最新版Iphone X 的UI界面设计尺寸及适配 素马自媒体与设计师分享
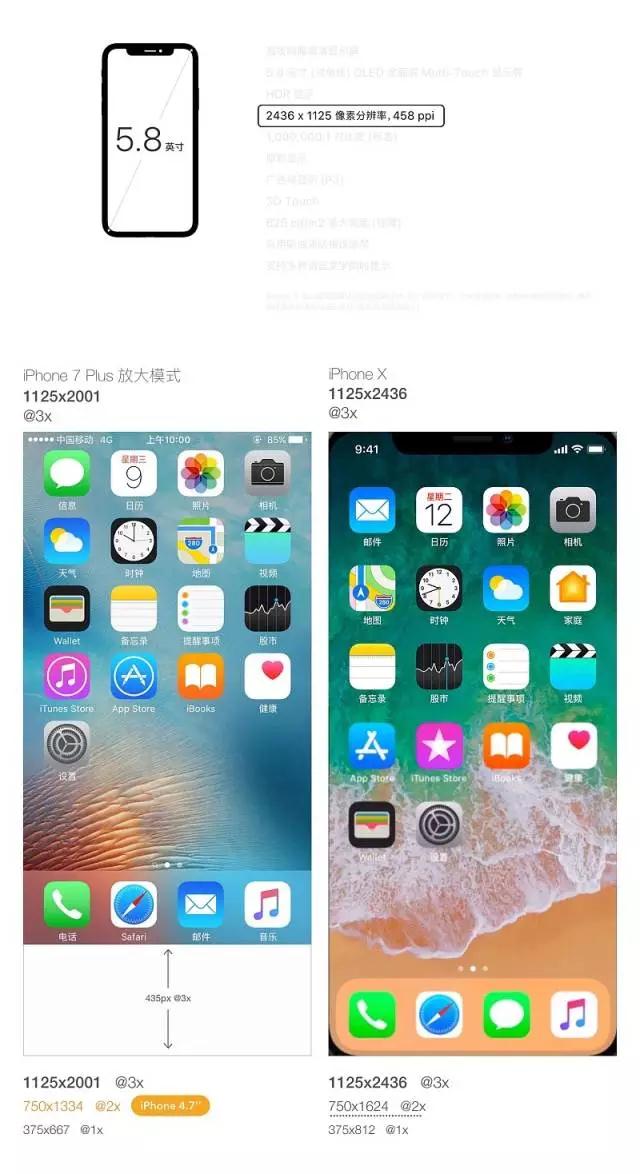
iPhone 8属于常规升级,屏幕与以往的iPhone6、6S、7系列相同。iPhone X的分辨率发生了变化,但变化仅限于物理像素层面。在真正决定屏幕内容的逻辑像素层面,新版的iPhone X与过去我们熟知的iPhone 4.7''、iPhone 5.5'' 放大模式宽度相同。通俗的说,iPhone X可看做是iPhone 4.7'' 的加长版。然而,对UI设计师而言,事情并不是设计图加长这么简单。



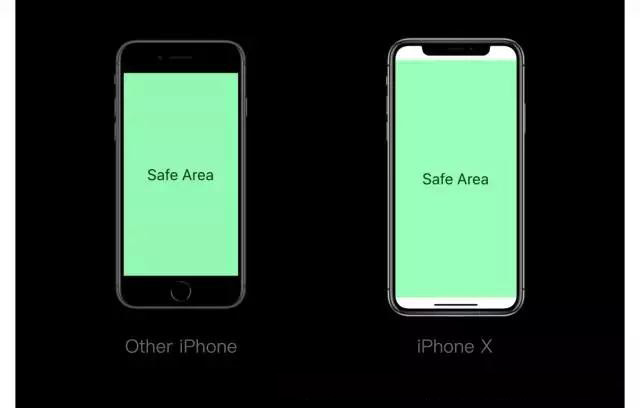
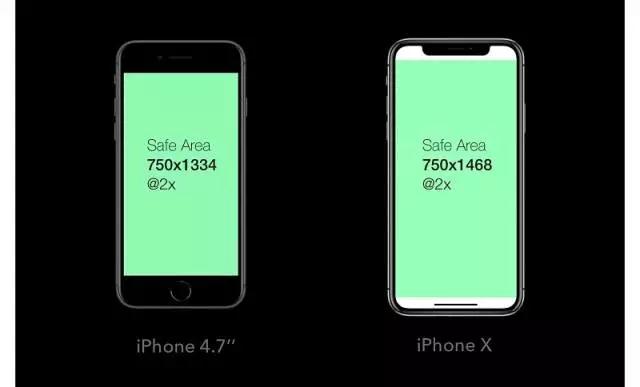
过去,我们拿到的手机是方方正正的矩形,所以整个屏幕都可以看做是安全区域Safe Area,而如今由于iPhone X屏幕上的“刘海”以及屏幕四周采用圆角的设计,需要设计师对绘图区域做出调整。苹果给出的安全区域如下:

页面内容不能超出安全区域(Safe Area)

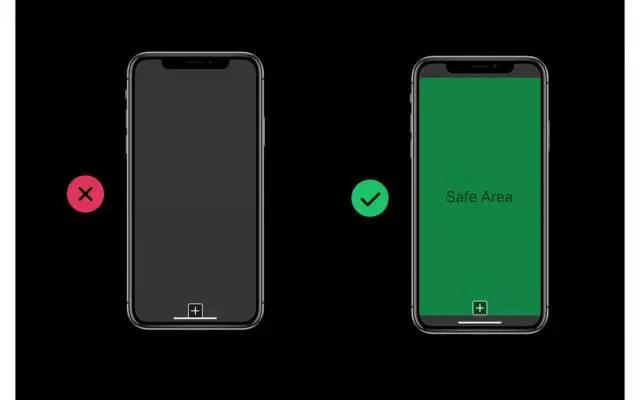
避免将触发交互行为的按钮放在屏幕的底部,人们会在屏幕底端使用手势进入主屏或切换应用。(底部横条是Home键)
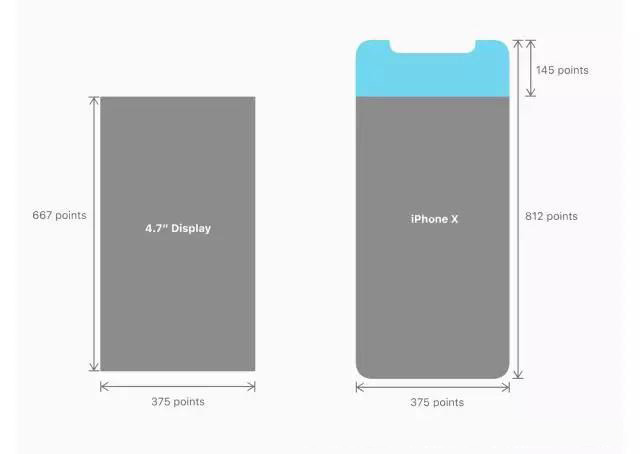
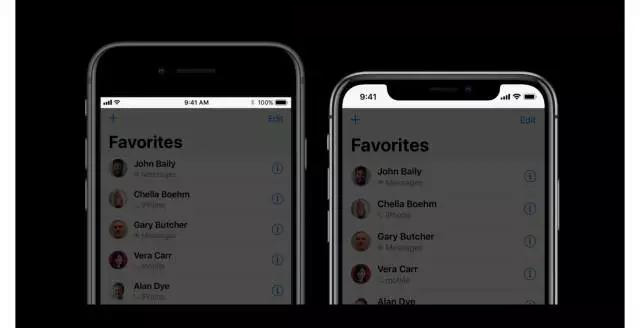
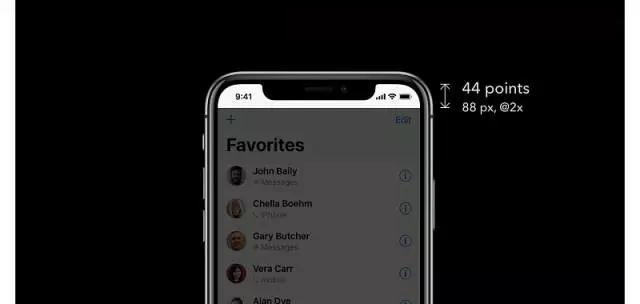
页面顶部和底部变化如下:


“刘海”

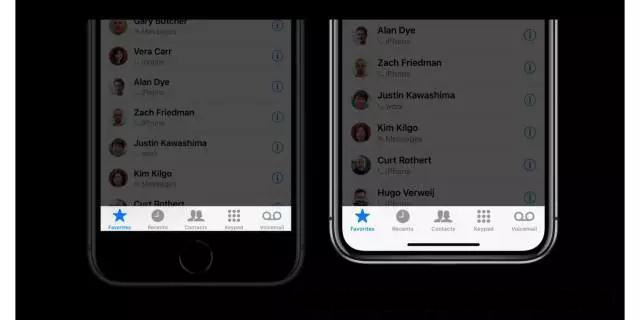
右上图可以看到为了回避“刘海”和圆角,iPhone X的顶部状态栏和底部菜单栏都进行了增高。

