用户体验大师都精通的交互设计八项黄金法则及ui设计黄金法则
看过金庸的《天龙八部》和《射雕英雄传》的人都深深被里面的故事情节给吸引住了,其中最为印象深刻的就是主角每次与武功秘籍相关的情节。对于一个武者来说,武功秘籍是最为重要的。对于一个做用户体验设计的人来说,无论是交互设计师还是ui界面设计师,拥有至高无上的黄金法则也是非常关键的。但这些交互设计及Ui设计的黄金法则都是要根据具体每一个新项目的布局和需求来量身定制的。
交互设计八项黄金法则
-
Ben Shneiderman(生于1947年8月21日)是美国马里兰大学人机交互实验室的美国计算机科学家和教授。 他的作品与唐·诺曼(Don Norman)和雅各布·尼尔森(Jakob Nielsen)等当代设计思想家的实力相当。 在他广受欢迎的书《设计用户界面:有效的人机交互策略》中,Shneiderman展示了他的交互设计八项黄金法则:
1.一致性
在设计类似的情况和操作顺序时,通过利用相似的图标、颜色、菜单层次结构、新手引导、用户流程来争取一致性。统一信息传递的方式,确保用户能够将知识从一次点击迁移到另一次;而无需为同样的行为学习新的操作。 通过帮助用户熟悉产品的数字环境,一致性扮演着重要的角色,从而可以更轻松地实现目标。
2.让经常使用你产品的用户可以使用快捷键
随着使用频率的增加,用户需要更快的方法以完成任务。 例如,Windows和Mac都为用户提供了用于复制和粘贴的键盘快捷方式,因此随着用户变得更有经验,他们可以更快速和轻松地导航和操作用户界面。
3.提供有意义的反馈
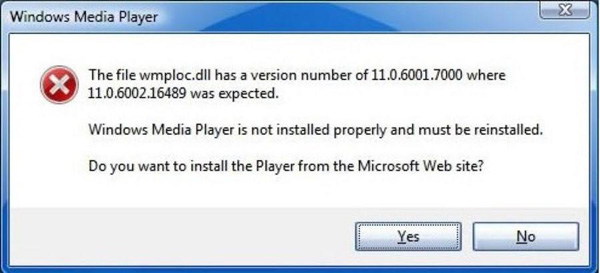
用户应该始终知道他们当前位于哪里以及发生了什么。 对于每一个行动,在合理的时间内应该有适当的、人类可读的反馈。 一个很好的例子就是用户在回答多页问卷时,向用户表明他们在哪里。 我们经常看到的一个不好的例子是,一个错误信息的提示,显示着错误代码而不是一个可读的、有意义的信息。

