人机交互与交互设计知识|人机自然交互设计中语音交互为核心
互联网的兴起和磅礴发展养活和养富了千千万万从事互联网行业的it人才,随之出现的高端领域UX,又细分出世界而各地很多顶尖设计者、体验者、开发者。据说很多从事UX相关行业的人都毕业于HCI(人机交互)。那么人机交互跟交互设计(Interaction Design)有什么区别呢,出于科技前沿的以语音交互为核心功能的人机自然交互设计与开发有跟这些有什么关联?
-1-
人机交互 (HCI) 和交互设计 (Interaction Design) 的区别
-
HCI是什么
HCI是一门交叉学科,是指人机交互,顾名思义就是人和计算机的互动。在这个过程中,人通过和计算机界面的互动,产生一系列的输入和输出,然后完成一个任务达到一个目的。 首先,HCI是有关于计算机的。没有输入和输出,没有计算机图形学,没有算法,就不会有HCI。这也就是为什么美国很多HCI专业设立在计算机学院下面,而HCI的几个老牌牛校,都同时是计算机牛校。
人机交互(HCI – Human Computer Interaction)的发展是从人类适应计算机到计算机不断适应人类的过程,划分四个阶段:代码指令交互、图形用户界面交互、人机自然交互和人机情感交互。【引自《人机情感交互》】

其次,HCI是关于人的,从很大程度上来说,主要关注人的行为科学及认知(而非传统意义上的心理学)。比如UX界的鼻祖Don Norman老先生就是Cognitive Science背景的。HCI不研究单个人的心理动态,而是广义上的人为什么做特定的事情。举个栗子吧,我在亚马逊的时候曾经做过一个项目,就是去建立一个模型,关于用户如何做决策的。说起来好像很复杂又高大上,其实就是研究一下“用户在亚马逊网站上通过什么决定买还是不买某个产品”。
再次,HCI是关于设计的。其实这一点,可能也是和交互设计联系最紧密的一个点。比如我应该怎么设计一个界面,让人知道哪里应该是可以点击的哪里又应该是纯叙述性的。
-
什么是交互设计
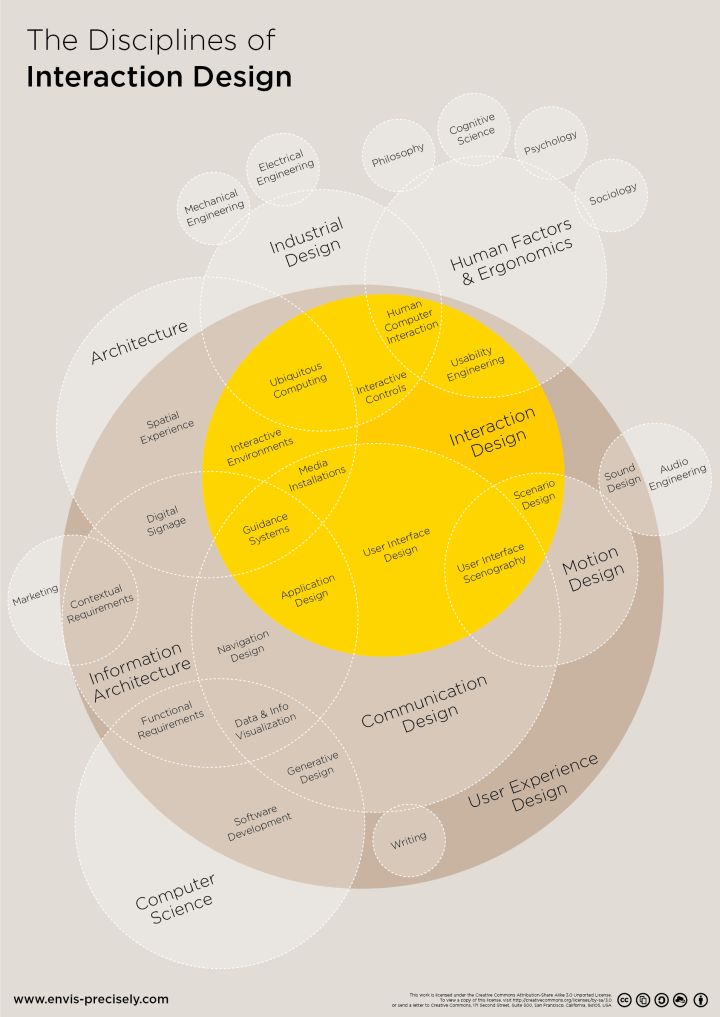
首先肯定一点,交互设计绝对不是做UI那么简单的。其覆盖的学科非常广 (见下图)。

