30个国外品牌企业都钟爱的极简网站设计风格分享讲解
说起极简,很多人马上就能想到家装方面,家里的物品如何丢掉多余的保持极简。极简的生活理念与生活方式,极简主义盛行的日本总给人干净的印象。极简这种态度和表现风格形式,运用到网站页面设计中,自然增加了很多给用户想象的空间,禅意的已经脱颖而出。极简风格既作为众多网站界面版式设计风格中的一种,又可以作为设计技巧中的一种存在,有着非常永久、经典、深刻的指导意义。今天,我们继续捧着继续关注设计资讯的热度,来一组极简、简约、干净的网站设计经典案例。希望能激发大家的设计灵感,为新项目打Call!
01
-
Basis – Berlin Real Eastate
柏林房地产市场 高级顾问
https://basis-ag.com/en/basis-home/

02
-
KXU
运动、健美、健身房、健康饮食类
https://www.kxu.co.uk/

03
-
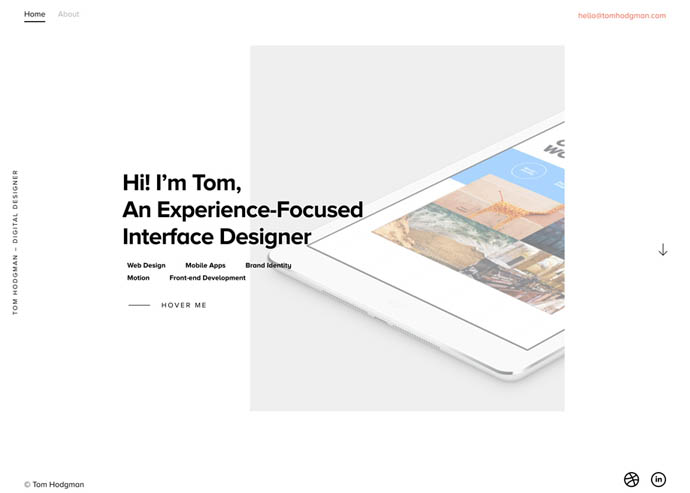
Tom Hodgman
界面设计大师团队官网
http://tomhodgman.com/

04
-
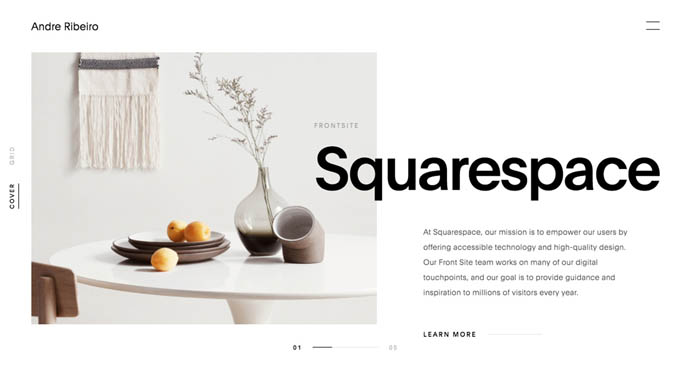
Andre Ribeiro
巴西出生的设计师及艺术总监在纽约布鲁克林区创作
https://andreribeiro.co/

05
-
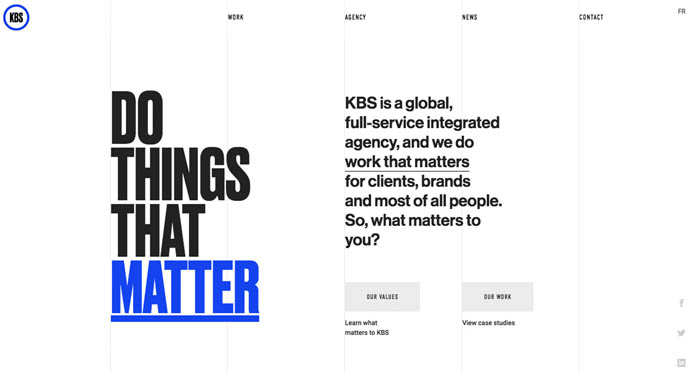
KBS Canada
Loading设计非常有意思,主页采用栅格化系统布局版式新锐
https://kbsagency.ca/

