很多网页设计大师和专家在配色设计上轻松搞定因为有高大上神器掖在怀里
同行都知道,一个设计师能做出高大上的东西,往往离不开他对色彩和布局的把控能力,以及对图片文字的细节处理问题上。然而跟这些息息相关的就是设计师手上到底藏有多少设计资源。这里说的设计资源通常包含图库素材、设计灵感收集网以及一些设计方面的便捷工具,如今天重点谈到的配色工具。
在设计中配色方案是必要的,也是让设计师头疼的一个问题。所以,编辑专为大家整理了一波配色神器网站,不用下载任何应用程序,打开即用,不仅能快速的做出符合设计概念的颜色组合,且有很多样品供你确认的工具。设计新手们千万别错过了!
Khroma
http://khroma.co/

Khroma是一个在线颜色工具。它利用人工智能,通过分析你选择的颜色,来生成实用性非常高的调色板的配色工具。甚至可以实现更高精度的组合,可以说是能够「成长」的配色工具。
有了这个工具,你就可以在短短几分钟之内完成一个非常fashion的配色方案。
LOL Colors
https://color.hailpixel.com/

这个萌萌的网站已经推荐的不止一次啦。配色低调而且简单实用,从网站上的颜色搭配也能知道某些颜色组合起来可能会有意想不到的效果。
仔细看!将鼠标光标移动到颜色上方就会立刻显示色码。你可以选取喜欢的颜色后直接复制代码使用到设计中。可以说非常便捷了。
Colordrop
https://colordrop.io/

这款配色工具和 LOL Colors 有点相似,网页设计相当简单,提供各种色彩组合,没有太多额外或复杂难懂的功能,实在深得我心。 不过ColorDrop 允许使用者更换不同背景颜色,预览在不同背景配色中套用某种颜色的感觉,让你在浏览网站时有更多不同体验。
Colordot
https://color.hailpixel.com/

接下来给大家推荐一款非常特别的配色神器。它不提供给你任何色彩,而是给你一个空白页面,只要在上面移动鼠标就会自动调整及切换颜色,按下鼠标后就会固定颜色并显示色码。不用下载安装软件,直接从浏览器就能操作。
假如你正好想挑选配色,但又没有任何想法的话,或许上去 Colordot 摇一摇点点鼠标,可以有一些让你觉得不错的颜色出现。
Colourco
http://www.colourco.de/


先简单介绍一下颜色变化:
・
色调:鼠标左右移动或「Ctrl+ ← + →」
・
亮度:鼠标上下移动或「Ctrl + ↑ + ↓」
・
饱和度:Ctrl+ Shift + ↑ + ↓
・
鼠标单击锁定颜色,点击“垃圾桶”图标删除颜色
操作非常简单,快去打开网页,慢慢享受色彩世界的乐趣吧!
Klart Colors
https://klart.co/colors/

这是一款来自Klart的选色神器,这家公司以开发设计师专用 Chrome 扩充功能为主,Pixels 让用户快速共享各种网站设计及排版样式,其中包含配色信息,而 Klart 就将这些颜色数据重新包装成另一网站 Colors。
使用方法很简单,打开网站,就能看到无数个调色盘,按下空格键会重新整理,加载新的颜色,也可以利用鼠标不断往下滚动,Colors 会持续加载更多的配色选项。
如果看到喜欢的配色,点击颜色后即可复制色码。如此一来,就能将颜色使用于其他任何你想使用的地方。
Color Claim
http://www.vanschneider.com/colors


最后介绍的这个,应该是设计师最常用的一个
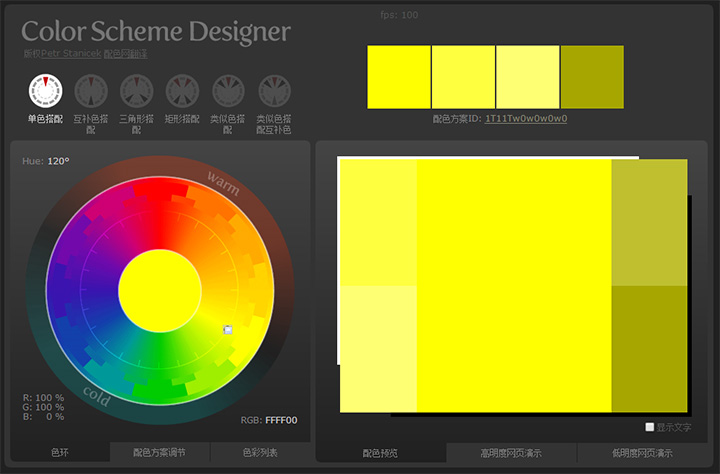
Color Scheme Designer 3
http://www.peise.net/tools/web/

推荐了以上那么多配色网站,有的实用有的貌美。按理说该成为配色大师了吧!但如果你眼光和审美还不到位,真到了自己做设计的时候,还是会觉得配色不够高级。即便拿到一个好看的配色,也不知道怎么将它运用到设计中。
So,今天的推荐就到这里了。如果你手边有其他推荐的配色工具,也欢迎提供给我。有了设计神器,如能学习一些配色理论,多看一下实战案例,相信你就是下一个配色大神!
更多配色理论及实战案例,请点击这里进入网页配色秘籍>>