交互设计在我的理解上,更多的是HCI的一种实践模式。你通过学习HCI,可能做得东西会更广泛一点,比如你可以去做AR和VR,或者accessibility,但是交互设计通常关注的,是一种更偏向实践的模式。
-
人机交互与交互设计有什么区别呢?
我觉得题主或者关注这个问题的小伙伴,肯定不是想看到这两个东西的定义的,那么我们就来说说到底在业界这两件事情有什么区别吧。
很遗憾的说,如果你不是在做很多改变世界的科技研究,比如像MIT Media Lab之前做的这个Fulid Reality( http://www.realityeditor.org/ ) 这种项目(强烈推荐大家看看,前阵子在硅谷非常火,Media Lab的脑洞向来值得称赞),那么HCI可能和交互设计差别不大。当然前提是你做的都是在IT界的真正应用。

其实现在业界,基本做UX的都是HCI专业毕业的。并不是因为interaction design出来了找不到工作,而是开设interaction design项目的学校本来就少之又少。 NNGroup( Nielsen Norman Group: UX Training, Consulting, & Research)之前针对世界各地在做UX的人做了个调查,看看大家都是什么背景的,结果对于我来说毫不吃惊,就是大部分人都是HCI出身的。所以你要说HCI学出来跟interaction design学出来,做的事情差别到底有多大,那真是见仁见智了。
“作为一个学HCI出身一直在做产品设计的人,我认为,HCI带给我的,是超越设计本身的分析问题,总结问题,解决问题和验证问题的全面的能力,也是能让我在硅谷这种残酷环境里时不时打倒大洋马的一把利器。”
-2-
以语音交互为核心功能的人机自然交互设计
何为自然交互?简而言之就是以日常交流方式与计算机进行交互,何为日常交流方式?就是人们通过语音、肢体、手势、眼神、表情等形式进行交流互动。

-
人机交互正迈上新台阶
人机交互(HCI – Human Computer Interaction)的发展是从人类适应计算机到计算机不断适应人类的过程,划分四个阶段:代码指令交互、图形用户界面交互、人机自然交互和人机情感交互。【引自《人机情感交互》】
每个阶段的发展都是以技术作为基石,以此带来的人机交互更为直观,也更趋近于人与人的自然交互,同时会拓宽更多的使用场景,会覆盖全年龄段的所有人。如下图所示,指令 – 专业技术人员操作早期计算机;鼠标键盘 – 受过教育的普通人使用PC机进行学习工作;触屏 – 更广泛的人群使用智能手机进行社交、资讯、娱乐等;自然交互 – 所有人将以自然的行为方式与智能产品互动。

