有质感的版式构图设计技巧
我们说任何高大上的理念、概念和创意,都是通过版式+文案来落地的。这就需要在版式设计上进行精心策划了。而直接决定版式的好坏的,就是我们熟知的构图技巧了。做ui界面设计、ui图标设计,需要构图,做活动页面设计,需要构图,构图视角特别有创意,会瞬间吸睛。
现在生活中,我们每天都会看到无数的画面,构图就存在于这些画面中。那么我们先看一张照片。


这张照片会给你什么感受?你在画面上会注意哪里?可能很多人都会注意到天地相连处。我们来分析一下这个画面的构成:
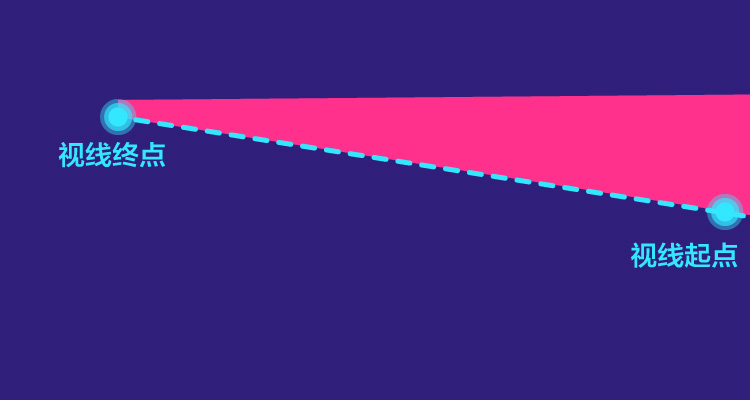
这幅画面的视觉中心是天地相连的区域,大家可以看出视觉的中心线虽然放在二分之一处,但是透视线是倾斜的,避免了画面的呆板,视觉线有近到远,形成一个延续的形式,会给人一些联想的空间,这就是构图的重要性,可以将平凡物体塑造出不凡之处。

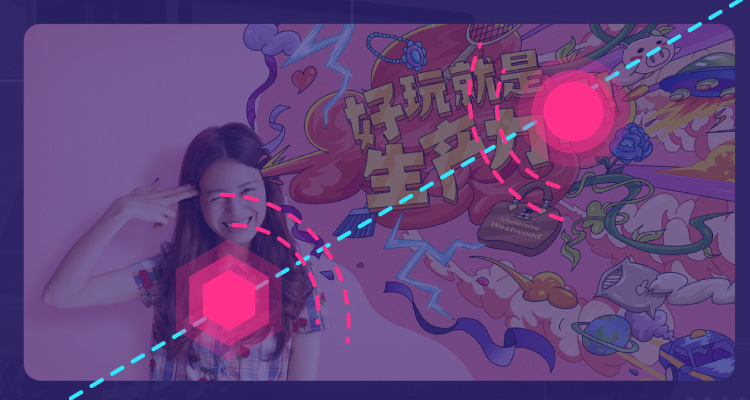
看到这张图后你有什么感觉?是不是感觉很压抑,有种压迫感?那么你第一点会注意到的是哪里?应该是感觉马上要抓到你的大手。之后第二视觉应该是模糊的人物。不同的画面会给人带来不同的感受,这就是画面通过构图来传达给观众的感受,这些传达出来的信息正是我们日常设计需求需要表达的。
那么今天我们就来一起了解下在常用需求中最容易出效果的几种构图方式:
01
-
中心构图法
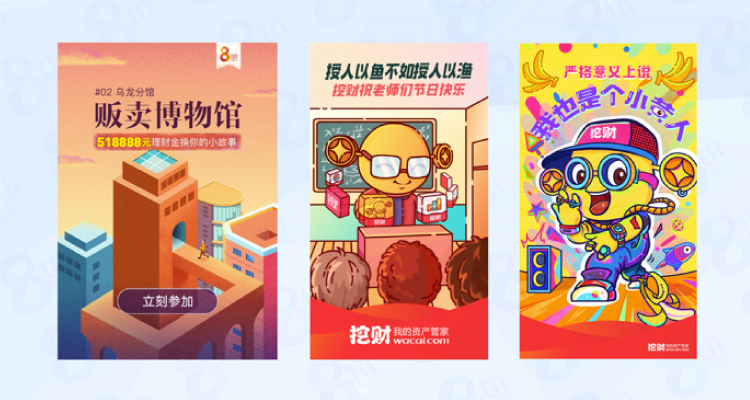
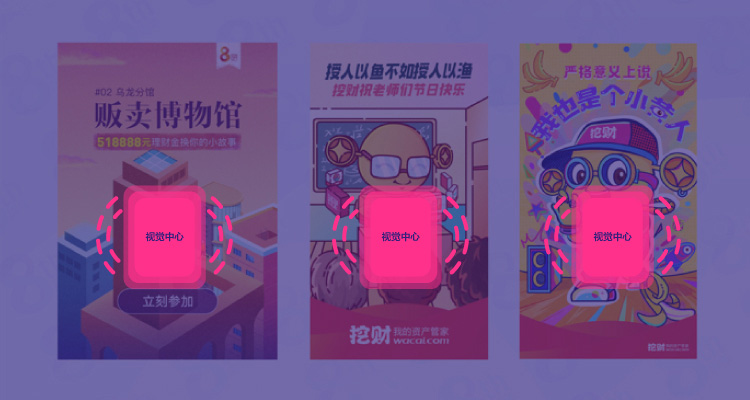
这种构图是把主体放在画面中心,观众第一注意力肯定对焦到画面的中心主体物上,中心位置是相对饱满的设计,将核心内容直接展示,在配色上也会和四周的颜色形成对比,拉开距离,给人最直观的视觉引导(在日常banner中非常适用,我们可以观察日常的营销活动banner大部分都是采用中心构图,主要是为了凸显主题,主体物绝对是独一无二的,不会在有其他的信息超过中心位置的面积,背景以及周围元素也是要围绕视觉中心展开,都是辅助和凸显中心)。



