极简主义网站设计示例,为您提供灵感(第二部分)
极简主义网站设计在过去几年中变得非常流行,因为它可以帮助设计师实现更优雅和整洁的构图。另外,它使访问者专注于基本内容。
这些网页设计的共同点是缺乏不必要的元素、大量有助于作品呼吸的空白空间以及有限的调色板。迫不及待想加入收藏?
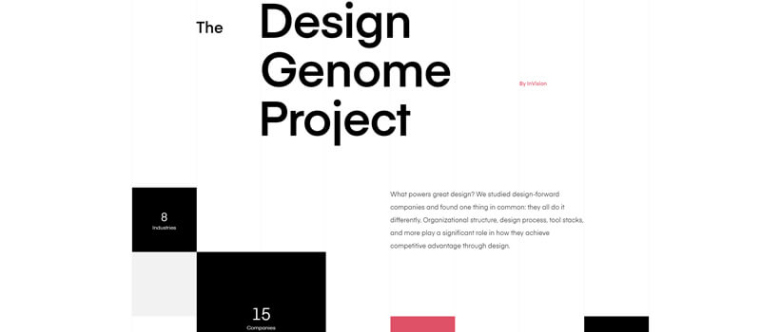
1.www.invisionapp.com

基于方形几何形状和网格结构的网站设计。乍一看极简主义,但当您滚动并将鼠标悬停在元素上时,您会发现带有插图的彩色部分。
2.www.caxis.waaark.com

具有平面几何插图、几何背景部分和线条艺术元素的极简主义网站设计。该设计结合了多种颜色和大量空白。
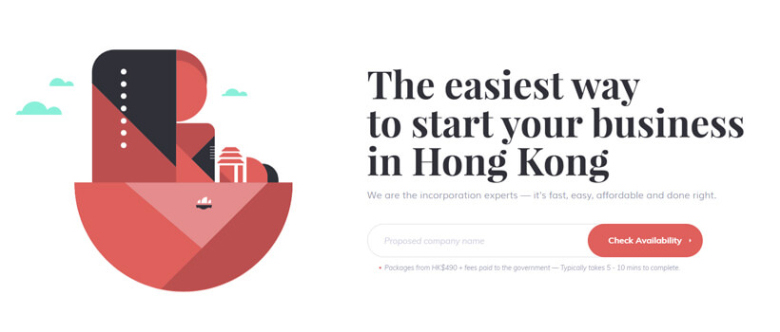
3.www.olivier-guilleux.com

极简主义的网站设计通常不会包含很多颜色,但当颜色呈现有品味时,设计仍然可以保持干净和简单。该网站包括带有渐变、平面插图和白色背景彩色圆点的大胆排版。
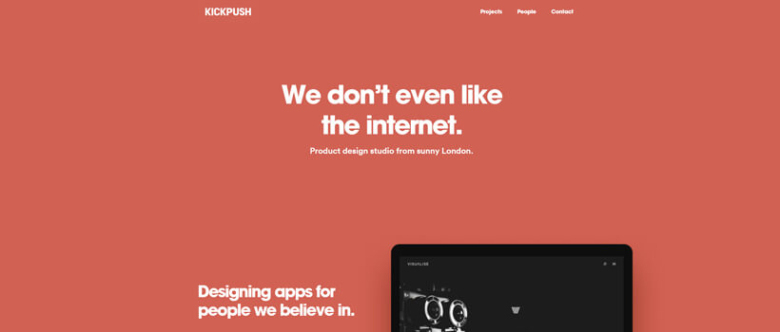
4.www.kickpush.co

极简主义网站设计不必只坚持黑色或白色背景。这是一个基于颜色的极简主义网站,带有白色粗体字体、大量空白空间和以材料风格呈现的产品图像。
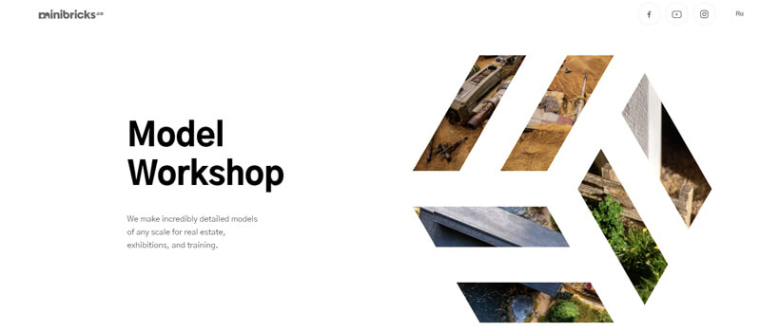
5.www.en.minibricks.co

