每位设计师都应该知道的20条网站设计原则

遵循网站设计原则可以成就或破坏您网站的成功。这是用户几乎一访问您的主页就离开,或浏览您的服务和产品并最终转换之间的区别。
素马设计认为设计绝不是一门精确的科学。但是,在寻求建立专业网站时,有许多有用的原则和经验法则可以帮助您的项目在可用性和美观方面更好。
在本文中,我们将解释什么是设计原则以及为什么您应该了解它们。我们还将讨论一些最流行和最有效的指导方针。让我们开始吧!
什么是网站设计原则?
设计原则基于心理学和行为科学、物理学、人体工程学等各行各业的专业人士的贡献。一般来说,这些原则是指导设计师生产有效最终产品的灵活法则。它们影响选择或丢弃哪些元素以及这些特征的组织方式。
设计原则使创建美观且高效的用户体验 (UX) 和用户界面 (UI) 变得容易。正确实施它们会推动转化。例如,国外的Pipedrive在实施了一项关键的最佳实践——简单之后,注册人数增加了 300% 。
将设计原则融入您的项目将提高您网站的可用性,影响人们对它们的看法,并最终使您能够为您的用户和您的网页设计业务做出最佳决策。
有效网站设计的 20 条关键原则
网上有很多关于设计原则的定义,不同的设计师和其他专业人士会根据自己的需要进行解读。但是,无论上下文如何,都有一些最佳实践适用。
以下是可用性专家建议的一些最流行的网站设计原则。
10 条用户体验 (UX) 法则
用户体验法则是通用汽车高级产品设计师乔恩·亚布隆斯基 (Jon Yablonski) 的设计原则集合,来自他的著作《用户体验法则:使用心理学设计更好的产品和服务》。这些是每个设计师都应该考虑的可靠指南。以下是 Yablonski 列出的一些最重要的原则:
使主要的可操作目标易于实现(菲茨定律)

菲茨定律源于心理学家保罗·菲茨在检查人体运动系统时的工作。该定律指出,目标元素的距离和大小直接影响用户导航到它并与之交互所需的时间。这意味着您需要使您的主要可操作目标易于实现。
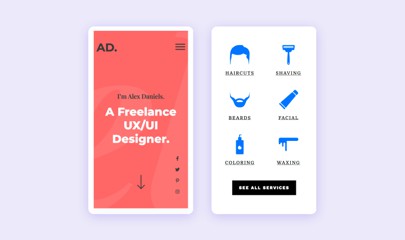
此外,如果您有多个目标,它们之间应该有足够的空间。例如,在为移动设备设计时,可点击的图标需要足够大才能点击:
按钮之间的额外间距将确保用户不会意外点击错误的图标。通常,移动设计的最小可点击区域应为 40 x 40 像素。
尽量减少用户的选择(希克定律)

如果您曾经对面前的选择数量感到不知所措,以至于无法在它们之间做出决定,那么您就会明白有多少选择会让用户陷入瘫痪。简而言之,这就是希克定律。可用的选择越多,每个选项越复杂,用户做出决定所需的时间就越长。
希克定律,也称为希克-海曼定律,以威廉·埃德蒙·希克和雷·海曼的名字命名,这两位心理学家研究了呈现给个体的刺激数量与其反应时间之间的相关性。
这一原则实际上意味着您希望消除混乱并仅向用户展示他们需要的最重要的选项。例如,大多数网站在确认某些操作时会在“保存”或“取消”和“是”或“否”之间做出明确的选择:
同样,该法也适用于简化导航菜单、显示产品或服务以及其他网站设计元素。
将相关元素放置在公共区域(公共区域法则)

公共区域法则是格式塔心理学学派的几条法则之一,它简单地指出,如果页面上的元素紧密组合在一起,它们就会被认为是相互关联的 。
您可以使用边框、背景或间距来完成此操作。例如,导航链接一般放在一起形成一个菜单:
这个原则是关于构图和间距的,你会想要明智地使用它。作为另一个示例,在按时间顺序显示预览的博客主页上,每个帖子的标题、描述和图像应该在视觉上分组在一起。
使用熟悉的场景和逻辑(雅各布定律)

雅各布定律由 Nielsen Norman Group 的联合创始人 Jakob Nielsen 提出,提倡在 UI 开发中使用熟悉的场景和逻辑。您的用户通常会期望 - 并且更喜欢 - 您的网站与他们已经熟悉的其他网站的工作方式相同。
我们每个人都围绕围绕网站的约定建立心智模型。这使您的用户能够专注于他们想要实现的目标,而不是在不熟悉的 UI 中学习他们的方式。
这意味着您将要坚持他们已经知道的内容,而不是用不熟悉的场景压倒他们。例如,“汉堡”图标通常会打开某种菜单:
如果您在设计中使用此图标,它的行为方式应该符合您的用户期望。
使用简单的结构,避免复杂的形状(Prägnanz 法则)

