网页界面设计之“武功秘籍”——这七条设计的基本规则,掌握了你也能做出好设计!
网页界面设计之“武功秘籍”——掌握这七条基本规则,你也能做出好设计!
1、灵活使用对比
为了减轻眼睛的压力,让我们有意识的增加对比,使用不同的背景和字体的颜色吧。
通常来说,在白色背景上使用黑色文字可读性是非常好的。避免使用明度很高的灰色或黄色、绿色,以及不使用非常细的字体,就没有什么问题。

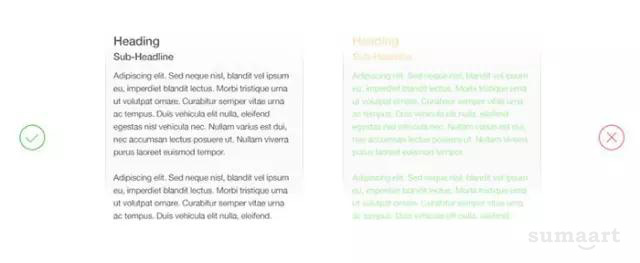
2、【接近黑的黑】比【黑】更容易阅读
如果有设置文字黑色的机会的话,请不要使用纯黑色(#000000),让我们来使用“灰黑色”(#333333)吧。在纯白的背景上叠加纯黑,看起来会比较晃眼,专注于文字内容会比较困难。

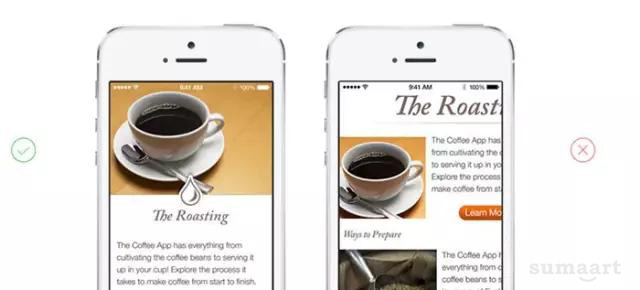
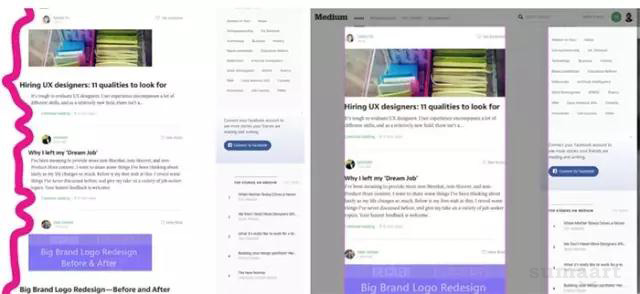
3、重要的内容放在最初的位置
首先,通过布置最重要的情报,来提高网站和应用的舒适度。重要的内容,就算是没有放大、滚动、Tap,好好的表现出来也是非常有必要的。

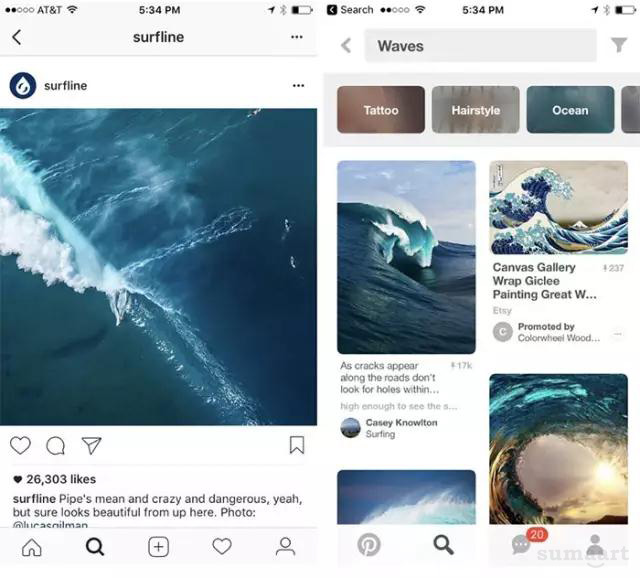
如何好好利用视觉层次,让我们来参考一些案例吧。在Instagram中,用户投稿的照片/视频清楚的表现出来焦点。
在Pinterest中,通过将搜索栏配置在顶部,列出了一个非常漂亮的网格式布局内容。对于应用程序来说,搜索作为核心功能能发现新的内容和情报,为了寻找Pinterest也会被使用。

