什么是网站原型设计?
原型设计是设计团队构思、试验并将概念变为现实的过程,范围从纸质创意到数字设计。原型的核心是设计的早期样本,允许用户在最终产品开发之前对其进行可视化或交互。这是设计思维过程的第四步,其次是可用性测试。
原型设计的一个关键特征是无需一行代码即可创建原型。有很多原型工具可以帮助设计师将画板链接在一起,在不需要开发人员的情况下创建交互式、可点击的体验。这有助于降低成本,因为设计人员无需进行开发工作即可创建可点击的原型。换句话说,与用户和利益相关者一起测试您的原型是明智的,以便在您将金钱、时间和人力资本投入实际设计设计解决方案之前消除任何错误。
需要注意的是,原型设计可用于设计过程的各个阶段。无论是在设计的开始阶段还是设计的中途,它都是验证想法的必要工具。测试原型可让您在继续开发之前对进度和可用性进行基准测试。
原型设计的原因
原型是一种无需代码即可创建的交互式体验,可在发布前帮助测试概念。通过原型设计,设计人员可以以零开发工作探索替代设计解决方案。他们还可以在发布最终产品之前在真实用户身上测试他们的原型,以发现可用性问题。此过程可帮助设计师在整个设计和开发生命周期中节省大量时间、金钱和精力。
制作原型的一些原因包括:
- 探索新思路。原型允许设计师尝试各种想法和解决方案。它们使设计人员可以自由地测试多种潜在场景,同时在此过程中进行调整以优化最终产品的可用性。
- 发现问题。原型是进一步了解用户面临的问题的好方法。它们使设计师能够通过真正地与他们互动并观察哪些有效,哪些无效,从而更好地理解产品或系统。
- 识别可用性问题。为用户创建原型以与之交互是识别产品可用性问题的好方法。这将允许设计人员在开发之前进行必要的更改。
- 让利益相关者和最终用户参与进来。原型允许设计师与利益相关者和最终用户互动,这让他们有机会参与到流程中并感受到主人翁感。这可能有助于他们的“买进”,并有助于更快地推动这一概念。
销售新概念。原型是激发、激励并最终将设计决策“推销”给内部和外部利益相关者的好方法。它们也是激发市场采用激进的新想法和流程的好方法,因为它们几乎不需要努力就可以举例说明生产成本可能极高的东西。

有哪些不同类型的原型设计?
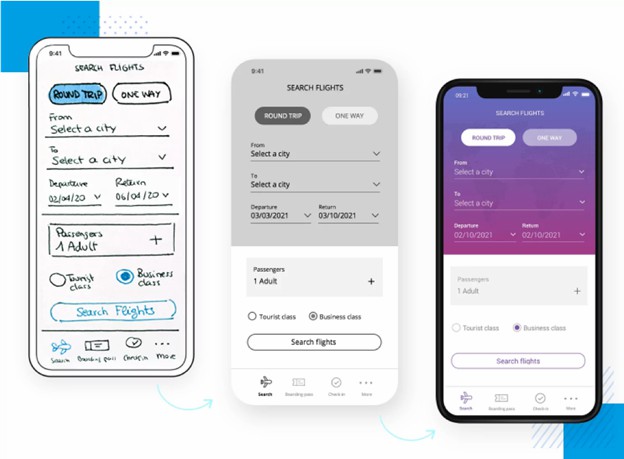
原型制作的方法和技术范围很广,通常被称为低保真度、中保真度或高保真度。保真度是指原型的详细程度和功能。通常,保真度越高,创建所需的努力和成本就越高。不同的场景需要不同程度的保真度,并且各有利弊。最佳实践包括了解每个项目包括什么,以及如何以及何时使用它们。