随着AI技术的发展,智能产品在感知层面的能力正在变强,它能感知人们的语音、肢体语言、手势动作、表情眼神等,实现了人机自然交互的可能性,这是正在发生的事情。
未来智能产品的趋势是将拥有情感计算能力(Affective Computing),通过认知人类的语音信息、人脸表情、肢体动作等,从而调整自身的反馈来适应人们那一刻提出的需求,交互会变得越来越容易,它会更懂你。
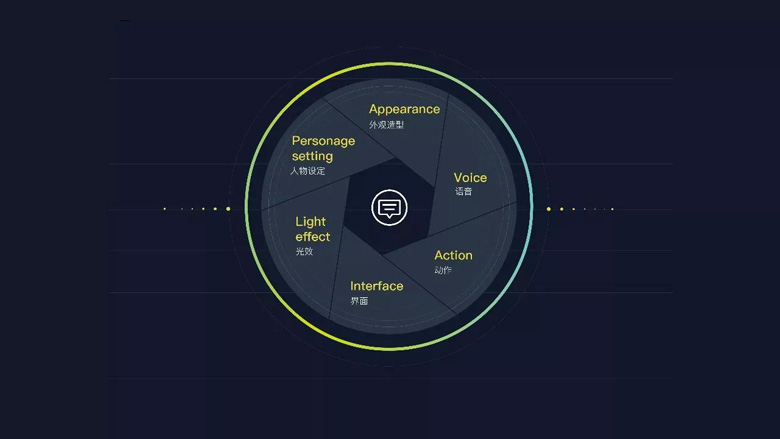
智能产品能感知人的自然动作和读懂人的情感,都属于信息输入层面。在信息输出层面,智能产品如何设计才能达到“人与人自然交流”的感觉,为此我们将从六个维度给出设计建议,分别是人物设定、外观造型、语音、动作、界面和光效。正如同人与人交流时对方的脾气性格、外貌印象、声音特点、肢体语言、表情和眼神。

-
以语音交互为核心功能的智能产品设计建议
1. 人物设定的设计建议
①人设是要为用户服务;
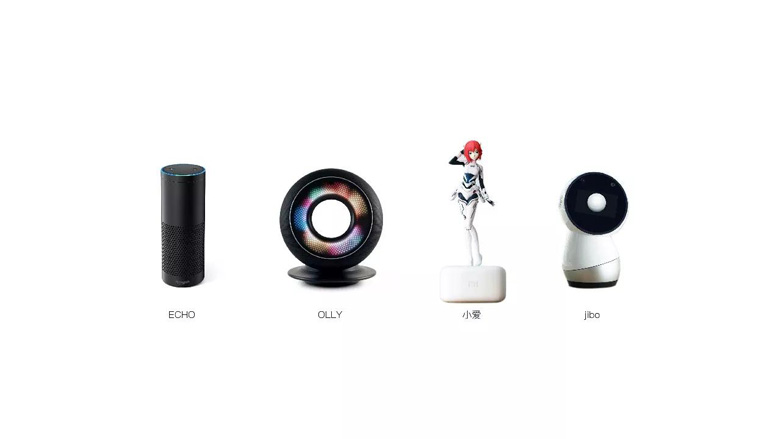
人设是高级的虚拟形象设计,不由设计师的个人喜好来拟定,要充分考虑产品所服务的目标用户,譬如病人希望看见的是专家级医生,旅客希望能获得空姐甜美的服务,食客希望迎宾的店小二是热情好客的,这些形象在我们的脑海里栩栩如生。比如Amazon Echo是成熟职业女性的形象(类似有Google Home、天猫精灵、京东叮咚等),Olly给人潮流的设计感,它们为各自的目标受众群体去设定形象。
②人设可以通过抽象的方法进行传达,并非一定要具象化;
比如小米智能音箱定义的“小爱同学”是二次元形象,在今年11月底做出限量版手办,把形象落地到成具象的实体物品。对此,仁者见仁智者见智,有人说她不是心目中的“小爱”,所以在人设形象的传达上,我们建议可以通过艺术的手法达到目的,比方说用音乐、绘画、文学、电影等艺术进行包装抽象成一套视觉来传达,达到“空山不见人,但闻人语响”的境界。
③人设与产品要融为一体的进行考虑;
以语音交互为核心功能的智能产品,其“人声”会让用户自动的联想与之对应的形象,同时需考虑与外观造型相匹配,才能符合用户预期。有些智能产品有动作输出,例如人设定义为蠢萌的jibo,它的动作就要显得有趣可爱。如果考虑不周全,就会导致认知失调产生落差,比如小鱼在家,当用户问它几岁时,它却用其成熟女性的声音回答“我今年两岁了”,而Amazon Echo的回答是“按照人类的出生年龄计算我今年两岁”,后者更能让人接受与理解,即使是微不足道的一句文本都可能会让用户“出戏”,所以人设要与整个产品的信息输出层面融为一体的去考虑。