06
-
Intrusive Thoughts
https://www.intrusivethoughts.org/

07
-
Fru.it
意大利著名服饰鞋类品牌
https://www.fru.it/

08
-
Teleset Plus
卡通,手绘,矢量元素在网站中大量运用 很有人工智能的科技感
网站微交互设计做得非常不错
https://teleset.plus/

09
-
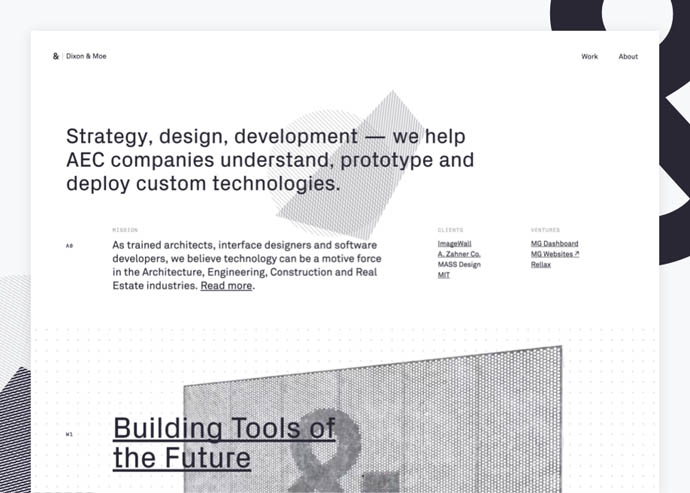
Dixon & Moe
策略、设计、开发——我们帮助公司理解、原型化和部署定制技术。
一看就知道是牛逼轰轰的做前沿技术的公司
https://dixonandmoe.com/

10
-
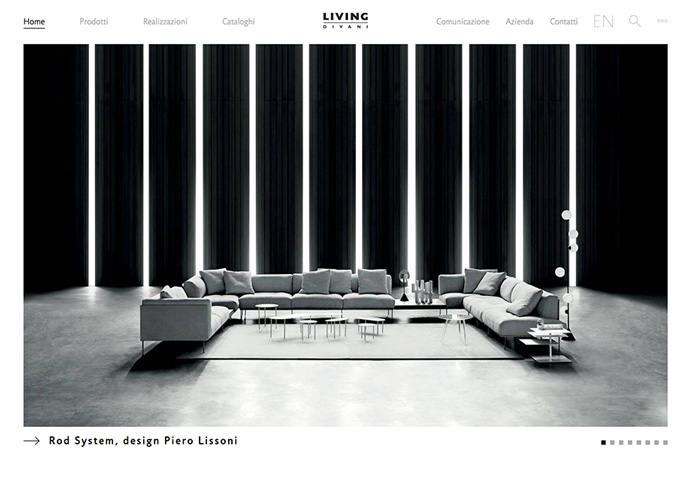
Living Divani srl
完美、和谐的比例和低调的奢华感的特色酒店的动态和充满活力的生活,家庭拥有的公司,其商标的装饰。
做软装、室内装修设计的同行应该看看这个官网
https://livingdivani.it/en/homepagewelcome/

11
-
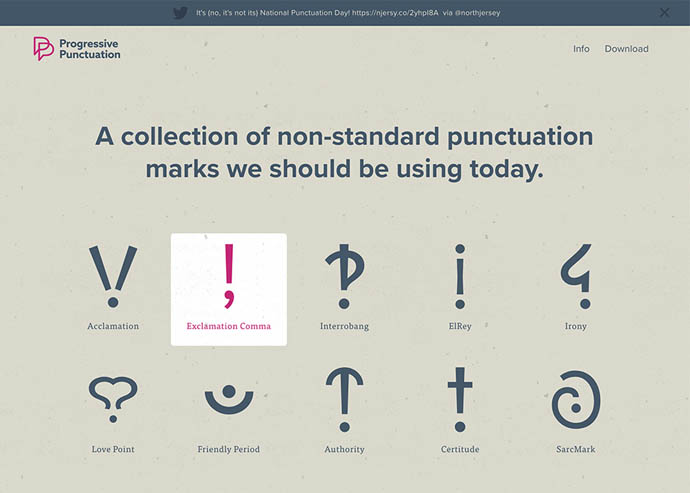
Progressive Punctuation
我们今天应该使用的非标准标点符号集合。
单单看网站首页,你能猜出这个网站是解决用户什么问题吗?
http://progressivepunctuation.com/