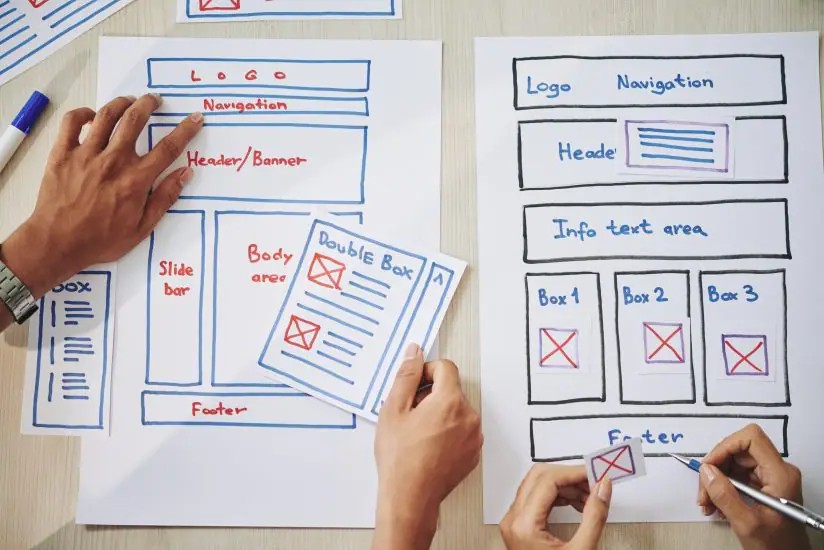
低保真原型
低保真原型——通常被称为纸质原型——是人们可以创建的最快、最省力的原型。它们代表了您产品的简单、不完整版本,是在设计投入更多时间和精力之前测试高级概念的好方法。低保真原型还允许您在设计过程的早期阶段收集反馈和测试概念。由于它们是用笔和纸创建的,因此设计人员可以轻松地测试不同的概念,允许他们在进入数字线框之前进行相应的调整。
优点
- 快的。纸质原型制作起来既简单又快捷,非常适合集思广益各种想法和概念。此外,您可以即时进行更改和更新。
- 便宜。低保真原型在劳动力和材料上都很便宜。笔和纸是常见的办公用品,由于制作速度快,人工成本显着降低。
- 同理心建设。纸质原型是一个很好的团队建设练习,可以增加对用户和产品的参与度、所有权和同理心。
- 诚实的用户反馈。在可用性测试期间,如果用户认为你没有花很多时间在上面,他们更倾向于给出诚实的反馈。与更高保真度的原型相反,用户对纸质原型的反馈往往更开放。
缺点
- 不切实际。归根结底,纸质原型无法替代数字体验。缺乏影响用户反馈的真实感,这可能导致误报。
- 误报。由于体验缺乏真实感,用户反馈不准确。用户可能会以与设计者的想法不同的方式“填补空白”,从而影响结果。

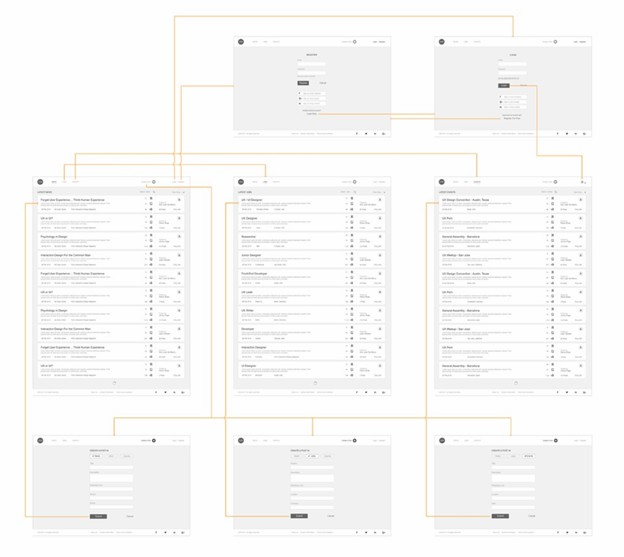
中保真原型
中保真原型是原型设计的下一个层次。通常被称为线框,中保真原型是数字化的,并以灰度创建。它们将设计限制在用户流和信息架构上,而忽略了品牌元素、照片和徽标。
将原型限制在灰度的用户流和信息架构中,使用户能够专注于设计的基本方面,而不会被颜色、照片放置和徽标分心。这使设计人员能够在美化产品之前测试产品的核心可用性。
有很棒的线框图资源——包括在线的线框图示例和模板。但首先,让我们讨论线框图的优缺点。
优点
- 增加了真实感。由于中型原型是数字化的,因此它们对于用户测试来说是更真实的体验。这将影响反馈,因为原型更像最终产品,而不是纸质原型。
- 快速迭代。中保真原型允许比调整高保真(或接近完整)产品更快的迭代。
- 缺乏精细的细节。它们是在过度投入并陷入细节之前测试想法的好方法。
缺点
- 没有什么能打败最终产品。尽管低保真和中保真线框更便宜、更快捷,但最终产品将始终是您收集用户反馈工作的最佳代表。缺乏视觉元素(例如照片、文本和颜色)可能会影响您收到的整体体验和反馈。

