Motion UI这款前端动画软件让你的网站Web用户体验变得便捷高效
我们不能不谈论它的祖先 Flash 就谈论 Motion UI。这种积累已经持续了 8 年之久,然后就这样,在 2021 年 1 月 12 日,Adobe 终于杀死了 Flash。 在全球范围内,在 2000 年代初期经历了 Flash 史诗般崛起的大批老派创意人士发出了感慨的叹息。该死的那些 Flash 安全风险。
什么是Motion UI?
好的设计是网站或应用程序的重要方面。这些很重要,因为它有助于建立良好的用户界面。过渡和动画是很好的工具,可以帮助为Web带来急需的优雅。早期使用静态设计,但现在运动设计非常流行。将这些过渡和动画引入网络的一种方法是ZURB Studios。 ZURB从事制作出色的Web设计软件已经有一段时间了,最常见的软件之一就是Motion UI。 Motion UI是ZURB自己的Sass库,除了为您的平台提供动态过渡和动画外,不提供其他任何功能。这两种效果都专门结合到了Motion UI中,这有助于使动画处理变得异常快捷和高效。
具有讽刺意味的是,Flash 是网络上电影质量的运动和动画的原始推动者,并且在当时是最终推动者。在 Flash 中设计意味着摆脱了设计社区的束缚,让创造力不受阻碍地蓬勃发展,网络上充满了引人注目的东西,品牌 Flash 的“启动页面”无处不在。
实际上,Flash 的消亡是一段缓慢而痛苦的经历——史蒂夫·乔布斯在 2007 年推出了不支持 Flash 的 iPhone 时给棺材钉了第一颗钉子。从那时起,Adobe 一直在悄悄地为该插件提供生命支持,而更广泛的网页设计社区——意识到即将发生的事情——逐渐过渡到使用 HTML5。
在接下来的十年里,动作设计和动画变得成熟并变得更加成熟。设计师们从浪费带宽(通常毫无意义)的过渡和动画的派对时代发展到今天——人们普遍认为,运动设计应该有节制地使用,并最终为最终用户提供功能效用。
什么是动态 UI?
-
Motion UI 是利用界面内的运动和动画来帮助引导用户体验并传达数字产品的序列、下一步、过渡或操作的艺术。动作也被广泛用作品牌工具,加强我们可能与特定品牌相关联的视觉提示和互动。
作为人类,我们的大脑天生就对运动做出反应。这是我们战斗或逃跑反应的一部分,也是为什么连接到大脑的所有神经纤维中有 40% 以上都与视网膜相连的原因。当我们使用周边视觉来辨别危险和保护自己时,它非常有用。当我们的眼睛被网站上毫无意义的动作和动画所吸引时,这只会降低功能性用户体验,这真是太烦人了。
今天的运动用户界面
-
从使用标签(横向滚动文本)在网络上开始的动作<marquee> 到今天日常网页设计师使用的电影质量的动作 UI 框架,动作已经成为在整个网络中提供参与和交互的最重要的工具之一。网。
如今,大多数 Web 界面运动是通过浏览器控制的,利用 CSS、HTML5 和 JavaScript 框架。这否定了需要进行3次三方插件或视频播放器,以显示运动和动画。
随着平台和品牌之间的在线争夺战在争夺我们的注意力方面愈演愈烈,利用运动和动画来消除网络噪音的需求从未如此重要。当有限制地使用时,Motion UI 是美丽用户体验的强大推动者,可以将平面、静态的交互转变为与品牌深度互动的难忘时刻。
许多着迷于出色用户体验的先驱品牌已经发布了自己的设计指南,其中包含围绕运动的标准和最佳实践,包括 Google 的 Material Design、Apple 的 人机界面指南 和 来自 AirBNB的令人难以置信的以运动为中心的 Lottie 框架。这些指南旨在将优秀设计的经典原则与技术和科学的创新和可能性相结合。它最终是关于提供跨平台和设备的统一体验。
通过动作讲故事
-
动作可用于讲述故事和唤起情感。讲故事是提高在线参与度的有效方式,但从本质上讲,故事只是一系列事件。作为数字专家,我们努力为网站用户提供最直观的故事,而动作是完美的指南。用动作和动画讲故事可以创造出非常美观的时刻,同时也能增强令人难以置信的功能性用户体验。
Motion UI 可以在用户如何与数字平台互动方面发挥重要作用;我们的眼睛跟随运动,我们本能地寻找视觉线索和叙述。我们还知道,运动比静态图像更容易让游客难忘,因此我们不仅可以将其用于文本和形状等简单的视觉元素,还可以带人们踏上旅程,通过运动序列让他们的视觉感受器参与进来更好地传达更令人难忘的想法。
通过 Motion 进行微交互
-

