透过三宅一生官网了解服装行业公司网站建设之高级策略
三宅一生香水、三宅一生服装、三宅一生手表、三宅一生包包……三宅一生这个品牌带给人类太多有创意的精致产品和设计理念,同时三宅一生也是日本乃至亚洲服装行业的传奇设计天才,改变了世界对亚洲服装设计的刻板印象。因此我们有一种冲动想通过三宅一生官网,进一步解读这个品牌的文化理念以及公司网站的风格设计,以此更多的探索服装行业公司网站应当如何建设方能更高级、更有品牌个性。
前沿
在深度展开三宅一生服装品牌网站建设策略之前,我们有必要对三宅一生服装品牌的设计理念、三宅一生的设计师团队以及三宅一生的服装设计特点做简单的概述。
三宅一生服装品牌设计理念
在其设计中贯穿着人道的思考,便于旅行的、好保管的、轻松舒适的服装。
三宅一生服装设计师
三宅一生出生于广岛市,日本著名服装设计师,他以极富工艺创新的服饰设计与展览而闻名于世。 其后创建了自己的品牌,它根植于日本的民族观念、习俗和价值观,成为知名的世界优秀时装品牌。
三宅一生服装设计特点
在造型上,借鉴东方制衣技术以及包裹缠绕的立体裁剪技术,在结构上任意挥洒,任马由缰,释放出无拘无束的创造力激情,往往令观者为之瞠目惊叹。在服装材料的运用上,改变了高级时装及成衣一向平整光洁的定式,以各种各样的材料,如日本宣纸、白棉布、针织棉布、亚麻等,创造出各种肌理效果。
三宅一生服装品牌官网建设之设计策略
首先,遗憾的告诉广大设计师及客户朋友们,三宅一生于2022年8月5日过世了。即使这样也不影响其带给人类的创意作品,其创作的灵魂仍然在其创建的诸多品牌、官网中继续传承下去。其次,我们也是非常的好奇,一个传奇人物的公司的官网风格如何、架构如何、页面设计如何、交互设计如何、文案设计如何等等。今天,我们透过三宅一生的品牌官网,从整个栏目架构到具体每个页面,剖析其建站与创作策略。
01.
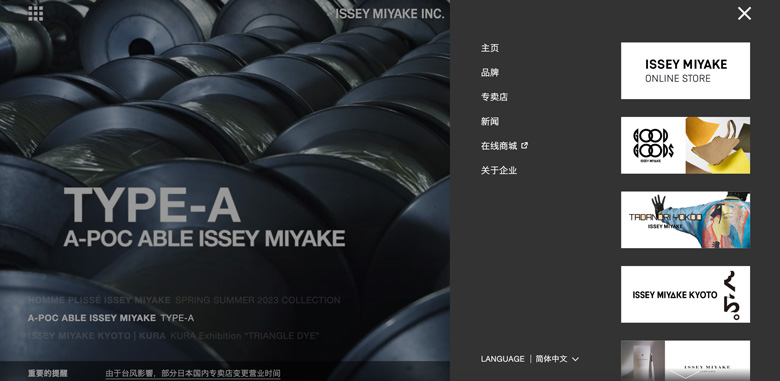
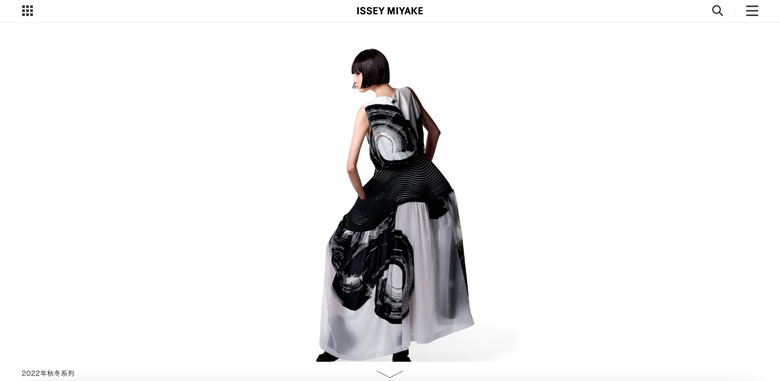
三宅一生官网首页
首页的结构非常简单,采用的是卡屏单屏控的版式和前端制作技术。这种设计理念最大的好处就是让用户访问着陆页的瞬间,被聚焦的KV视觉震撼到了。

