ui界面设计好学吗有木有简易教程介绍
ui界面设计其实跟平面设计中的排版版面设计有很多相似之处。ui界面设计则需要更多的考虑用户体验方面的要素。本文主要是针对初入网站设计行业的新手设计师,简单的介绍在版面设计中的诸如层次感如何增强、色彩如何搭配、字体如何使用等可增强网页界面质感的小技巧。
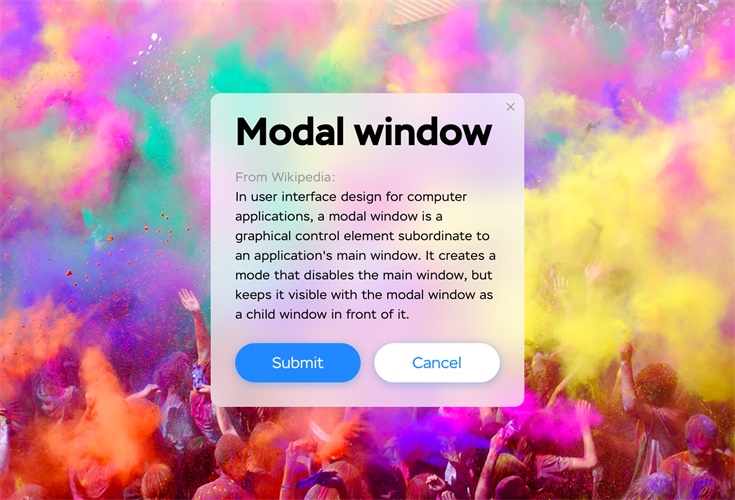
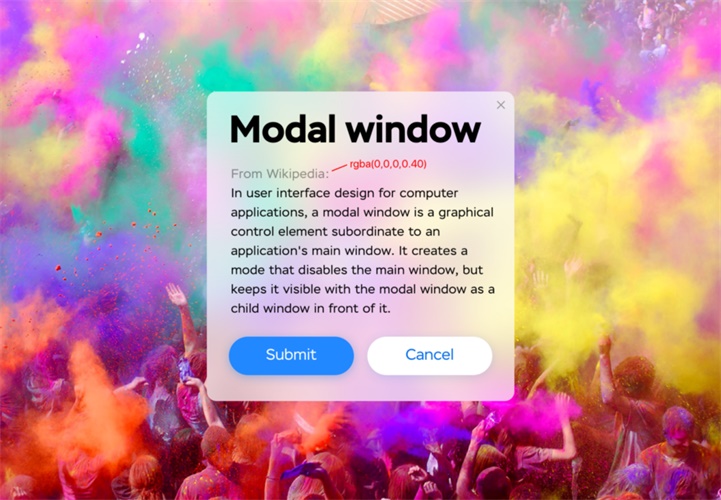
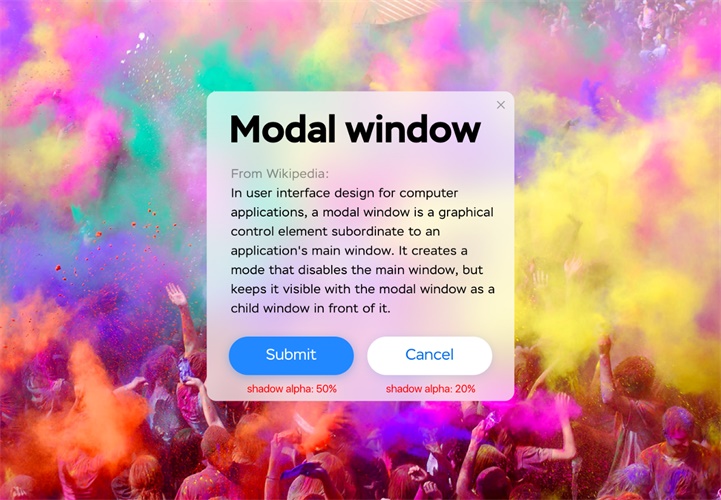
为了让本次介绍的ui界面设计教程更加细腻和精致化,先以一个弹窗的界面设计为例。