02
-
九宫格构图
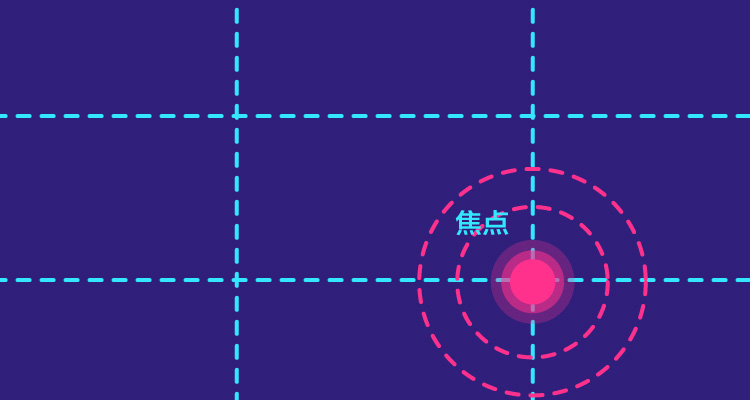
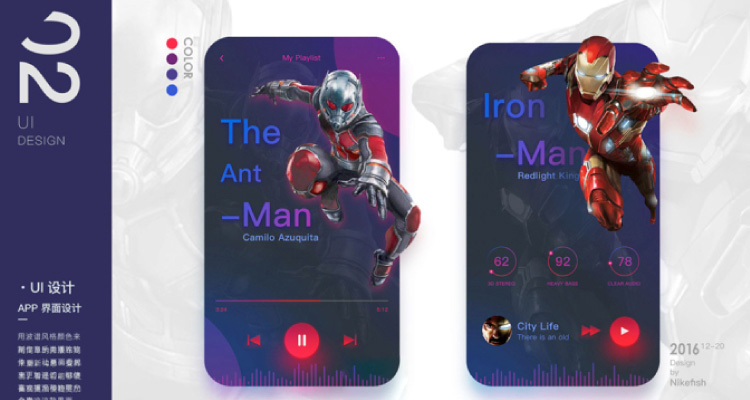
此构图方式也叫井字构图或三分法构图(在相机里经常出现,又称为拍照辅助线),就是将水平竖直方向分别把图片分成相等的3部分,把主体物放在几条线的焦点上。只要遵循这样的构图原则,一般的画面构图表现都会很舒服。有的画面主体物会在焦点的线或者周围,其实也不要紧,只要保证大体位置在相交点上就可以了,这个构图是可以利用在一些人物类场景插画中,在场景中这样安排人物会让画面更加具有灵性,在UI界面中经常会有产品介绍或者人物出现,采用中心式的构图就会有一些呆板,但是采用九宫格的构图方式,可以增强画面的形式感以及灵动性。



