分屏网页设计:不断增长的趋势
具有分屏美学的网站设计是一种不断发展和发展的趋势。分屏设计的好处有很多,包括移动兼容性和用户友好性。另外,其中许多设计看起来都很棒!
趋势的转变表明,有很多不同的方法可以创建用户会喜欢的有效分屏设计。考虑一下这是您在新的和改进的时代对分屏设计的介绍!
分屏设计的好处

分屏设计越来越受欢迎,因为它们非常有效。当用户需要立即看到两个内容时,它们会很好地工作。同样的想法也适用于需要用户做出选择才能继续的内容,例如选择内容路径。
设计师正在使用分屏设计,因为它们很有效。使用分屏设计的主要原因是:
鼓励用户做出选择——选择这个或那个
突出显示垂直图像
在桌面和移动设备上创建通用体验
建立独特的视觉流程(号召性用语)
建立与其他设计技术和趋势一起使用的设计模式
创建从众多全屏英雄主页中脱颖而出的视觉效果,或区分网站上的内容类型
分屏设计的伟大之处在于它们与响应式格式完美配合。您在桌面上获得双重内容,在移动屏幕上获得堆叠内容。无论使用哪种设备,用户都不会因为更改设备类型而错过任何东西。
“经典”分屏设计

将分屏设计美学称为“经典”可能还为时过早,但考虑到网页设计趋势的发展速度,这并非没有道理。
分屏设计对于响应式框架来说是一个不错的选择。在较大的屏幕上,设计是分开的,但在较小的屏幕上,面板可以堆叠。
根据所提供的内容,在鼓励点击的动画和效果中工作很容易。
两个对称的面板可以轻松地为整个网站设计创建模块化轮廓并在块内组织内容。
不均匀的宽屏分割

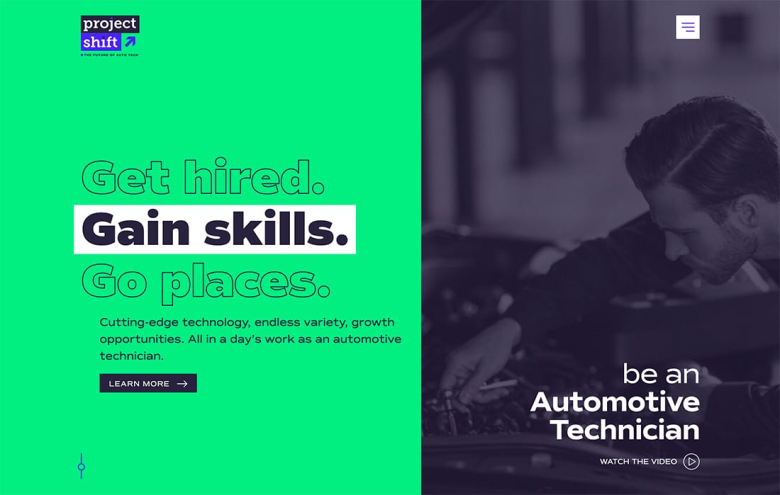
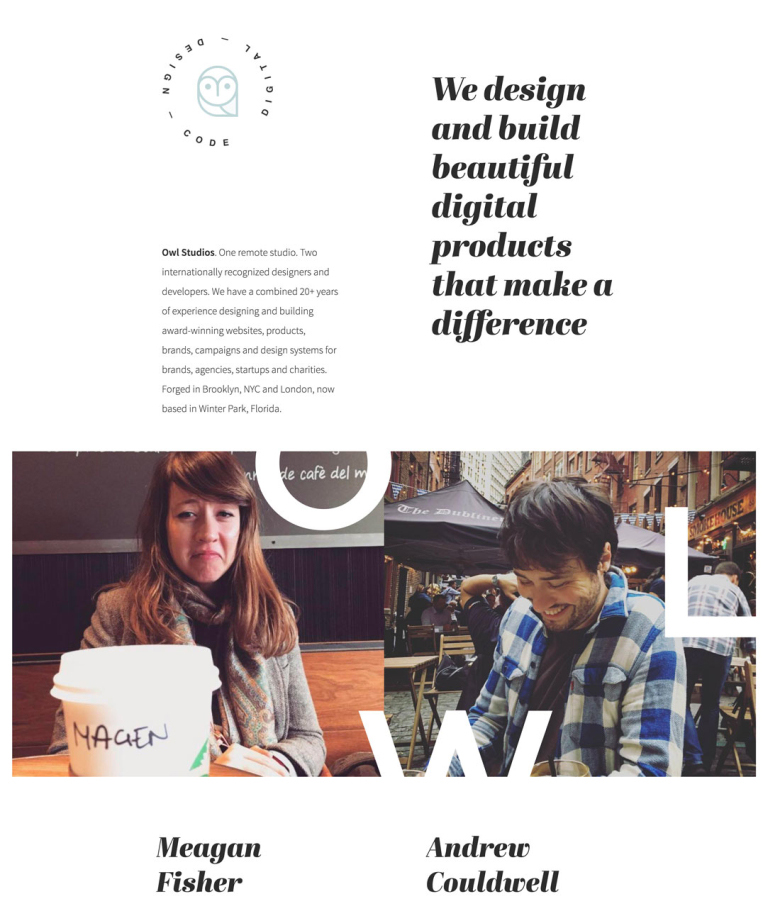
分屏设计不仅仅是把宽屏的纵横比切成两半;许多设计师正在尝试不对称的分叉,在一侧或另一侧增加一点额外的重量。
为什么转向不均匀分裂?不对称的平衡有助于以独特的方式吸引眼球。这有助于提供视觉焦点并首先将用户吸引到关键内容。
这两个示例要注意的另一件事是,分屏的较小一侧使用的照片暗示着向设计的较重一侧移动。将其与分割边的重量相结合,将您引导至屏幕上的特定内容。
人造分裂