2. 外观造型的设计建议
①充分考虑目标用户的审美与喜好;
根据目标客群打造其喜欢的外观造型,比如小朋友会喜欢jibo胜过Echo,追求新潮的人更喜欢raven R,因为能与之载歌载舞。与以屏幕为主的智能手机不同,用户可不能更换主题皮肤找到自己的喜好,而Google Home也只能是通过“换裤子”来迎合用户偏好与家居风格。

②基于使用场景考虑造型设计;
要考虑用户会在哪种现实环境的场景下使用,目前市面上的智能语音产品多数放置在桌面上,体积大小就要认真思考,比如大了点、重了些,就不方便自由移动随处摆放,如果定义为多个使用场景,那便携上得做到位。比如raven H顶部的“点阵触控屏”盖子,用户能轻松取下进行语音和指触交互,于是不受固定位置的限制。
③避免掉进恐怖谷;
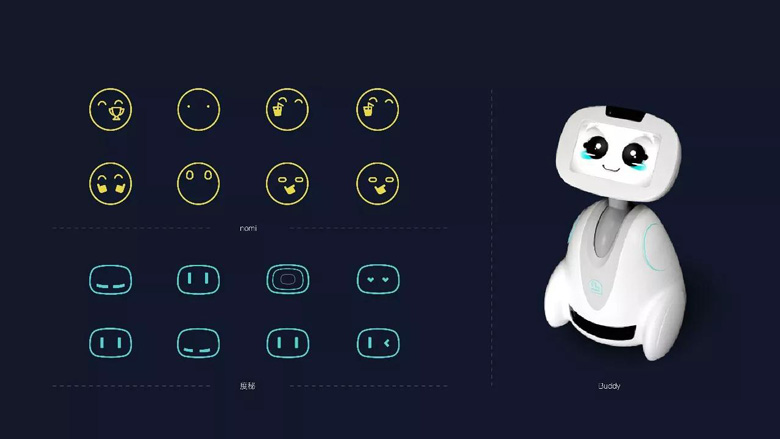
避免与人全特征的过度相似,建议采用抽象的方法提取拟人元素进行设计表达,这有助于产品向用户传达情感信息,从而有效的提升用户好感度。例如蔚来ES8搭载的人工智能nomi,还有百度的度秘,都是通过此类设计方法打造智能情感的交互,让一个工业产品,升级成一个有生命,有情感的新伙伴。
但如果与人的特征过度相似,现阶段的技术能力,造型上做不到写实逼真像人,同时语音、表情、动作也无法达到自然完美的匹配,所以这不伦不类的设计会给用户带来糟心的体验,例如Blue Frog Robotics公司推出的Buddy,很容易让用户掉进“恐怖谷”。

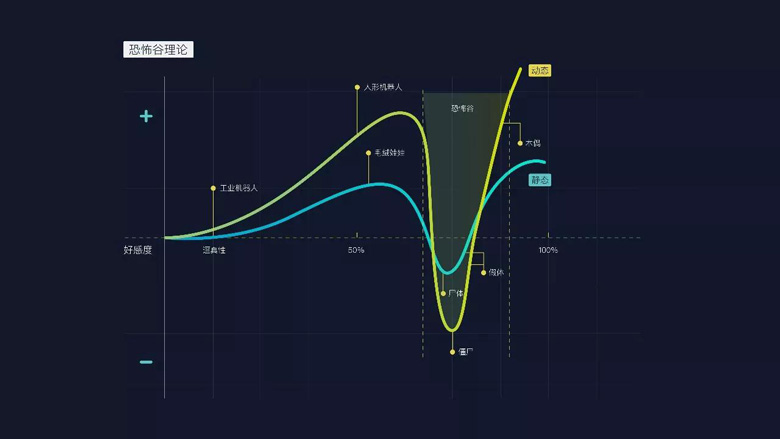
“恐怖谷理论”是由日本机器人专家森昌弘提出, 他认为,人形玩具或机器人的仿真度越高人们越有好感,但当达到一个临界点时,这种好感度会突然降低,越像人越反感恐惧,直至谷底,称之为恐怖谷。如图所示,谷底处能动的僵尸比静止的尸体更恐怖,虽然尸体已经够恐怖的了。

