Behance设计网站及Dribbble官网作品精选
国外知名设计网站及设计灵感作品展示分享平台除了behance.net, dribbble.com外,还有issuu.com, design-milk.com, awwwards.com, thedesigninspiration.com等等。但从会员及用户作品更新、作品涵盖的范围以及活跃度、用户增长UG等综合方面来说,behance设计网站及dribbble官网是最为靠前的。有幸从这两大平台采集到非常棒的网站设计、UI设计、UX设计及插图设计方面的作品。
01
-
Polarr Icon Set
这是一组图标设计作品。风格采用线性图标,亮点在于图标风格的高度一致且图标采用动效设计展示。
http://suo.im/3llHJU
技巧分享:保持图标风格一致的药店在于应用同样的形式语言和风格特征。
02
-
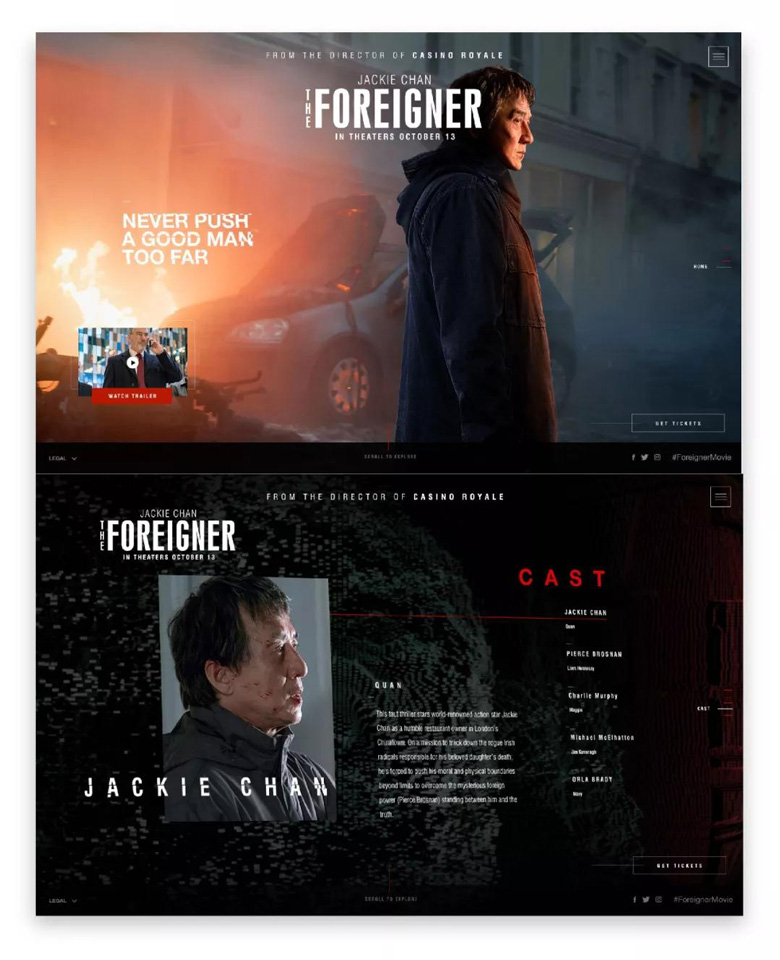
The Foreigner - Movie website
这是为电影The Foreigner官网设计的网站网页作品,成龙主演。
http://suo.im/2Q56Q8
技巧分享:电影官网的图片选取上,比较合适选用场景性比较强或者人物保险突出的图片,能给观众更强的代入感和感染力。
03
-
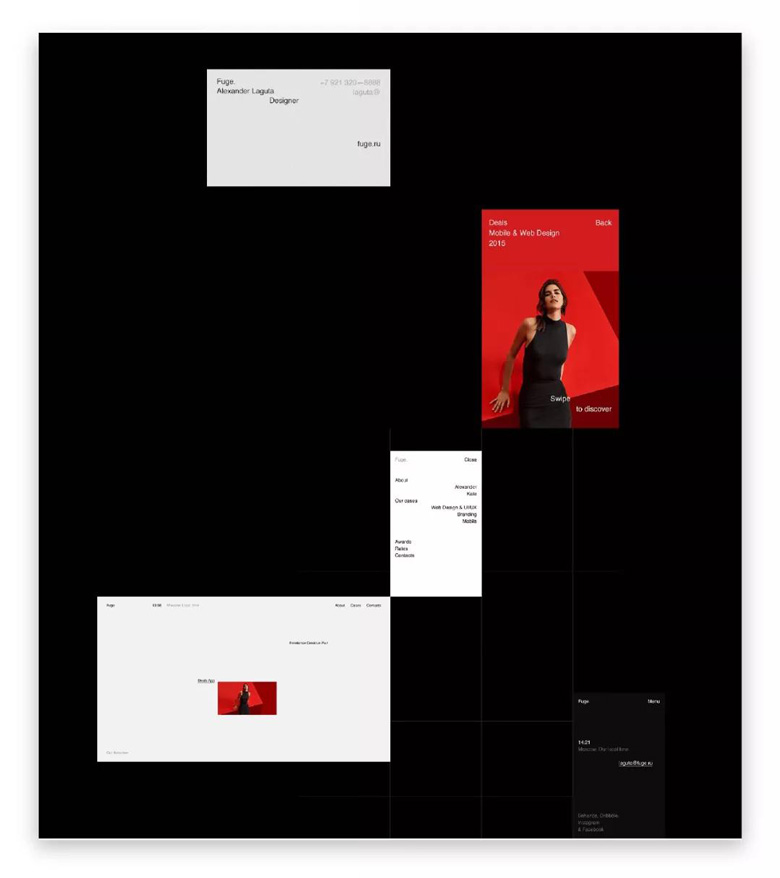
Fuge.
这是为设计工作室Fuge设计的官网,主要用于展示设计案例。做图片图像及作品集展示的项目可以参考。
http://suo.im/dHYLJ
技巧分享:运用高质量的摄影或者带3D场景的图片仍是今年很受欢迎的设计趋势。
04
-
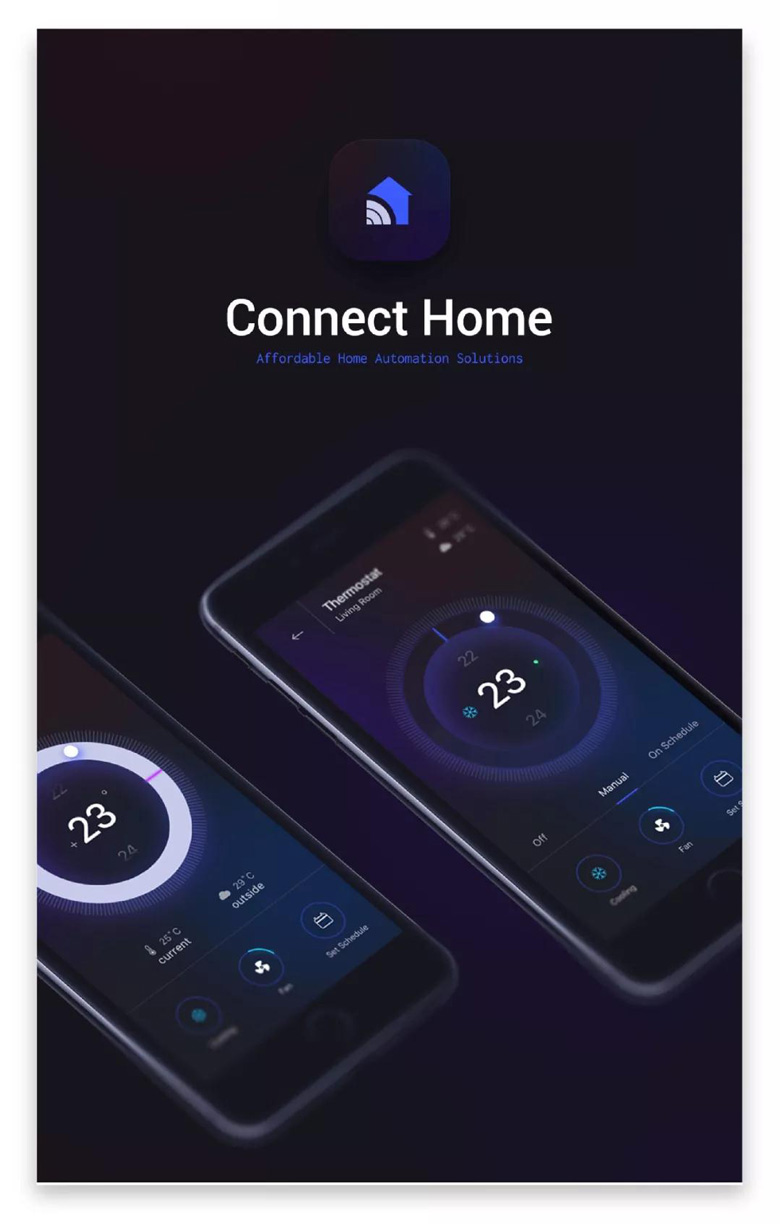
Connect Home