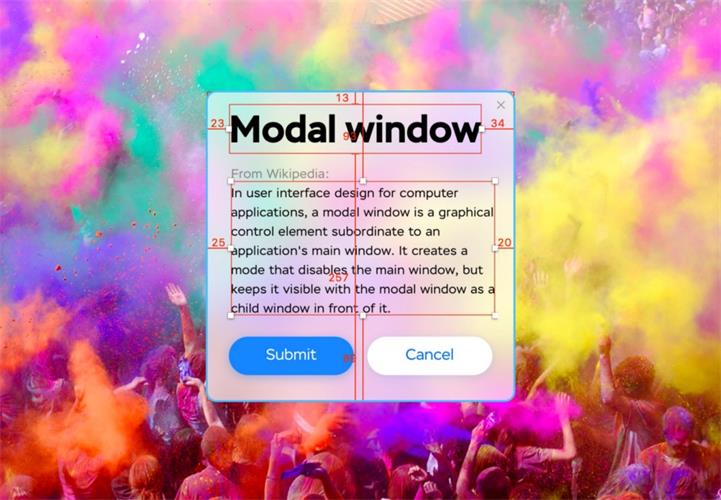
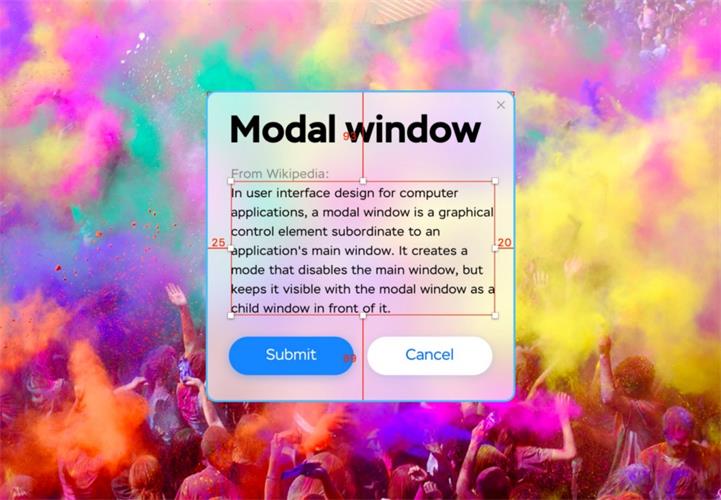
△ 7处已经做了调整

