通过各大高人气平台账户修改密码页面截图了解表单设计技巧
不知道大家是否还记得2011年各大人气平台不小心纷纷泄露用户名及密码的事情,导致用户不得不在同一时间内紧急修改密码。修改密码几乎成为保障账户安全的必要操作步骤。当然,对于平台而言,长时间不使用的账户,系统也会提醒用户去修改密码的;对于用户而言,一般情况下,不到万不得已通常是不会去操作修改密码这个动作的。
针对同样的一个表单设计——修改用户密码问题,为了能研究得彻底一点,从视觉设计师层面入手,我们通过各大人气平台的
修改页面截图来简单对比和研究一下,他们又是如何进行用户体验研究设计呢。
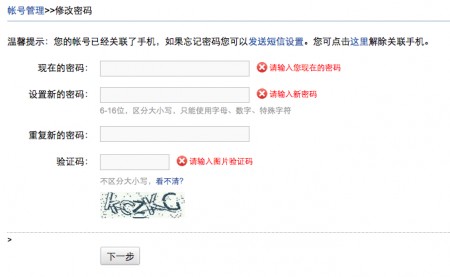
网易通行证

表单中的每个输入框均会给出有效性反馈,新密码的复杂度要求一直显示在输入框下方,并需要填写验证码(英文+数字,不区分大小写)。
大家注意到了吗,界面上有一处“>”字符漏出,应是缺陷。想不到吧,这么大的门户平台,也有犯错的时候。
搜狐通行证

界面中提示了当前用户名;当焦点在输入框中时,跟随输入框在其后提示密码复杂度要求的说明信息;验证码为小写英文+数字。
上面两个应该是国内超大型平台的典型代表。下面我们再看看SNS社区方面的,又是如何设计的。
人人网

在本次观察中人人网的密码修改流程相对显得比较特殊,它在修改密码之前,给出了“身份验证”的这一步,提供了验证旧密码、向注册邮箱发送密码重置邮件、账号申诉三种方式。它对用户的指引更为明确,当用户在长时间记住密码后遗忘了密码,则能直接通过发送邮件的方式进行密码修改,而不必退出登录后再走取回密码的流程。
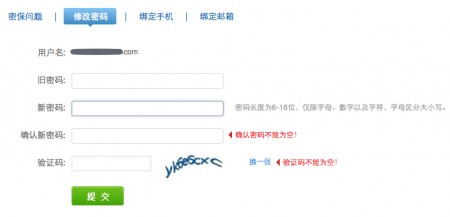
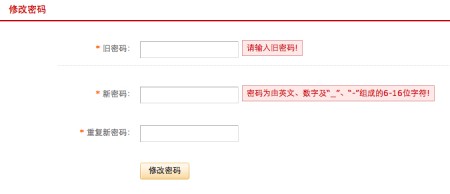
天涯社区

输入旧密码后,会实时检查是否正确;焦点从输入框中移开后会检查有效性;焦点在新密码的输入框中时,会提示密码的复杂度要求(强制要求字母与数字组合);比较奇怪的是,为何这句“输入6-16位的字母和数字的组合,密码区分大小写”会始终显示在验证码输入框的下方——这句话所针对的表单项对象究竟是新密码还是验证码?这是一处不必要的困扰。
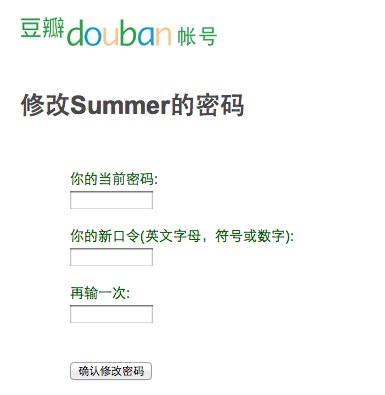
豆瓣网

豆瓣网的密码修改界面很简单,甚至有些简陋——没有表单项的有效性验证,甚至连密码长度的说明都没有给出。“当前密码”与“新口令”的文案区别不知是否可以为之,个人认为还是统一为密码比较好,虽然口令更显Geek。

