网站设计风格如何定位?品牌统一性如何体现?
在深圳做网页设计这些年,跟顾客探讨、沟通、反复确认最多的问题,就是网站设计风格如何定位以及如果通过网站多媒体做品牌延伸设计,确保品牌的高度统一性。可以这样说,网站设计如能在版式风格及品牌一致性方面做到高度原创、独特的话,视觉稿过稿率是极高的。今天分享的这篇文章,详细介绍5个通俗易懂且有效的知识点技巧,相信可以在设计工作效率上帮到大家。
01
-
在产品前期设计风格探索的过程中,如果使用到情绪版,会遇到哪些问题或者局限性?
其实任何标准化的方法论都会有一些局限,我们面临不同的产品,不同的场景必然不能100%匹配。例如情绪板,步骤大致是召集利益相关者,通过他们对产品的感觉,规划,定位提炼关键词,然后对关键词进行究根溯源,然后采用图像匹配的方式,让利益相关者选择他们认为最接近他们心里想法的图片。最后通过整个过程的关键词和图片再提炼出风格走向加以指导设计。
1.利益相关者的召集及选择,做一次完整有参考价值的情绪板所话费的成本是较高的,所以务必做好充分的准备。这里的利益相关者指的是具有代表性的用户、公司内部产品研发及市场运营团队相关者。用户选择以中级和专家为宜,这里需要考虑用户的人口学背景尽量分散和不重复。
公司内部团队需要将核心人员以及各部门领导还有老板都邀请进行参与,这里会出现的问题是,必须强调目标,让所有利益相关者明确此次情绪板调研的目的和想达到的结果。不然的话会出现为了迎合上司而作出不诚实的判断和结论的问题,这样会失去很多机会。

2.关键词提炼,在进行这个步骤的时候要注意,利益相关者会从自己对产品的认知出发从而对产品产生不同的情绪,但是无论如何关键词都可被分为2类:具象和抽象。对于具象的关键词我们从字面意思能够较准确的刨析利益相关者想表达的意思,但是抽象关键词,我们要对其进行3-5个why的深度挖掘,否则可能曲解其想要表达内容的含义。
3.图像选择,关键词不能直观表达感情及想法,这时候需要借助图像。这里需要注意的是1.图片需要清晰,有主体。2.同一关键词的图片需要找多张不同场景、感情、色彩的图片,以便准确定位。
4.导出结果及方向,之前提过需要老板及各部门领导的参与,希望他们站在对产品战略,商业模式的角度考虑符合用户的产品风格以及提出建议,可导出的结果有很多,例如色彩、字体、logo、排版、材质等等,但这些都是以过程中最后的结果为参考去设计去修正的,不要过于依赖结果。
注意点:很多时候在做情绪板之前我们其实内心就有一个风格方向,但是设计师的理解依然过于片面,我们依然需要从用户、产品定位、以及场景出发去挖掘相对客观的结果。

图片来自网络 作者Andreea Vlad
02
-
如果确定风格之后,你将如何在设计中体现品牌,做到品牌统一性,并且在用户心中深刻植入品牌形象?
