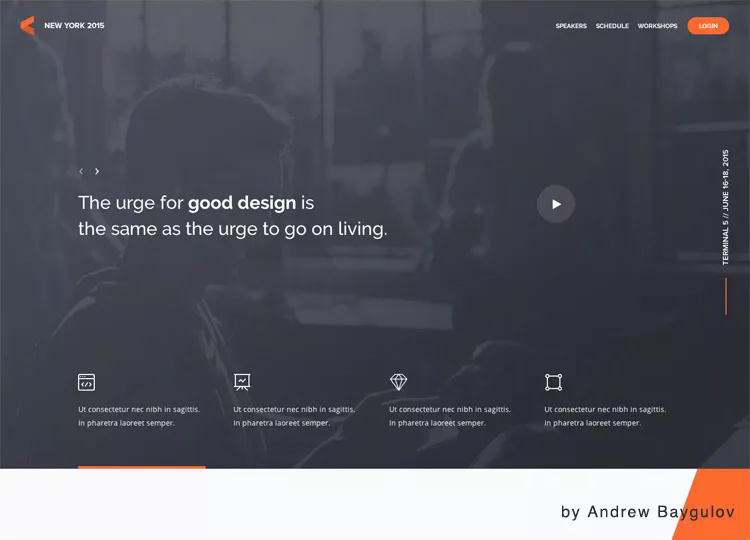
网站首页头图或视频模糊化设计技巧,可提升视觉丰富感和专业感,大背景模糊化再适当搭配一些叠加色,会使得画面感更加神秘、丰富。

11
-
整体画面采用斜切设计手法。斜切可以说是一种长期存在但不会过时的设计技巧。它可以传达一种新颖、速度的氛围,整体视觉效果容易出彩。

12
-
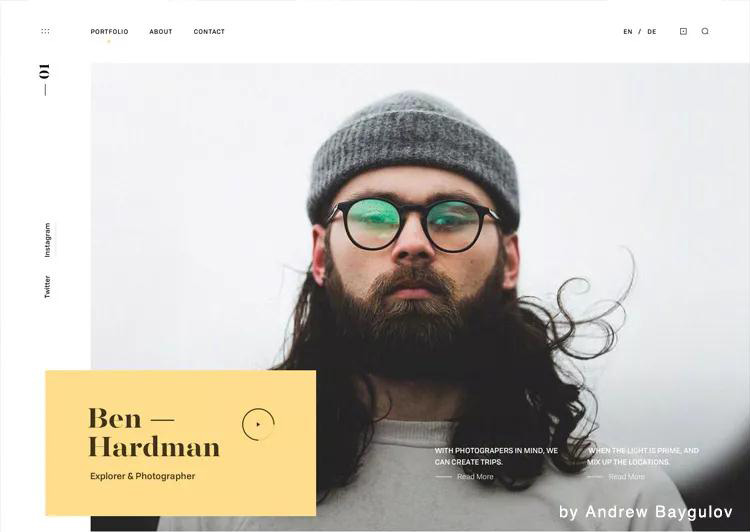
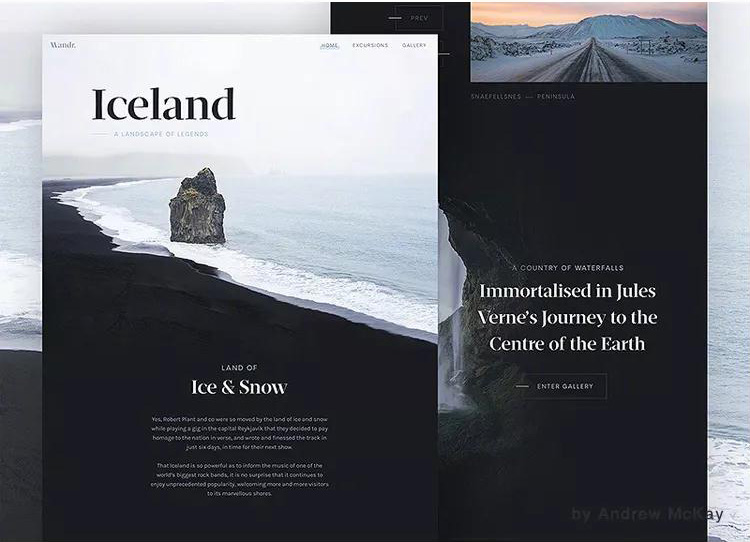
全屏采用单场景图片布局,使得整体画面感高度统一,同时还可以利用画面中的虚实景象留白技巧,产生视觉意境和禅意。

