2018年高端网站扁平化设计中三种最犀利的线条运用技巧
还没等到中国农历年的到来,2018年初素马几个新的集团网站设计确认稿中都涉及到线条的运用。可以这样夸张的说,设计师如能巧妙运用好线条,他的作品一定给人一种高端设计感。在网站设计及平面设计中,线元素是构成视觉设计的基本元素之一。线不仅具有长度和宽度,而且还具有一定的指向性。在网页设计及平面设计排版中,不仅可以利用线元素进行分割、编排或重新布局,还可以借助线元素强调局部与文字信息。今天我们一起来聊聊网页设计中三种最犀利的线条运用技巧。
-1-
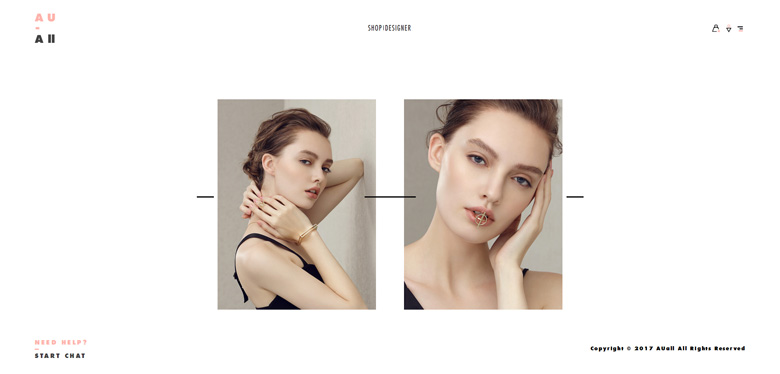
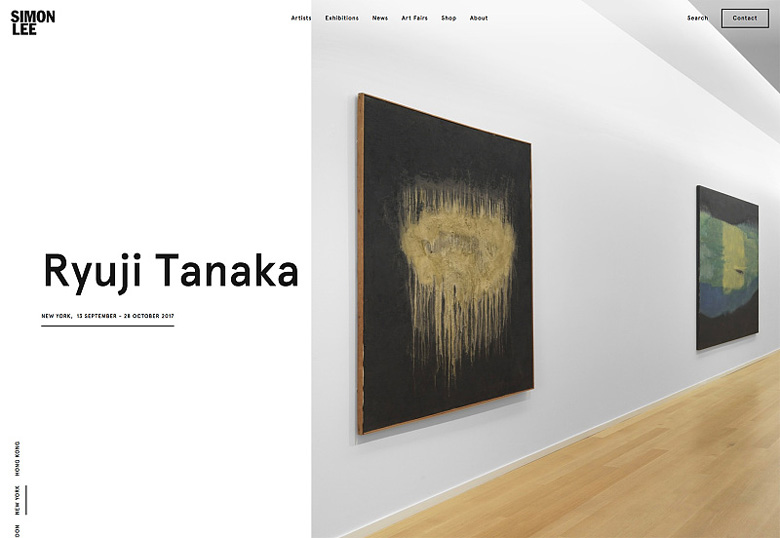
文字下划线和下划线元素
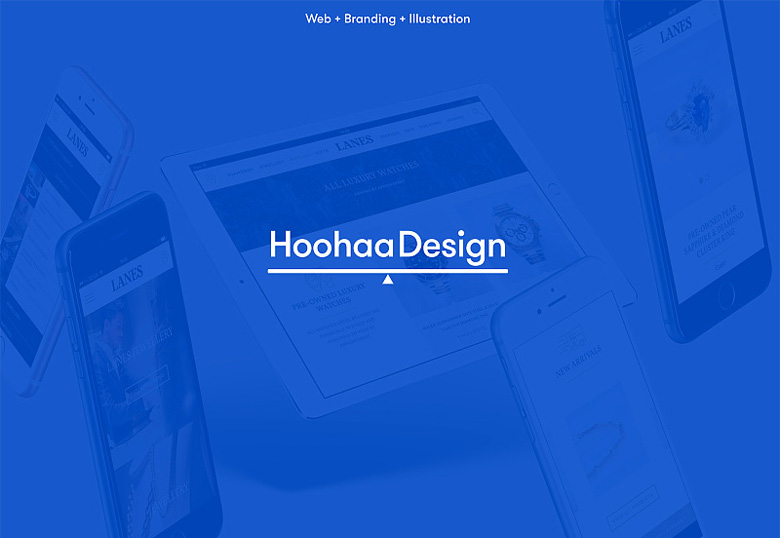
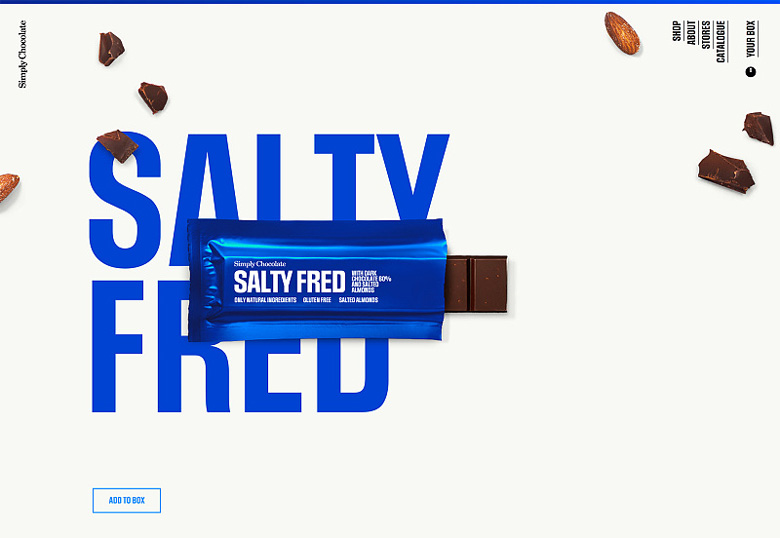
