2022年最热门的网页设计趋势
网页设计是访问者决定他们是想留下还是离开网站的第一种交互模式。因此,任何问题,如过时的设计、过度使用的图像/图标或页面混乱都可能是一个主要缺点。

虽然忽略这些元素很重要,但高质量的网站也应该紧跟行业趋势。那是因为跟上网页设计趋势是一种很好的做法。它还确保更好的潜在客户和更多的转化。以下是2022年流行的网页设计趋势列表。
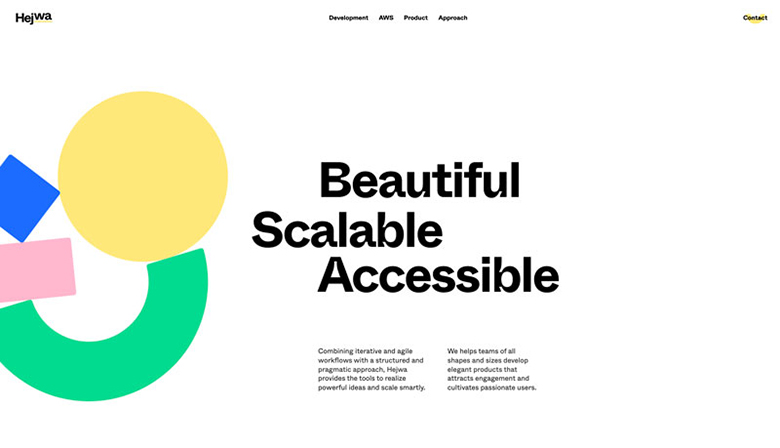
超大/粗体字体
使用大而粗体的字体,尤其是标志和CTA,会立即引起访问者的注意。此外,它暗示特定的单词/句子值得一读。因此,访问者不是向下滚动网页,而是阅读内容。
粗体文本适合强调标题。它们使网站的重要部分更加清晰易读。这是一种很好的营销策略,访问者可以长期记住您的网站。
虽然粗体字体很有效,但不要在整个网站上过度使用它。标记突出显示的关键点并相应地使用它们。目前,OpenSans、Roboto和Montserrat等字体正在流行。但是,选择一个字体样式和颜色符合您的品牌目标和受众需求。

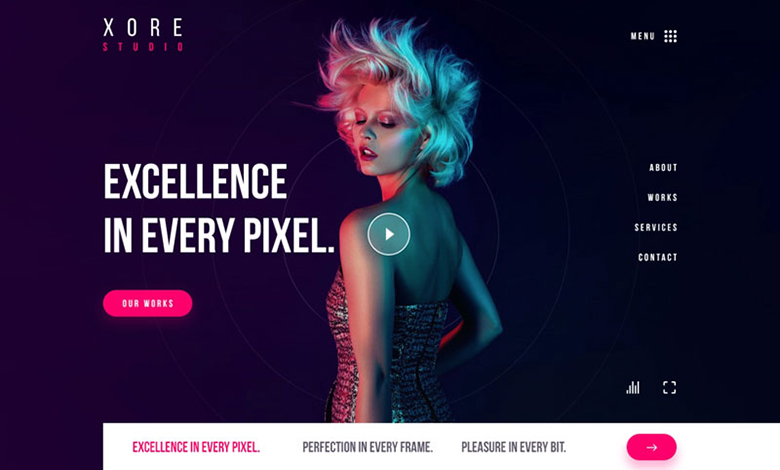
结合对比色
在网页设计中使用对比色可确保更好的网站外观和用户可访问性。除了成为磁铁之外,它们还可以帮助您的网站在竞争对手中脱颖而出。它们是突出CTA和导航菜单的好方法。如果有效使用,它们可以鼓励用户注册或登录。用户注册后,您可以使用这些信息向潜在客户推销服务/优惠。
目前,深色调和浅色调的配色方案非常流行。您可以选择海军蓝、深蓝色或黄色作为网站的主色。对于口音,您可以选择粉色、白色或绿色。确保前景色和背景色很好地融合在一起。为字体文本选择深色调,如灰色、棕色或黑色。

