3月份国外知名的设计网站都推荐了这些新网页作品(附案例解说)
由于国外知名的设计网站收集的网页设计作品都是比较前沿、风格新锐,符合当前设计主流的,所以我们素马也尽量跟上步伐,为大家推荐一下。2018年3月以来,通观国内的酷站人气不够旺,设计师分享设计观点及思路的也越来越少,更新比较慢所以就不推荐了。今天跟大家分享的设计酷站已经过筛选,设计风格有新意,注重易用性及用户体验、交互设计灵动的我们尽量保留。
01
-
Christopher Kirk-Nielsen
Christopher Kirk-Nielsen 是以为前端开发/动效设计师。虽然许多动效设计师所设计的网站常常会出现动效突出,可用性不佳的问题,但是这一问题并未出现在他的网站上。
毫无疑问,网站的设计给人一种非常“原始”的感觉,可见Christopher Kirk-Nielsen 是以为80年代美学爱好者。

https://chriskirknielsen.com/
02
-
Less+More
Less+More 采用了典型的“大留白+加粗标题字体”的设计,此外,设计师采用的图片素材也同样大气无比,搭配上微妙的动效,整个设计显得颇为耐看。

https://lessandmore.com/
03
-
Marina Rachello
每次看到Marina Rachello 这样的色彩鲜艳丰富的作品集网站,我总会怀疑我对于单色系网页设计师的倾向是否正确。大胆的色调和黑色的文本总体还是构成了 不错的对比,不过有的地方还是让人看得眼晕。

http://marinarachello.com/
04
-
Antoni
Antoni 这个站点是一名摄影师的作品集网站,在视觉上采用了令人愉悦的视频背景,搭配简单又实用的极简主义设计和动效,整个网站所呈现出来的素养相当的专业。

https://antoni.de/
05
-
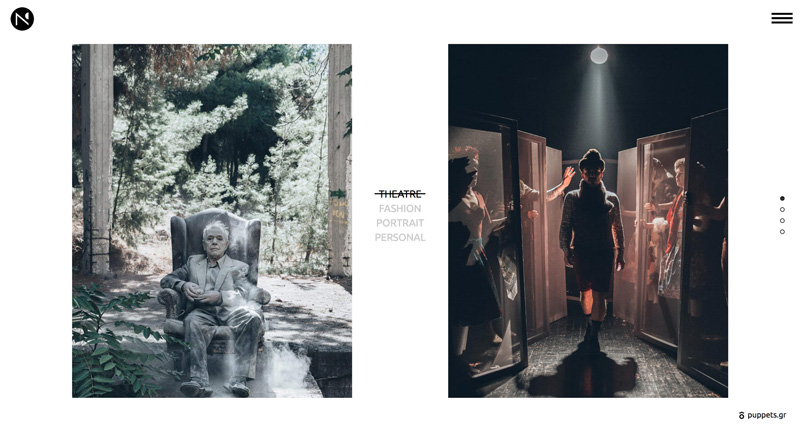
Nikos Pandazaras
Nikos Pandazaras 的作品集和他的摄影作品一样艺术化,极简的风格,非传统的布局,加上颇具艺术感的动画,说起来风格气质上倒是高度的一致。

http://nikospandazaras.com/
06
-
Dow Smith
Dow Smith 一直坚持设计简约的网站,而他的这种执念似乎越来越深了。他对于留白有着近乎疯狂的热爱,配合纤细的字体,他的网站基调就这么定了下来。
除此之外,网站采用了一些动画效果,每个作品都用内嵌HTML5的视频来呈现,便于用户获取信息。

https://dow-smith.com/
07
-
Prollective
Prollective 的设计采用了极简主义的风格,高饱和度的渐变色彩让网站看起来非常符合时下流行的趋势。虽然网站对于字体的依赖很高,图片素材相应较少,但是依然给人充满活力的感觉。

https://prollective.com/
08
-
Blue Productions
Blue Productions 的名字里面就带有蓝色,在设计网站的过程中也确实大量地运用了蓝色来点题。他们是一家视频制作的机构,他们的网站很自然地采用了视频背景,不过他们的视频内容本身,是非常值得期待的。

http://www.blueproductora.com/
09
-
galgo.studio
galgo.studio的上一个项目是和谷歌一起合作的,不知道他们现在这个极简风格的网页是否是受到谷歌启发制作的。网站设计得干净流畅,除了主页有那么一点可用性问题之外,整个浏览体验还是很愉快的。

http://www.galgo.studio/
10
-
Julie Bonnemoy
Julie Bonnemoy 的作品集网站完全是由滚动操作来驱动的,当你向下滚动的时候,动效驱动着你不停获取更多的信息,随之出现的作品页面则以一种不对称的布局呈现出来,雅致而耐看。