下划线的文字是一种相当意想不到的趋势。这里说的下划线不是你文字编辑时的普通下划线,也不是网页超链接的那种下划线。
下划线的文字和元素趋势使用颜色和线条,来突出显示特定信息并将焦点集中到某个内容区域。明智的使用下划线能够将设计中的不同元素结合,达到无缝过渡的效果。



-2-
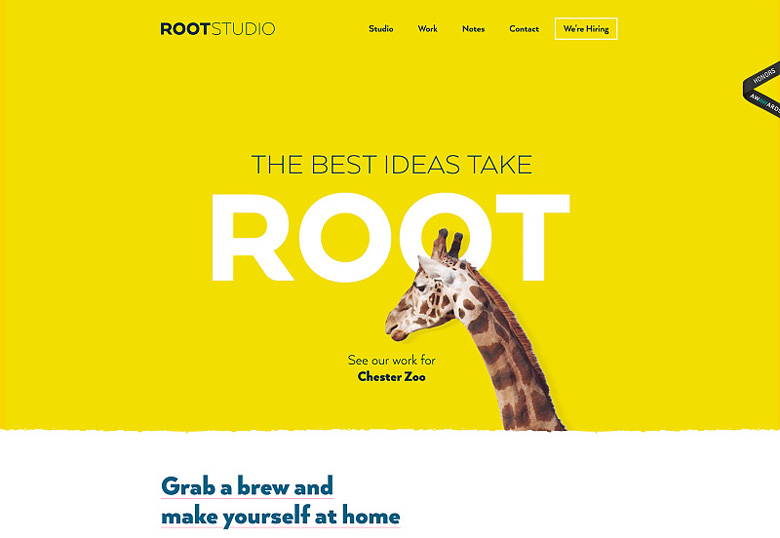
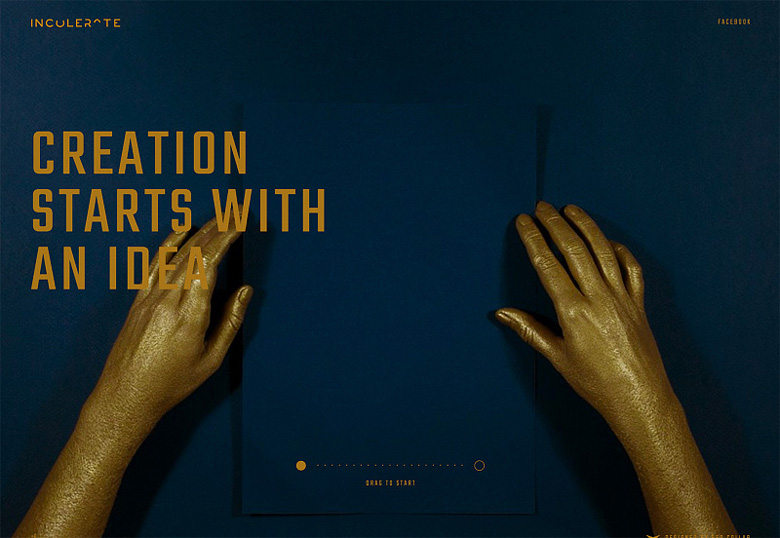
遮盖文字
可能你觉得这种设计已经出来好久了,不应该成为2018年的最新的趋势,不过实话告诉你,还有好多设计是在玩这个概念。
这种设计有一定的难度,好多的设计师都在这折了。特别是在响应式框架中更容易出问题。
但如果能玩明白这个设计,会非常的抓人。下面 RootStudio 例子就非常精彩,显眼的色彩配合间接地字体,加上长颈鹿栩栩如生,让人印象深刻。
如何能玩转这改字体这种设计呢?