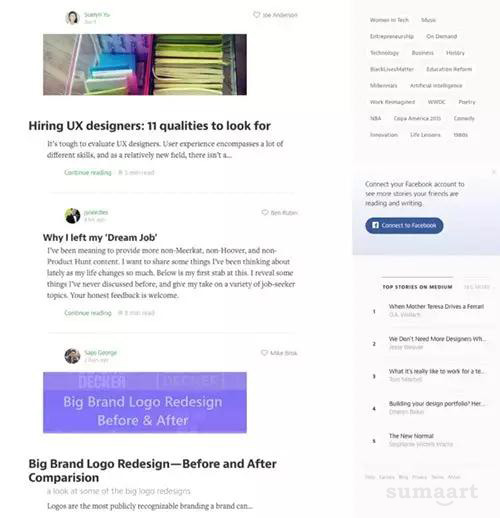
4、将所有的东西整列好
在你在设计一个【和别人不同的】【有趣的】的作品之前,最先需要解决的问题是,确认各个要素之间是否对齐。只要对齐,就可以提升应用程序、网站和平面设计的外观了。

再看下面这个案例,在布局的左侧,优质的内容并没有很好的体现出对齐,而右侧的主要内容却很好进行了整理排列。

经过优化对齐方式后

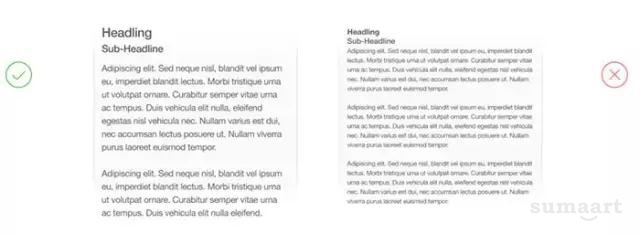
5、当心字符的尺寸和间距
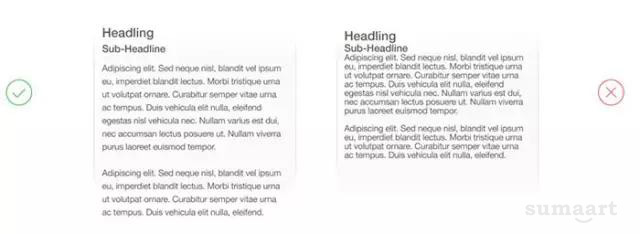
通过调整字体尺寸来让阅读更方便,调整字符间距来让内容更加容易理解。
适合的文字尺寸和不适合的文字尺寸

适合的空间和不适合的空间

6、先进行黑白设计,然后再追加颜色

用黑白的单色设计,是可以解决APP的核心问题点的一种设计。
由于颜色能无意识的反应出人的感情,在设计UI组件时可能会成为一种阻碍。
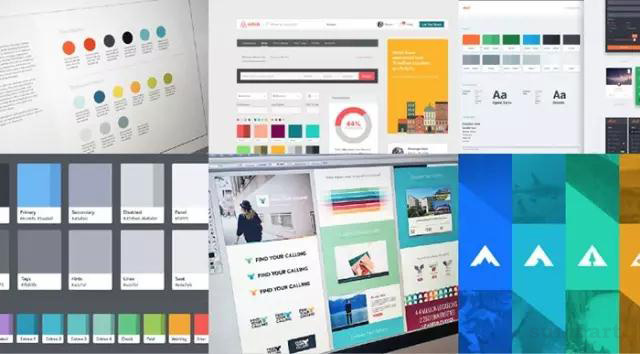
7、使用完美的配色板
颜色也是一门奥秘很深的艺术,为你的设计选择合适的配色是非常重要的。在Dribbble可以找到不错的调色板,非常推荐使用像Coolors或Color Claim这样的调色板生成工具。

想发现设计中所出现的问题所在,长时间的练习是非常有必要的。除了通过灵活使用本次介绍的设计方法外,还应该对顾客进行精准的需求分类。
打比方你接到的一个网站设计任务,不管是要做一个集团网站还是做一个企业网站,依旧使用同样的方法去套用,肯定会遇到很多意想不到的问题。你要知道,
集团网站和企业网站的职能和设计目标是有所不同的。集团网站除了视觉上要延续品牌调性外,更重要的职能是与公众媒体、投资者、人才等用户群有更紧密的连接与互动,所以在策划和设计
这一类网站时,网站的结构、栏目排序以及功能的设计工作,相对于普通企业网站来说就显得更为重要。
总而言之,优秀的设计原理,不管是谁都能轻松学习,并加以利用。了解了这些基本规则,加上对用户需求的清晰梳理,你的设计就会变得更好。也一定能来做出更棒的设计。