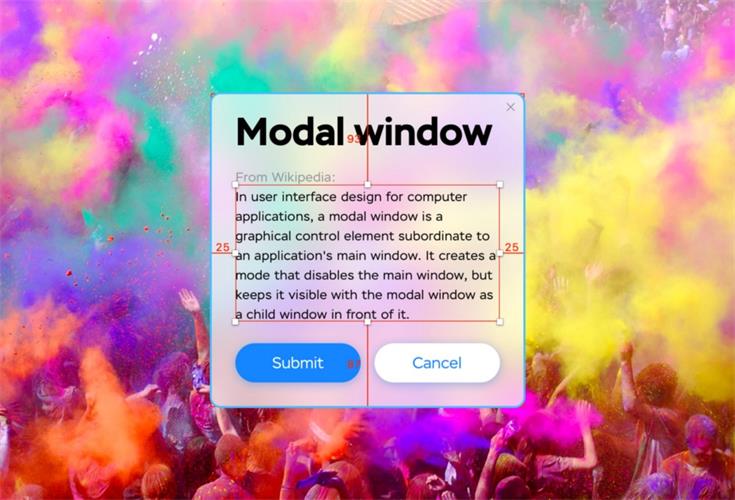
△ 没有做调整
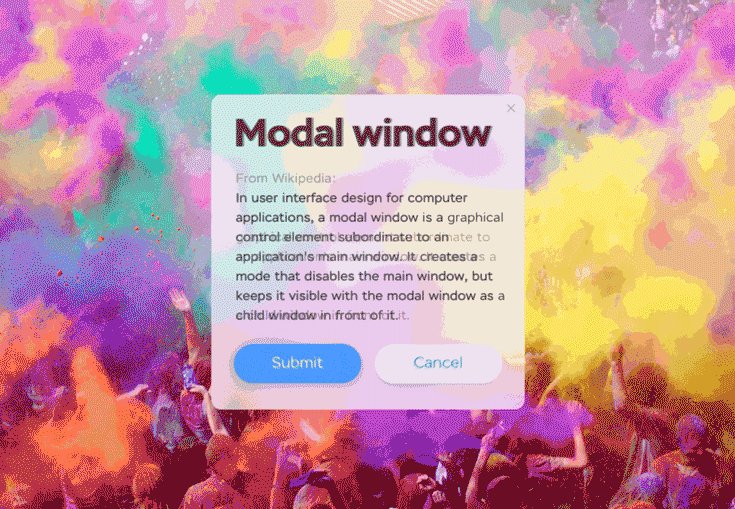
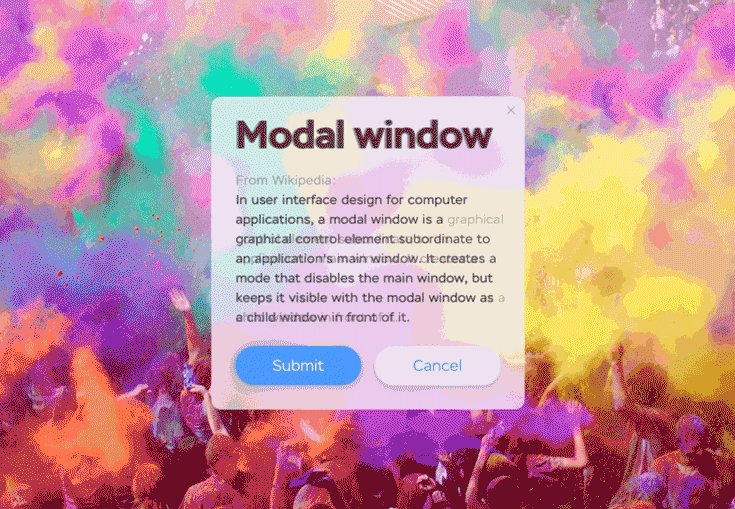
试着去比较调整前后的视觉感觉。直接对比的话可能很难看出区别,所以我做了一个 GIF 帮助大家进行对比。

Step1.调整重心
现实世界中的任何物体都会受到重力的影响。意思是,一旦没有支撑就会掉下来。我们的大脑将现实世界的期望自动应用到界面的元素上,并假设屏幕上的任何物体都在「尝试」掉下来。即使当物体完全静止时,我们的大脑仍然认为它会向下移动(物体上方的空间会增加,下面的空间会减少)并对其进行视觉调整。一个完美垂直居中的对象,在实际中看到的时候会偏低。为了使物体在视觉上保持一致,我们必须反补偿重力的「预期」,把物体略微上移。如下图:

物体越大,它就越「重」,从而「下降」得更快。所以我们需要为更大的物体补偿更多,而更小的物体补偿更少。 粉色显示容纳「更小」按钮的容器:

