用户体验界面设计如何提升 9个原则够你用
关于用户体验界面设计中的采用哪些原则来指导我们做出友好的体验设计,在网上我们可以找到很多很多,例如直观、简易、实用、可用等等,为了让大家更轻松的掌握最核心的部分,本文总结出9个核心的设计原则,只要肯认真学习并掌握好,你设计的产品会更加友好。

优秀的用户体验界面设计都能够很好的处理下面的两个问题:
1.可用性
2.易用性
为了达到可用性目的,应用程序应该是以用户为中心的。用户之所以安装你的程序是因为他们需要解决某个紧迫的问题,也就是说,你的程序一定是要有实际用途的。你要仔细考虑用户会是如何按着它们的方式尝试去完成自己的目标需求的。
赋予界面足够的清晰度。为了有效使用他们面对的用户界面,人们首先必须意识到这个界面是干吗用的又该怎么使用它。因此,在考虑界面是否还要清晰时绝不要犹豫。
在做用户体验设计时,我们可以想象得出,一个用户肯花费多少时间和精力来学习一个新的操作体验?学习成本是我们考虑的重要因素之一。其次就是操作体验的直观性和可用性,没有用的体验等于是没有价值的。在这两个基调的前提下,我们一起来学习和研究以下9个核心原则:
-
1
-
减少混乱
对于用户体验来说,用户的注意力无疑是一种非常宝贵的资源,而你的设计应该合理地分配这一资源。如果你的用户界面承载了诸如按钮、图片、文本等诸多杂乱的信息,势必导致信息过载给用户带来压力。

有一句出自 Antoine de Saint-Exupéry 得著名的短语,即”达到完美,并不是好得不能再好,而是好得一点都不多余。” 类似的,在移动设计中,摆脱掉一切并非绝对必要的信息是非常重要的,因为其减少了混乱,而提升了用户的理解。
有一条简单的经验法则:每一个屏幕应该仅保存一个重要的动作。对于你的程序而言,其每一屏都应该向那些使用它的用户提供一个有实际价值的独立动作。这使的它易于学习,易于使用,易于在必要的时候加入或创建。相比于一个凌乱的屏幕,100个清晰的屏幕才是更可取的。
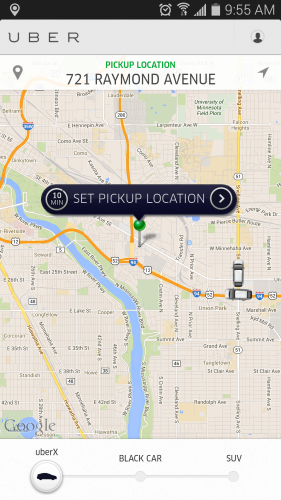
拿 Uber 来说,Uber清楚地知道用户使用他们应用程序的目的是叫到一辆车,所以程序中并没有覆盖太多信息: 它能够基于地理数据自动定位用户的所在位置,唯一需要用户去做的事情就只是选择上车位置。

-
2
-
使导航不言自明
对任何应用程序来说,帮助用户导航前往正确的地方都是相当重要的一件事情。优秀的导航设计就好比指导用户旅程的一只无形的手。毕竟,如果用户都发现不了,那么再酷的功能特性或最最吸引人的内容也是没用的。优秀的移动导航遵循以下基本原则:
(1)导航必须是连贯的。首先,你应该使用恰当的标识物(正确的视觉隐喻),这样导航元素就不需要额外的解释说明用户就能理解,其次,要确保每个导航元素(如图表)指向了正确的目的地。

