2017年度为深圳企业建设网站的设计总结与技术分享
随着互联网的飞速发展及用户群年龄的年轻化,对网站的需求和操作体验也在不断变化,网站建设已经从一项技术升级为一门艺术。网页设计归结起来主要是版式加内容设计,具有交互性与持续性、多维性、综合性、版式的不可控性、艺术与技术结合的紧密性等特点。网页视觉设计与网站主题的关系保持高度统一,在此基础上进行的“视觉美”和“好功能”研究和设计,才能更好的表达网站需求主题,开发出有洞天的新酷站。
01
-
对智能菜单的极度喜好
在今年所有的企业用户当中,无论是建筑设计类的,还是电子科技集团类的,都对“智能型”菜单导航感兴趣,有部分顾客还因为我们在这方面的用户体验设计得好才找上门的。

主菜单会随着往下滚动,主体内容的出现,而进行相应的底色变化,让用户随时可以切换栏目板块。
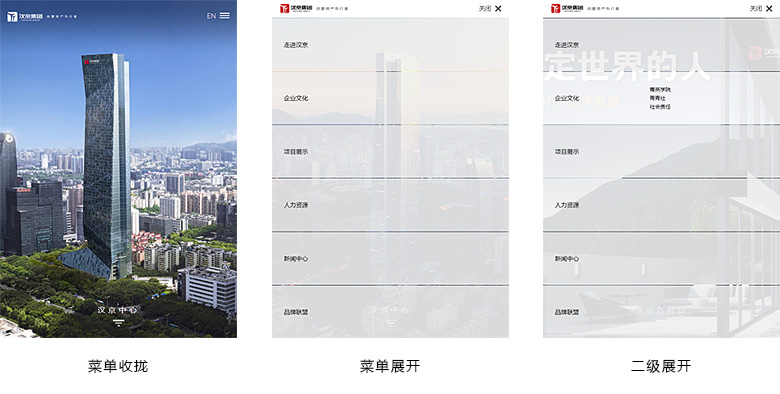
采用隐藏式导航的网页正在逐步增多,这也许很快会成为一种常态。这一设计出现的理由是,这样的设计可以让用户更少被非关键信息所干扰。需要时点击展现出来也有动感效果,非常灵动,既是功能,又是装饰。美和实用结合。
但是,即使我们看不到菜单的存在,但是经验告诉我们,菜单一定是存在的,因此我们无需为此担心-因为当我们需要它的时候,菜单会在合适的地方出现。
专家还预测,未来的菜单可能是多方向滚动的,不过就目前而言,这并没有明确的标准,未来会有各种可能性。
02
-
界面功能模块化及文本模块化
模块化设计之下,每个部分都会划分成为独立的区块,便于操作。但是这一的设计并不会显得单调,相反,它更加难于预测,它可能会将内容以更让人感兴趣、更适宜于探索的方式呈现出来。

就像读杂志一样,用户的实现会从一个内容区块跳转到另外一个区块,从一种类型跳转到另外一种类型。
目前在官网上做文本模块化比较好的,我个人认为是IBM。你看下这个界面,没有图片,只有文字标题,却可以设计得如此惹人喜欢和点击,这都归结为文本模块化的功劳。

而我们的实战项目中,厘百设计算是把文本模块化发挥到极致的代表作之一。
在这厘百设计这个项目中,无论是新闻列表、品牌故事还是其他栏目,都能很好的利用文字模块化这个特点,形成图案,跟其他图形形成无形中的对齐,栅格化、模块化并没有想象中的那么呆板。整齐划一,浏览易读都不在话下了。
03
-
扁平化设计
严格意义上来说,Material Design 算是扁平化设计中的一个分支,它有着典型的「纸」的隐喻。广泛意义上的扁平化设计依然非常流行,甚至可以说是非常受欢迎。

近几年扁平化的风潮之下,许多品牌也都开始选择简约现代而扁平的风格,视觉设计也大都秉承少即是多的理念。
扁平化设计的优势很明显,这些优势主要体现在用户体验上,他让网页更加轻量自由,降低负担,提升加载时间。
扁平化设计和幽灵按钮等时下流行的设计元素可以很好地配合起来,随着时间的沉淀,类似 Material Design 的轻量级阴影的加入到扁平化设计中,通常我们称之为扁平化 2.0。
04
-
视觉化的故事呈现
没有比图像更能吸引人和容易理解的文字。视觉化的故事呈现方式会更加直观,也更符合时下的文化特征于用户的阅读习惯。我想下面的数据会给你更多的信心:
1.全球范围内有 1 亿人每天至少观看一个视频
2.网站访客中 64% 的人会在观看视频后选择购买
3.80% 的观众会在持续观看一个广告 30 天后选择购买
4.92% 的人有观看视频之后分享的行为
5.人类处理视觉元素的速度比文字快 6 万倍
05
-
信息图更强大
信息图是近年来每年都在增长的一种设计手法,信息图以更加视觉化的方式呈现出信息和数据,让用户更容易接受。信息图的火热除了本身的优势之外,造成它流行的的原因很大程度上源自于社交网络、SEO 和内容营销的大量需求。
2018 年,信息图肯定会进一步发展,信息图的模板会更加多样绚丽,也许你会看到更多有趣的扁平风插画和艺术化的表达,也许信息图会和大数据进行更紧密的结合。