一款智能家居的App ui设计作品。通过富有用户体验感的ui界面设计,帮助用户更好地管理家里的各种智能设备。更符合AI时代的用户体验要求了。
http://suo.im/iYRQb
技巧分享:精致科技风了解一下。细线和光感的使用是很重要的一点。
05
-
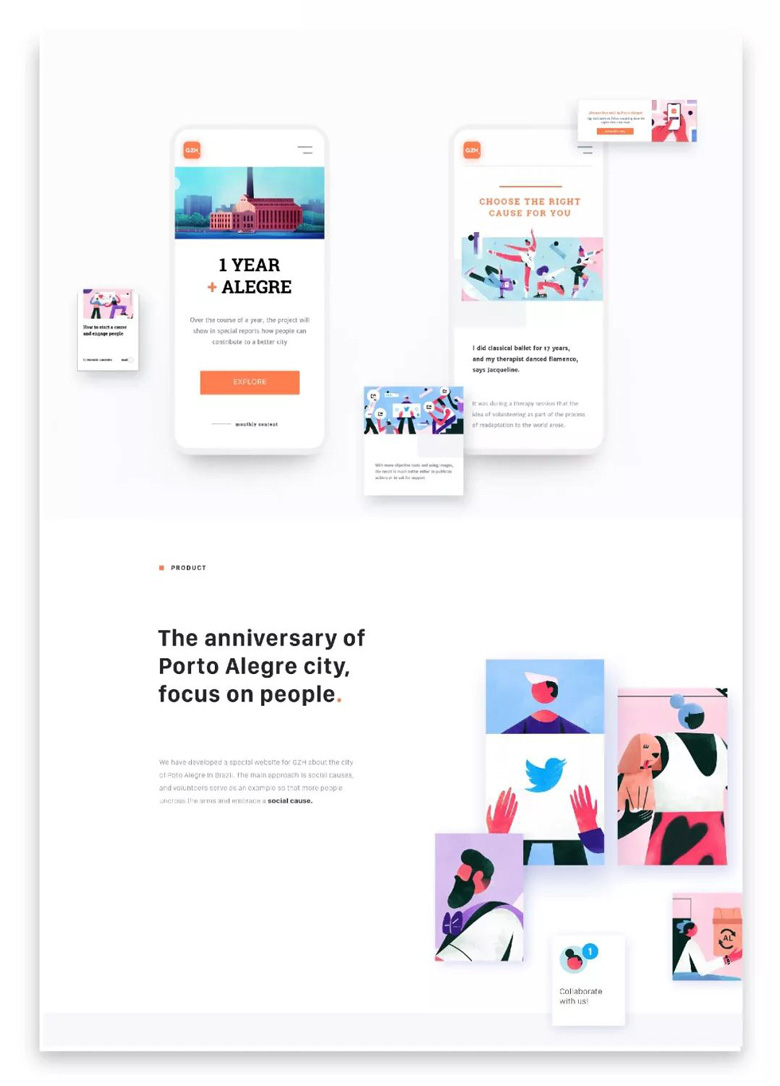
Start a social cause
这是一个为巴西城市Porto Alegre设计的网站及APP手机网页作品。界面及用户体验设计非常棒,以至于被推荐到了Behance官网首页,值得欣赏和解读的一个UI,UX设计经典案例。
http://suo.im/2KTNK
技巧分享:非常完整的项目,插画,ui及动效设计都很有意思。直接学习。
06
-
Palmband

插画设计。海滩主题的一个插画设计。
http://suo.im/ZHTd2
技巧分享:红配绿也能配出夏威夷的感觉哟!
