平面设计案例分析 设计稿修改前后讲解
在通往高逼格平面设计的路上,新手设计师通常容易跑偏迷路。今天我们将会通过几个比较优秀的平面设计案例分析,跟初学者详细讲解设计稿修改前后的原因,希望今后在工作实战中可以避免这些问题和错误,尽早出品经典案例。
实战案例分析1
-
让我们先看一下修改前后的效果:

对于设计新手来说,整体效果还是可以的,在色调上也使用了暖色调。那么让我们先来看看原图中出现的问题。

1)大面积的暖色会造成视觉疲劳,会带给用户不舒适的感受,而此时我们可以将其调整为冷暖搭配或进行添加辅助色。
2)文字搭配上,要尽可能的简洁规范;文字的大小也没有合理的进行规划,没有抓住重点内容。

3)再来说说图标的设计,我们能够发现图标有圆润也有尖锐的,这样造成了整体不够统一。其中“超标报警”与“短传报警”图标的设计过于相似,无法给用户明显的区分。

4)“总热单耗”的圆圈使用了投影效果,整体的效果过于凸显,破坏了整体的统一性。

5)在“我的任务”列表中,左侧的时间与右侧的任务设置占据的位置是相同的,变得非常突出,那么我们就要分析哪一个内容比较重要,要有层次的进行设计。

6)在底部的标签栏中,圆形的设计会造成图标的重复性过高。

7)最后整体的效果,层次性比较弱,图标颜色的设计也过于花哨,没有统一性。
分析到这7条问题后,接着我们将依次去修改:

1)修改后的界面我们将冷色设置为底色,但是在重点内容上搭配了暖色,而在图标的设计上也进行了相应的统一,更好让用户进行区分。
2)文字上也将大小进行了区分,加强了层次感的设计。

3)在“总热单耗”区域,去掉圆形的投影效果,使其更加简洁大方。

4)在“我的任务”列表中,将次要信息时间放在了右侧,加强了左侧任务的文字,在视觉上更加舒适。

5)底部的标签栏中,去掉了之前不好辨认的圆形外框,使用户一目了然找到相应的功能,视觉效果也更加清晰明了。

当我们碰到首页比较复杂或任务信息比较多样的情况下,需要把控好主次的设计,以及调整颜色冷暖的区分,让界面的视觉效果更加有节奏感。
实战案例分析2
-
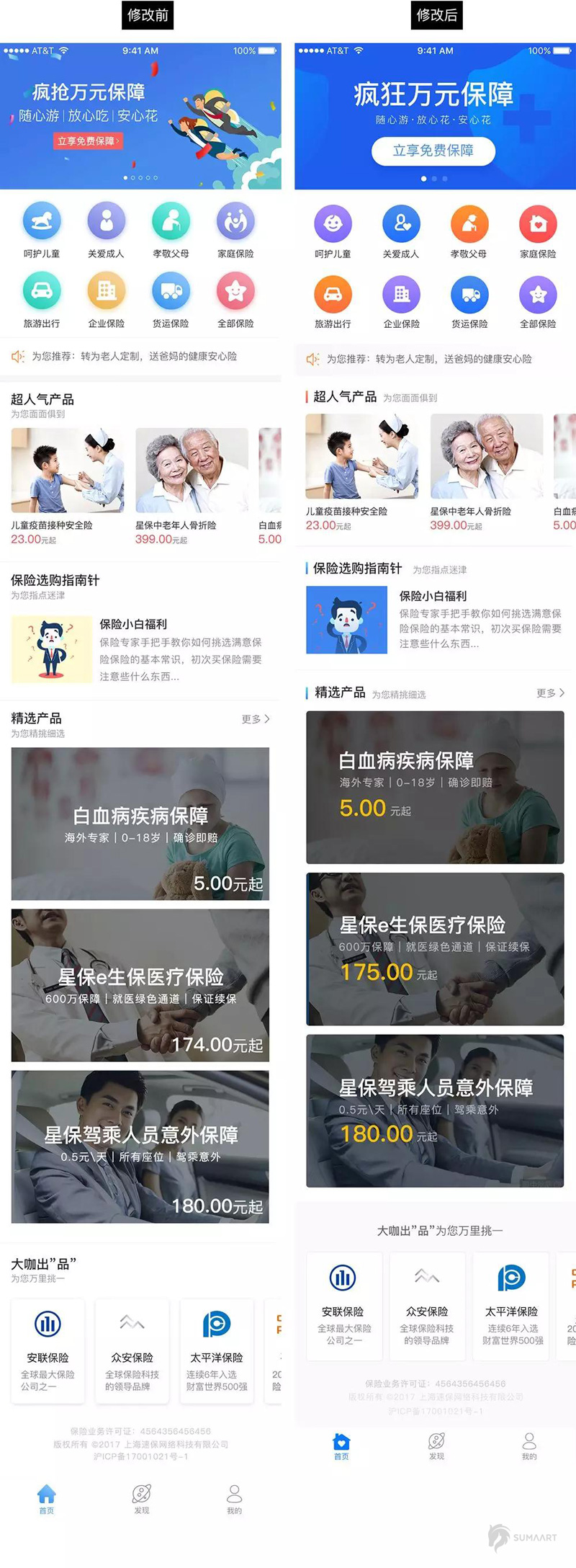
这是一款保险类的APP界面设计,我们还是先来看一下修改前后的对比效果。