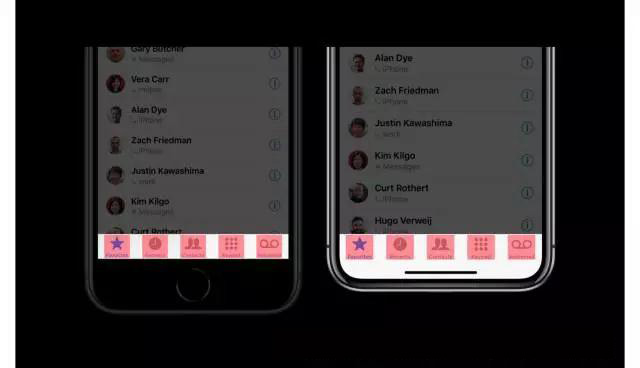
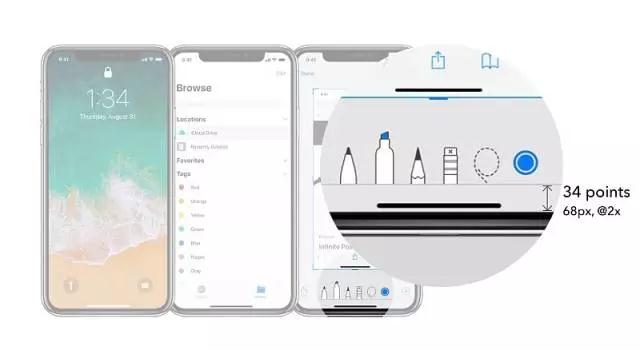
值得注意的是,iPhone X 底部操作栏目进行了细微的放大。除了常见的底部导航栏外,Safari底部操作栏也有放大
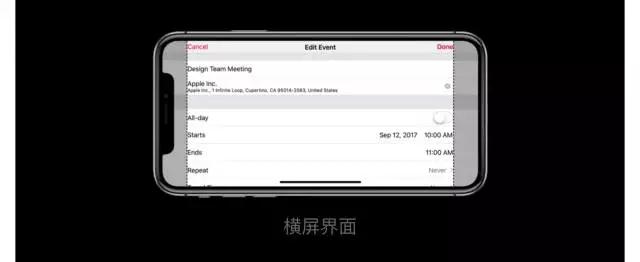
讲完竖屏,在说横屏。
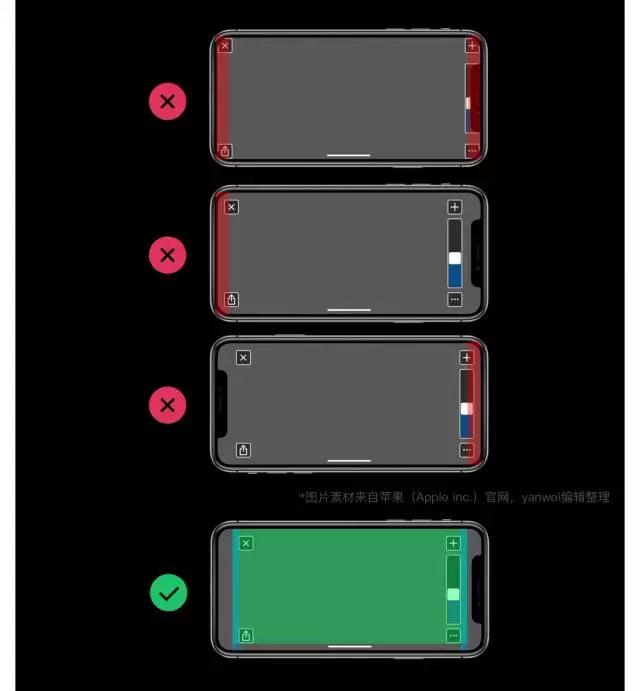
和竖屏一样,横屏的内容也要放置在Safe Area中:

避免将触发交互行为的按钮放在屏幕的角落中。人们会在屏幕底端使用手势进入主屏或切换应用。这些系统的全局操作优先于App的操作。如果把功能放在角落里,用户操作起来也很费劲,尽量在用户手指可及区域内设计功能:

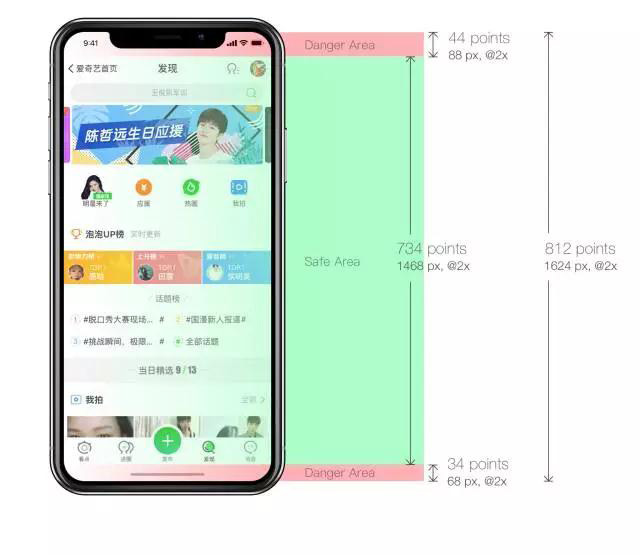
最后说下最核心的问题,Safe Area 范围有多大?
通过对比官网上所有与iPhone X相关的界面,可以确定,Safe Area区间如下:



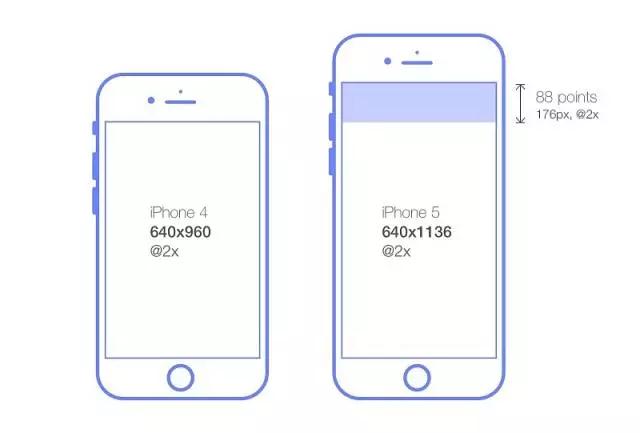
对于习惯用750x1334作图的设计师而言,iPhone X的到来并不会带来太大影响,iPhone X与iPhone 4.7’’之间的差异甚至不及当年iPhone 4和iPhone 5之间的差异


iPhone 4.7 与iPhone X 的Safe Area高度仅相差67 Point(134 px,@2x)
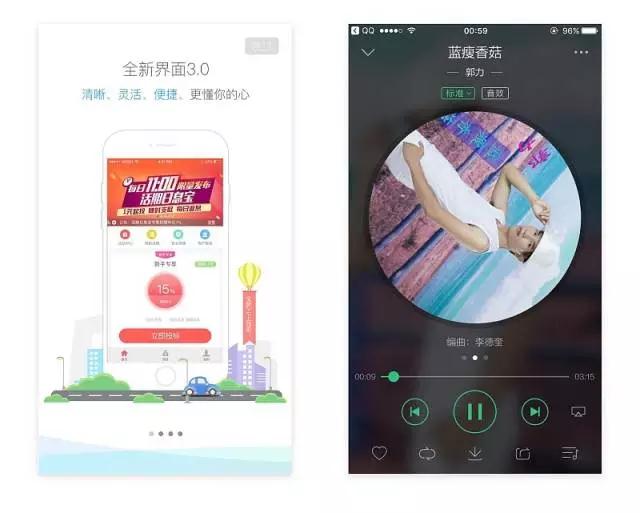
对于大多数采用瀑布流的页面来说,仅仅是屏幕高度上的变化,可以无视。但对于如:新手引导页、音乐播放器等需要单屏显示的界面就需要重新布局。

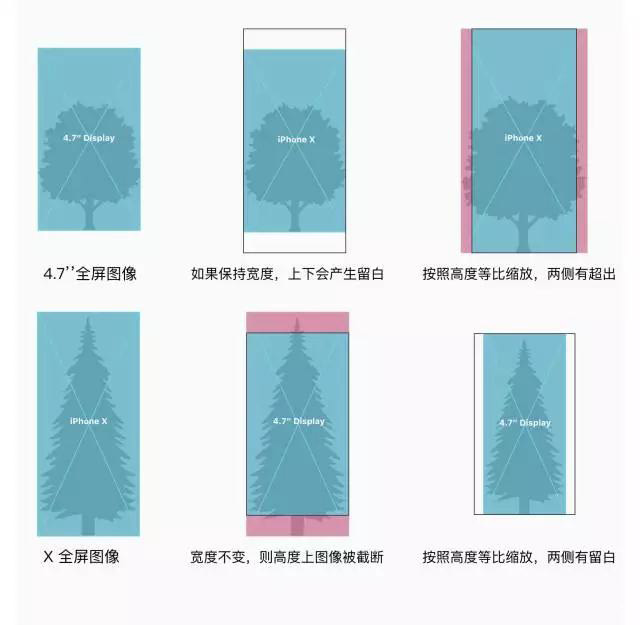
由于 iPhone X的屏幕比例发生变化,对于长期靠“等比缩放”完成适配的H5活动页而言也有不小的影响,需要对页面结构进行适当微调。

最后,如果应用程序需要隐藏状态栏,请重新考虑iPhone X上的布局。iPhone X的显示高度相对于iPhone 4.7''提供了更多的内容高度,状态栏和底部可以带来更多的空间。但需要就屏幕内容进行适当的调整。

如果不是特别需要沉浸式体验的界面,如视频、看图片,建议不要隐藏状态栏。
通过以上分享,小伙伴们能看懂了吗,是不是3分钟就能读懂最新版Iphone X 的UI界面设计尺寸及适配了呀!