具有水平滚动、图像遮罩等效果的网站设计,以及浅灰色和白色与深宝蓝色相结合的简约配色方案。
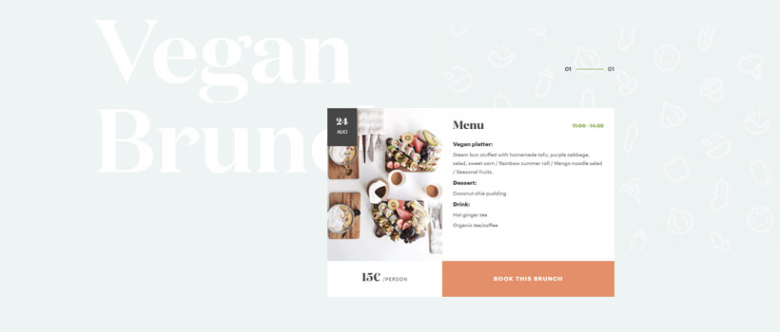
6.www.vegoshi.fi

一个以素食为主题的网站,设计简洁清新,传达天然成分和有机食品。精美的插图随处可见,菜单设计高雅,只有当您将鼠标悬停在菜名上时才会显示图片。
7.www.shoheitakenaka.com

摄影师的极简作品集网站。抛开各种装饰元素,作品集呈现在淡绿色的背景上。优雅的字体后面是照片库。
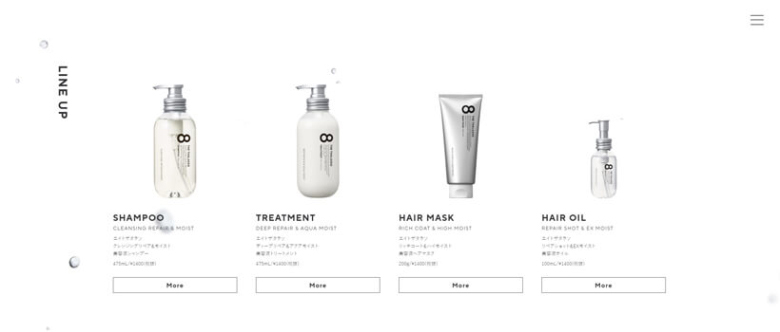
8.www.eightthethalasso.jp

传达纯净的极简主义网站设计。该设计展示了超大摄影、带有气泡的视差效果以及照片上的液体效果。
9.www.siroppe.com

一个超级简约的网站设计,配色方案为深紫色和桃红色。主页是完全简约的,只有当您将鼠标悬停在文本上时才会出现视觉效果。
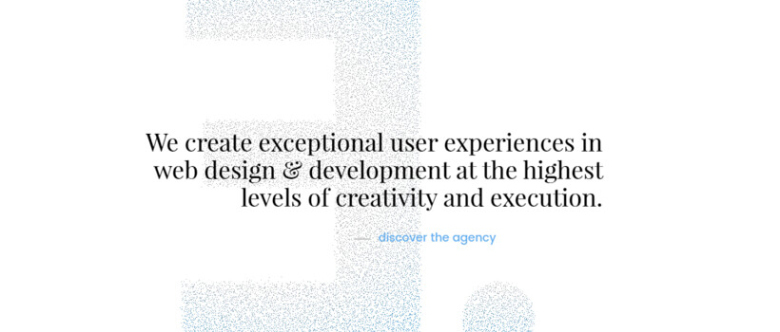
10.www.blenddigital.com

一个极简的网站设计,带有迷人的动画,当您与元素交互时会激活。基于白色背景和平静的蓝色,使一些元素流行起来。
结论!
如果您是极简主义网站设计的粉丝,我们希望这个鼓舞人心的系列能为您的下一个项目提供新的想法。预计极简主义趋势不会很快消失。它看起来干净而优雅,有时神秘而富有戏剧性,但总能吸引人们的注意力,如果您有需要,素马设计乐于为您服务。