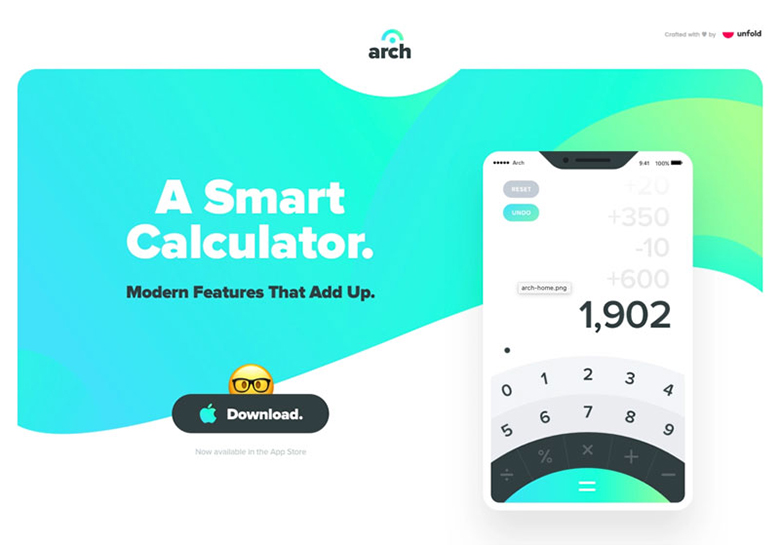
创建单页网站
顾名思义,单页网站是没有子页面的单页网站(例如:关于、服务等)。相反,它包含菜单栏,可在单击后将用户引导至同一页面上的预定义HTML锚点。如今,开发人员使用这种方法来提高用户参与度并简化网站上的导航。这是一个优秀的网页设计技巧提高跳出率、转化率和网站的用户体验。
使用单页网站,您可以使用经常出现的高质量图像创建有吸引力的布局。这可以提高您的网站SEO和搜索排名。这些网站还确保了移动响应式设计。因此,您可以放心地从移动用户那里获得高流量和更好的潜在客户!

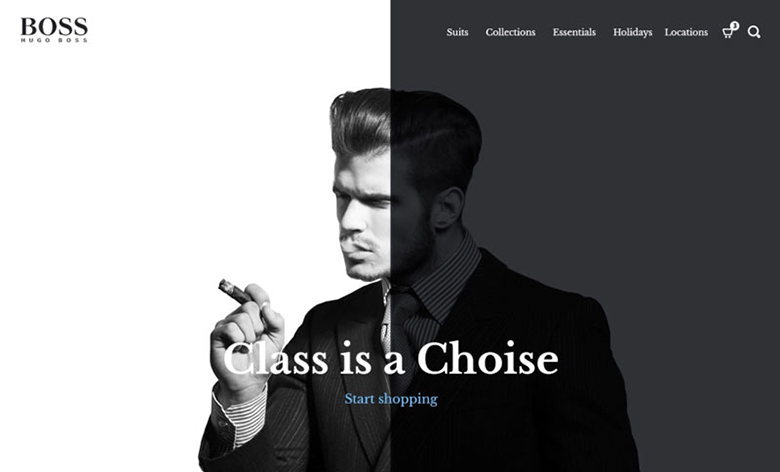
黑白配色方案
如果您对尝试对比色犹豫不决,请使用黑白配色方案以确保安全。它不仅看起来清晰明了,而且对参观者的眼睛也很有吸引力。此外,如果您希望用户更多地关注内容而不是颜色,那么这种组合是一个经典的选择。通过这个方案,访问者将更多地关注布局、字体和内容,而不是鲜艳的色调。
无论您的业务目标是什么,您都可以在任何网站上尝试这些方案。如果使用得当,它可以给设计带来现代感和影响力。最好的一点是它既简单又复杂。它可以完成工作,即无需过多额外的潜在客户!

加入更多的渐变
网页设计中的渐变为网站添加维度、真实性和深度。从排版和文本到UI,它们对于视觉上吸引人的页面布局很有用。渐变是一种颜色与另一种颜色混合以创建新阴影的地方。您可以在不同的部分使用它们,包括功能和图像覆盖。它们也值得逐页、对角线甚至水平地添加。
多样化的颜色渐变确保更好的图形设计和独特的色调。这两个属性都可以帮助访问者清楚地记住您的网站。要获得出色的颜色渐变,请避免使用不兼容的色调。另外,请确保使用两种令人愉悦的颜色,但不要过度使用!