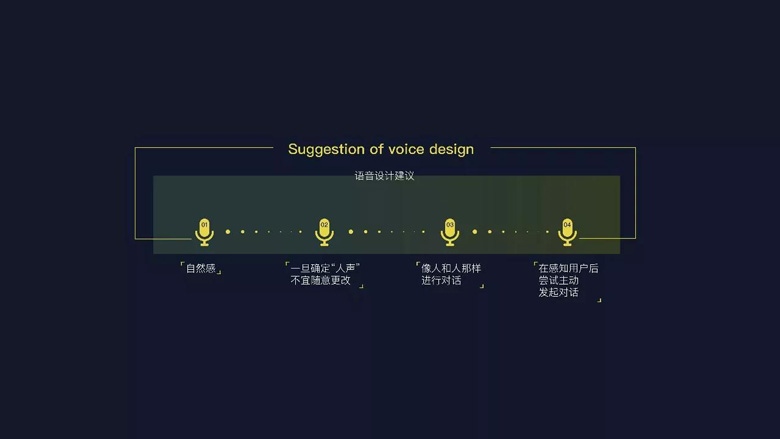
3. 语音的设计建议
①自然感;
避免单调乏味,做到像人说话一样的自然,语气上听起来积极主动,有意愿的感觉,每一个音素合成的词句清晰可辨,自然流畅。人类语音的信息含有语音声学特征和文本语义,语音声学特征主要是韵律特征(指音素组合成语句的方式),包括声调、重音、停顿、语速等,汉语是一种有调语言,声调携带非常重要的情感信息。语音属于自然交互的一种,它需要达到“自然”的感觉,才能让用户感知可用。
如何让Siri听起来更像人那般自然?
iOS11版本关于Siri的升级目标是“让Siri听起来更像人那般自然”,实现方法是通过深度学习,每一种表达都有略微不同的声波,每一句话都包含几十或者几百个音素,Siri为每一次发声找出完美的声音组合,其中音素是由苹果挑选出的候选人进行发音采集,情感语料的获取是苹果以匿名的方式进行收听,然后用于深度学习进行Siri的训练。
②一旦确定“人声”不宜随意更改;
一旦人设的声音已根植在用户的耳朵里,不宜随意更改,如果说手机界面换背景图就像人换一身新衣裳,而以语音交互为核心功能的智能产品更换“人声”,就像重新认识一位陌生人,古语说“如闻其声,如见其人”,人们会很自然的把声音与某个人进行关联,新的声音是谁,就会重新进行“人物建模”。
③像人和人那样进行对话;
首先是对话流畅,做到及时反馈,如有停顿,不宜过长。话术简短而有效,不要主动终止对话,尽可能的推动持续交流,当然不能以命令的形式让用户去完成某个任务,这不是一个合适的对话,它或许有点像上下级的关系,会导致用户带来反感和抵制。
④在感知用户后尝试主动发起对话;
再过些时日,可能Amazon Echo它能够根据说话者的语音情感进行识别计算,通过韵律学特征(语调、响度、节奏、语音质量等)更懂用户说这句话的此刻心境,就像电影《Her》里的那句台词“你今天听起来有点不开心”,它能感知你,试着主动发起一次对话。