06
-
可用性及易用性设计
明年设计的大方向将继续向着用户倾斜。用户体验在整个设计中的权重将继续加大。如果你的设计在可用性上不足的话,再炫酷也不会有人问津。
如果不能专注地做好用户体验设计,明年起,你是无法持久地吸引用户的。无论是谷歌在算法上的变更,还是用户行为数据的变迁,都指向同一个方向:你的网站必须加载得更快,也必须更加易用。
对于电商网站而言,加载速度的影响会更为明显,因为加载速度每延迟一秒,就意味着 27% 的销量流失掉了。其他的网站也类似,只不过产生的影响不尽相同。
07
-
响应式设计
响应式网页设计不再是一个可选项,而是必选项了。从去年到今年淘宝天猫双十一的骄傲业绩中可以分析出,80%以上的用户都习惯了移动互联网。移动端无疑已经是真正意义上的「第一屏」了。不同类型不同尺寸的屏幕让设计师们面临的界面是真正意义上的「碎片化」的屏幕选项,所以响应式不得不为之。
白杉(深圳)设计有限公司
多莫斯设计
domus
响应式是必须品,不存在某个尺寸或格式能够搞定所有问题,并且变得响应式的将不仅仅是网页本身,还有 LOGO、Banner 等所有相关元素。最值得学习的案例就是 Netflix 了,全面响应式的设计,让你彻底告别拉伸和马赛克。
以前做网站,是先做电脑版风格设计,再考虑移动端风格。明年起,估计越来越多的顾客开始反行其道,先做好移动端网页风格,再做电脑版的!
08
-
越来越多的顾客希望自己的网站跟App一样
网页设计早就应该向 APP 设计学习了,它应该更加高效,更低干扰,应该能提供定制化的用户体验。
随着网络的膨胀和网络空间的饱和度的增加,设计和策划人员也开始在网页的个性化浏览上下功夫,添加更多具备「排他性」的特性。你要学会移除非必须的信息,让用户可以尽可能快地同你的网页内容进行交互。
09
-
图库不再是主要视觉来源
在网站中使用图库订购来的图片无疑降低了绝对原创性。虽然图库网站很多,但是你会发现大家挑的图片总是那几个。这也是为什么许多图库类的网站都在力图推荐真正流行的、高素质的图片。
虽然有数以百万计的图片可供选择,不过越来越多的设计师开始选择自己拍图,甚至亲自手绘来搞定问题。
010
-
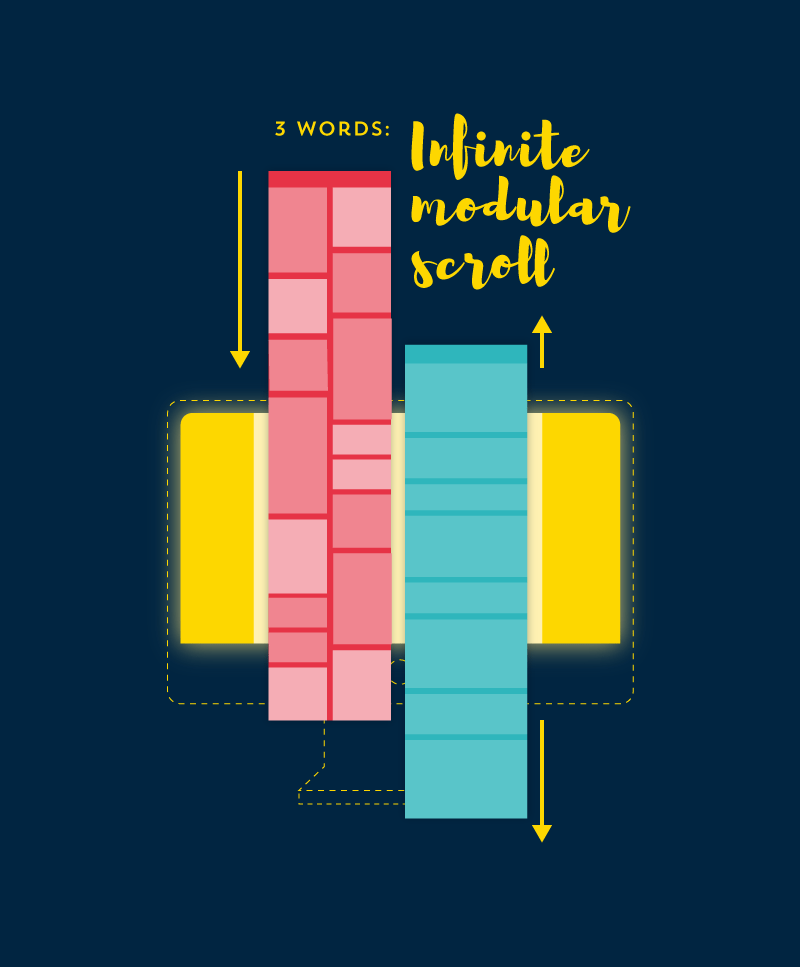
无限滚动和模块化设计
这也是网页设计最近开始流行的一种玩法,模块化滚动页面设计。网页被划分成许多独立的模块,每个模块内的滚动交互独立于其他的模块。
侧边栏的滚动速度和页面正文的滚动速度不同。当然,在模块化滚动的页面中,这种状况会更加明显,特性也更加显著。脑补一下,两栏式页面,两列内容单独滚动,就像下面这个案例:

这一切始于无限滚动这一页面设计技术,最典型的就是 Pinterest、Facebook 和 Twitter。

模块化无限滚动也是基于一个相同的假设:向下滚动总是更容易的操作,用户不用停下来点击翻页。这也难怪越来越多的用户沉迷于这种交互模式。