12
-
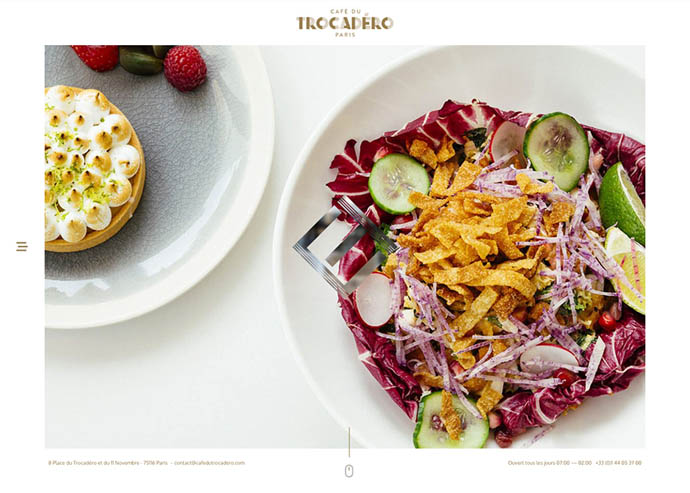
Café du Trocadero
健康饮食类
http://www.cafedutrocadero.com/

餐饮糕点类素马设计经典案例
13
-
Spy Films
网站的结构布局很奇特,封面三个女汉子让你欲不能罢
汉堡式菜单居中的布局少见但非常好用 海报banner页码样式的切换波澜起伏市场少见
http://spyfilms.com/

14
-
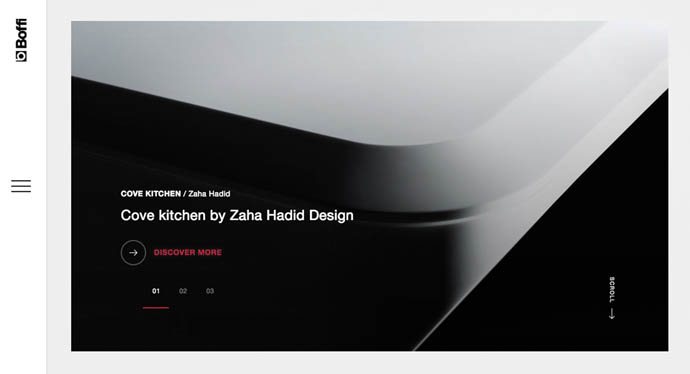
Boffi
折叠菜单左边超窄展示 栅格化系统布局 图层折叠展示 悬浮按钮FAB经典案例 文字压图巧妙运用
https://www.boffi.com/

15
-
Unconquered
别小看首页略图,点进去要刺瞎你的眼!H5技术的娴熟运用,滚动视差技术及结合视频,动态图技术等等,互联网网站设计前沿新技术运用得淋漓尽致。
http://www.weareunconquered.co/zoltner-wolf-textiles/

16
-
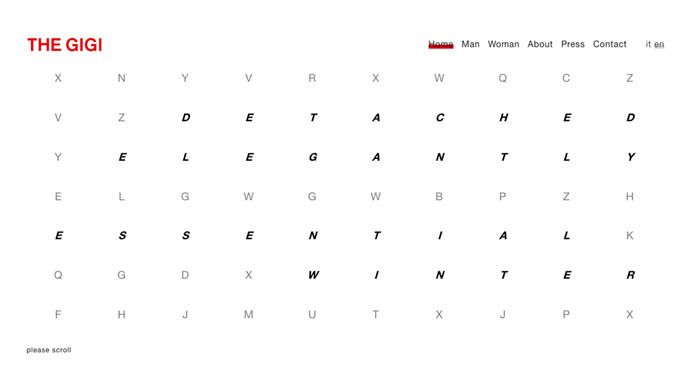
The Gigi project
这个项目必须是UI界面设计师与交互设计师融为一体才能做出来的经典案例。因为单单从界面角度去策划和设计这个网站,你根本不知道怎么下手。只有UI和交互设计师一起策划和设计才能有这个效果。
http://www.thegigi.it/en/