品牌逻辑:品牌=内容+渠道+时机
品牌发展过程:发现、认识、记住、喜欢、忘不了。
内容可以理解为他的展现形式,符号形象、产品展示、品牌形象。渠道即使品牌在市场上曝光以及传播的途径。一个非常强大品牌能够通过溢价的作用,让一件成本并没有那么高的商品卖出非常可观的价格,这就是品牌的力量。
从品牌的基因角度讲设计使多个产品,多个链路建立关联性,引发用户联想。这些联想也让品牌基因得到很好的传播。简单的说就是以细节渗透各个链路,将理念以设计的方式传达给用户。
举个例子:一个移动端产品从哪些方面可以体现品牌理念?通过情绪板,我们验证了各方的猜想,那么我们就可以从以下细节去强化产品的品牌感:
1.视觉元素:文字风格,大小、图片风格、剪裁、图标风格、留白、情感插画。
2.交互动效:信息架构、任务流程、页面切换、操作反馈、异常提示、设备特性。
3.品牌vi:包装、物料、logo、文案、广告等。
不同的文字大小、粗细、间距对比起来都会呈现不同的气质。图片的剪裁方式以及运营图片的风格,留白的多少,情感化插画的表现形式,品牌卡通形象的使用,都一定程度上形成品牌的记忆特性。统一的交互手势,转场动画,包括所有的反馈提示。统一的文案话术,独特创意的广告宣传、以及包装,这一切设计元素必须都始终围绕产品的理念愿景以及用户的定位来进行设计。
一个成功商业产品,首先需要所有团队成员有一个共同的目标,并且大部分人具有品牌思维和设计思维,将其落实到和用户的每一个触点中去,也就是我们所说的服务设计,这样品牌的影响力才能逐渐深入人心。

图片来自网络 作者Ramotion
03
-
如何衡量设计是否是成功的?请说出具体是如何衡量的方法
1.理解业务目标 和设计目标
设计目标其实属于业务目标的一部分,而设计目标服务于业务目标,设计目标在服务业务目标的同时也要结合用户目标。
2.数据(具体可以去看阿里的《U一点料》)
GSM:Goal 目标 、Signal 信号 、Metric 指标
五度模型:吸引度、完成度、满意度、忠诚度、推荐度

图片来自网络
04
-
请描述一下,你认为规范的设计流程。
这里不非常详细的说,只说需要注意的点:
1.需求的来源是否基于业务目标和用户目标,并且是否深入洞察。目前的一个大趋势想必大家也知道UXD的方向,UI/UX设计已经不能局限于自己的一亩三分地了,势必需要深刻了解业务,并自我驱动。
2.需求涉及的利益方是否达成一致,开发前后端是否沟通到位,项目进度的节点是否排好,如果资源短缺是否进行优先级梳理,准备plan B,时间充裕应该做可用性测试或者A/B测试。
3.设计复盘,回顾设计目标,衡量设计结果,发现缺陷并及时优化。
4.寻找更高效的设计策略及设计手段,关注新技术。

图片来自网络 作者Fe Ribeiro
05
-
ued如果在公司话语权较低,如何自主推动项目落地。例如,ued推动需求优先级较低,开发资源排期靠后,此类问题如何解决?
一般公司难以避免的问题,设计属于中台,在中台中的地位确实比较低。之前在品牌的话题中说道,如果大部分人都拥有设计思维或者品牌思维,那么想必并不难推进。现在的问题在于:
1.开发资源不足。
2.以运营、产品为导向的公司研发必定优先完成这些业务方的需求。
3.UED缺乏足够说服力的数据或者证明自己要推进的需求很重要很紧急。
4.个人执行力、推进力不足。

虽然现在很多公司都标榜自己以用户体验为唯一准则,但是实际上只不过是一个口号。在发展业务的同时能够兼顾到一点用户体验已是大幸,所以目前我们能做的就是寻找我们的业务方,并用事实说服他们一起推进需求。UED的影响力建立需要逐步提升,需求总有先有后不必过于争抢。
网站设计风格在当下,大致有哪些关键词标签?
