适合网站开发者的几款浏览器推荐
随着网络标准的广泛接受,以及随之而来的浏览器前缀的弃用,浏览器市场发生了明显的变化。曾经浏览器制造商会试图通过功能支持的承诺来吸引用户,而现在的重点是隐私、速度和开发人员工具。
当谈到 Web 开发时,你真的应该在你可以接触到的每一个浏览器和设备上进行测试;您可能已经使用LambdaTest或BrowserStack等应用程序这样做了。
在进行质量保证测试时,您可能会根据市场份额进行工作:从移动设备上的Safari开始,桌面上的Chrome,然后逐步发展到Opera和(如果你是一个贪吃的惩罚者)Yandax;自然,在测试的时候,我们最关心的就是最大的用户数。
但在您到达 QA 阶段之前,有许多浏览器旨在协助开发。提供工具的浏览器,特别是为前端开发人员提供帮助代码和加速开发的工具。以下是最适合 Web 开发的浏览器:
如有需付费使用的,请理性消费。
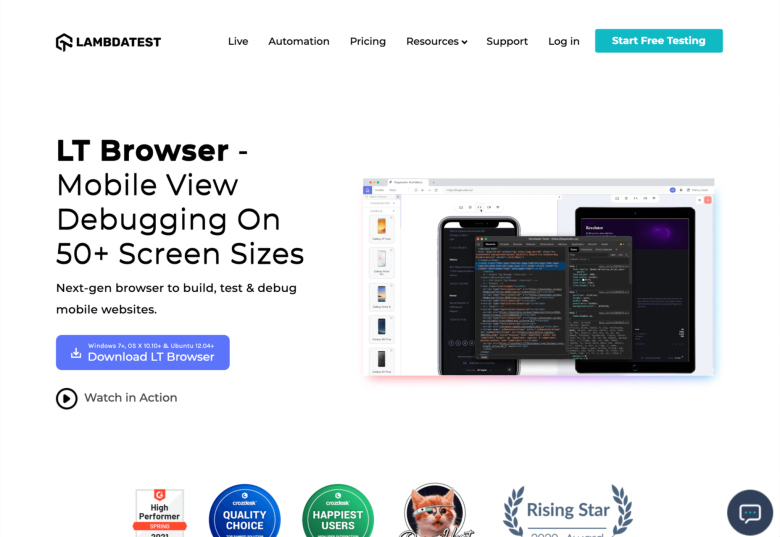
1、LT浏览器
LT Browser是 LambdaTest 为 Web 开发人员提供的应用程序。与本课程中的许多应用程序一样,它提供了站点在不同视口中的并排比较。此外,LT Browser 具有许多使其脱颖而出的功能。
除了预览网页外,LT 浏览器还提供与 Chrome 竞争的开发人员工具,如果您想了解不同设备之间的变化如何影响您的 Lighthouse 分数,这将非常方便。LT 浏览器还支持热重新加载,这意味着当您对代码进行更改时,您不必点击“刷新”,视口只需重新加载——令人惊讶的是,简单的添加节省了多少时间。

2、Firefox
2021 年用于 Web 开发的最佳常规浏览器是Mozilla 的 Firefox 开发者版。标准版 Firefox 是一款出色的浏览器,功能丰富且注重隐私。开发者版增加了一套针对开发者的工具。CSS 和 JavaScript 调试工具非常棒,而 Grid 工具在使用 CSS Grid 编码布局方面是无与伦比的。

3、Polypane
Polypane是新一代 Web 浏览器之一,它坚定地用作开发辅助工具,而不是浏览器。Polypane 允许您通过将它们并排放置来比较不同的视口和平台。滚动等交互是同步的。
通过显示社交媒体预览,Polypane 比此类中的许多浏览器应用程序更进了一步。它甚至有一套辅助工具,包括一些方便的色盲模拟器。

4、Blisk
Blisk是另一种供开发人员使用的浏览器,它允许您在单个应用程序中排列一组视口。URL 和滚动是同步的,使测试交互和动画毫不费力。
Blisk 玩起来非常有趣,并提供了响应式设计的绝佳预览。但请注意,同步的视口可能会让人上瘾,而且很容易排列浏览器并被同步运动催眠;您需要一个非常大的屏幕才能充分利用 Blisk。

5、Sizzy
Sizzy是另一个允许您一次查看多个视口的应用程序。它还具有同步交互,并且像许多竞争应用程序一样,Sizzy 允许您截取不同的视图。
Sizzy 还包括一个非常聪明的同步检查工具,因此您可以专注于不同视口中的单个元素。这是调试的绝佳选择,尤其是在您深入研究其他人的代码时。

6、Brave
Brave是一款注重隐私的浏览器,运行速度比 Chrome 快三倍。如果您对大多数网站的渲染速度犹豫不决,那么 Brave 可能适合您。
Brave 对开发人员的主要好处是它支持 Chrome 扩展,同时保持隐私——如果简单的隐私模式对你来说还不够,它甚至可以使用 Tor 访问网络。有数百个有用的 Chrome 扩展程序,如果您因为隐私问题而避免使用 Chrome,那么 Brave 可以解决您的问题。
Brave 还开创了一种新的网站收入货币化系统,允许观众给网站打赏,并很快控制广告收入的分配方式。

7、Chrome
Chrome仍然是世界上从美国到中国大陆最受欢迎的浏览器。曾经的网站“在 IE 中浏览效果最佳”,现在 Chrome 已成为 Web 的默认设置。
无论您设计的网站如何,它都必须在 Chrome 中运行良好,并且没有模拟器比真实的更好。
除了作为页面渲染的基准之外,Chrome 开发人员工具还是访问 Lighthouse 分数的最简单方法,它可以帮助您追踪可能阻碍您在 Google 搜索结果中出现的问题。