(2)导航必须保持一致性。在不同页面中,千万不要把导航控件移动到不同的位置或者隐藏起来。这样会很容易使用户迷失掉的。
(3)导航应该传达出用户当前的位置。无法表明当前位置可能是我们在应用程序菜单中最常看到的一个问题。“我在哪里?” 是用户要成功的导航前必须回答的基本问题之一。
-
3
-
创建一个跨平台的无缝体验
你不应该将移动设计视作是孤立的。对用户来讲,创建一个在移动端、桌面端和平板端无缝结合的体验是非常重要的。
以 GDC平面设计在中国 为例,你在 Mac 端设置一个播放列表后会很快在 iPhone 上也看到该列表。 Apple 意识到在跨平台间保持这种数据的同步,创建出良好的无缝结合的体验是非常重要的。
-
4
-
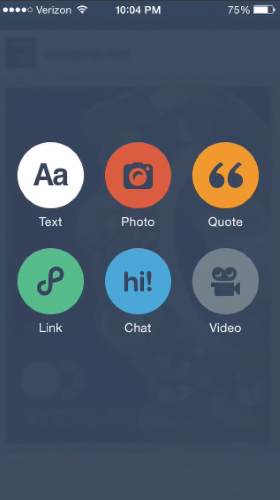
设计对手指操作友好的控件
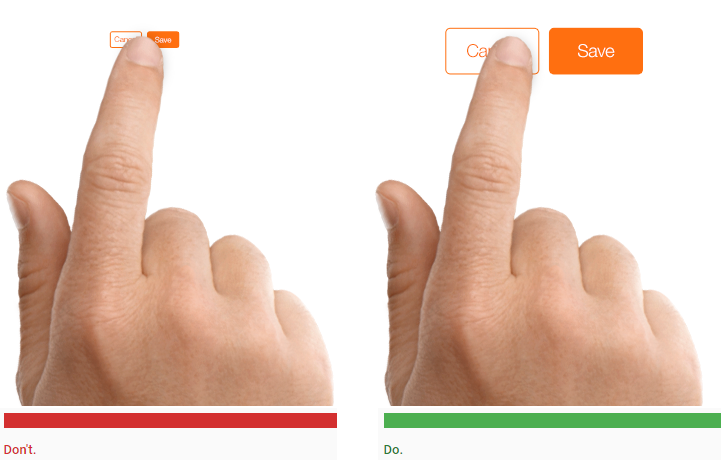
相比于大的触控控件,小的自然更难于操作。当你在设计移动端的用户界面时,最好是让你的控件的可触摸面积足够大,这样用户才容易触及到。
控件的大最好要控制在7 – 10毫米,这样用户方能够准确地使用手指触及到。另一方面,用户在跟控件产生交互时,控件的边缘应该是可见的,能够以清晰的视觉反馈向用户传达他们确实触及到控件本身了。