内容主要划分为3块。
1. 标志、公共框架、菜单导航,这些是每个网站都具备的常规组件。其中,网站把品牌列表的入口收纳和放置在页面左上角。点击后可直接展开更多的品牌,方便用户进一步探索每个品牌。

2. 汉堡式折叠菜单,收纳很多有价值的内容在里面。

3. 网站标志,非常简约的造型,就是纯字体风格的标志,易读。
4. 除了公共框架,海报区域的内容,配置三个主题的海报轮博。切换的按钮改成文字标题的形式。
5. 网站左下角,展示公司最重要的通知、公告,例如由于台风影响,日本部分国内专卖店变更营业时间,等等。
02.
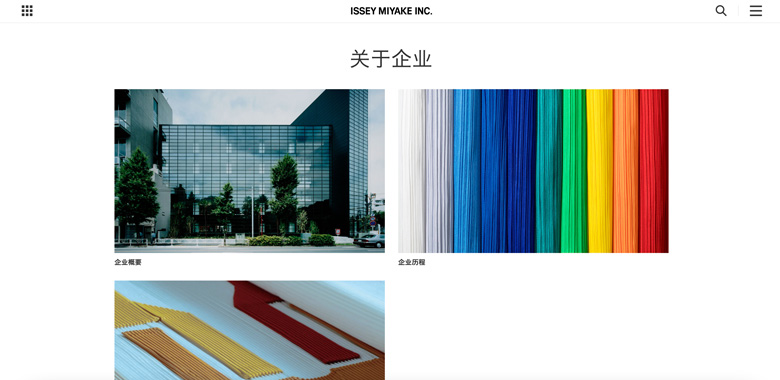
关于企业
三宅一生服装品牌官网的关于企业,采用的是三层结构。点击关于企业后,先进入一个总概括页,通过三个窗口点击进入内页。

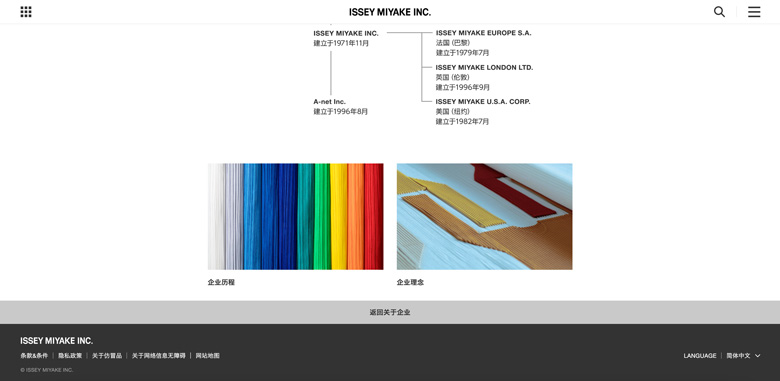
进入企业概要页之后,大家会发现,在第三层结构的页面上,可以快速的切换到另外2个页面。

同样,其他两个页面的地步,也可以切换到各自的页面,这跟关于企业的总概括页是同一个用户体验的交互逻辑。
网站的交互逻辑策划和设计,会在原型图阶段就已经确定。用户的访问路径在品牌企业网站建设中尤为关键,直接影响一个用户查询网站的各栏目的内容的效率。

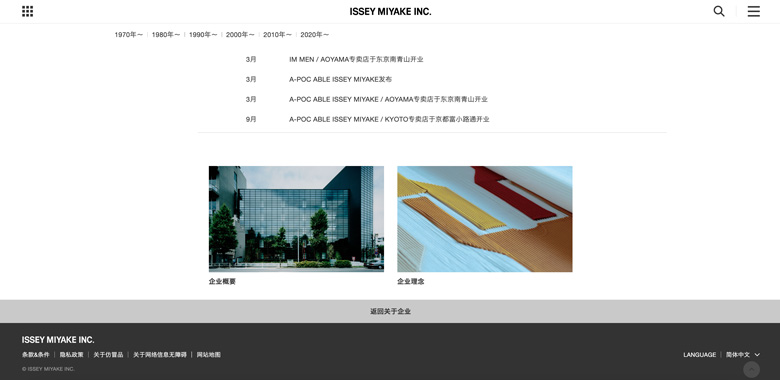
企业历程页,大家请留意这个展示的方式,与我们常见的轮播不同,这是很直接的展示方式,对于一个有30年以上的企业集团公司来说,按区间划分历程事件是个不错的主意。如果按每一年来轮播,就会耗费用户很多时间才能获取到很少量的信息。

