用户体验设计相关专业术语知多少?
提起用户体验这个词,互联网设计师有哪个没有听过的吗?我想一个都你没有。因为为一个企业公司建站,也需要懂得一定的用户体验设计方面的知识。用户体验相关的专业术语有多少呢?为什么需要知道它们?本文将简单揭晓。

-
01
-
现在不只是互联网产品设计,企业建站网站设计,移动应用App设计,微网站,小程序设计与开发都要懂得用户体验。不懂用户体验的设计师、程序员、前端制作等将难在互联网立足,更不可能领兵带队。

用户体验的相关术语有哪些,怎么样才能轻易记住?
-
02
-
直接跟用户体验这个岗位相关的角色有:
UED:User Experience Design(用户体验设计师)
UX:User Experience Design(用户体验)
UI:User Interface(用户界面)
GUI:Graphical User Interface(图形用户界面)
UCD:User Centered Design(以用户为中心的设计)
HCI:Human Computer Interaction(人机交互)
当然,跳出这些角色之上或者说这些角色形成一个圆形,圆心还需要一个核心角色Product Manager产品经理(简称PM)。
-
03
-
另外,用户体验的五要素之前也有深入解析和讨论过。
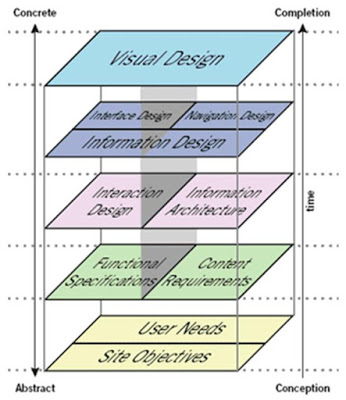
用户体验五要素是一个非常经典的框架体系,他包括战略层、范围层、结构层、框架层和表现层。
-
04
-
有了以上用户体验基本常识的基本铺垫,再来了解下面介绍的任务流、用户流、流程图等全新术语就更加容易了。
任务流和用户流是多年来常听到的用户体验术语。虽然我尝试通过Google搜索等方式搜寻其“官方”权威定义,但结果却是,现存的很多UX术语表并未集中过定义它们。
尽管如此,无论如何,这类“流”都是在描述Web或软件的“运动”情况。设计师需要考虑如何设计和引导用户浏览一个网站或软件。创建这类网页或软件“流”能够帮助设计师思考和预估用户在浏览一个页面之前或之后可能发生的情况,并集中处理其中重要的部分。而且,此外,作为创建可运行原型的第一步,这类“流”的设计也能够帮助开发人员了解,软件或网页在交替状态下是如何运作的。
流程图

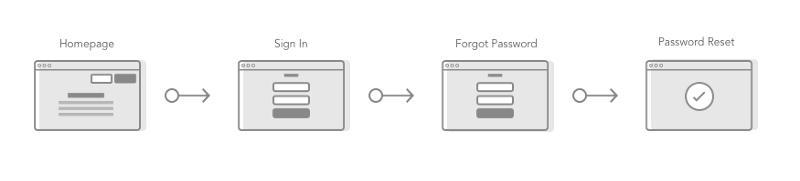
流程图是一张展示一个复杂系统或活动中人或物动作或行为的顺序图。而,应用到软件或Web设计中,则表示一张展示用户一系列页面活动或行为的顺序图。
任务流与用户流

任务流和用户流并非完全不同。因为它们目的都是为了以最小的阻力,帮助用户完成某项任务。它们都能够帮助你在设计开发具体软件或网页功能之前,深思熟虑一些设计问题。如果你希望能够更简单具体地区分它们,也可以如此定义它们:
任务流
任务流是所有用户为实现某特定操作所完成的单一流程,所有用户所经历流程都是相似的,比如网页或软件注册。任务流是一条单一的流程,毫无分支。
用户流
用户流则是用户所遵循的软件或网页执行路径。可以视作是用户在浏览软件或网页所经历的一个个迷你旅程。用户流不一定是线性的,还可以有分支。通过定义或设计软件或网页路径,你能够发现其中可能的转变点和提升点,从而优化用户体验。
用户流可以非常简单,仅用以帮助设计网页或软件的“红色路径”——即网页或软件主路径。当涉及和添加更多相关条件和要求时,用户流也可以变得极其的复杂。总之,在开发产品之前,用户流可以帮助设计师和开发人员有效地分解复杂的流程,从而加深理解,提升工作效率。
Morgan Brown曾经说过:“用户流设计可以为用户和企业带来更多实效。”
页面流程图

世界闻名的37 signals软件公司曾对用户流进行速记,并认为它们存在以下不足:
- 在设计过程中,用户流有时很难解释并用以交流。
- 绘制出流程细节,会非常费时。
- 而且随着界面设计的更迭变化,流程设计很快就不在适用。
虽然用户流以及页面流程图之类“流”存在不足,你也可以在实际的Web或软件中尝试使用它们。因为作为一种Web或软件设计的快速入门方式,它们能够在时间有限的情况下,满足你的设计需求。

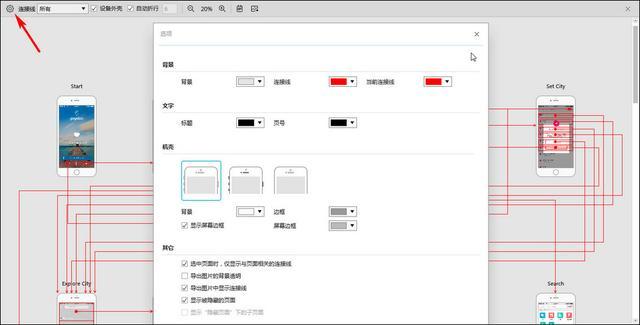
而且,随着设计需求的不断变化,为方便设计师展示和交流其设计理念,一些原型工具,例如简单快捷的Mockplus, 提供了专业的页面流程图功能。设计师一键点击即可生成所需Web或软件页面流程图,并根据设计需要设置其颜色,背景以及连接线,添加页面备注以及导出为图片等。能够帮助设计师极大的提升设计和交流效率。
Wireflows