07
-
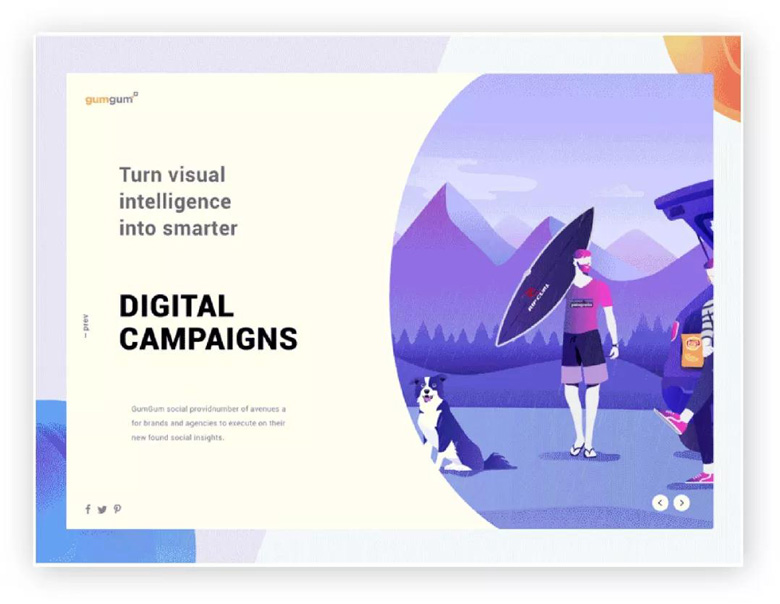
GumGum Digital Campaigns

为美国计算机视觉公司GumGum高端定制设计的网页设计及插画设计作品。这个作品是概念设计作品,还在新风格探索阶段。
http://suo.im/1UX7wx
技巧分享:网页的动效和插画的动效来了一个同步,效果很舒服。
08
-
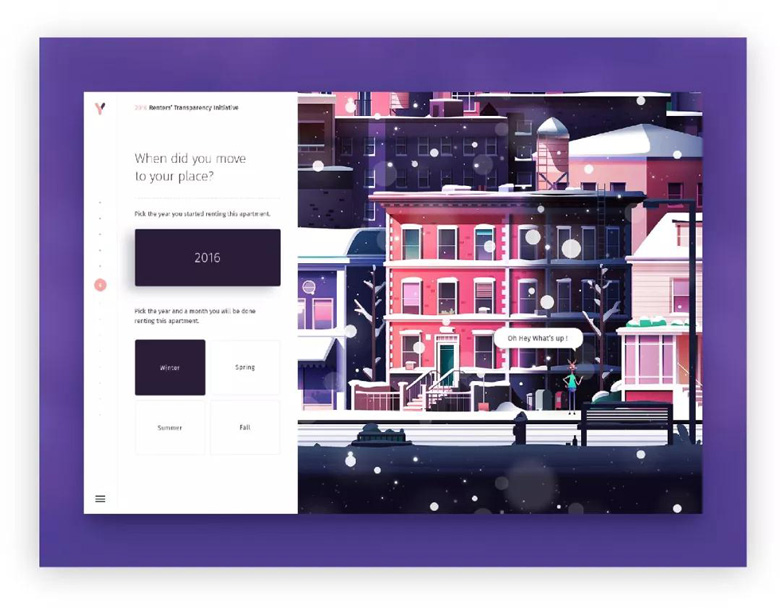
Yomes

正在为酒店、旅行、出租房屋项目设计的小伙伴可以看过来了。这是一组专为租房网站Yhomes定制设计的插画及网页设计作品。
http://suo.im/4eLIcJ
技巧分享:一组非常精致的风格一致的插画,匹配上动效,效果非常惊艳。
09
-
Airbnb SF

手绘能力,插画设计及创意能力,均能体现一个设计师的功底和设计深度。这是一个Nick Slater为Airbnb设计的插画,非常有意思。
http://suo.im/1vEzIl
技巧分享:在扁平插画中结合了几何风格。
10
-
Illustrated Cards

海岛主题的插画设计,色彩搭配非常耐看,画面布局也很有新意。
http://suo.im/stmFV
技巧分享:主要技巧在于渐变,噪点还有放松的形态。
小结
-
每每从Behance.net官网及Dribbble.com上采集到精美的网站、UI、UX、插画设计等作品时,感觉自己的得到了艺术的熏陶。同时不禁感叹,什么时候,这两个世界级设计网站灵感首页能多一点看到咱们中文字体的作品呀。
P.S. 考虑到今后Behance.net, Pinterest.com封闭中国地区的访问以及dribbble.com访问速度慢等问题,素马设计部会定期更新这三个平台的精选作品,如对他们保持高度关注,可通过素马分享频道获取设计大作。