同行,发展历程尾部,也可以直接访问其他两个栏目页面。

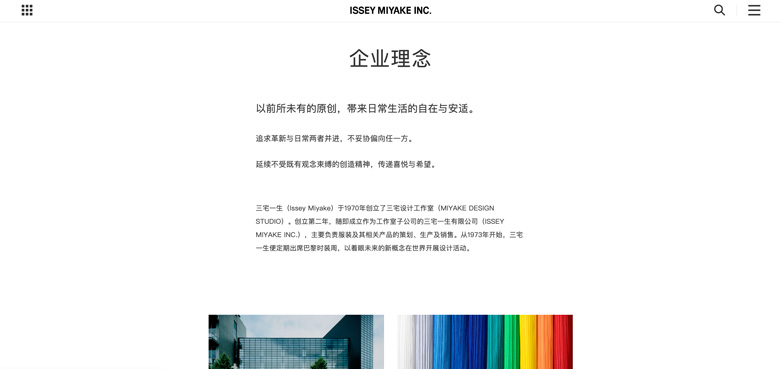
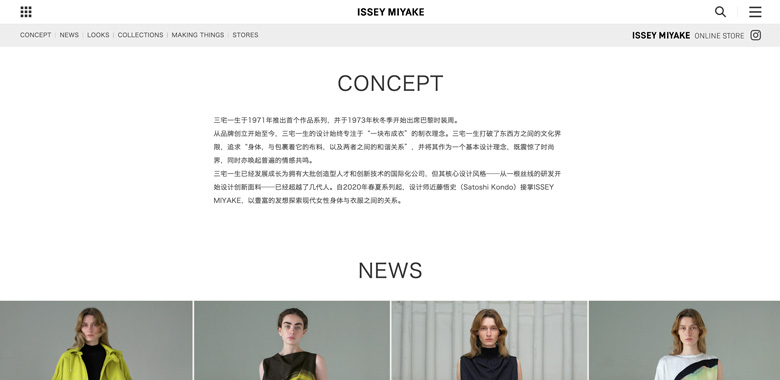
企业理念页面设计
这个页面的排版设计较为简单,通栏布局,控制字体大小和行高。

03.
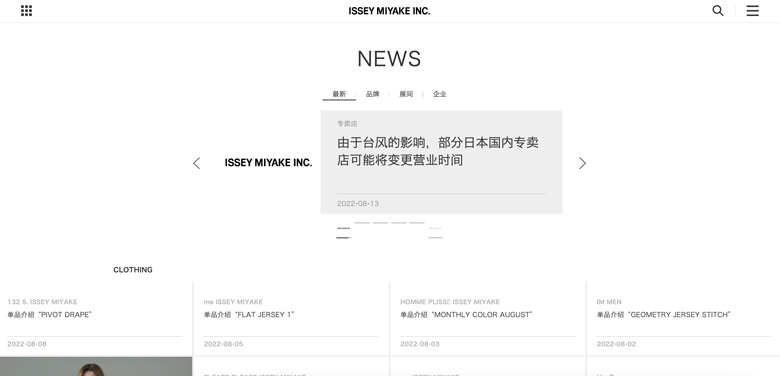
新闻中心页面设计策略
页面的上半部分,采用了左右滚动轮播的功能及展示形式。定义为新闻中的热点或头条展示在这个位置。下半部分是其他的新闻列表。

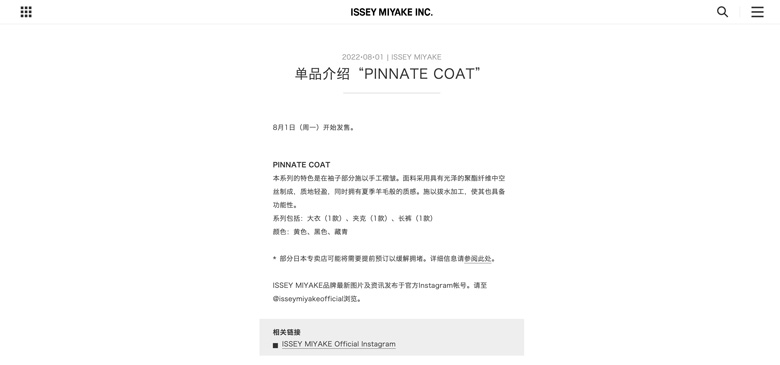
点击其中一个新闻信息块,进入新闻详情页。请注意,这个页面设计中,配置了新闻标题,日期,正文和上下一篇新闻、SNS社交平台分享推送的最基础的组件和模块。正文区域的细节设计,值得借鉴和学习。比如正文区域的行高设计、正文区域的相关链接设计、正文区域的li分点陈列设计等等。
其中,上一篇、下一篇的按钮形式设计得特别有创意。