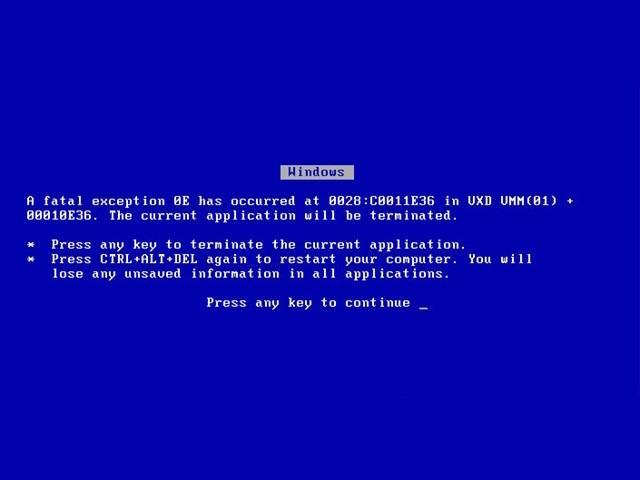
Windows媒体播放器的设计者应该记得Ben Shneiderman的第三个黄金法则:提供有意义的反馈。 设计不当的错误消息通常会显示一个错误代码,对用户来说这什么也不是。 作为一名优秀的设计师,您应该始终致力于提供可读的、有意义的反馈。
4.告知状态
不要让你的用户猜测。 告诉他们他们的行为把他们导向了哪里。 例如,用户在完成在线购买后,会很喜欢“感谢购买”这样的提示以及购买收据的证明。
5.提供简单的错误处理
没有人喜欢被告知他们错了,尤其是你的用户。 系统的设计应该尽可能地防止错误,但是当发生不可避免的错误时,应确保向用户提供简单、直观的分步说明,以尽快、尽可能没有痛苦得解决问题。 例如,标记出用户忘记填写的表单字段。
6.允许轻松地进行撤销操作
设计师应该为用户提供明显的方式来扭转他们的行为。 不管是单一行动、数据输入还是整个行动序列,都应允许这些逆转。 正如Shneiderman在他的书中所述:
这个功能减轻了焦虑,因为用户知道错误可以被撤销; 因此这鼓励了用户探索不熟悉的功能。
7.让用户有掌控感
让你的用户成为行动的发起者。 让用户感觉到他们完全控制了数字空间中发生的事件。 当你设计的系统的行为像他们所期望的那样,你就赢得了他们的信任。
8.减少短期记忆负载
人的注意力是有限的,我们一次只能在短期记忆中记住五项内容左右。 因此,界面应尽可能简单,信息层次要适当,让用户去识别信息而不是去回忆。 识别事物总是比回忆容易,因为识别涉及找到线索,并进入我们广阔的记忆,允许相关的信息浮出水面。
例如,我们经常发现多选题比问答题容易,因为它只需要我们识别答案,而不是从我们的记忆中回想起来。 被彭博“商业周刊”称为“全球最具影响力设计师”之一的用户倡导者Jakob Nielsen发明了包括启发式评估在内的多种可用性方法。 对回忆的认识是尼尔森用于界面设计的十种可用性启发式方法之一。
了解苹果如何整合Shneiderman的8项黄金法则
-
一家北美大型科技公司——苹果公司就是一个很好的例子,它反映了Shneiderman的八项黄金法则的设计可以带来成功的产品。 从麦金塔到移动设备,该公司都取得了巨大的成功。 他们以自己一贯、直观、美观的设计感到自豪。 苹果的iOS人机界面指南在2014年年中公开分享,让人可以窥见到他们的设计团队是如何应用Shneiderman’s等的设计原则。
1. 一致性
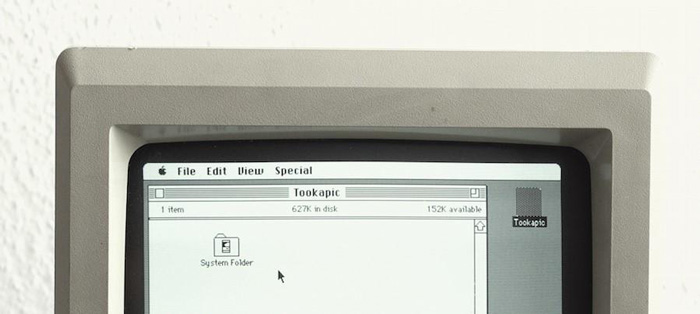
苹果Mac OS的设计融合了“一致性”和“感知稳定性”。 Mac OS菜单栏旨在包含一致的图形元素,无论是从1980年代还是2010年的版本。


随着时间的推移,Mac OS的外观。 Mac OS菜单栏保持一致。
2.快捷键
如前所述,Mac允许用户使用各种键盘快捷键,常用的例子包括复制和粘贴(Command-X和Command-V),并采取屏幕截图(Command-Shift-3)。

Mac允许用户通过提供键盘快捷键来取代鼠标点击。
3. 有意义的反馈
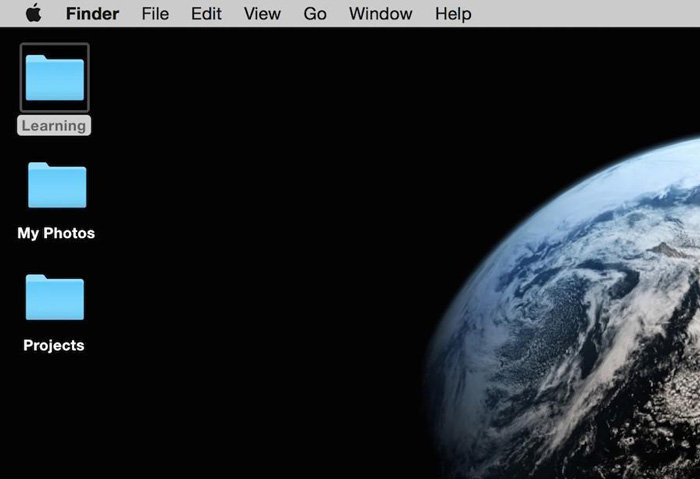
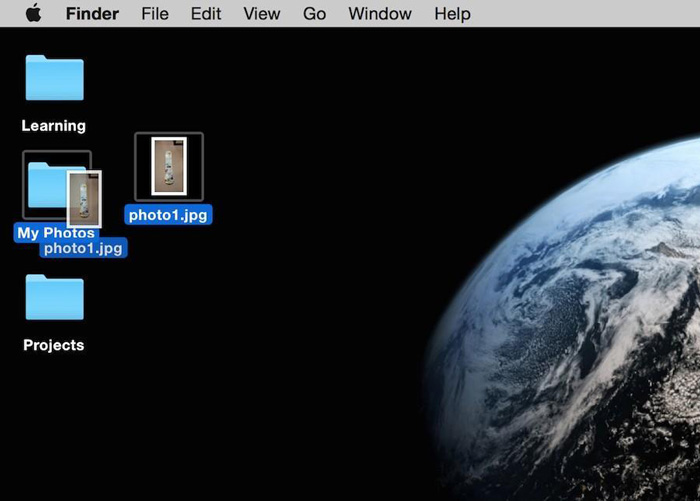
当用户点击Mac桌面上的文件时,文件变得“突出显示”:这是一个很好的视觉反馈的例子。 另一个例子是,当用户在桌面上拖动一个文件夹时,他们可以看到当他们按住鼠标时被表示的物理文件夹被移动。