- 确保这个词常见遮盖的词或短语很常见
- 不要遮盖到太多的文本
- 文本上面的遮盖物是主体
- 使用极简的字体,确保字体不会与前面的遮盖物产生冲突
- 保持其余的设计简单,以便用户可以轻松的关注字体并阅读理解



-3-
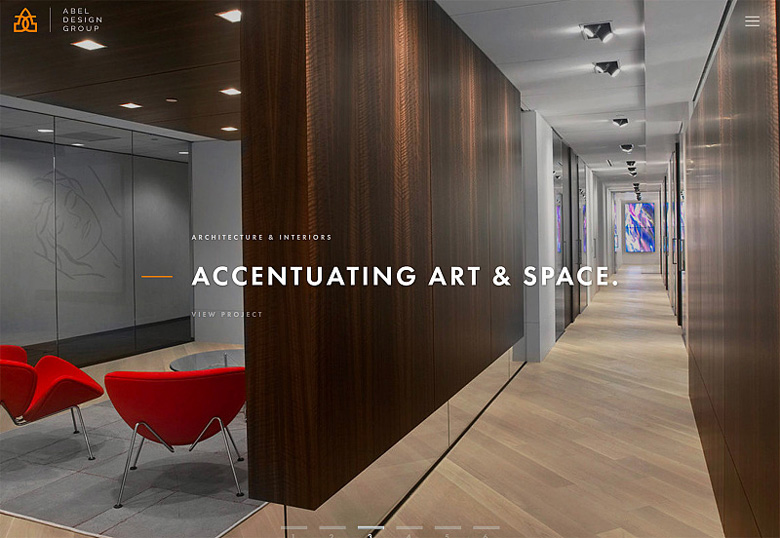
黑白美学
黑白配色方案是近年来较少的,但最近黑白配色、偏暗配色、或者单色、灰色系配色多了起来。(我们知道,有时候设计趋势与设计者的心情有着相关性,难道最近设计师都感觉很阴沉么?)