04.
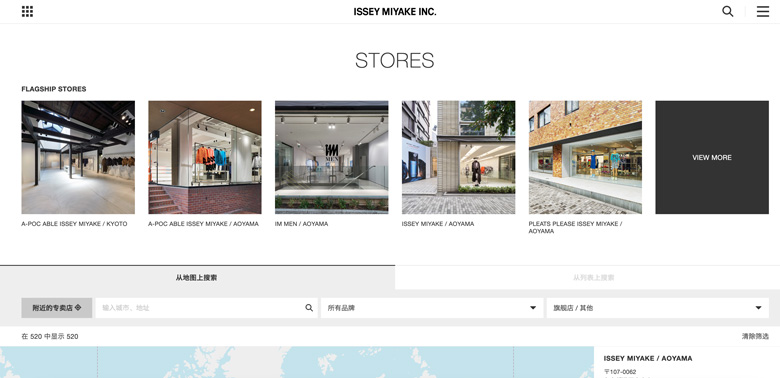
专卖店
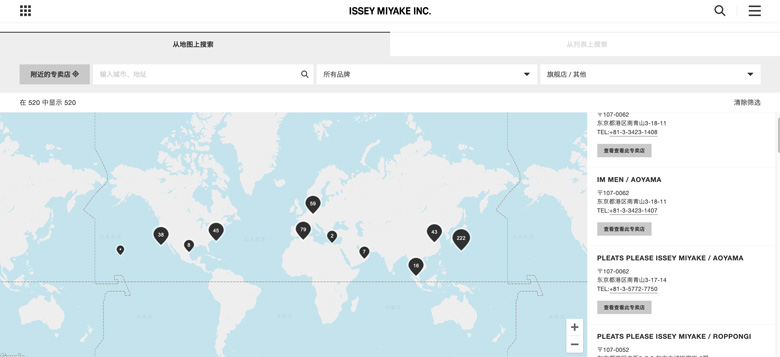
这个栏目应该是三宅一生服装品牌官网建设的重中之重,网站的核心职能了。方便用户查询该品牌的所有店铺。
页面开篇,把三宅一生的旗舰店铺展示于页面上方,让用户直接找到他们。点击其中一个旗舰店后,跟下面的内容点击进去看到的页面展示形式和版式是一致的。

我们先看看专卖店的店铺查询设计。包含版式设计、交互设计、功能设计。先看看从地图上搜索专卖店的功能。很明显,这里借助了谷歌地图的展示功能来呈现查询店铺的结果。

类似这样的功能,还可以在很多奢侈品牌的官网中看到。比如FION。
http://www.fion.com.cn/find-fion/store

图片来源:FION 官网
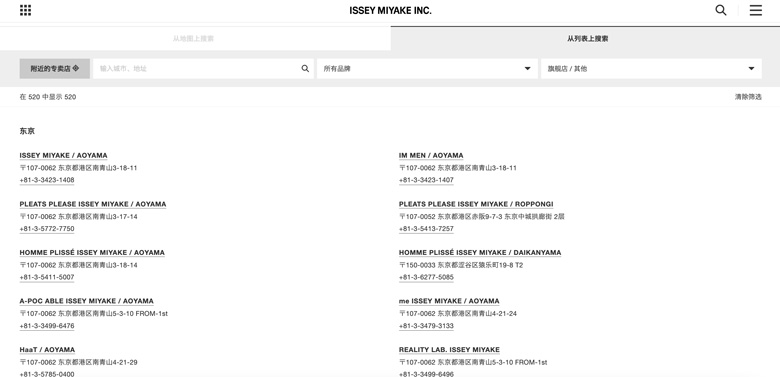
另外一种筛选专卖店的形式是从列表中筛选,这就是文字列表带链接的形式了,非常简洁。点击后,跟上面的旗舰店和以地图的形式查询到的数据点击进去一样。