-
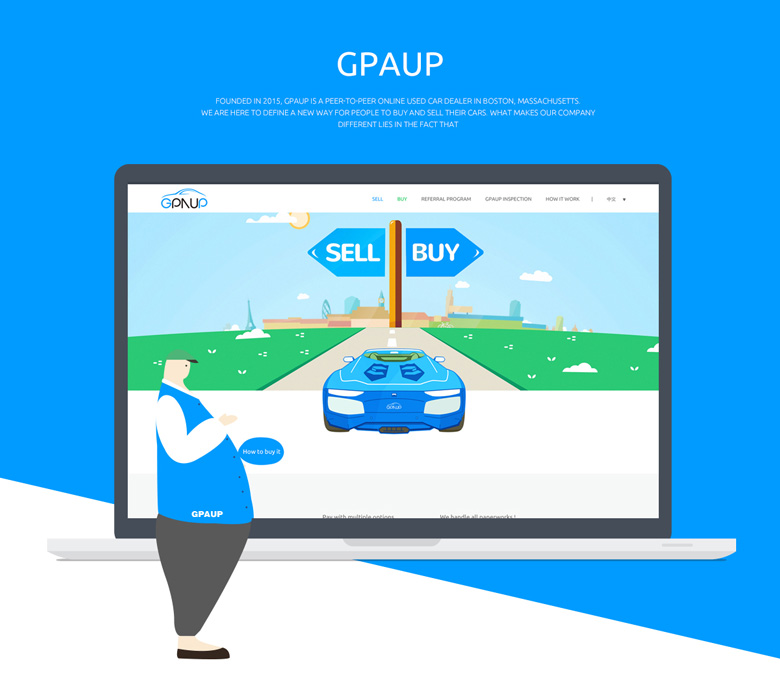
1.全屏网页设计(Full Screen Design)
网站设计制作所谓设计不分家,近年来平面设计里“纯净”“留白”等概念也被互联网设计吸取,为了更简单明了的突出主体,提供更舒适的感官感受,很多网站开始采用全屏网页设计,利用精心挑选设计的漂亮背景,加上合理的页面布局,视觉冲击力大可很好的吸引观者注意。通常页面内的文字内容不会特别多(所出现的少量文字加上精美的排版将会变得更加吸引人),主要以图片展示为主。这个样子的网站多用于摄影团队或个人作品集展示会比较常见。虽然简单养眼,但是承载信息有限,公司部门的主页很少见这样的设计。
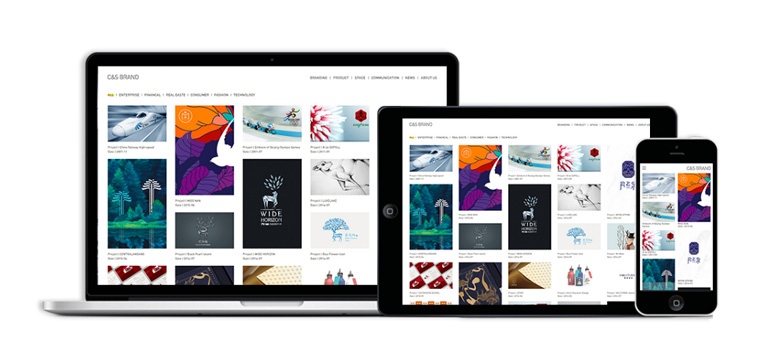
2.响应式网页设计(Responsive Web Design)
现在越来越多用户都拥有多种终端:台式机,笔记本,平板电脑,手机,能够适应不同尺寸显示屏的网页是现在的潮流,甚至是未来很长一段时间的设计趋势。那么响应式网页设计就是来解决这个问题的。这种特别的开发方式能保证网页适应不同的分辨率,让网页要素重组,使其无论在垂直的平板电脑还是智能手机上,都能达到最好的视觉效果。
网站设计制作除了多终端的多样化,我们还可以看到我们的电脑屏幕,手机屏幕都在不断变大,而在对未来生活的预测、概念设计里,“屏幕”这个产物更是被运用到多种新平台上。例如微软发布的“未来生活概念视频”里,厨房、室内墙壁、办公室玻璃墙面都成为了交互平台。所以我们可以发现,响应式网页设计所具备的良好的适应性和可塑性,在未来的网页设计里将占有举足轻重的位置。
3.扁平化设计(Flat Design)
网站设计制作扁平化设计可以说是去繁从简的设计美学。去掉所有装饰性的设计,可以说是对之前所推崇的拟物化设计的颠覆。我们不能妄加评论说这是好还是不好,只能说它提供了一种新的设计思维。扁平化设计是否会成为将来的趋势我们也无法回答,尽管褒贬不一,备受争议,但是就现在来说它是当下的一种潮流。
4.视差滚动设计(Parallax Design)
网站设计制作视差设计可以说是近年来网页设计中的一大突破,也备受推崇。视差滚动是让多层背景以不同速度滚动,以形成一种3D立体的运动效果,给观者带来一种独特的视觉感受。
除此以外,鼠标滚轮的流畅体验,让用户在观看此类网站时有一种控制感,简单来说这是有响应的交互体验。就好像童年看到走马灯,转动它你就能看到人物动起来,还能欣赏故事。视差滚动设计的趣味也在于此。所以无论是网站还是电商商品宣传页都经常采用视差设计,吸引眼球也很受用户喜爱。
5.无限滚动模式(瀑布流)