1910 年,心理学家马克斯·韦特海默 (Max Wertheimer) 在铁路道口观察到一系列闪烁的灯光。虽然看起来好像有一盏灯在灯泡之间的选框周围移动,但它实际上是一系列打开和关闭的灯泡。
这一观察形成了一系列关于我们如何视觉感知物体的原则的基础。其中之一是Prägnanz 法则,它建议使用简单的结构并避免复杂的形状。
您的用户将使用尽可能少的认知努力来解释您的设计。复杂的图像将以最简单的形式被感知。减少认知超载应该是您设计目标的重要组成部分。
您可以通过将元素分组和对齐到相关的块、列和部分来应用此原则,而不是将它们扔到整个页面:
简单的结构和元素将使解释更容易。
将分组元素彼此靠近放置(邻近法则)

接近法则是格式塔心理学的另一个原则,它指出彼此接近的元素将被视为一个群体。这也减少了用户的认知超载,因为他们更容易理解信息。
应用这个原则就是明智地利用间距。组成一个组的元素应该比不同组的元素更接近。
在许多网站标题中,菜单链接被组合在一起,而号召性用语 (CTA) 与一侧对齐或以某种方式与导航元素分开:
这是邻近法则的完美例证。由于菜单链接和 CTA 具有不同的功能,因此它们在视觉上是分开的。
使用相似性将元素组合成组(相似性法则)

另一个格式塔定律,相似性定律指出,相似的对象将被认为是相关的,无论它们之间存在多少分离。这是具有相似配色方案、图标和文本的样式功能集的基础:
您需要明智地使用此原则,通过相似且一致的样式将连接的内容组合成组。
连接设计元素以显示它们之间的关系(统一连通性法则)

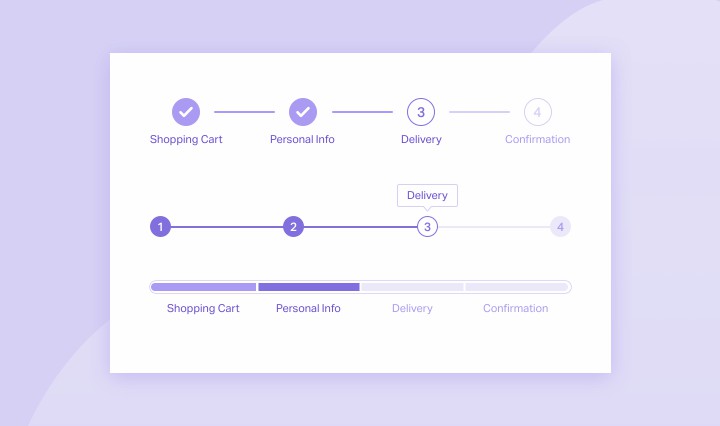
同样来自格式塔心理学的统一连通性定律指出,视觉上连接的元素将被视为比完全不连接的元素更相关。该定律的一个应用是在您的入职或结帐流程中使用进度步进器:
这创建了一个视觉连接,显示所有步骤都是同一过程的一部分。
将内容分成小块(米勒定律)

米勒定律以认知心理学家乔治米勒的名字命名,他断言一个普通人在他们的工作记忆中只能保留五到九条信息。该原则建议将内容分成块。例如,信用卡号通常分成四个一组,以帮助人们解析它们。
该法律强调了适当设计规划的重要性。随着应用程序变得越来越大并获得更多功能,它变得越来越难以使用。您应该考虑到这一点来规划您的界面,以便它可以适应新功能,同时保持易于操作。
应用此规则的另一种方法是限制用户在任何给定时间必须感知的内容量。将内容分成块,而不是在一个块中全部显示:
此外,设计时要考虑最流行的屏幕尺寸,并控制用户一眼就能看到的元素数量。
对您的设计持批评态度。如果您认为某个部分的内容过多,请将其移至另一个部分并在逻辑上分开项目。
强调系列中的第一个和最后一个项目(序列位置效果)

