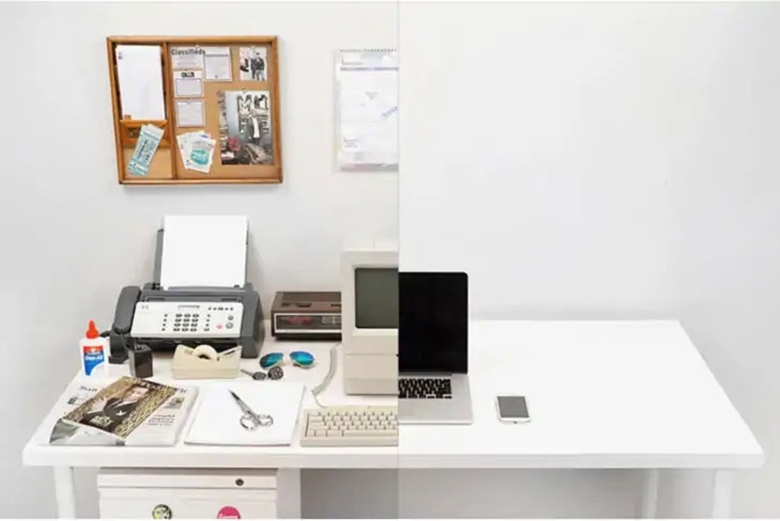
网页设计永远不要低估空白的重要性
白色空间,也称为空白或负空间,表示不同设计元素之间的区域。从行距和字母间距到文本和图像周围的空间,再到边距和装订线,无所不包。

乍一看,留白是一种非常简单的设计技巧,以至于许多人可能会低估它。然而如此强大,它本身就可以通过将用户的注意力吸引到某些焦点来提高您网站的转换率。
这种技术为网页上的每个图形元素提供了“喘息的空间”。因此,元素可以有自己的视觉焦点。
它不一定是白色或空白,它可以是任何颜色、图案、背景图像甚至是背景视频——只要它将用户的注意力引导到您喜欢的号召性用语(CTA)上。
研究证实:留白有助于提高转化率
一些客户认为空白是不必要的,并喜欢用额外的信息填充它。因此,过多的信息可能会造成认知超载。

相反,在页面上留一些空气有助于避免注意力泄漏并增加您首选CTA的可见性。这就是为什么。
注意力范围并没有缩小,而是变得更有选择性。
分别地,在页面上有清晰的导航是非常有益的。调整您的布局,以便CTA按钮可以充分利用负空间。
威奇托州立大学进行的另一项研究证实,增加空白可以提高可读性并专注于CTA。这两个方面都与更高的转化率直接相关。
您的用户更喜欢这两种类型的空格
为了您的优势,您应该考虑两种类型的空白-微观和宏观。
微空白是文本行、段落和字母间距之间的空间。相比之下,宏观空白是构图中主要元素之间的距离。它也指填充和边距。
两种类型相辅相成,同样重要。通过增加行和段落之间的空间来为您的设计添加微空白可以提高可读性、易读性和理解性。
另一方面,宏空白可以帮助用户的眼睛毫不费力地扫描设计。它还使您的页面看起来更加复杂和美观。
苹果、三星和华为登陆页面的空白测试
让我们看看智能手机行业最具影响力的品牌——苹果、三星和华为是如何使用空白在其登陆页面中传递主要信息的。
我们将使用AttentionInsight平台来比较设计,以确定哪些关键对象最受关注。
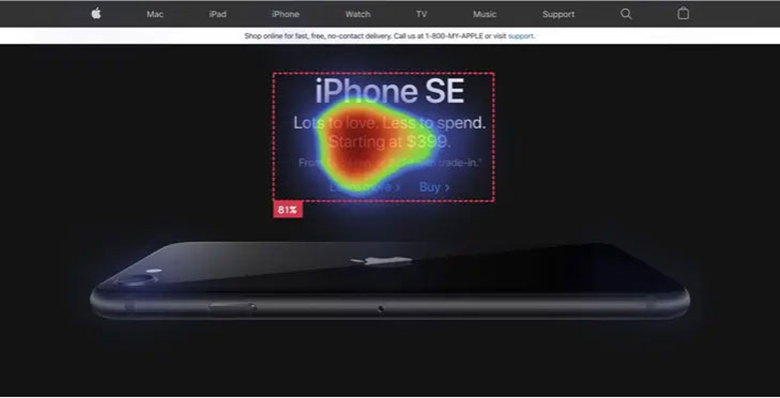
就其主要信息所吸引的注意力而言,Apple绝对是赢家。登陆页面传达了一个清晰的信息,吸引了令人印象深刻的81%的关注度——比三星高2倍,比华为高4倍。