17
-
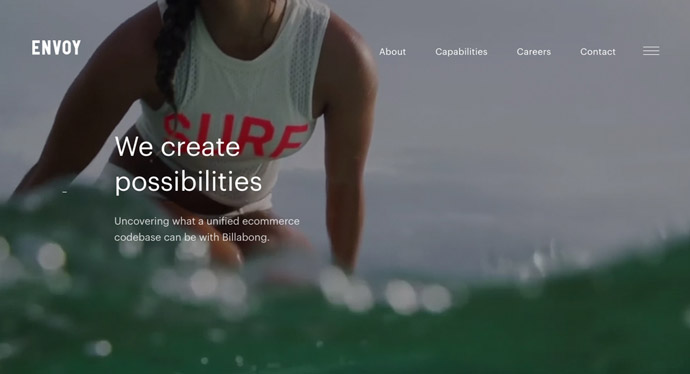
Envoy
不要被略图迷惑。实际上打开网站后,你会非常惊讶,怎么有人能想出这样的网站呀。技术上也非常牛逼。结合动态图,滚动视差技术等等。
https://www.weareenvoy.com/

18
-
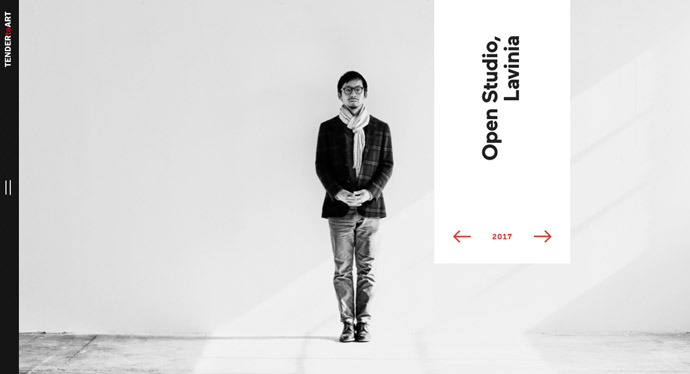
TenderToArt
这个就是所谓的超窄菜单导航网站了
http://www.tendertoart.com/en/

19
-
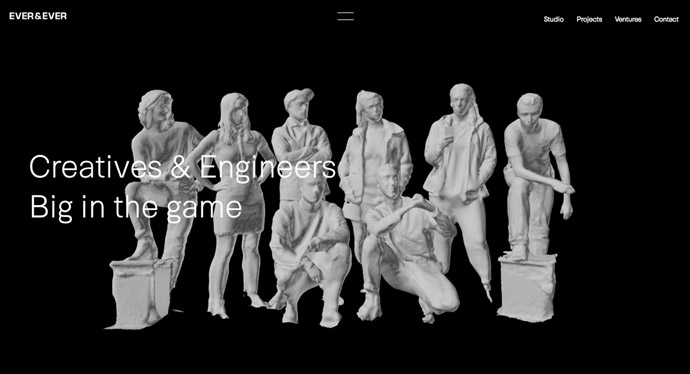
Ever and Ever
光是打开首页的loading就很有创意。刚开始没怎么注意,看到像是一辆动车一闪而过。后来才注意到,是品牌字母E在奔驰。
菜单导航居中样式、海报轮播切换页码样式相当新锐。每个栏目新内容的展示都结合了视频动态图技术。视觉非常聚焦。
https://www.everandever.co/

20
-
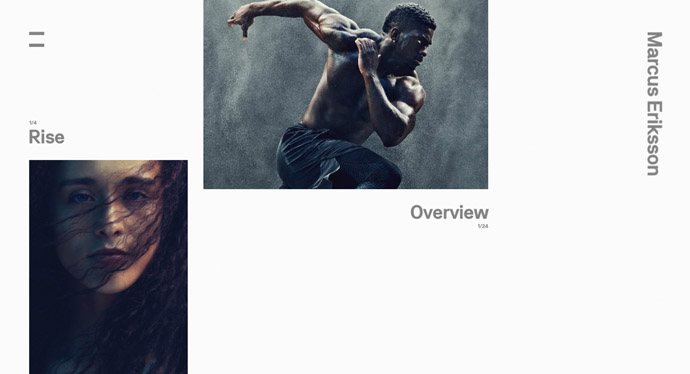
Marcus Eriksson
http://themarcus.com/