这条定律是由德国心理学家赫尔曼·艾宾浩斯(Herman Ebbinghaus)创造的,他开创了测量记忆的实验方法。它指出用户将最好地记住系列中的第一个和最后一个项目。您可以利用这种趋势突出网页中最重要的区域。
例如,关键内容(如 CTA、表单或购买选项)在页面顶部或底部最有效。
1.通过适当的反馈让您的用户了解情况
用户需要信任您的品牌,并在使用您的应用程序时感到脚踏实地。这意味着您的网站需要不断地传达正在发生的事情,并让他们知道他们的互动是否成功。
例如,电子商务商店会让用户知道他们已将商品添加到购物车或保存以供日后考虑。反馈可以使用颜色变化、进度指示器、通知和警报来直观地通知用户。
2.信息应按逻辑顺序显示并使用熟悉的短语和概念
用户无需参考字典即可理解您网站上的术语。你会想要遵守约定。在您的界面文本中坚持使用他们已经熟悉的单词。
例如,术语“撤消”和“重做”在应用程序 UI 中具有相当普遍的含义。将它们更改为“reverse”和“reprise”等不熟悉的术语会让用户迷失方向。
3. 以用户与您的网站交互的方式实现控制和自由
用户经常犯错误,需要一种方法来撤消或重做操作,例如使用我们前面提到的按钮。同样,您可以考虑在相关时提供编辑选项。例如,此功能通常可用于更改社交媒体应用程序中的评论和消息。
有了这些功能,用户在事故发生时会感觉更有控制力并且不会那么紧张。
4. 遵守约定和标准
遵守标准可能看起来类似于第二个原则,它可以被认为是它的延伸。实现用户熟悉的导航结构。他们应该很容易理解您的界面并访问他们需要与您的页面交互的任何元素。
一份关于购物车术语可用性的报告说明了这一点。该设计使用“购物雪橇”一词来脱颖而出。然而,50% 的用户不明白这意味着什么。另一半推断其含义只是因为它与购物车通常在网站上的位置相同。
5.尽可能防止错误并在用户采取不可逆转的行动之前警告他们
显示有意义的错误消息很聪明,以便清楚如何从问题中恢复以及导致问题的原因。但是,消除容易出错的情况或明确告知用户他们将要采取的行动的任何已知后果会更有效。
例如,删除用户帐户通常是不可逆转的。大多数应用程序会以红色突出显示此设置,以便突出显示。“你确定要这样做吗?” 如果用户也单击“删除”按钮,通常也会显示消息。
6. 保持重要信息可见
用户不必记住从流程的一个步骤(例如结帐或技术设置)到另一个步骤的信息。您希望您的用户识别而不是回忆信息。
电子商务商店可以通过提供最近查看的商品列表来应用这种启发式方法,因此用户不必记住他们尚未完成购买的产品的名称。
7. 构建适合新手和专家的系统
您希望您的网站对新访问者来说很容易,但对于那些可能需要进行频繁操作的更熟悉系统的人来说也很舒服。您可以提供或赋予用户创建和编辑能力的键盘快捷键就是一个例子。
8.让你的设计既美观又简单
你会希望你的界面保持整洁,而不是让你的用户有太多的选择。不必要的项目会争夺空间并降低更重要功能的可见性。
9. 提供易于理解的错误信息
清晰、易于理解的错误消息使您可以轻松查明问题的根源并快速找到可能的解决方案。你会想要让你的直接、礼貌(而不是责怪用户)和建设性的,就如何从问题中恢复提供建议。
10. 提供可搜索的帮助文档
有时用户可能需要参考额外的帮助信息。您的文档应该易于搜索,以便他们可以快速找到与他们的情况相关的内容并解决他们的问题。
如何在您的项目中应用网站设计原则
学习这么多原则和指导方针可能会让人感到不知所措。以下是应用它们的一些提示:
1. 熟悉最佳实践
您将希望继续学习和教育自己 UX 设计最佳实践。从与网络相关的现有解决方案中学习。从研究或启发阶段开始您的项目,在此阶段您可以更多地了解用户的需求并收集高质量的参考资料以供学习。
2. 选择你明智地使用哪些原则
因为每个项目都是一个单独的案例,并且将受益于不同的设计原则。您需要优先考虑哪些可以为您创建的每个网站提供最大的帮助。请牢记网站的主要功能、主要用户流以及相应的业务目标。
3. 定期测试和改进您的设计
您需要尽可能多地使用真实的目标用户来测试您的网站。如果您无法这样做,您可以向同事、客户甚至您的联合设计师寻求帮助并进行测试,以收集有关您网站可用性的相关信息。
在这个阶段,你不是在寻找完美。从一开始就没有什么是完美的,所以不要害怕根据使用数据的反馈来完善和改进您的设计。
4. 练习
当你练习它们时,你几乎会下意识地开始应用设计原则。您在设计时考虑的可用性原则越多,您就越容易快速生成有效的解决方案并避免问题。
5. 形成你独特的风格——但前提是你了解了基础知识
规则旨在简化流程,但并不意味着盲目遵循。然而,当你完全理解规则的目的时,你通常才能成功地打破规则。
这些设计原则构成了一个核心工具包和基础知识,供您试验和发展自己的独特风格。一旦你掌握了它们,你就可以通过有目的地打破它们来产生非常成功的设计解决方案。
总结
要创建专业、用户友好的网站,您需要熟悉主要的设计原则并在工作中明智地实施它们。这将帮助您改进您的设计,使其更具吸引力、更易于使用,并且最重要的是,更有利可图。
我们在这篇文章中涵盖了很多内容,包括Jon Yablonski 编写的10 条用户体验法则,以及Jakob Nielsen 开发的10 条可用性原则。此外,联系素马设计分享更多工作中实施这些最佳实践的方法。