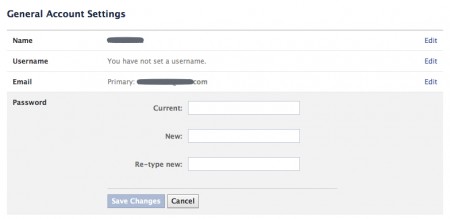
Facebook在界面中并未给出密码输入的说明;对当前密码项的为空时没有提醒;当新密码太短或太简单时会给出提醒;也会提示重复输入密码与新密码是否匹配。
接着,我们再看看微博方面有什么好的表现
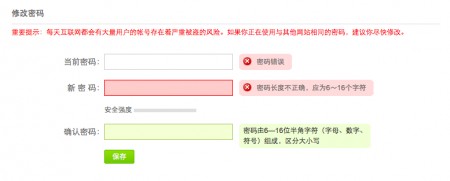
新浪微博

提醒界面上以红色高亮的方式告知用户密码安全的重要性;焦点移开时表单项会进行有效性验证;特别给出安全强度标尺再次提醒用户使用高强度的密码;焦点选中时,会提示用户密码的长度说明。

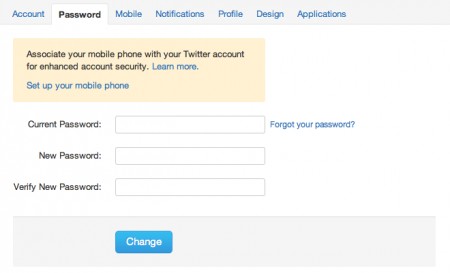
当表单项为空时不会给出提示;同Facebook一样,在新密码太短或过于简单时会给出提示;旧密码如果错误,点击“Change”后会在页面顶端显示,与全站的统一反馈提示一致;需要留意的是,Twitter在修改密码的界面给出了取回密码的入口,点击后会进入输入邮箱取回密码的页面,这一点与人人网相类似。
再看下互联网最大的搜索引擎网站是怎么做的
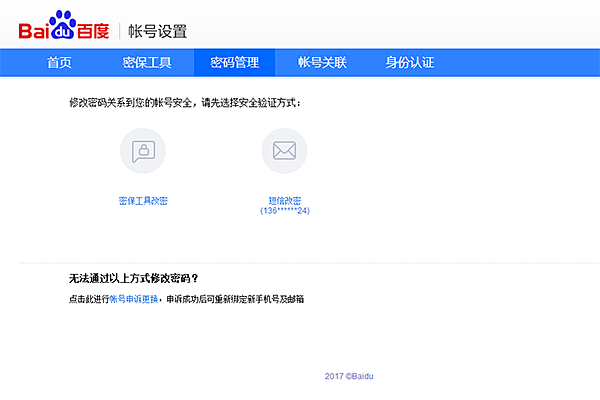
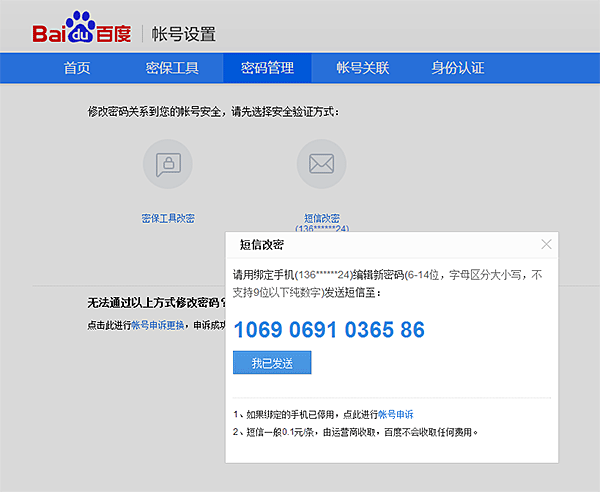
百度