21
-
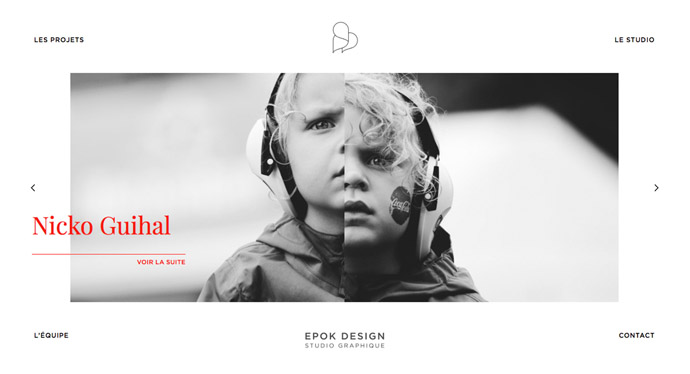
Epok Design
http://www.epok-design.fr/

22
-
Pretty Good Human
真实网站比略图还要酷炫,尤其是logo出现的瞬间,真的非常震撼!
http://prettygoodhuman.com/

23
-
Volcán De Mi Tierra Tequila
酒类品牌网站,UI界面及交互设计做得非常给力,不管是视觉上还是听觉上,都是棒棒滴。
https://www.volcan.com/en

24
-
Réard Paris
比基尼类品牌网站,网站高大上,服装也设计得逼格
https://www.reard.com/fr-fr

25
-
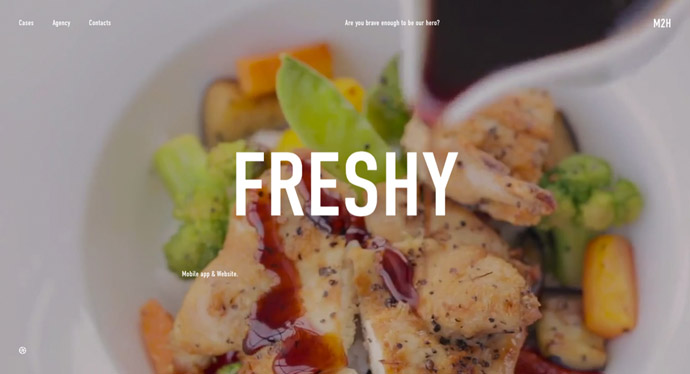
M2H agency
餐饮类牛排现场炒作,结合了动态视频图来展示,无论是视觉感官,还是内容聚焦方面,做得出神入化,视频动态图在这样的行业网站里非常助力!用户体验超级棒!
当重要的视频内容没有立即加载时,一张养眼的静态图先打底,这个做法就是非常细腻到位,也是用户体验考虑的一部分哦。
http://m2hagency.com/

26
-
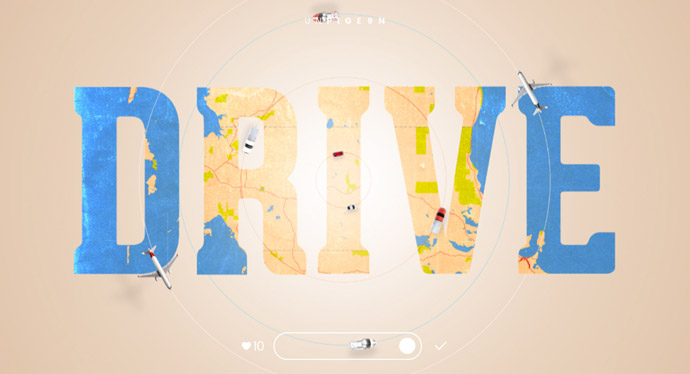
Unpigeon
光看这张略图,你会以为这个平台是用来干什么的呢?
https://unpigeon.me/