分屏美学
分屏美学适用于需要并排显示两个相互关联的内容的页面。通过这种设计,参观者可以很容易地做出选择或采取行动。例如,如果一个网站在页面上提到了一个测试,那么侧面部分应该有一个测试链接按钮。这使用户/访问者更容易做出选择。
分屏美学还强调垂直图像并产生流畅的视觉流动。它有助于创建用户可以轻松导航的简单布局。由于它适用于响应式框架,因此您可以将它们用于移动和桌面屏幕。

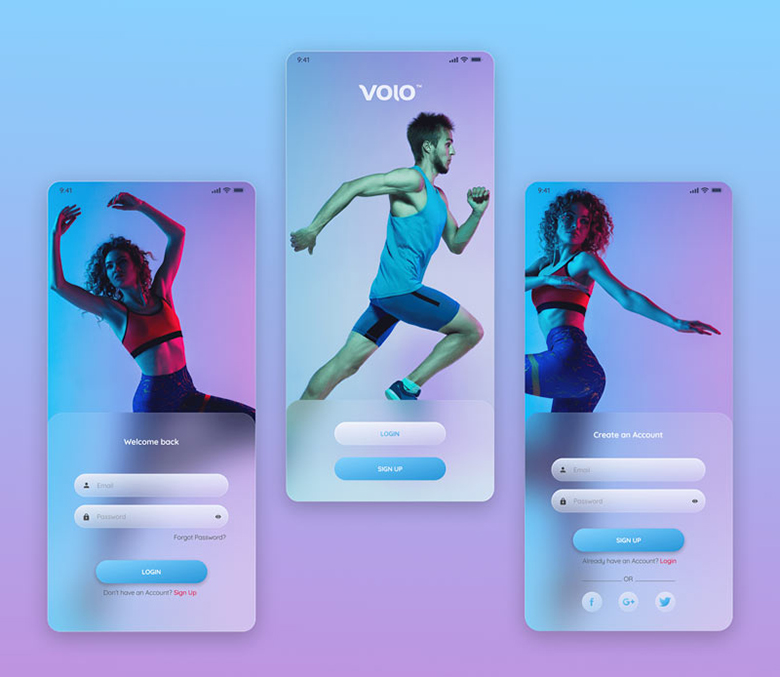
有更多的玻璃态
Glassmorphism是一种UI趋势,它为网站元素提供透明和磨砂玻璃般的外观。它或多或少类似于您在图片中使用的模糊效果。除了提供有吸引力的透视设计外,它还确保了更好的用户可访问性。它对于生成视觉层次和界面深度也很有用。
网页设计师在登录页面、登录屏幕、移动应用程序界面和其他部分使用这种效果。值得将此效果应用于深色和彩色背景。这样,它将与页面的图像、文本和CTA形成更好的对比。同样,您可以选择微妙的背景颜色来营造美感。确保在形状填充中保持足够的透明度,以获得良好的Glassmorphism视觉。

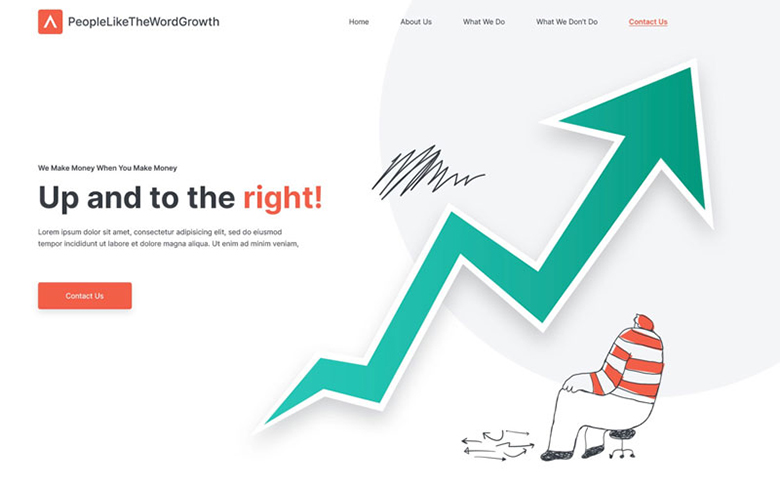
使用抽象插图
添加抽象插图可确保网站具有吸引人的视觉效果。它包括鲜艳的色彩、喷涌的线条和有趣的形状,创造出令人惊叹的设计。这些元素的融合毫不费力地传达了复杂的想法。除了提供创新的网页设计外,它还可以帮助您建立品牌形象。
抽象插图对于突出页面的必要功能、服务和部分也很有用。它确保访问者不会跳过内容并停留很长时间。您还可以以抽象形式包含您的公司颜色,以便更好地说明。

去手工制作的图形
定制或手工制作的图形为您的网站增添了独特的风格。设计师可以集思广益,为徽标、按钮和横幅开发非凡的自制设计。然后可以在网站上实施这些元素以获得更好的视觉辅助。
传统和原始图形吸引访问者并使您的网站看起来与竞争对手不同。它有助于保持一致性,提高透明的品牌信任,并促进更好的沟通。如果您想要同时获得最佳功能和美观,手工图形值得一试。