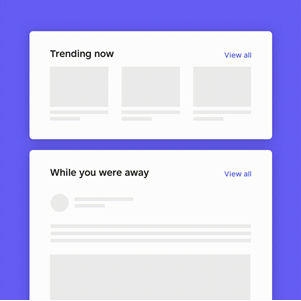
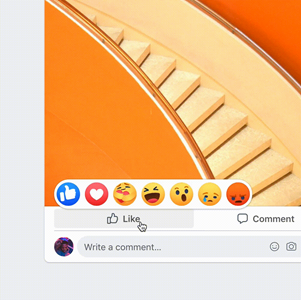
微交互是与用户界面交互的那些微妙的、特定的时刻,它将体验与用户应该采取的下一个最佳步骤联系起来。这可能意味着点击汉堡菜单图标以下拉导航、向左或向右滑动或打开或关闭控件。运动使这些交互感觉更加有机且不那么突然。
“微交互是一种克制的练习,用尽可能少的方式做尽可能多的事情。接受限制,将注意力集中在做好一件事上。” (Dan Saffer,微交互作者)

如果实施得当,由动作和动画实现的微交互几乎不会被用户注意到——直到用户面临他们缺席的问题。微交互的其他示例包括动画按钮、开关、系统状态动画、负载指示器和其他通知。
微交互有助于提高产品的整体可用性。它们通知用户任务已成功完成;按钮已按下,开关已移动或所需的表单字段已填写。

用动作创造预期
-

预期设计意味着创建一个界面,在用户实际表达这些需求之前一步响应他们的需求。Motion UI 是一个出色的工具,可以通知用户并突出显示元素、操作可用性和操作结果之间的关系。
Motion 有助于引导访问者浏览整个网站或应用程序体验,通过移动和动画直观地传达关注的位置、下一步做什么以及页面上最重要的元素是什么。
Motion 建立对两个元素之间流动的理解,可用于导航、元素转换、功能更改和其他效果之间的层次结构和连接。Motion 用于保持注意力等待页面加载,从而产生速度错觉,使用户更有可能耐心等待页面内容显示。
通过 Motion 使数据栩栩如生
-

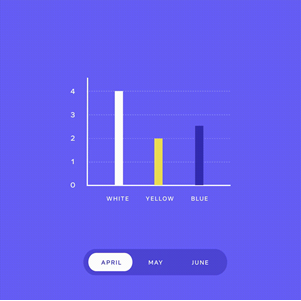
对于我们大多数人来说,数据(最纯粹的零和一形式)在视觉上没有什么启发性。当第一次在屏幕上呈现给我们时,我们的大脑不会本能地努力尝试处理复杂的表格和数字。对于大多数人来说,很难对屏幕上的表格数据感到兴奋。
进入运动用户界面。用运动可视化数据既提供了美学上的满足感,又提供了解释性的可用性,从本质上将数据带入了生活。数据可以用形状、颜色和渐变表示,通过丰富的数据可视化和动态移动为表格布局注入活力。
品牌认知度
-

Motion UI 最有效的用途之一是加强品牌认知度。许多先锋品牌使用 Motion UI 为其界面添加一层识别和深度,唤起本能的品牌回忆并产生比通过静态图像实现的更高的情感反应。动效设计确保数字交互与品牌保持一致并与消费者产生共鸣。它本质上是通过一致的用户体验向消费者传达连贯的品牌叙事的一种方式。
总之
-
那么,这种更现代的对实用性和功能性的关注是否意味着使用动作在网络上创造史诗般的视觉效果和有影响力的视觉体验的辉煌时代已经结束——或者仍然有机会利用 Motion UI 来惊喜和取悦访问者,而无需通过花哨的干扰减少用户体验?
答案是,运动 是 未来的网络体验是绝对关键的,应由设计师用来呼吸的生活进入网页设计的静态和单调的世界。一旦基本用户需求得到满足并且数字产品按预期(或更好)工作,运动就是最终放大器和促进品牌与客户之间积极、长期关系的推动因素。