企业网站菜单导航设计技巧
无论是资深网页设计师还是新手入行设计师都知道,为企业网站设计一个连贯的、用户体验友好的网站导航菜单功能并非易事。因为这是网页设计领域的一个需要长期探索和改进的具有挑战意义的事情。我曾幻想过,有没有可能有人设计出一种神器的网站菜单导航,可以套用所有类型的网站,这个单一的解决方案能够满足每一个顾客的需求和期望。经过团队及互联网技术分享获取,似乎当下热门的响应式设计方案可以满足这个需求,但前提是,网站设计风格必须是简约的,极简的网站架构才行。
本文分享五中可借鉴的菜单导航设计技巧。
最佳实践1
-
帮助访问者达到她的主要目标
访问者经常喜欢看什么新的东西,或者刚刚被介绍到一个网站上。在前面显示这样的信息。确保其标记或突出显示适当。把一个新的服装系列归档到“背书”是毫无意义的。放置一个醒目的图像和CTA,指出它在主页上的目录中的位置。
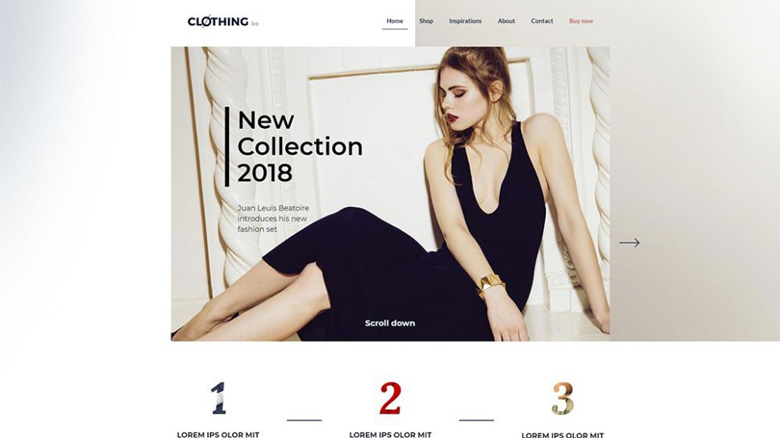
BeClothing
页面顶部的搜索栏将有助于确保访问者不会迷路。战略定位的CTA将确保她找到了她想要的东西。“现在买”把她带到现场。
BeDietitian2
BeWanderer
最佳实践2
-
总是让访问者知道她在哪里。
使用当前定位器多年来一直是网站导航的金标准。电子商务网站MGAMENUS指出了一系列不同的产品类别。这些可能变得相当复杂。因此,让访问者更容易忘记他在哪里。
跟踪用户现在所在的位置,他以前在哪里,以及他可能去哪里,这将大大有助于避免这个问题。
对比鲜明的颜色表明他现在在哪里将会是一个很大的帮助。
BePizza3
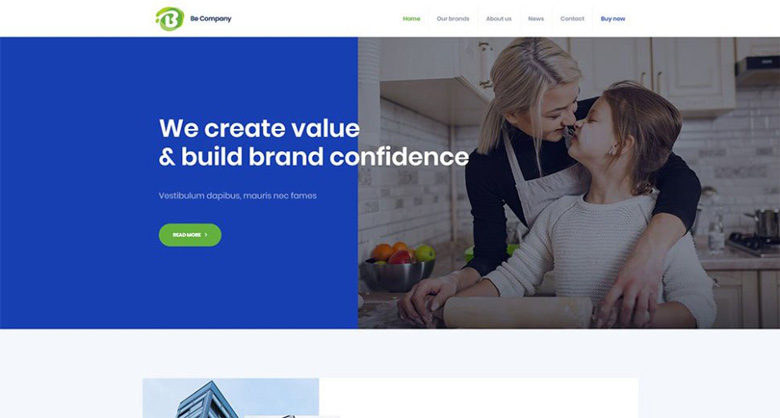
BeCompany
BeAccountant2
最佳实践3
-
使用标准图标和LINGO