4. 动作的设计建议
①使用国际通用的认知动作传达,同时考虑个地方的风俗习惯;
例如手势是全球通用的,它表示的是“我爱你”,而“竖中指”不要以为只有国内用,它是全球通用的“侮辱”。在保加利亚,上下点头意味着“不”的否定含义,而摇头表示肯定,这对于使用动作进行交互反馈的智能产品,就需要考虑用户所在的国家地区,如果考虑不周,当希腊的用户对着智能产品竖起大拇指时,不要感到高兴,它表示的是愤怒。
②动作流畅,避免僵硬;
这点会给用户带来更自然的感受,就像jibo浑然一体的扭动,或者想raven R随着音乐跳舞,它配合着语音的输出更是相得益彰。

③防止对人造成意外伤害;
比如Buddy,它能够行驶移动,最高时速能达到70cm/s,自身重量5kg,以该速度撞到人时会造成伤害,所以需考虑防护措施。动作输出时建议轻缓,防止速度太快、力量过大,这都容易对人造成伤害,设计上应当避免暴力动作的出现。
④触摸的动作反馈;
比如Mayfield Robotics公司推出的Kuri,它的头部有触摸传感器,当你触摸它的头部时,它会流畅地抬起头仰望着你,这是与触摸相对应的动作反馈,并让用户感知到像与人交流那般自然。
5. 界面的设计建议
①重输出,轻输入;
与触屏手机不同,以语音交互为核心功能的智能产品其界面主要用于信息的输出显示,而非输入操控,不引导用户依赖界面进行交互,尽量减少或弱化此类场景,尽可能引导用户通过语音进行交互。关于显示屏是否要在智能产品构造之内,各方观点不一,Amazon Show几乎是沿袭触屏界面交互,jibo的显屏不仅是融合一体的头部造型,也能显示像眼睛的图形。
它还能转变成一个触屏界面,raven R比较不一样,它的头部像一个显示界面,却是通过光点进行排列简化图形传达信息,不是一个传统意义上的触屏界面,但可以指触交互。三者在界面输入上的比较,Amazon Show重于jibo和raven R,体验上Show会容易引导用户查看屏幕,用户潜意识下有指触交互的冲动。

②信息输出要精简而有效;
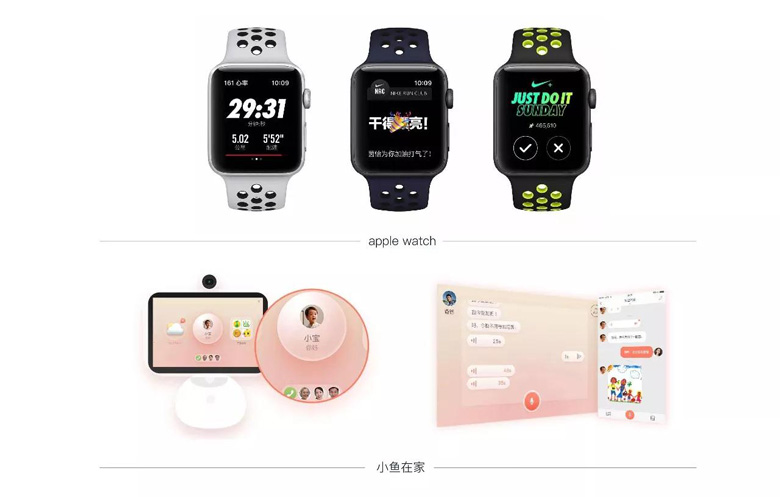
首先在设计元素上使用全球通用的设计隐喻符号,且简单明了,不宜使用复杂线条,元素之间建议边界明晰。在有限的显示界面,一次只传达一个关键信息,且突显核心,以便中远距离轻易可见,扫一眼可知。在文字输出上要够精炼,不要有段落式的文本出现,可借鉴Apple Watch表盘界面的设计思路。
③界面动效要简短可重复播放;
和以GUI为主的产品不同之处,在于用户不会一直盯着屏幕看,所以决定要加入界面动效,建议动效快速简短的完成整个表达,同时为了避免用户错过,关键的动效可以反复的循环播放,禁得起不断的重播,而不能让用户会感到厌烦,所以流畅、有趣、可循环重播要一并考虑。