另外,要确保不同的控件间有合适的留白区域。
-
5
-
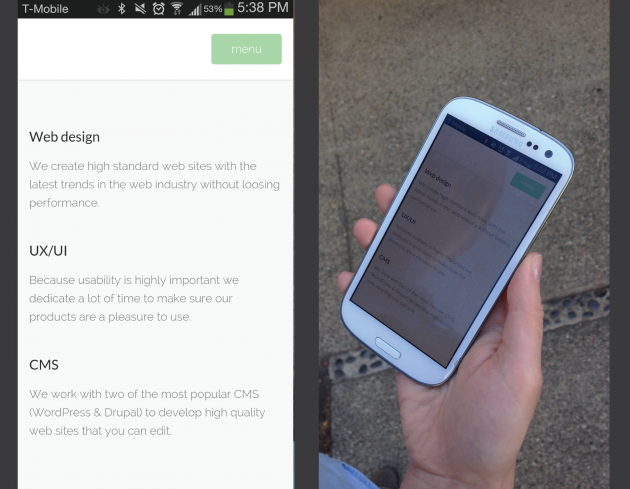
文本内容应足够清晰
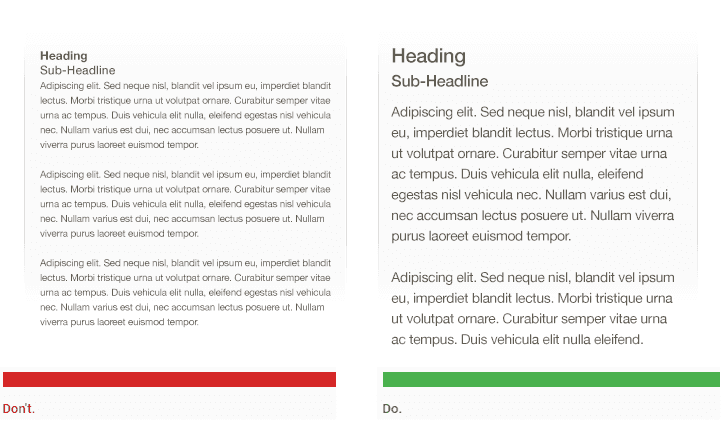
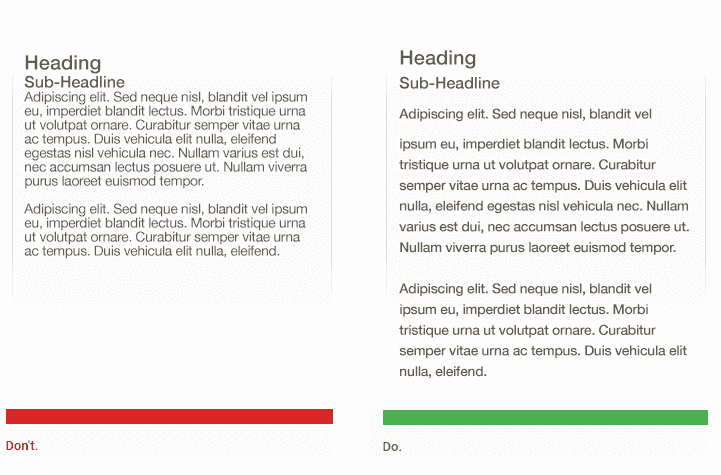
相比于台式电脑,智能手机的屏幕要相对小的多,这就意味着如何把大量的信息装到这个小屏中不得不说是移动设计的一大挑战。您可能有一个挺吸引人的想法,即把所有信息都进行尺寸上的压缩也照样能显示很多的内容。但无论如何,你应该杜绝这种想法。
针对移动端的一条经验法则:文本大小应该至少在11pt左右,好让用户在不用放大的情况也能够清晰的浏览。

通过增加行高或字符间距都能够提高易读性,合适的大量的留白可以使一些最乱的界面也能够看上去简洁不少。

-
6
-
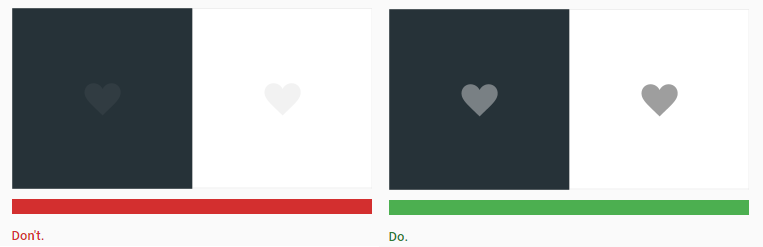
保持界面元素清晰可见
应该使用颜色和对比度来帮助用户查看和解读你的内容。选择出能够支撑你的程序可用性的主色调、次要色和强调色,确保不同的界面元素间有足够的色彩对比度以使那些视力不佳的用户也能浏览使用你的程序。
对于使用有背景的文本来说,要保证文本的颜色和其背景色间有足够的对比度,好让文本部分清晰易读。W3C 中针对正文文本和图像文本的对比度给出以下的推荐比值:
小号文本跟其背景色的对比度应至少为4.5:1。
大号文本(14 pt bold/18 pt regular及以上)跟其背景色的对比度至少为3:1。