03
-
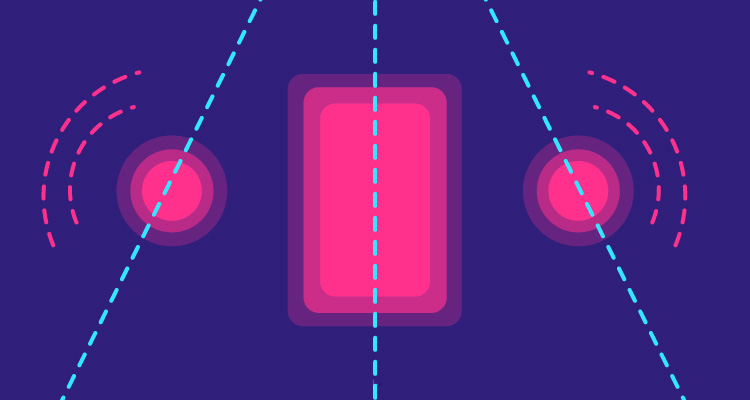
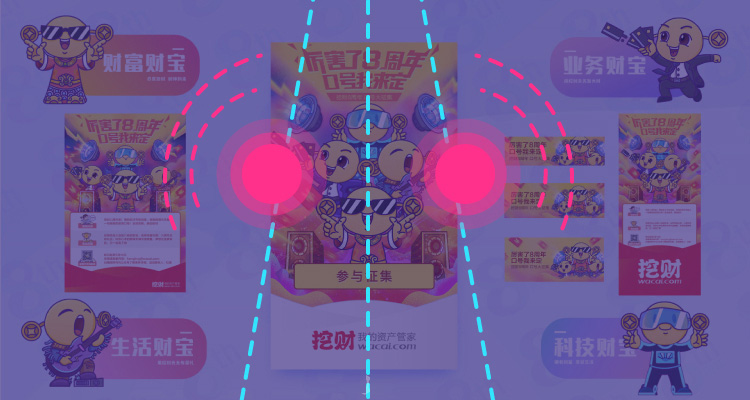
对称构图法
对称构图就是,左右或者上下对称的构图方式,但是这类构图的会结合大的透视角度去表现,营造空间感,在沉稳的构图中创造更强的视觉冲击力。画面中首先要确定一个主体,根据主体进行丰富,此类构图的重点就是大的透视关系,透视关系决定了画面视觉张力,如果透视角度换成平视的角度,画面的视觉冲击力就会变得平均分散。



04
-
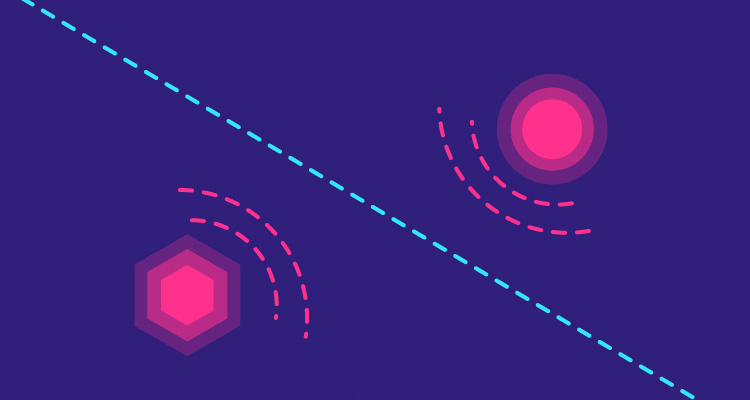
对角线构图法
这种构图方式是将主体物沿对角线来展现。会给人不稳定的活力动感,增强动态视觉表现力。也会给人饱满和延伸感,对角线构图的方式一定要注意不要做成了对称构图,对角线的两侧的物体造型应该是不一样的,这样才会产生碰撞感,两部分的物体要通过比重和颜色的产生差异,这样才可以塑造画面的视觉冲击力。



除了这些构图方式其实还有很多种例如三角形构图、平行构图等等,但是这些构图在处理日常需求需要一定的设计功底和时间的打磨的,今天就是和大家分享一下一些基本的构图方式,但是十分容易出效果的。
设计也是需要很多的小窍门,在处理不同的需求的时候去调用不同的方式方法,这样才可以事半功倍。但也要切记,美的东西并不是呆板的,固定死的。以上分享的仅仅是从一些自然美的画面中提炼出的一些构图技巧,只是一种排版版面设计的构图方式。只要关注生活中的各种能震撼自己的美的东西,你会发现,好的构图技巧,远远不止这些!
P.S.
构图技巧,一般用户图像摄影方面更多。用在平面设计,网页设计中,更多的理解为版式排版技巧。