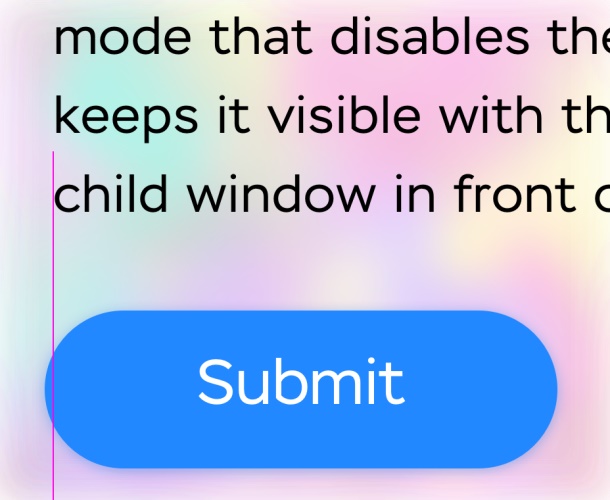
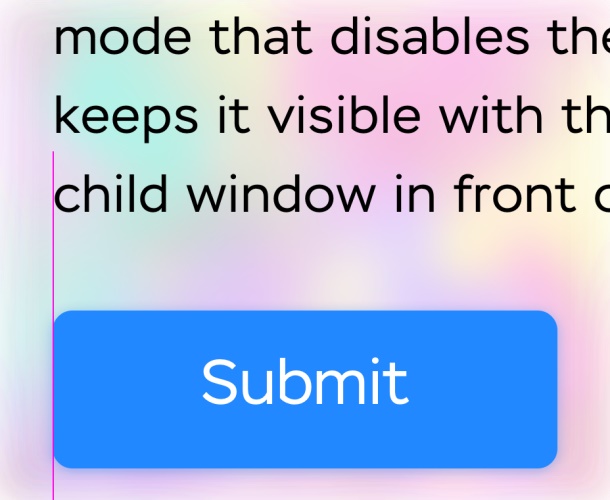
Step2.调整圆角按钮的边距
将圆形按钮稍稍移动到对其之外也是一个不错的主意。

否则,按钮会被认为略微不对齐,视觉上「向内凹进去了」。同时,如果按钮圆角比较小,则在边缘看起来还是一条直线,这时候就不需要进行视觉补偿了。

Step3.调整标题边距
同样的原则也适用于标题,特别是较大的标题。 随着字体大小的增大,每个字母的周围空白都变得更加大,并打破了左边界的视觉感知。 为了改变这一点,我做了一个小的负左边距:

当然,将它应用于设计中的每一个标题是很费精力的一件事,因为这需要一个手动调整过程,但是对于更突出的标题(例如,在一个登录页面上)是值得的。
Step4.调整文本块的右边框
使用左对齐文本时,文本块的右边缘变得「不整齐」,并且文本内容看起来会偏移。 类似于圆形按钮的情况,我将把整个文本块稍微往右边移动,使其视觉居中:

这样,右边缘就更靠近右边隐含的垂直对齐规则。如果我们不这么调整,则会有明显的感知差异:

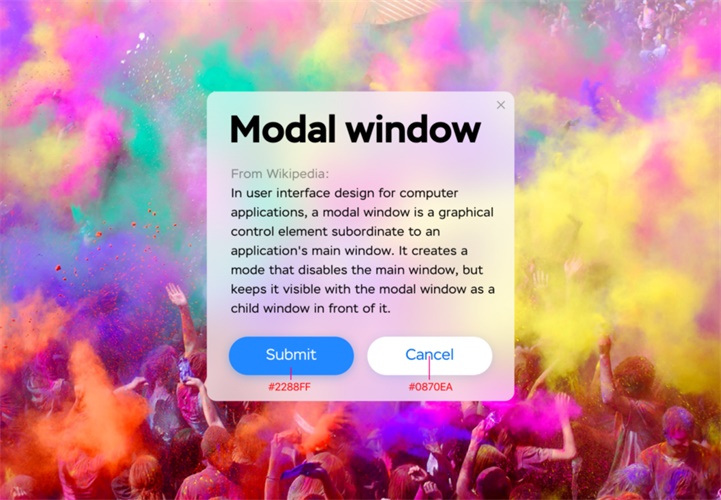
Step5.调整颜色
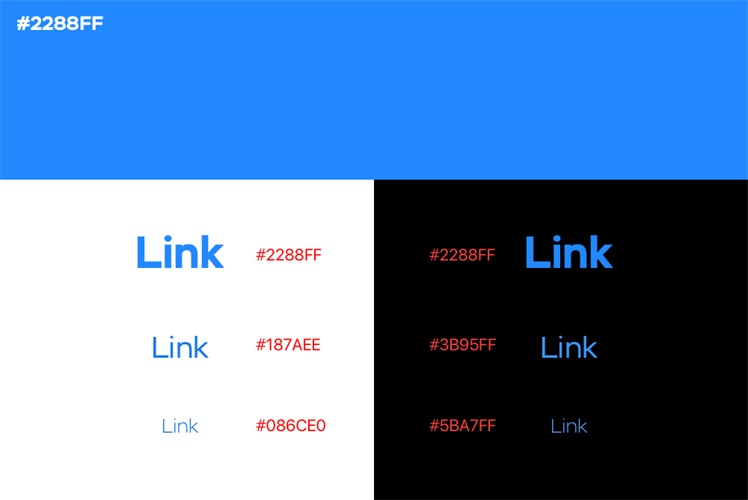
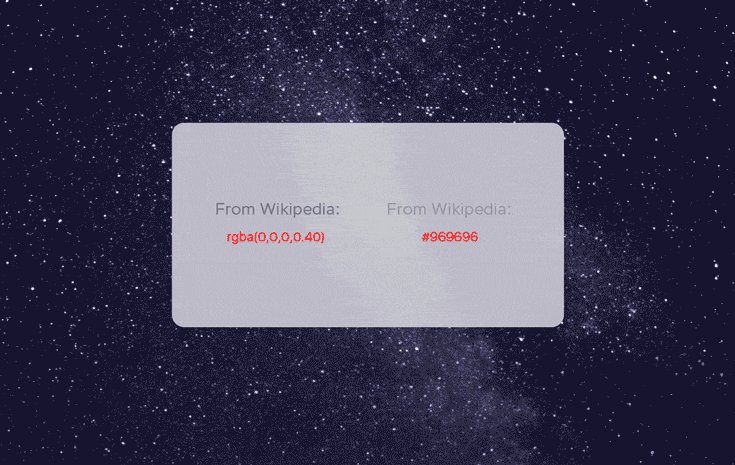
根据填充区域的不同,颜色的感知是不同的。 应用于白色背景上的文本颜色,将比放在同样大块的相同颜色上的文字显得更加亮一些。 相反,如果我们在深色背景上放置彩色文本,颜色看起来会变得更暗。 背景会「吸收」文字颜色,总是让视觉上转向背景颜色。 为了适应这一事实,当我在浅色背景上使用文字时,我把颜色适当调暗一点,而在深色的背景上把颜色适当调亮。

字体尺寸和重量越小,就越需要补偿:

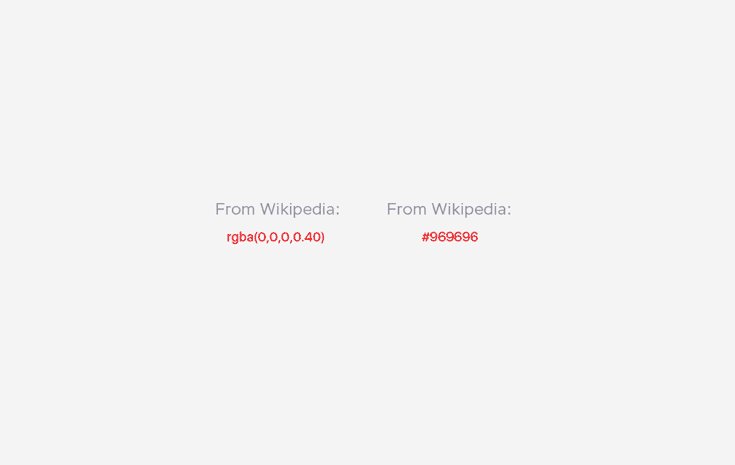
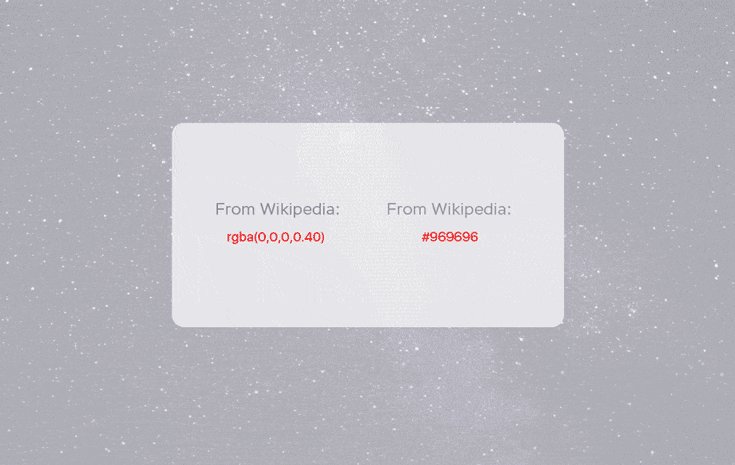
Step6.调整灰度
这是颜色调整的一个特例。我尝试选用100%黑色并修改其不透明度来建立灰色文字,而不是直接设置颜色值:

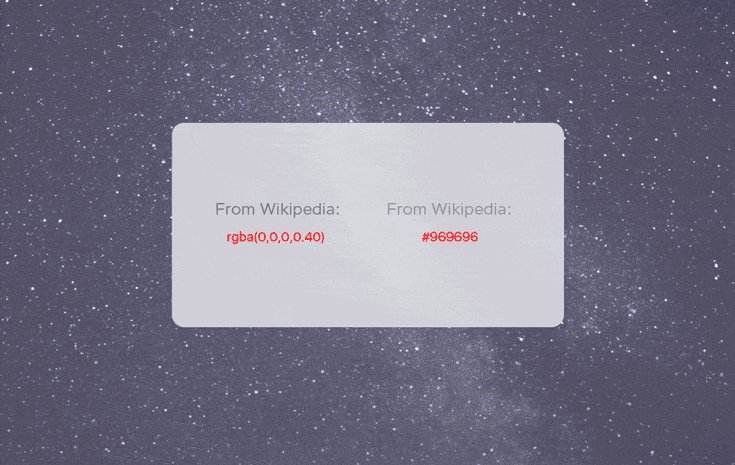
这样,当你变暗背景时,你的灰色不会被「看不清」:

半透明黑色有助于实现可读的结果,而无需创建许多不同的样式。 对于较深的背景,半透明白色也是一种选择:

Step7.调整投影浓度
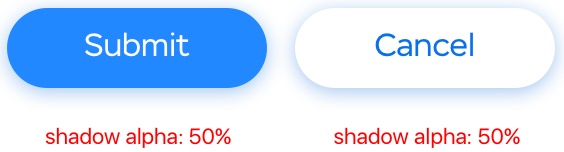
我使用不同的阴影浓度取决于产生阴影物体的颜色。对于较暗的物体,应使阴影更强烈,而对于较亮的物体,应使阴影更轻薄:

如果没有这个技巧,假设两个阴影都具有相同的不透明度,那么较亮物体的阴影会在较暗物体的阴影旁边看起来更暗:

小结
-
以上的实战案例讲解是以一个最为简单的弹窗界面设计为例。让网页界面设计更加有质感的做法还有很多种。
层次感的增强
- 标题与正文字体、字号区分开,形成强弱对比
- 需要突出的主体增加投影
网页色彩的搭配
- 色彩搭配黄金法则6:3:1。意思是说在一个网站或者设计中,主色、次要颜色及辅助色的比例接近于6:3:1是比较好的。
- 黑色的巧妙采用 黑色往往能给人现代简约时尚的感觉。当你在考虑色彩搭配时,实在不知道用什么颜色作为点缀色时,不妨试试黑色
- 遵循自然色法则 通常好的设计稿都很好的遵循大自然的色彩。天空、海洋、山脉、土壤等等都有自己个字的颜色和色系。
- 尝试使用色彩反差 明暗对比,冷暖对比,轻重对比,可以营造不同的范围或者表达不同的情绪。
阴影投影
IOS 7推出扁平化设计风格后,渐变gradient + 长投影 long shadow逐渐成为主流设计风格。烘托界面的层次感和设计质感离不开巧妙的阴影投影技巧。
字体采用
字体其实也是有性格的,字体的粗细,间距,行距都会直接影响内容的可读性和易读性。