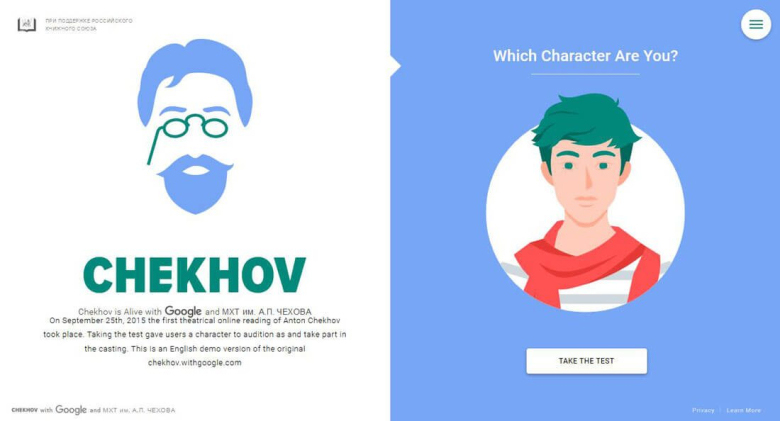
分屏设计美学如此流行,以至于一些网站都在伪造它。这种设计趋势的关键概念之一是选择:用户可以使用屏幕上的两个选项之一进入设计。
这正在转变为趋势的纯粹审美变化,实际上只提供一种内容选择,但仍然使用这种设计带来的视觉效果。
起初您可能认为这是一个坏主意,但最终的设计是如此令人惊叹,即使没有选择的功能元素也能正常工作。这些项目在移动设备上的堆叠变化看起来同样令人惊叹。
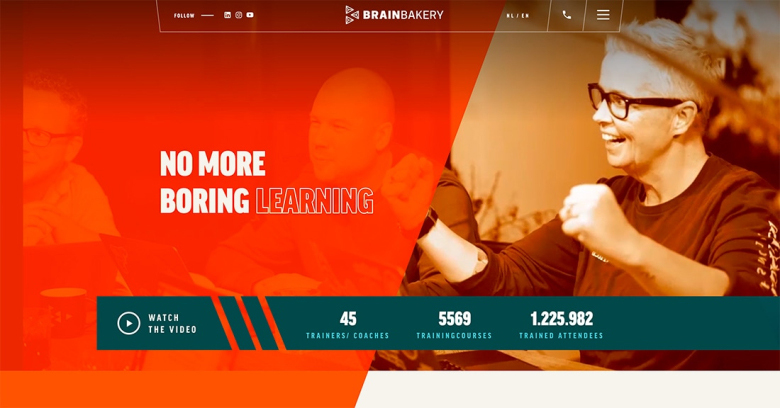
上面的示例以不同的方式实现了这一点。使用冷色叠加(你可以说它根本不是分裂),而使用照片/空白组合来创建分裂。
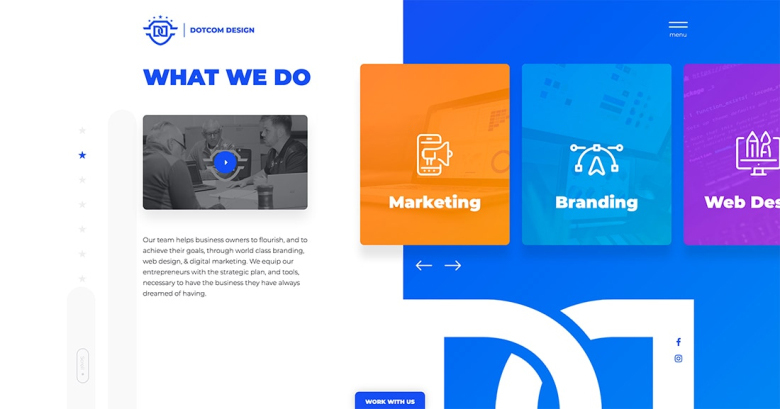
分层分屏