这种巨大的差异是由于苹果似乎真的充分利用了空白——宽边距、行间距。
最重要的是,主标题和副标题周围没有其他可能分散用户注意力的对象或消息。
就连iPhone的图像都被放置得如此精致,以至于几乎不会被注意到,只会营造出极简的感觉。经典的苹果,不是吗?
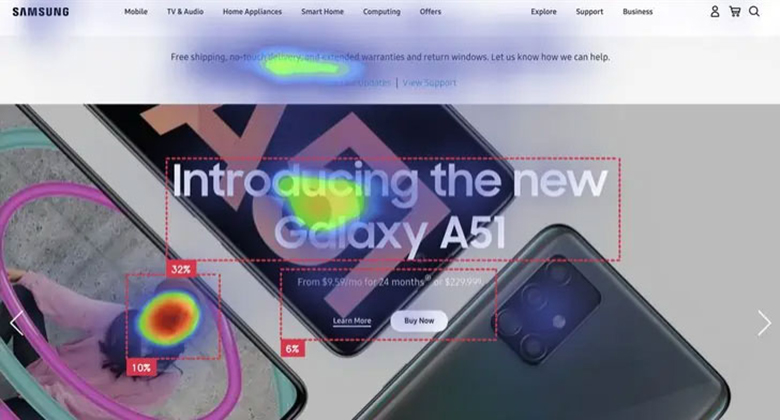
然而,三星也使用了大量的空白,以背景图像的形式,而不是苹果登陆页面中使用的空白。结果,由于缺乏对比度和视觉层次,对主要信息的关注度仅为38%。

如你所见,10%的注意力是由于人的形象而泄露的。此外,面部正朝向用户。对于人物图像,尽量让眼睛朝您希望用户看的方向看,例如标题。这真的很重要。
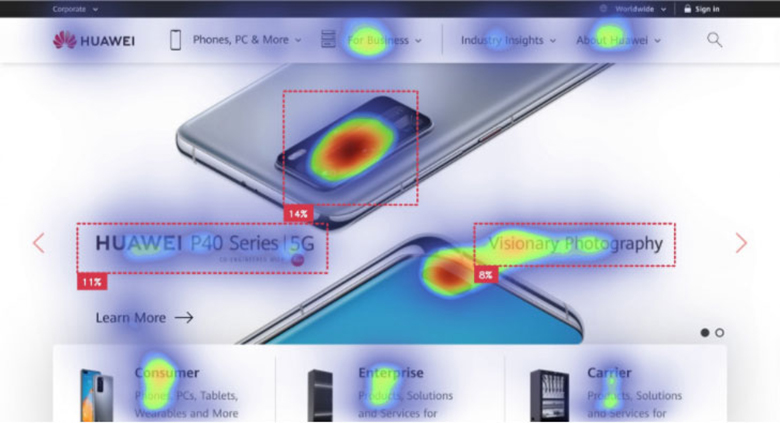
如前所述,华为的主要信息吸引的关注度比苹果少4倍。

可以清楚地看到,与其他页面相比,登录页面的空白区域更少,尤其是在主要信息下方。即使对相机的关注(14%)被添加到设计师的目标中,差异仍然非常显着。
造成这种情况的主要原因是登录页面中包含过多的对象、部分和消息。将用户的注意力平等地分散到所有部分可能是一个目标。
但是,很明显,这次着陆没有立即引起注意的CTA。相反,用户的注意力正在从一个项目转移到另一个项目,没有特定的最终目标。
结论
尽管对某些人来说它可能看起来是空的和不必要的,但空白是一个非常有价值和强大的工具。
您可以使用微空格来提高理解力,使用宏空格来强调CTA并提高转化率。
优先考虑空白和您的内容之间的平衡,这样您就可以将用户的注意力引导到您的号召性用语并增加转化率。