27
-
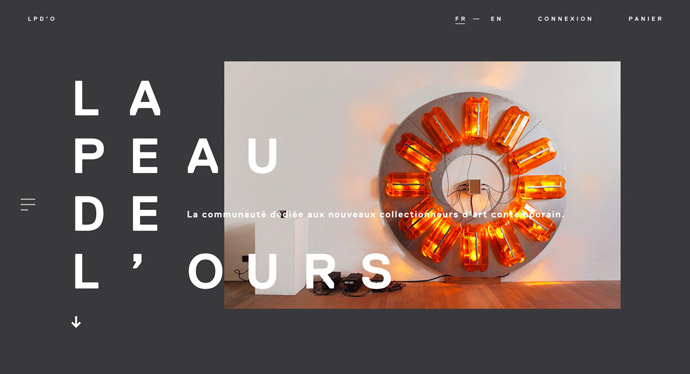
La peau de l’ours
网站框架也算是国际化的,简约,清新,极简。但真正吸引人的地方,我想应该是大英文字母之间的行距,以及点击菜单展开后,每个栏目的大字母宽间隔以及鼠标触碰时的交互样式。
当然,loading的设计以及每个功能块鼠标移动上去后出现的文字的布局样式效果还是非常精致的,有经过策划和设计,不是简单的分行布局。
https://www.lapeaudelours.net/fr/

28
-
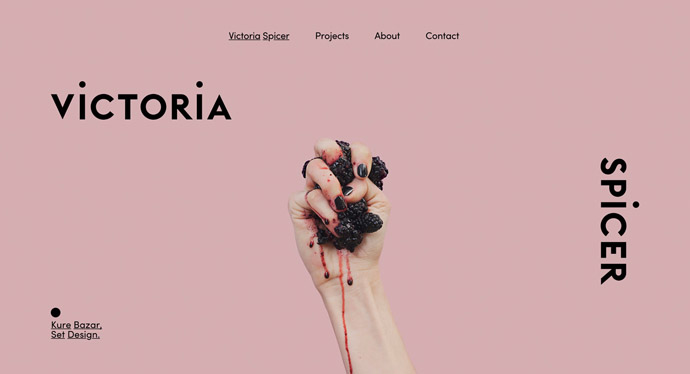
Victoria Spicer
主图非常吸引人,忍不住点击进去看看这个网站。微交互做得非常到位,尤其是图片灰色跟彩色的切换上,还有一个段落里,文字跟图片的结合,鼠标触碰图片后的交互,真的是一个新的表达方式。
https://vspicer.com/

29
-
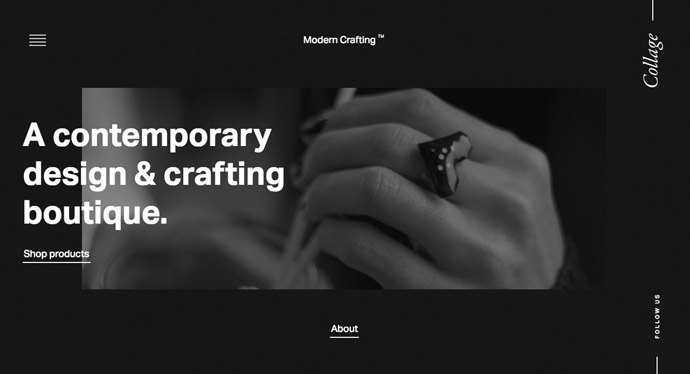
Collage
微交互太棒了。在图片的波浪处理上,汉堡式折叠菜单的提示上等等。值得一看。
https://collagecrafting.com/

30
-
AUall
AU all (白杉)珠宝品牌网站设计 素马实战案例
www.auall.com

小结
-
关注设计动态,了解最新设计资讯,多看优秀经典的设计网站作品,总能保持自己的创作激情和激发设计灵感,让自己每天的设计感和正能量都是满满的!还记得先前我跟大家分享过那句话吗?“此刻,对手正在不停的锻炼。”醒目的印在健身房墙壁上。在这个逆水行舟进慢一点就被淘汰的互联网时代里,我们需要学更多优秀的东西。希望本身分享的这些极简网站设计经典案例,有那么一两个能抓住你的心,素马自媒体就觉得值了!