使用足够的对比度在手机上显得尤其重要:因为用户可能在户外使用是,阳光的照耀会降低其对比效果。

图标和其他关键的元素同样应该遵循上述的对比度推荐值。

-
7
-
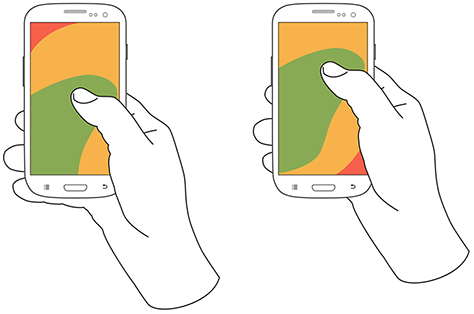
基于手指的触控点设计控件的布局和位置
Steven Hoover 在他的“”的研究中发现,49%的人习惯于使用单个拇指来完成所有操作。在下图中,屏幕中不同颜色的区域表明用户拇指能够触及的难度等级,其中,绿色区域表示很容易触及的范围,黄色则表示拇指要伸展开来才能够到,而要触达红色区域则要求用户改变设备的手持方式。

将顶级菜单,高频使用的控件和公有的动作放在绿色区域是非常重要的,因为单拇指能够很舒适的跟它们产生交互。

另一方面,把那些具有否定意义的动作(比如删除或清除)放在手指不容易触及到的红色区域,因为我们不希望用户意外的跟它们产生作用。
-
8
-
减少对打字输入的需要
在手机上打字输入是一个缓慢而易于出错的过程,因此最好要尽量减少移动应用程序中所需的输入。
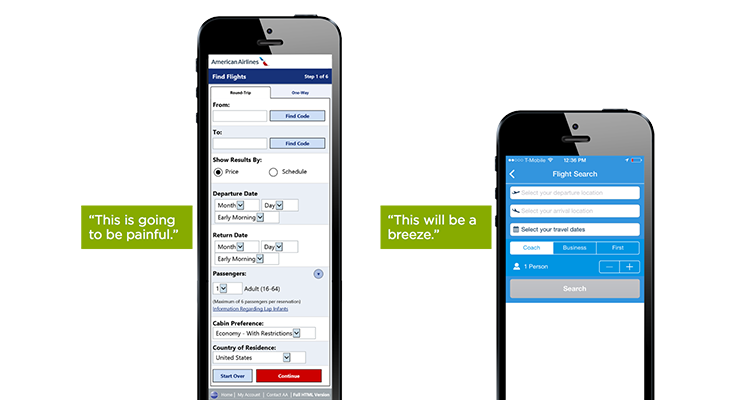
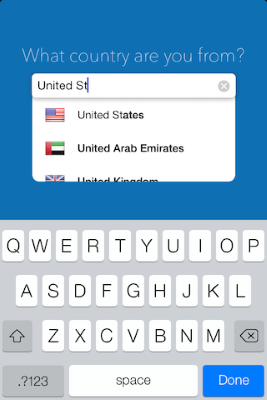
尽量移除那些不必要的输入域,保持表单简短。

在合适的地方,使用自动补全的功能或填入用户个性化数据,这样用户就只需要输入最少的信息。

-
9
-
测试你的设计效果
若把你的设计方在一个大屏的电脑屏幕上看,其效果往往非常不错,然而,一旦放在一个实际的手机屏幕上测试,其效果甚至不及前者的一半。 即使是那些设计最为用心的用户界面,放在真实世界中也难免会包含一些不可见的缺陷,这就是为何我们要让真实用户在多样的移动设备上测试我们程序的原因。要把你的应用程序当做一个不断进化的实体,使用分析得来的数据结果及用户的反馈信息不断的提升你的用户体验设计。
-
结论
-
就如同任何其他设计元素一样,本文提到的诸多准则可能只是我们在开始可以参考的一部分。你要尝试将这些准则跟自己的想法融合过滤,找出那些最好的最适合自己的设计思路。一定要记住,设计不仅仅是面向设计人员——设计是面向用户,是为用户而设计的。以上便是我们在创建一个优秀的用户体验设计时需要重点考虑的9个核心设计原则。希望对从事ui设计的小伙伴们有所帮助。