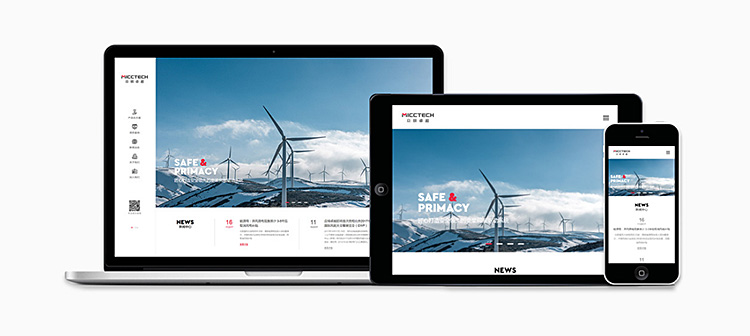
素马经典案例众城卓越MICCTECH
13
-
图标、按钮、几何元素、小色块等网页装饰元素的采用,可突出网页重点内容。但这种技巧一般用在设计类网站或个性化网页中。

14
-
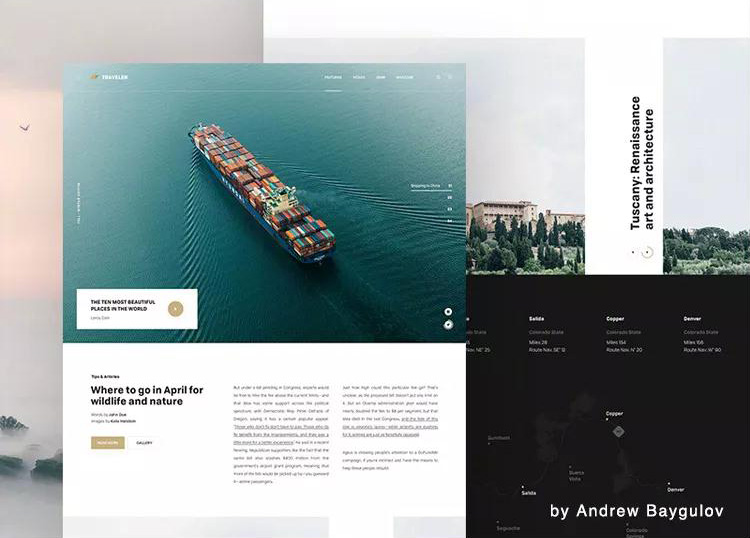
真实场景图片采用,有给人一种真实的震撼感。尤其是首页背景图片的设计与摄影相当关键,如能跟主题内容一致,会无形中助力风格设计,留给用户深刻印象。(跟这个手法相反的,例如高通-中国官网旧版一样,是一种虚拟的场景)