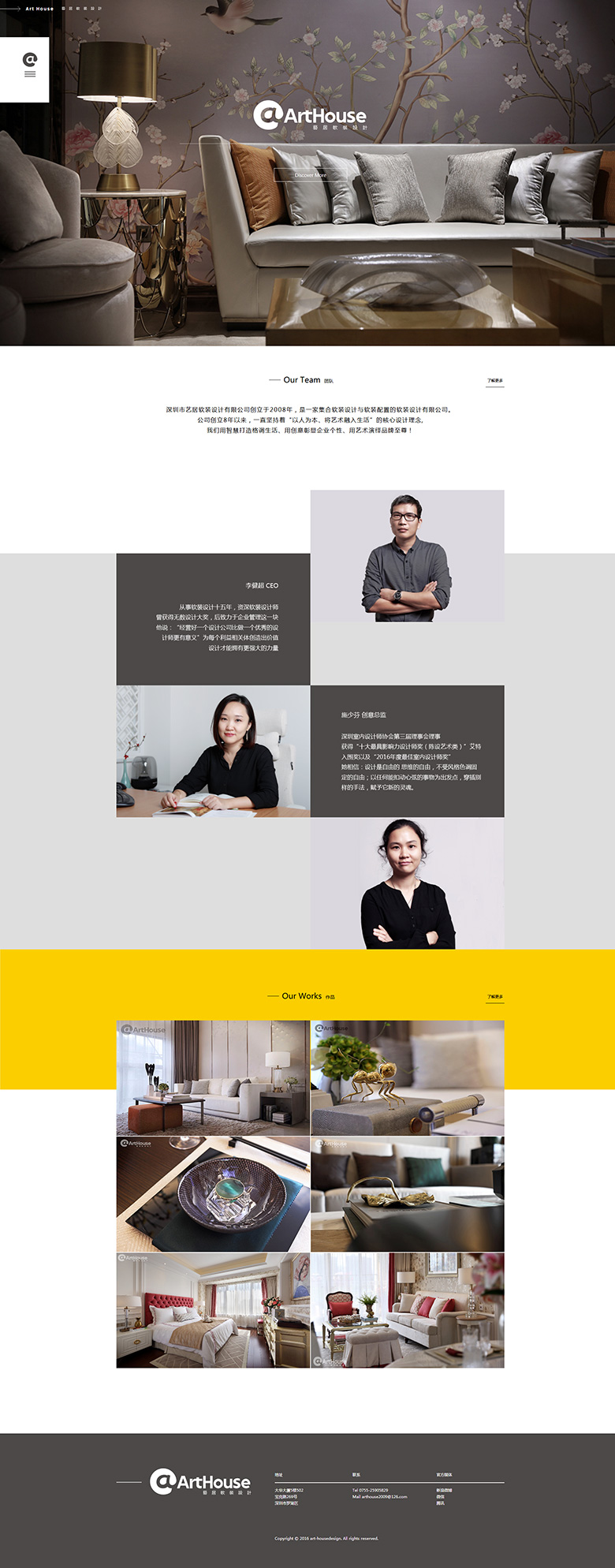
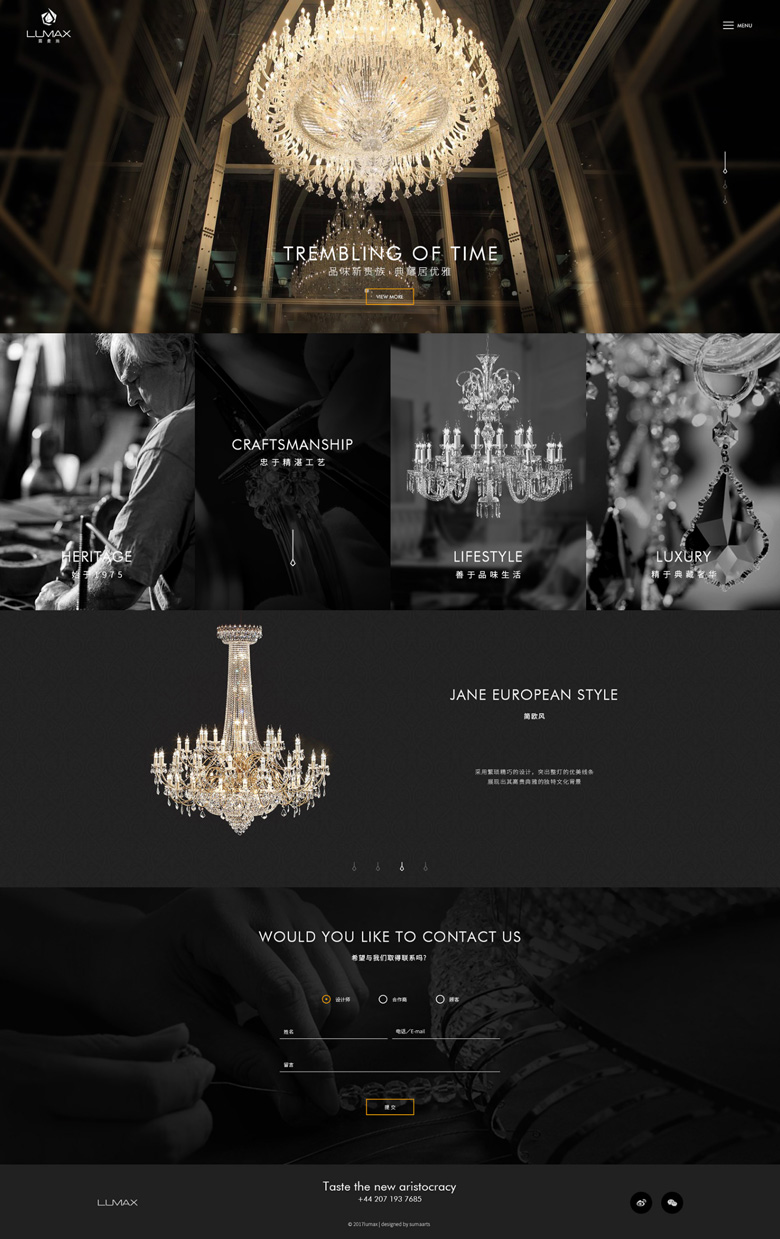
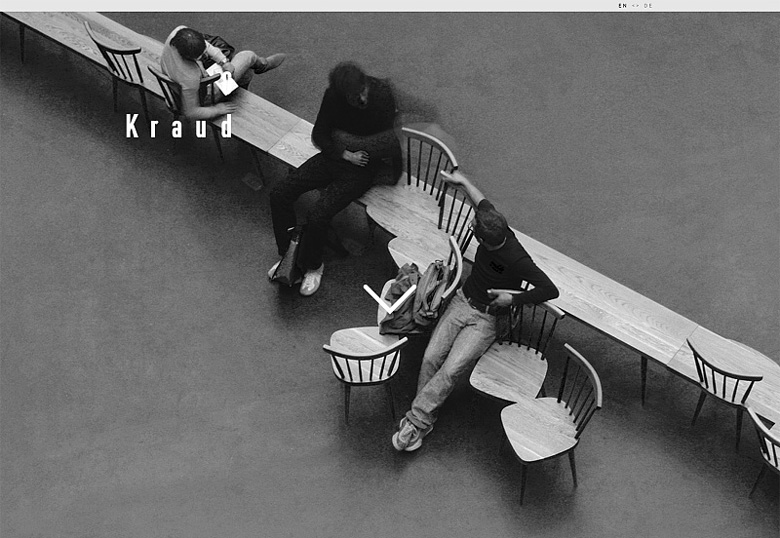
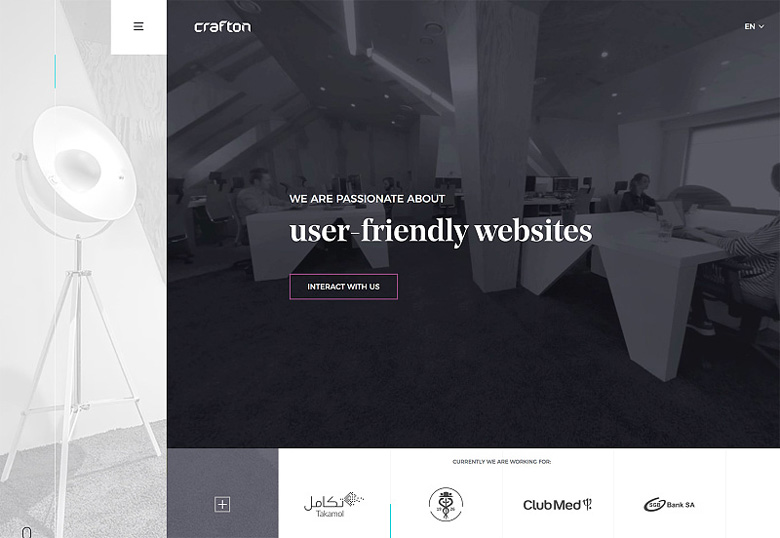
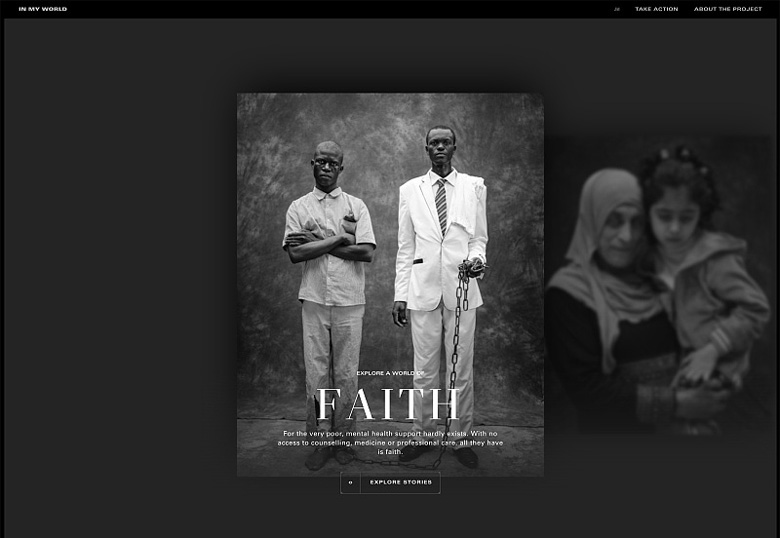
过去的黑白网页设计大多都是摄影作品集网站,不过最近的黑白网页设计有很大的区别。下面的案例包含了家具设计公司、网站设计公司、心理健康咨询网站。
没有其他的色彩,让这些网站拥有相似的情感传递。
当时用黑白配色时,设计师可能要注意文本放置位置和可读性,以及在某些部分包含颜色该如何处理。尽管色彩不足,不过设计师也依旧可以创造一些有趣的东西。
这里有种技巧,能够让黑白配色显得更有温度感,可以为深色调使用更丰富的色彩搭配。可以用红、蓝、绿等其他颜色作为底色,这样可以让黑色显得更有层次,有助于创造不同的观感。