您可以将分屏设计与另一个大的网站设计趋势 - 分层。
虽然这种技术确实需要谨慎,因为如果组织得不好,它可能会变得混乱,但如果做得好,它会非常吸引人并且看起来很有趣。
在使用图层和分屏时,考虑功能很重要。分割美学和层次感如何协同工作?您是否使用它们为用户创建附加功能?(后者的答案应该是肯定的。)
当您将设计整合在一起时,最好使用具有对比色的背景层进行拆分,并在顶部使用其他元素以获得更高的交互性。这是设计的根源。
使用不同的方式处理延伸到屏幕一半左右的对象(图像和文本框架),然后交叉进入彼此的平面。更简单的方法易于理解,并使所有内容井井有条。此外,分屏设计在滚动下方以更传统的外观延续。
具有多个单击区域的分屏

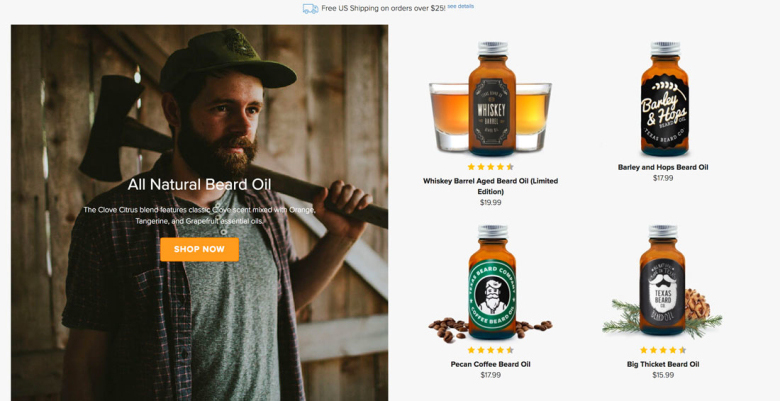
分屏设计趋势的最大转变之一是在一些较新的设计中有多个点击区域。最初分屏的每个屏幕有两个 CTA,这些分屏通常包含其他信息和可点击区域。
上面的示例显示了一个分屏,其中包含强大的图像和消息以及电子商务链接。它在台式机上看起来很棒 - 大图像可以吸引您,并且在移动设备上堆叠起来很好,从而提供更愉快的购物体验。
不那么明显的分屏

并不是所有的分屏设计都超级明显。(考虑到这既是一种视觉趋势,也是一种用户体验趋势。)
在最小的设计轮廓中,可以使用网格建立分屏,但没有颜色或图像,“屏幕”看起来像一个。上面的做得很好。在滚动条上方,看起来像是单屏设计,在滚动条下方和移动端,分割变得更加明显。
这种分屏设计很漂亮,在所有设备上都非常实用。这正是您应该尝试通过这种网站设计趋势来实现的目标。
不断发展的分屏

虽然第一个分屏设计相当简单——而且是对称的——但这已经不是全部了。设计人员仍在使用一些等重拆分,但也在使用不在屏幕中间的拆分。
有些具有更多的锯齿形图案、基于网格的分割(想想四分之三和四分之一的屏幕),以及内容权重不等的分割屏幕。还有一种转变为设计更简约的分屏。
最初的分屏往往有点重,因为它们旨在引导用户通过适当的内容渠道进行旅程,并且内容需要帮助他们到达那里。现在,这种选择变得更加精简。
结论
分屏设计的最佳之处在于它是一种高度通用和现代的选择。想想我们一直在谈论和观察这个网站设计趋势已经有一段时间了,而且它还在不断发展,这真是太好了。
在考虑分屏时,功能通常是驱动因素。随着更纯粹的美学分屏,这开始变得不那么真实了。无论您的设计选择逻辑如何,请记住与用户一起进行测试,以确保他们了解他们应该对设计采取哪些操作和交互。
最后,虽然分屏设计趋势在宽屏桌面显示器上最为明显,但这些元素在移动设备上“下落”和堆叠的方式至关重要。不要忘记在更小、更垂直的设备上适当的使用这种体验。