表单项没有有效性验证,给出了密码长度等的说明,看下来这是一个比较标准并传统的密码修改界面。
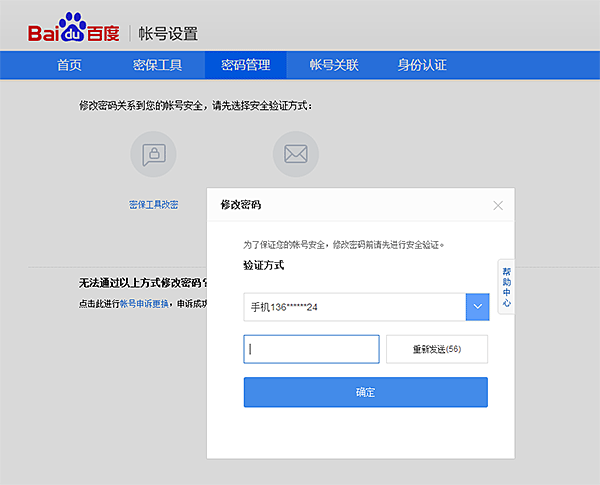
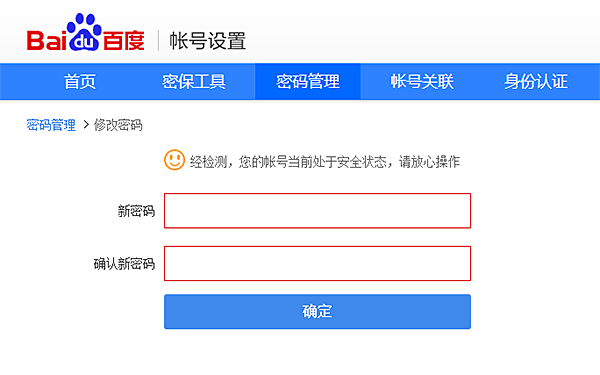
在意识到问题的严重性后,百度不得不重新做UED。我们看看改版后的样子




这样的改进主要是考虑账户的安全问题。

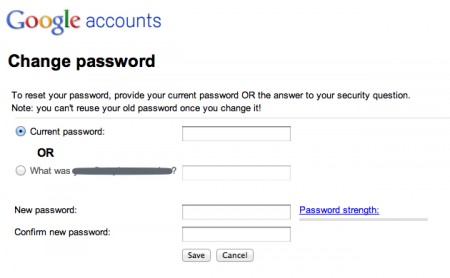
Google在验证当前信息时,可以选择输入旧密码或密码提醒问题的答案;新密码的强度都会给出提示,“Password strength”上附链接,点击后新窗口弹出 Password Help 页面,告知用户如何设定一个安全的密码;重复输入密码时不会实时检查与新密码的匹配。
最后我们看看人气最旺,使用密度最高的电商平台是怎么设计密码修改的表单的。
支付宝

支付宝账户中,同时有登录与支付两种密码,修改操作基本相同;它是这次体验过程中,唯一将修改密码的操作放置在浮动层中进行的网站;在浮动层中,给出了密码安全提示说明;表单项均无有效性验证提示;当用户开通了数字证书而当前浏览器不支持时,可以通过绑定的手机进行校验。
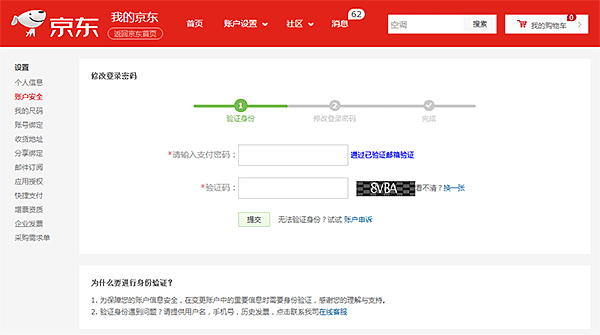
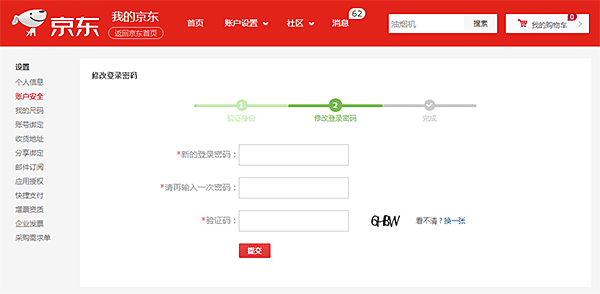
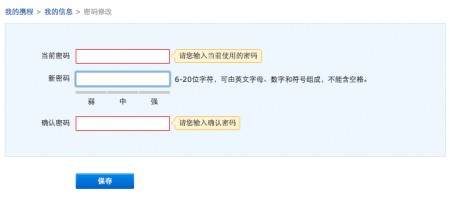
京东商城