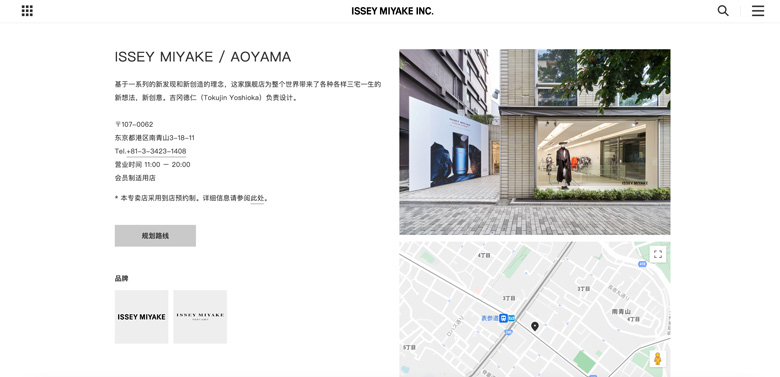
点击其中一个专卖店后,进入专卖店的详情介绍页。通常会包含一个店铺的形象照片、店铺名称、店铺介绍、地址及联系方式以及该专卖店销售三宅一生的哪些品牌。

04.
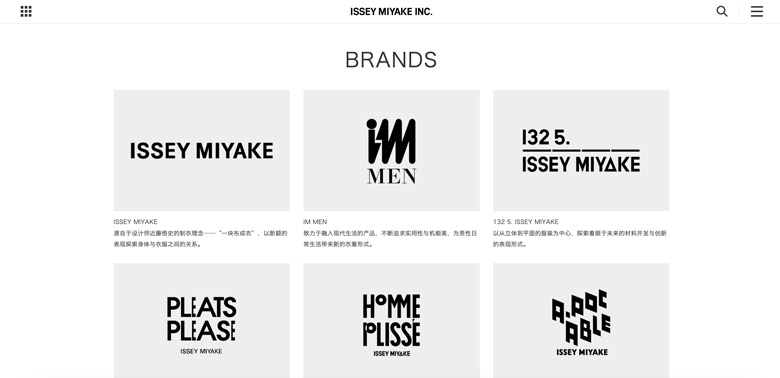
品牌
这个页面跟从整站任何一个页面点击左上角的按钮入口指向的目标是一致的。就是快速查找到三宅一生服装品牌下的所有子品牌。

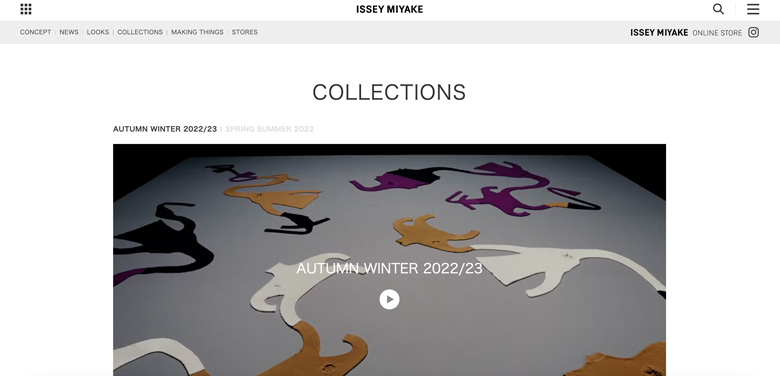
以其中一个为例,点击进去后,我们首先会看到一张超大的海报设计,重点展示这个品牌的模特形象和服装特点。

通过向下箭头提示用户往下滚动,探索更多精彩。接着会对该品牌展开介绍他们的设计理念,该品牌的一些活动或新闻。

每个品牌都会有一个展示他们的经典系列经典款的视频。

好了以上就是知名女装设计品牌三宅一生的官网建设设计策略。本文从三宅一生的整体情况到具体的设计理念、设计师、服装设计的特点,到官网的具体架构设计、每一个栏目的设计逻辑、访问路径到样式交互设计的详细讲解,寻求服装行业企业官网的高级定制设计策略。更多的关于三宅一生服装品牌官网建设情况,可直接访问官网地址:https://www.isseymiyake.com/cn/
关于服装行业公司网站建设之高级策略我们就先讲解到这,下期再见。