用户单击Mac桌面上的文件夹时,“学习”文件夹就会变亮。

当用户按住鼠标并在桌面上拖动文件夹时,该文件夹也相应地产生移动。
4. 告知状态
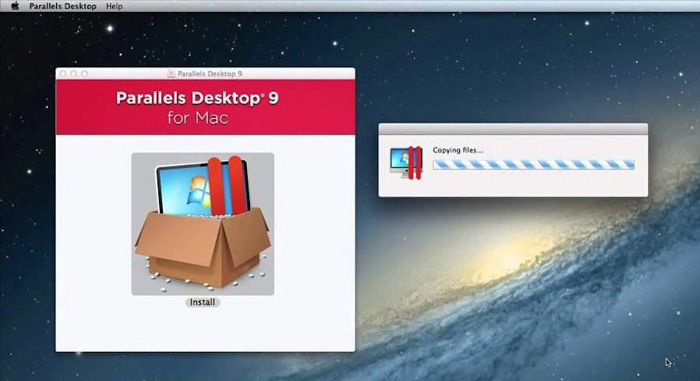
当用户将软件安装到Mac OS时,信息屏幕会显示用户当前安装的步骤。

当用户安装程序“Parallels Desktop 9”时,显示它正在“复制文件”。
5.错误处理
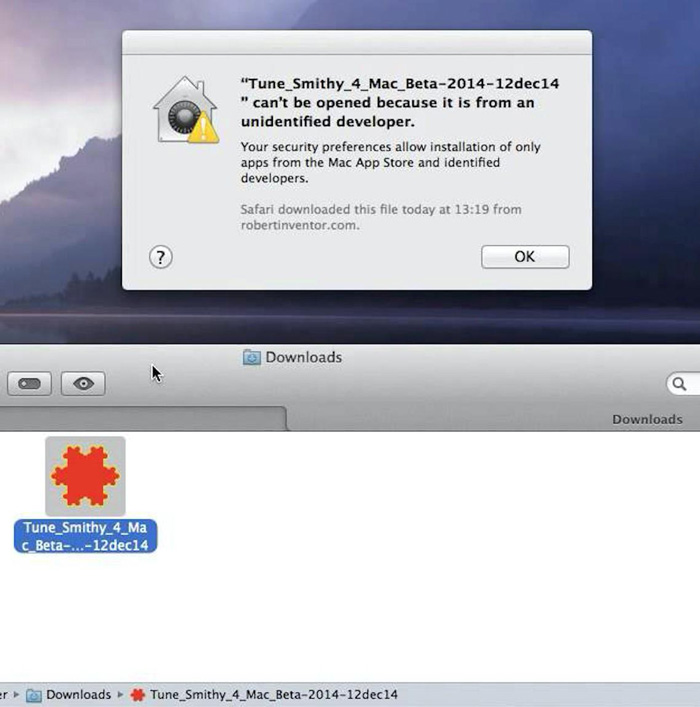
在软件安装过程中,如果发生错误,用户会收到一条提示信息。根据错误的严重程度,识别何时使用更小的、打扰更小的警报以及何时使用更大的警报来警告用户,这一点很重要。 但是,在出现错误时惩罚用户几乎是不可接受的,因此,在设计错误信息时要谨慎小心,选择正确的语气和正确的措辞。 所以不要简单地留下一个错误代码来“处理”错误!

这是一个温和的错误信息,向用户解释正在发生的事情以及发生的原因。 它甚至进一步向用户解释,当前的状况是由用户自己的安全性偏好引起的,从而告知用户当前正处于用户的掌控中(参见下面第7条的“让用户有掌控感”)。

Windows的一个不好的例子是显示一个错误消息,使用“致命”和“终止”两个字。 这样的消极、不友好的话语肯定会吓跑大多数用户!
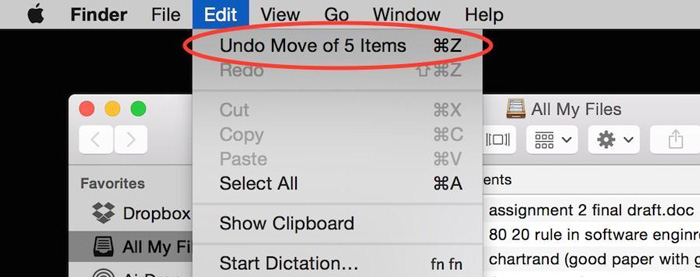
6. 允许轻松地进行撤销操作
当用户在安装过程中提供信息时出错时,可以回到上一步,而不必接受“惩罚”重新开始。