焦点移开时,会对表单项有效性进行验证提醒;重复输入密码时也会检查是否与新密码一致;个人并不赞同在已红色高亮的警示性文案后面再使用感叹号,以避免给用户造成过大的心理压力。
但话又说回来,这样的一个表单设计,相对于这么大的一个平台,真的有点“太随意”和“机械化”。视觉设计师老司机应该都经历过的,一个表单白白的,然后鼠标点击到输入框内,右边不断的弹出各种操作错误的红色图标和提示语,或者一堆绿色的图标和提示语。
这是中国互联网设计师刚刚意识到表单设计也需要做用户研究时做的界面交互设计初级阶段。刚开始觉得,这样的提示是挺好的。用久了就发现太机械化,太臃肿。需要简化。
我们看看京东近期再次优化修改密码页面后的样子


携程网

表单项焦点移开时,会做有效性验证;当表单填写不正确时,将输入框红色高亮,而提示文字使用了相对弱的黄色背景呈现出来;密码强度通过图形标识来提醒用户。
总结
通过以上各大人气平台的修改密码页面截图对比分析,我们容易发现:
密码强度的设定,与网站业务息息相关,通常网站中出现与钱相关的业务(如网络游戏等)时,对密码的复杂度会有强制性的要求;支付宝等甚至会设定登录密码与支付密码,并两者不能相同。
1. 对于旧密码的验证,通常只验证是否为空,而不会对正确性做实时校验;
2. 对新密码的强度,多数网站均会给出明确说明以降低用户的困扰;
3. 多数网站,均会特别提醒用户新密码中需要区分大小写字母;
4. 这些平台当中中,除了豆瓣网之外,均会对新密码与重复输入的新密码之间做匹配校验;
5. 有3个网站在修改密码时需填写验证码,个人更希望将这一步放在幕后——系统智能判断哪些情况下需要通过验证码进行增强验证,而不是简单地一刀切;
6. 在修改密码的界面上,同时告知用户一些必要的密码安全信息,是必要的;
7. Google、Twitter与人人网的案例,告诉我们修改密码的流程不是僵硬不变,并不一定要通过旧密码来校验用户——这对常常使用“记住我”的用户来说,无疑是一个便利;
8. 在界面设计上,警示性提示的呈现,需要我们在提醒用户与不冒犯用户加以平衡:红色高亮、红叉图标、惊叹号、输入框高亮等方法中选用哪些,值得考量;
9. 大多数网站对登录及通行证信息的修改均使用了SSL进行加密。
10. 在文字的表达上,基本都是“当前密码”“新密码”“确认新密码”。而对于最后一项“确认新密码”不同平台在文字上可谓绞尽脑汁,比较土但是足够清晰的是“重复新密码”和“再次输入新密码”似乎更符合中国人的文字表达习惯和思维习惯。因为单单“确认”密码,可能会误解为确认旧的密码。
今天我们集中讨论的是修改密码这一常用操作在交互设计及用户体验的实践,仅仅是从视觉设计层面简单分析,并不涉及密码存储等开发层面的问题。主要是供UI设计师在做表单设计时做结构及布局的参考。
感谢阅读素马设计分享的用户密码修改表单设计及用户研究,下期再见。