多年来,我通过创建流程图来演示和交流Web或软件中的交互设计。而且为了囊括更多的设计情景,这些流程图已演变成包含线框图的“流”设计。而全球知名的用户体验研究机构Nielsen Norman Group最近提出了一个全新的术语“Wireflows”来描绘此类用户体验的可交付内容。
Nielsen Norman Group这样定义Wireflows:
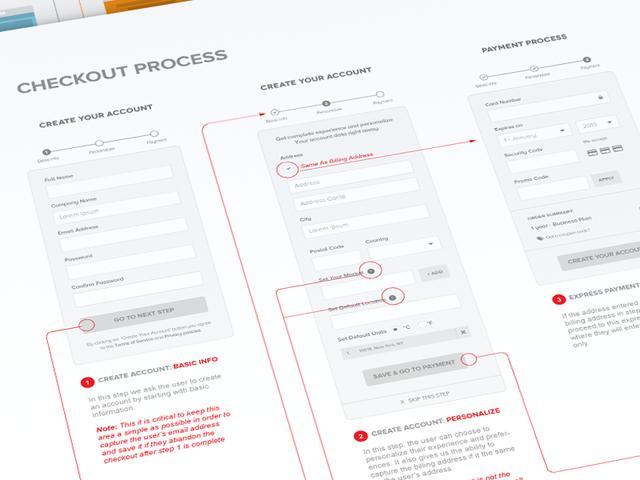
Wireflows是一种结合了线框图风格的页面布局格式,采用了一种简化的流程图来展示Web或软件的各种交互设计。
只有线框图是远远不够的。因为线框图常常仅仅展示Web或软件的页面布局或静态内容,并未包含任何动态交互。而流程图则囊括了Web或软件的交互细节,但却忽略了可能发生的应用情景。而Wireflow则能够帮助设计师存储复杂的交互设计,并展示这些交互设计中变化的内容和布局。
Wireflow元素
- 入口和出口
- 步骤:例如用户操作,系统操作以及替代路径
- 连接:指示所需的路径和可能的不同流程
- 决策点:用户必须从两个或多个选项中选择。
总结:
了解和预估这些“流”可能的应用场景,能够有效地优化设计体验。以上所描述的任何“流”都能够帮助设计师更好的展示和交流各种设计理念,从而提高协作效率。
资源
以下是一些可以加速UX工作流设计的资源,希望能对你有所帮助:
界面工具包资源

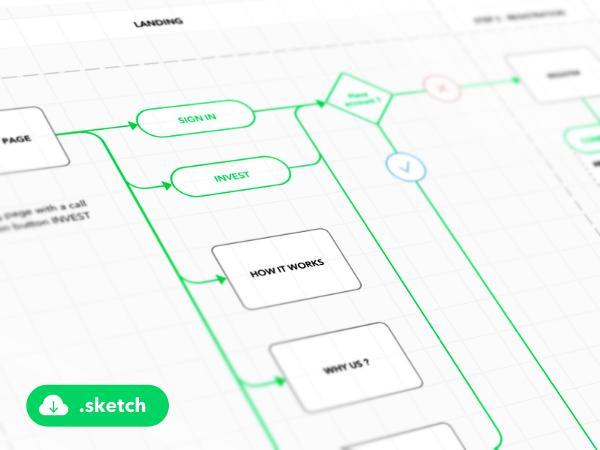
FREEBIE — Flowchart kit for Sketch(来自Greg Dlubacz设计师的流程图工具包)
这是一个精心制作的Sketch流程图工具包,可以帮助你轻松快捷的创建简洁直观的站点地图。包含的所有元素,包括箭头等,都是可编辑,可定制的。

Flowchart Kit Sketch Resource(来自 Arthur Guillermin Hazan设计师的流程图工具包)
这是一个展示了网页界面之间交互设计的流程图工具包。你可以使用它轻松地为你的界面添加箭头以及图标等元素,自定义你的界面,甚至在其帮助下创建更加精确的站点地图。

User Flow Diagram Template(来自Jarosław Ceborski设计师的用户流程图模板)
这个用户用户流程图模板能够帮助你简单地制作美观吸睛的图表。其中包含的所有方块和箭头都是便于直接使用的Sketch符号。
Sketch插件资源

Sketch plugin — AEFlowchart(来自Marko Tadic的AEFlowcharts插件)
Sketch提供了多种能够帮助设计师常见Web或软件流程图的插件。而在简单查看这些插件之后,小编发现,AEFlowcharts是所有这些插件中最易用的。
小结
-
由于本人资历尚浅,分享的用户体验相关专业术语就到这里。从用户体验部门相关重要岗位角色名称,到用户体验五要素,再到用户流、任务流、流程图等各种“流”,再深入细一点就是原型图的制作、ui界面排版设计、前端制作及动效设计等等更为细腻的用户体验设计方面的技巧和教程了。
懂这些术语有什么用?一句话,装逼有底气。不信?你试下把本文提到的这些概念全部搞懂,然后跟商务部去谈单,借机插入话题谈用户体验以及本文提到的一些专业术语,保证镇住集团公司参加会议的所有人!有时候,运气,指的可能就是平时不经意积累的这些知识、技巧,这些装逼神器说不定在关键时刻就把单给签了!