6. 光效的设计建议
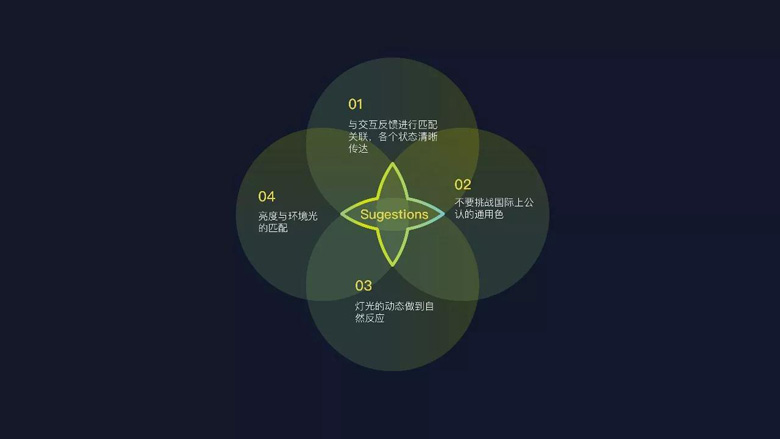
①与交互反馈进行匹配关联,各个状态清晰传达;
就像人与人的对话互动过程,光效也能做到自然的反馈,其中有4个反馈态值得考虑:唤醒、输入、理解、行动。比如唤醒瞬间的光效,就像叫对方的名字,会有一个反应;当用户在语音输入时,它得有聆听状态的光效;当它在处理用户的语音信息时,要让人感受到它正在理解中,就像人在思考时转动的眼睛;最后是当它进行语音输出时,光效配合着更让人感受到它的灵动。

②不要挑战国际上公认的通用色;
比如设备运行状态的提示灯,建议使用国际通用的颜色,红色代表不可用,黄色代表有疑问,绿色代表正常。还需考虑品牌色的传达,以及色彩心理学的问题。Amazon Echo关闭语音功能时,灯光圆环带呈现红色,当它在运行聆听时使用蓝色作为主色,蓝色也是多数人认为代表科技的颜色。
③灯光的动态做到自然反应;
比如Amazon Dot被唤醒瞬间其圆环灯带流动般亮起,且能识别声音方向,对着发声源处聚合亮光,而天猫精灵的动态就比较弱,只有光源的亮起到渐暗,没有物理位置上的变化,少一点自然的流动反馈。
④亮度与环境光的匹配;
这一点很像智能手机的感光元件,根据环境光自动调节屏幕亮度,保护眼睛,视觉舒适,所以在熄灯后的卧室,智能产品的光就需变暗,本质上只做人机交互反馈,不与照明系统冲突。

-3-
结语与思考
以语音交互为核心功能的智能产品其设计建议我们从六个维度去探索,重点是在智能产品的输出层面,如何设计才能达到更自然的交互反馈,更好的传达情感。文中所提及的产品多数已发布在市面上,随着AI的发展,也将涌现出更多的“新物种”,它们的发展趋势无一例外会在交互上更容易,在适应人类的需求上反馈得更体贴,基于新的技术能力,又将诞生新的设计建议。
对于用户来说,希望能与智能产品建立亲切的信任感,越相处越好用,我们也将从iPhone时代的触动人心,迎来AI时代的深知我心—-深知我者,久居我心。
希望人机自然交互技术的探索取得更加显著的进步。在2017年AI大热之年,人们能像电影里的弗兰克那样,以人对人的方式与机器交流。
P.S.
在2012年圣丹斯独立电影节上,影片《机器人与弗兰克》赢得特别奖,该片讲述机器人Robot照顾患有老年痴呆症弗兰克的故事,选取影片中两张图,一张是人与人的交流,另一张是人与机器的交流。