从原图中,我们能够看出界面中存在以下几个问题:

1)上方的banner过于花哨,而图中的矢量人物也不是那么符合主题内容,而在文字设计上,将内容全部规划在左侧,给人一种不平衡的视觉感受,更没有凸显出“免费保障”的设计氛围。

2)在分类区域,图标的设计没有明显的区分,而在图标的颜色搭配上,也过于弱化,整体给人灰蒙蒙的效果,而图标上的投影效果,更是起到了反作用。

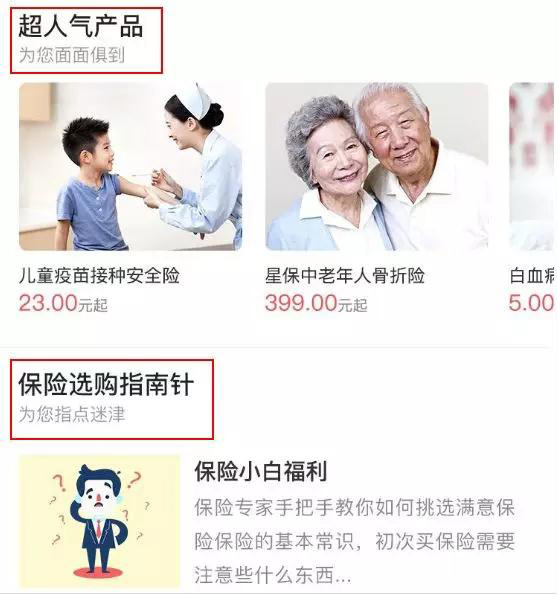
3)在内容信息区域,文字的设计与规划过于相似,用户不能很好的找到相应的内容,可以在信息前端加上相应的符号,以起到区分的作用。
4)主标题与副标题的不合理搭配,造成页面整体极为不协调,可以将主标题与副标题设计在一排,这样既能解决页面空旷的问题,还能更好的调节视觉上的平衡。

5)在“精选产品”区域,板式设计上不够协调,视觉效果也不够明显。

6)大咖出“品”区域中卡片的设计与背景色相同,无法进行明显区分,只能通过投影效果进行区分,这样的设计方式是不合理的。

分析到这6条问题后,接着我们将依次去修改:

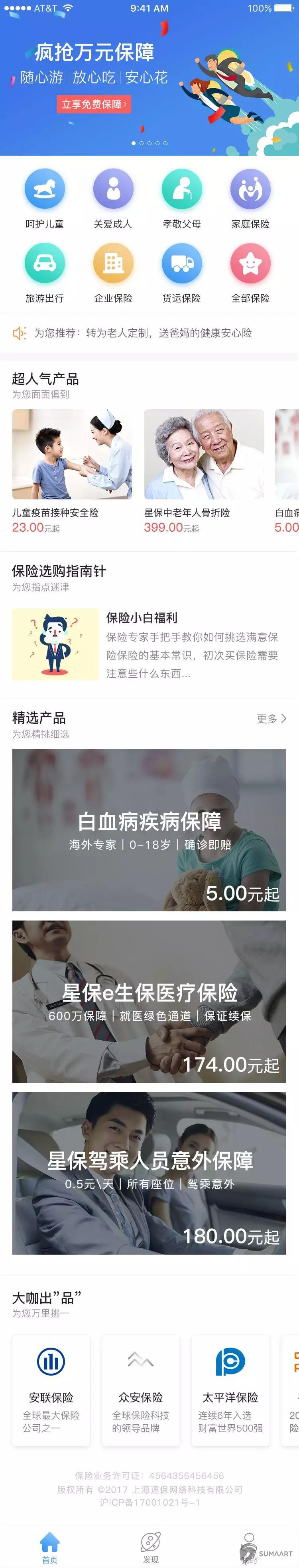
1)去掉花哨的人物元素,将重要的文字信息进行放大,主标题与副标题增强了层次感,视觉效果上一目了然,而背景元素选择了一个“盾牌”的图形,更加凸显保障的含义。

2)在图标的设计中,更换了相应的图标,使人更加明确图标的功能。
整体的颜色也进行了相应调整,提高了饱和度与亮度,并进行了冷暖搭配。

3)利用灰色背景色将消息栏加以区分,使用户更加容易找到相关内容。

4)在信息内容区域,标题的前端添加了不同颜色的线段图形,更加容易进行识别,而副标题则移动到主标题的旁边,使层次更加清晰。

5)在“精选产品”中,将文字进行“左对齐”的设置,更加符合用户的阅读习惯,其次将“主标题”与“副标题”的透明度降低了50%,加强了视觉的层次感;价格上使用了黄色进行相应的强调。

6)在大咖出 “品”区域中,将投影的特效进行了删除,使用了灰色为背景色,将整体风格调整成扁平清亮化的视觉效果,从而带给用户轻松的体验感受。

小结
-
本文上面提到的就是一条靠谱的,让初级设计师可以实现高逼格平面设计的处理方法。通过案例及设计稿修改前后的讲解,希望大家理解操作的原有,尽可能的通过这些技巧给画面界面营造出高端的感受,建立一定的心里认同感,符合人们心中仰视的朝圣感和崇拜感。