用户可以快速轻松地撤销之前的操作。
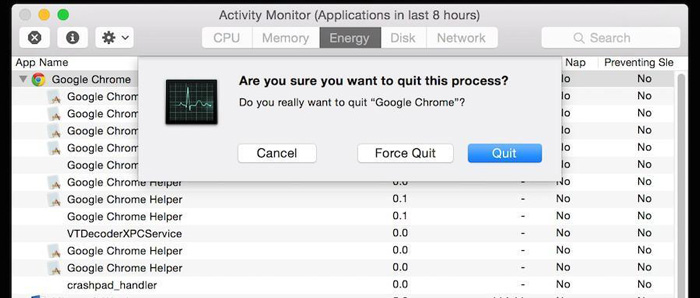
7. 让用户有掌控感
让用户有权选择是继续运行程序还是退出程序。 Mac的活动监视器允许用户在程序意外崩溃时“强制退出”。

如果程序崩溃,用户可以退出或强制退出。
8. 减少短期记忆负载
由于人类一次只能在我们的短期记忆中保留5个项目,苹果iPhone一直坚持只允许4个应用程序图标坐在屏幕底部的主菜单区域。 这个决定不仅涉及到内存负载的考虑,而且也考虑了一致性。


苹果在不同版本的iOS上显示相同的底部菜单,是实现一致性规则(第1条规则)的很好例子。 这也是苹果如何减少短期内存负荷的一个很好的例子(第8条规则)。 由于人类一次只能在我们的短期记忆中保留5个项目,苹果iPhone一直坚持只允许4个应用程序图标坐在屏幕底部的主菜单区域,不管它是否是iOS 4 或iOS 7。
常见的ui设计黄金法则
-
7±2法则
因为人脑处理信息的能力有限,所以它通过把信息分成块和单元来处理复杂问题。根据George A Miller 的研究,人们短期记忆每次能处理5~9件事情。这经常贝作为把导航菜单的元素限制在7个以内的依据。但是关于“7±2”的争论很激烈。以至于如何把他应用到网站上还不明确。
主要使用范围是网页设计的的导航上。

2秒钟法则
这是个松散的原则,用户在使用某类系统时的等待反映(比如:功能切换和功能载入)的时候不应该超过2秒。选择2秒也许有一点随意,但是这却是一个合理的数量级。一个更可信的原则是,用户等待的时间越短,用户体验更佳!
这个法则也使用与移动APP的启动页面或者交互触发。

3次点击法则
用户在3次点击之内如果还没有找到他们想要的信息或了解网站特色,他们就会离开该网站。这条原则突出乐清晰的导航,符合逻辑的结构和易于理解的网站层级的重要性。如果你的网站能够让用户知道他在哪里,从哪里来,要到哪里去,并且能够让用户了解如何完成目标,这样的点击及时10次也是没有问题的。

2/8法则(Pareto定律)
Paretod定律(也被称为“少数关键定律”或“因素稀疏定律”)表明80%的结果,由20%的原因产生。这是商业中一条记本的经验法则(80%的销量来自20%的客户),但是也同样适用于设计领域和可用性领域。比如,对20%的用户,客户,活动,产品或过程的定位,可能为你带来80%的利润,使你对它们的注意程度最大化。
设计简单法则
1.减少(REDUCE): 达到简单的最简单方法,就是用心割舍。
2.组织(ORGANIZE): 妥善组织能使复杂的系统显得比较简单。
3.时间(TIME): 节省时间会让人感觉简单。
4.学习(LEARN): 知识使一切变得更简单。
5.差异(DIFFERENCES): 简单和复杂相辅相成。
6.背景(CONNEXT): 简单的周边事物决非无关紧要。
7.感情(EMOTION): 感情越多越好。
8.信任(TRUST): 我们相信简单。
9.失败(FAILURE): 有些事物不可能简单。
10.单一(THE ONE) :简单是减少明显的,增加有意义的。
字体设计法则6条
-
法则1 :统一文字方向控制版面整体倾向
法则2 :统一字体斜度使版面更具动感
法则3: 统一字体笔画粗细增强版面平衡感
法则4 :统一字体整体风格表现版面独创性
法则5 :统一字体空间保持版面形态美
法则6: 统一字体色调强调版面第一印象
小结
-
法则是用来参考,具体问题具体分析,设计需要灵活变通。希望以上分享的交互设计八项黄金法则及常见的ui界面设计法则、字体设计法则能给大家带来指导性的帮助。