https://www.juliebonnemoy.com/
11
-
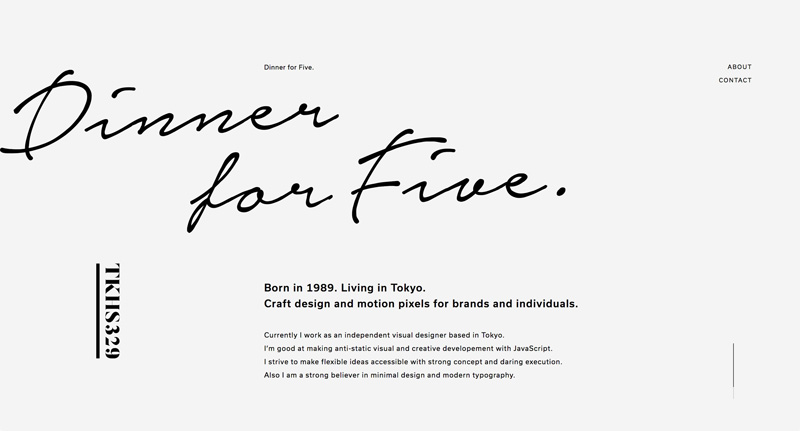
Dinner for Five
Mitsugu Takahashi 的作品集网站设计得颇为优雅,它使用了独特的字体和充满高级感的图片来营造它独特的品牌气质。网站的滚动动效本身非常的有趣,充满让人浏览的驱动力。

http://dff.mitsugutakahashi.com/
12
-
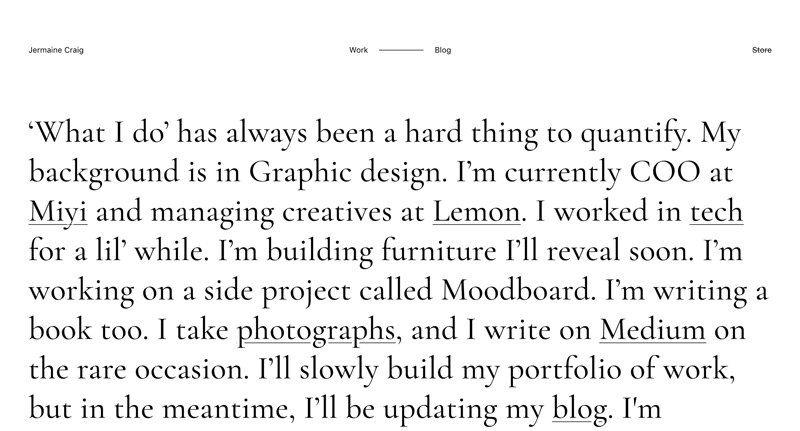
Jermaine Craig
Jermaine Craig 的作品集网站采用了一种风险较大的首屏设计:将一大段文字摆在访客面前。这种反模式的设计有的时候还是蛮有用的。

http://jermainecraig.com/
13
-
Paper Tiger
Paper Tiger 采用了近乎经典的极简设计,网站中间的数字10采用了丰富且鲜艳的色彩来呈现,在大面积的留白之下创造出视觉焦点,又不显得过于突出。

https://www.papertiger.com/
14
-
James Merrell Architects
我并不清楚为什么建筑设计师都那么喜欢PowerPoint 风格的网站,但是James Merrell Architects 这个网站确实设计的还是挺不错的。网站的CSS和JS 都写的非常的合理,确保了功能的可用性。尽管这样的网站和我的什么相去甚远,但还是得承认它做的不错。

https://jamesmerrellarchitects.com/
15
-
Kickpush
鲜艳的红色,扁平化的网站设计,微妙的动效,都可以看出这个名为Kickpush 的开发团队在设计和开发上的丰富经验,而他们这个作品集网站最突出的还是他们反讽的幽默感:“我们不喜欢互联网。我们来自阳光明媚的伦敦。”

https://kickpush.co/
16
-
MoreSleep
这个名字叫多睡觉的设计工作室,在审美上有着自己的一套,在网站设计上也非常特立独行地选择了横向的布局。

http://www.moresleep.net/
17
-
Nathan Young
Nathan Young 的作品集采用了多重幻灯片的方式来呈现他的作品。

http://nathanyoung.org/
18
-
Jack Davidson
Jack Davidson 是一名摄影师,他的作品集网站将光标替换成为每副作品的编号,大量的留白当中只显示一张摄影作品,非常有趣。

http://www.jackdavison.co.uk/
19
-
Amateur.rocks
Amateur.rocks 这个作品集网站当中,看起来都是文本,实际上当你将光标移动到特定的项目链接上的时候,就能够预览作品,点击可进入。

http://www.amateur.rocks/
20
-
Giovanna Silva
Giovanna Silva 的作品集网站的设计也算是独具匠心了。点击进入不同的作品页面的时候,图片会随着光标移动而移动,当你点击它的时候会固定,从而构成一幅独特的拼贴,随后布局会自动调整为标准的布局。

http://www.giovannasilva.com/
小结
-
浏览优秀设计作品时,主要是看TA的色彩搭配技巧以及版式排版设计有什么突破,另外就是通站浏览每个站点的主栏目看看他们是怎么布局内页栏目的,做ui界面设计的童鞋们可以研究一下他们在做一些交互设计方面有哪些不一样,把比较好的交互设计记录下来,用到日后的项目中。对一个不太了解网站技术的顾客来说,他可能不懂建站公司谁负责哪一块,设计稿跟前端制作都出色的话,他们就都认为你们设计得很好!所以,灵动的交互设计在某种程度上跟界面设计紧密相关,相辅相成。收集设计灵感,也要注重交互设计方面的技巧。