有一些网站内容很多,但他们并没有简单分页,而是采用的是一种垂直瀑布流的方式布局。将那些内容垂直排布,当用户纵向滚动时,内容会不断更新好像永无止境。这样的瀑布流很早之前就开始流行,最早采用该布局的是pinterest。这样的滚动页面就大大减少了分页的数量,个人认为对于这类信息量大,每日更新数据快的网站是比较不错的方案。
6.滚动侦测网页设计(Scrollspy)
网站设计制作利用CSS的实现将导航栏固定在网页顶部(大多数是顶部,当然也有侧面或底部),并将版面内容按照导航顺序垂直或横向排布,使得用户点击相应导航tab时页面自动滑到相应页面,而若点击内容,导航也将随之改变。这样的网页设计页面基本不会跳转,每一个tab所指向的页面内容也基本一屏显示完整,所以在页面呈现的内容上会有所局限。为不影响布局一般也会伴随自适应。
滚动侦测式的网页会给设计师带来了很大挑战——要在有限空间内保证内容呈现的完整性,故设计师会在版面上下足功夫。而这类网站结构和视差设计有异曲同工之处,所以我们发现很多网站会结合两者,给观者带来不一样的视觉感受和用户体验。
7.网页的风格化设计(The style design of Webpage)
网站设计制作现在的网页早已不再像过去受诸多条件和技术限制了。其呈现方式颇为丰富。风格从清新到复古,插画手绘到拟真设计,无奇不有。无论是版面版式,还是设计元素,用标新立异这个词形容绝不为过。根据自己撇到的冰山一角,提一下对我感触最深的变化:
(1)注重字体设计(Pay attention to the font design)
近年来很多设计师将字体设计也融入了网页设计中,并作为设计的一个重要元素提升整个网页品味。通过使用CSS3设计师可以拥有许多自定义的字体,这给网页的视觉设计也增加了一个重要的设计思路。
(2)丰富灵活的动画(The flexible animation)
Html5和flash的广泛应用,让网站设计制作的交互动画变得更加生动有趣。
通过观察这些趋势如何影响现代网站设计,或许可以为网页设计师带去指引,发散出新想法。
(3)平面设计感的加强(Strengthen the sense of graphic design)
网站设计制作随着设备和技术的革新,早已突破了过去单一框架的限制,变得更加灵活。所以就页面风格更多地开始向平面设计靠近,许多页面设计得极赋海报和杂志的版式感。时尚而富有冲击力。
虽然设计师和开发者都需要和市场接轨并跟上潮流的脚步,但是所谓的潮流是当下的,未来确是未知的。网站设计制作的确需要保证自己不被行业趋势甩到队尾,但更重要的是在浪潮中适应和学习。
小结
-
网站设计风格的定位问题,品牌延伸设计以确保品牌一致性问题,是为企业建站过程中最为敏感和核心的问题。如能很好解决这两大问题,项目设计与开发周期将会大幅度缩短。以上分享的5个方面的知识及技巧可能还不是最周全的,需要我们在实战中多总结才行。