素马经典案例科皓
15
-
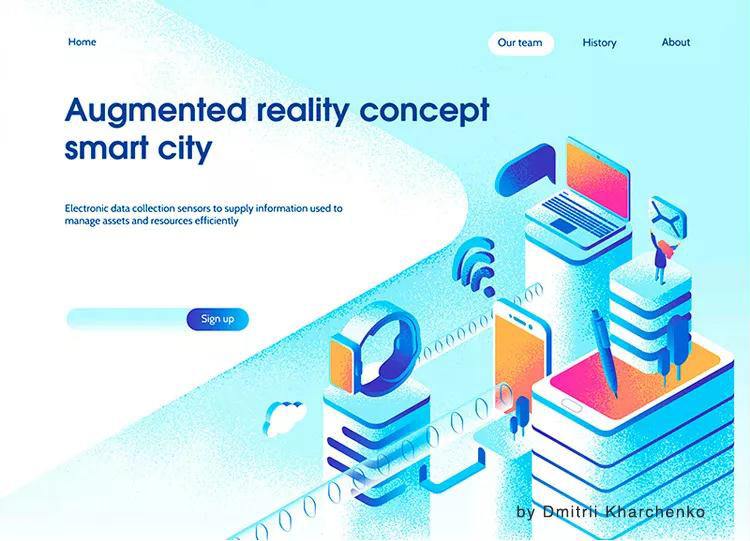
利用插画风格中的等距视觉效果来排版,不但有空间立体感,还有画面动感效果。

16
-
渐变技巧的采用,让网站更加具有魅力。但我们很多设计师以为渐变技巧可能就是我们平常扁平风里的一种色过度到另一种色而已。有设计师吐槽,Iphone X的 UI界面中的那种渐变才是高逼格渐变,没有九段界面设计功底做不出这个效果。


17
-
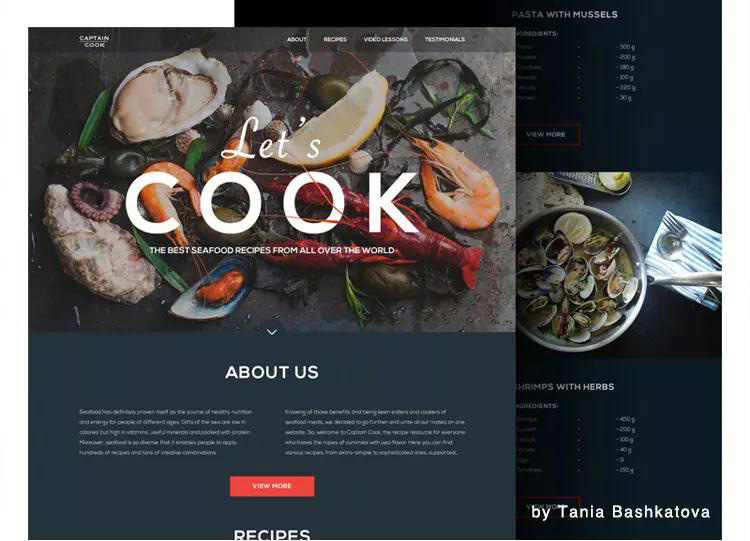
场景俯视构图法。这种背景图的设计技巧通常采用在餐饮美食行业网站设计中。

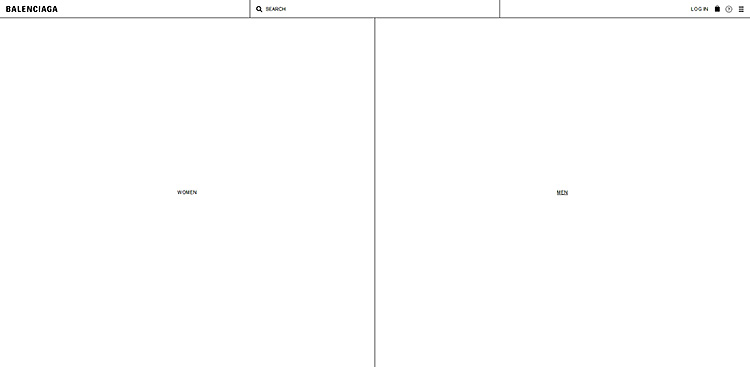
18
-
Balenciaga.com巴黎世家官网就采用了极端化设计风格。反常规化设计在某些特定条件下会达到非常棒的效果。因为它有别于同行的常规展示理念和方式,用户能从中被深度感染。