丰富的黑色用 HEX 编辑器看,是由多种色彩构成的。Hex #000000 根本没有颜色,丰富的黑色是 #004040,还有很多更丰富的黑色的。更丰富的黑色可以作为黑白之间的过度,成为特殊的设计元素。



-4-
线条运用理论知识
线的虚实关系
在平面设计中,线元素被重新定义,它可以是编排中的边框线,可以是图形或文字的轮廓线,也可以是单纯的几何图形。实体线会给观众带来明确的空间存在感,并在视觉感受上确切感到实体线的存在。

线的长短关系
长线与短线是相对存在的线形态。将短线元素运用在平面设计创意中,使整体设计具有强烈的放射感与震撼力;而大量运用长线时,就会在视觉上形成紧凑与韵律的效果。
线的粗细关系
细线是窄的线造型,也是相对存在的线形态。在设计中,粗线与细线的合理运用最能呈现出异样的视觉效果。细线给人以柔软和细腻的心理感受,而粗线则表现出更加鲜明的注目感与张扬的个性,加深了平面设计创意表达的视觉印象。

-5-
不同线元素造成的心理感受
将线形态分为直线和曲线
两种线形态都有各自的形态与表征,可合理运用直线与曲线的形态进行重组与重构,达到预期的平面设计效果。
直线元素
是将两个点的基本元素进行合理连接而形成的线形态,直线往往会给人们留下果断、直接的视觉心理感受,而在设计创意中大量的运用直线元素能形成严谨的视觉感受。
曲线元素
按照抛物的轨迹进行移动,它所构成的曲线形态是曲线元素。与直线相比,曲线在平面设计中更显自由、浪漫、飘逸,也更加具有生命的活力与生长感。
-6-
线的切割原则
在平面设计中,可通过线元素对整体风格与图形进行突破性的分解和重构,还可利用设计技巧对点、线、面进行合理性的分割与规划,最终得到递进或更加规整视觉语言。合理运用线元素的切割原则,能够设计创意出更好的平面设计作品。
编排设计中线框原则:通过线分割来布局、规划、编排结构。可利用直线或曲线的表达形式来丰富结构,还可利用线框增强视觉与心理的感受。
线框在平面设计中是常见的创意表现手法,在基本元素较多的情况下,能起到增强局部视觉效果的作用。
在平面设计中,边框的增加能提升整体平面设计感,使时尚的视觉效果增强。此外,还可利用线框的粗细构成视觉对比关系,借助基本元素改善线框单一的视觉效果。