用汉堡包菜单吗?尽一切办法。
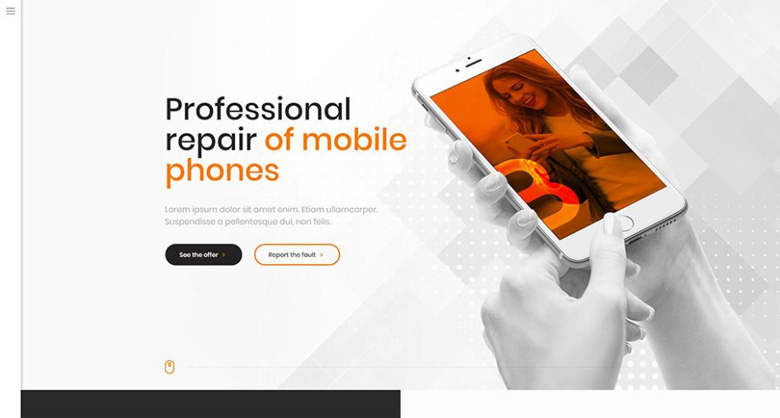
BeGSMServices
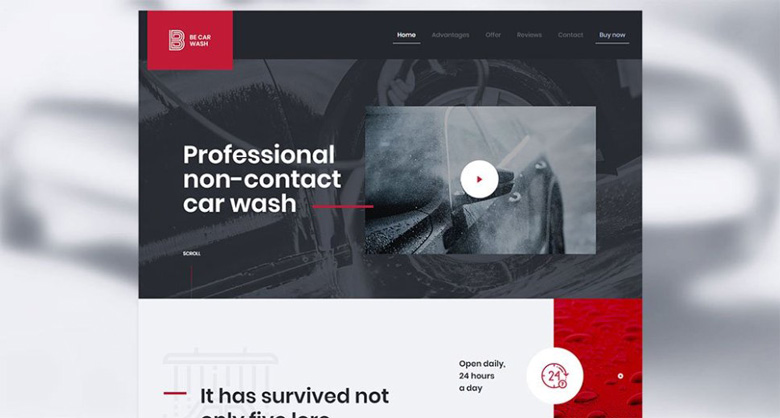
BeCarWash
最佳实践4
-
不要超过7个菜单项
“为他”/“为她”是一个好的开始。
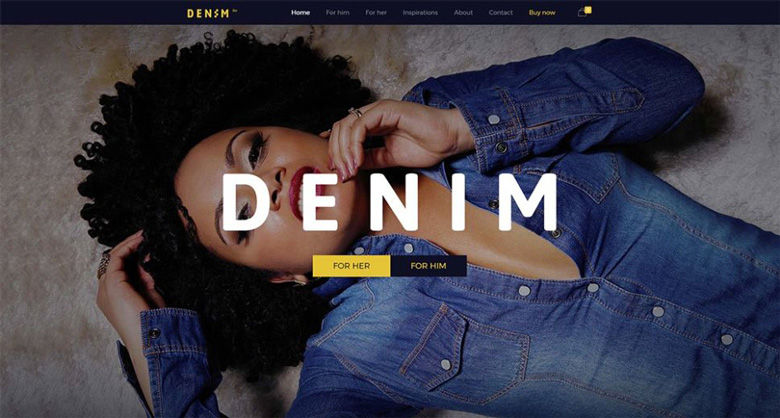
BeDenim
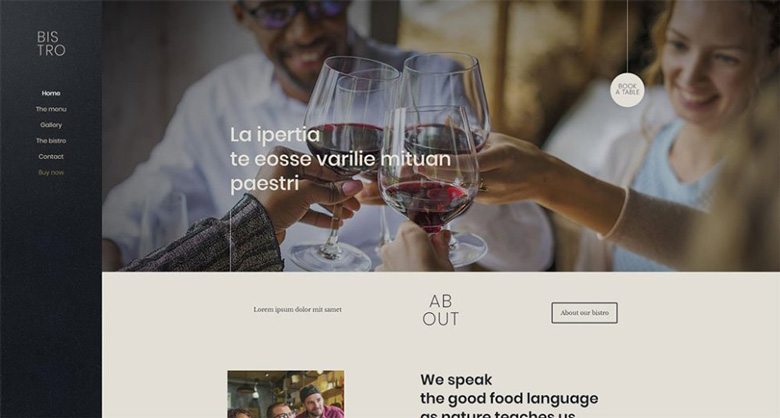
BeBistro2
最佳实践5
-
根据内容量选择菜单类型
一个简单的菜单最适合推广单一产品或产品线。
BeShoes
你的网上商店可能卖90个品牌和款式的衣服,男人,女人和孩子。如果这是你的情况,你希望使用一个结构良好的MGAMEUNU。
一个可折叠的垂直菜单也会起作用。
BeStore
一个简单而有效的解决方案——主题
多年来,导航标准和最佳做法可能会发生变化。你最好的办法是把每件事情都保持简单,结构合理。这是最好的做法,更可能是常青。
最简单的方法是使用BeCype的预建网站。最好的做法是内置的,这些预先建立的网站将节省你大量的时间和精力。
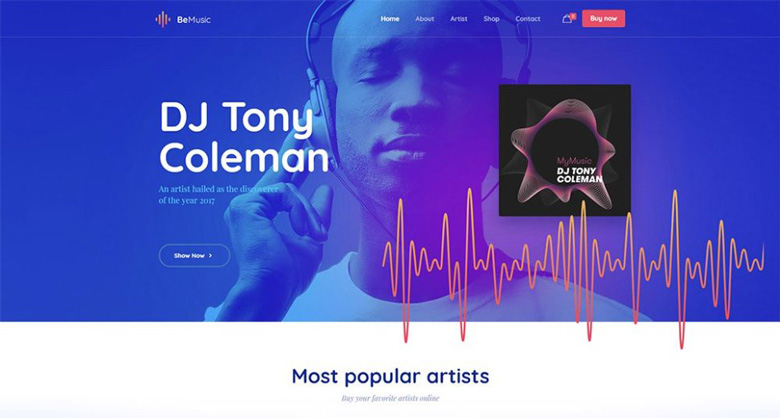
BeMusic2
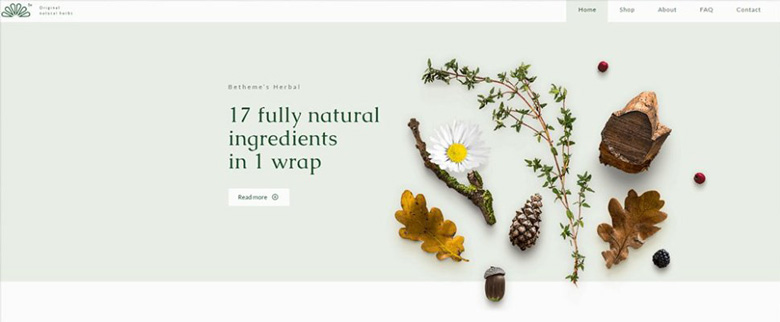
BeHerbal
小结
-
菜单导航设计技巧概括起来如下:
- 引导游客走向目标。在每一页上这样做
- 让访问者知道他们在哪里,去过哪里,哪里最好。
- 使用标准图标和LINGO,以免混淆用户
- 将菜单项的数量限制为七个
- 选择符合网站内容量的菜单类型
- 使用预先建立的网站。它们旨在使网站导航变得容易。