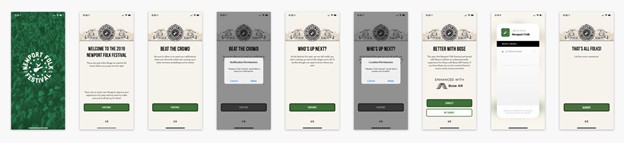
高保真原型
在使用低保真和中保真原型进行几轮测试之后,是时候花时间以高保真度渲染您的设计了。这是设计师引入品牌、照片、副本、颜色和动画以将他们的体验变为现实的时候。随着您的设计接近最后阶段,在开发阶段之前与用户一起测试高保真原型非常重要。
优点
- 现实体验。用户参与的体验模仿最准确的最终产品,从而产生更准确和适用的结果。测试高保真原型是预测用户在市场上对其反应的最佳方式。
- 最后的测试。高保真原型是在进入开发阶段之前测试最终产品的好方法。测试您的最终概念将使您的团队充满信心地进入开发阶段,因为他们知道他们正在创建一个可用的、理想的产品。
- 与开发的通信工具。高保真、交互式原型是与开发人员协作的好方法,让他们更清楚地了解产品的行为方式。这确实有助于开发移交过程。
缺点
- 制作成本高。高保真原型是最昂贵的,因为它们需要最多的资源来创建。因此,作为设计师,重要的是在进入高保真之前以低保真验证您的概念。
- 更多时间去创作。由于包含精细的细节,高保真原型需要更长的时间来创建。因此,在测试新概念时,从较低的保真度开始很重要。
- 对用户反馈犹豫不决。当用户认为您在某件事上花费了很长时间时,他们可能会“安定下来”并且不像与纸质原型交互时那样多说话。

网站原型制作流程是怎样的?
在深入研究网站原型之前,您必须确定您的用户,定义他们的问题,并想出一个合适的解决方案来解决他们的痛点。在设计过程中完成这些步骤后,您就可以开始原型设计了。
以下是有效网站原型制作过程的步骤。
- 选择要测试的功能。选择要在用户身上测试的关键功能。在一个会话中有效地测试产品的所有功能是不可能的。因此,请确定您希望在此发现会话中突出显示的关键功能。
- 创建您的设计原型。接下来,创建您的网站原型以举例说明上一步中确定的那些关键功能和流程。创建一个原型来举例说明所有功能可能会花费大量时间并且是不必要的。相反,创建一个原型来突出您希望测试的关键功能。您可以在他们到达那里的过程中记录任何不正确的点击或点击。
- 测试您的解决方案。下一步是将您的设计带给用户、合作伙伴和利益相关者。观察并记录它们与您的产品的交互,注意当前设计中的任何可用性问题。可用性测试和原型齐头并进。
- 更新辞职。在您的测试会话之后,将您的反馈综合成关键要点并相应地更新您的设计。
- 重复该过程。最后,将您更新的网站设计返回给用户并重复此过程。
现在轮到你了
现在我们已经完成了原型设计,现在轮到您使用这些技能来创建可操作的计划,以增强您的网站设计过程。无论是测试新概念、验证现有想法还是影响未来的设计,网站原型制作都可以让您微调您的设计并获得重要利益相关者的认可。它是用户体验 (UX) 设计中最强大的工具,可以在没有开发过程中的成本和资源的情况下获得想法。
让客户清楚所有流程,网站建设考虑每一个菜单的细节是素马设计的职责,也成为了我们的习惯,素马设计已经与各个行业合作过,并且有一个经过验证的产生结果的过程。
与素马设计合作最重要的是,在您签署或支付任何费用之前,我们会为您的新网站提供免费的原型设计,这是最好的部分。