如何在网站设计里设计一个能提高用户参与度的联系页面
您的客户如何联系到您?如果一个客户在百度上搜索之后来到您的网站,他们在不购买任何东西的情况下,该如何做才能进一步与您的品牌建立关系呢?
任何网站设计的主要目标之一都是推动转化率。然而,它通常需要5到8个接触点来产生一个可行的销售领先。
既然建立与客户的关系是成功的关键,那么联系页面将是推动结果的重要部分,这是很有意义的。不幸的是,很多网站的所有者实际上并没有注意到这个页面。他们要求他们的设计师创建一个页面,上面有他们的地址和电话号码——仅此而已。
许多企业主没有意识到的是,联系页面是通向更深入、更有利可图的潜在客户关系的大门。这个重要的网站元素的设计需要非常棒,以推动结果。
那么,您从哪里开始呢?
定义一个设计良好的联系页面
让我们从最基本的开始,什么是一个特别的联系页面?
这个问题的完整答案取决于目标受众,一些客户希望看到有趣和友好的联系页面,以及社交媒体分享按钮。另一些人则希望看到一幅地图,能准确地告诉他们如何到达办公室或公司。
当然,有一些黄金法则需要牢记。联系页面应该是:
容易找到:不要隐藏链接到联系页在网站页脚,让客户更容易找到联系方式。
很简单:不要在这个页面上放太多的内容,否则会让您的读者不知所措。只要让他们知道他们可以去哪里得到各种问题的答案。
专业:即使您有一个友好的品牌个性,您的联系方式仍然需要语法正确和精心设计,以显示您的专业优势。
方便:使您的电话号码可点击,以便客户可以使用它在Skype。同样可以申请您的电子邮件地址。提供方便的社交媒体资料,如果您有联系方式,保持简短。
信息详实:把您所有的联系方式都写在同一个地方。这可能包括您的地址,您所在位置的地图,社交媒体页面,电子邮件地址,甚至是论坛。
准确:确保您的联系页面上的信息与其他地方列出的信息相匹配。检查目录和百度我的业务清单,以确保。
吸引人:是的,一个联系页面也需要看起来不错。大量的空白将使重要信息脱颖而出。一个好的布局会引导您的眼睛浏览整个页面。
一致性:确保您网站上的联系方式与您其他页面上的品牌个性相匹配。
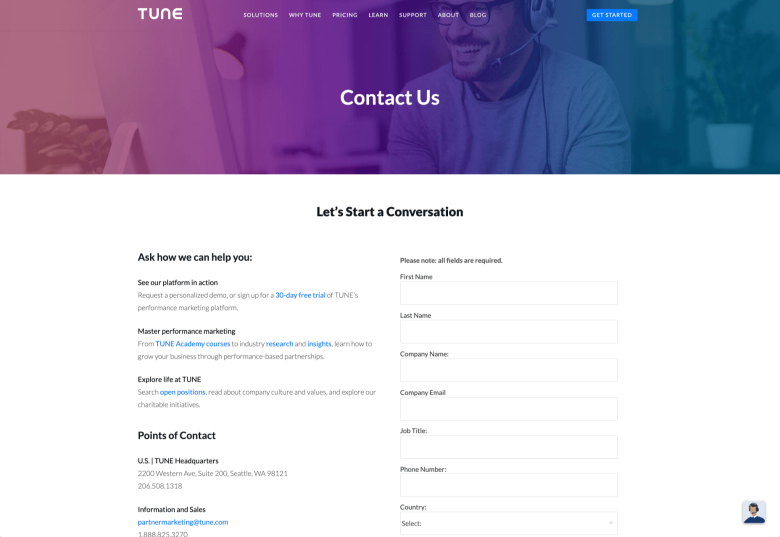
看看调优联系人页面:

它布局优美,信息清晰,易于阅读。该公司准确地展示了客户可能想要联系的原因以及他们可以如何联系。当您滚动页面时,您会发现更多的办公地点,不同团队的电子邮件地址(销售和支持),以及社交媒体账户的链接。
如何在联系我们页面上推动参与度
一个好的联系页面需要看起来很棒,展示公司的个性,并吸引观众的注意力。然而,完成任务的联系页面和说服受众与您建立联系的联系页面之间有很大的区别。
这里有一些很好的方法让您的联系我们页面脱颖而出。
第一步:正确使用颜色
色彩和色彩心理学对用户体验有着巨大的影响。
不断的研究证明,在您的网站的某些页面上使用正确的色调能带来强大的转换能力。例如,将一个CTA按钮从红色改为绿色可以增加27%的点击率。
然而,每个观众都是不同的。在您公司的联系页面上,推动参与度的颜色将取决于您的目标客户。A/B从测试符合您品牌个性的调色板开始是一个好方法。
一个有趣的例子是,在联系我们页面上,颜色会产生正确的影响,这个例子来自Hubspot。在这里,品牌保持了它的品牌色(橙色),但它也引入了一些新的色调来传达诚信和专业。

对于任何品牌来说,蓝色都是最镇定和可信的颜色,Hubspot在这里使用的渐变与它的品牌标识完美地融合在一起,使得联系页面令人惊叹,CTA按钮仍然突出。
试着使用能让您的观众产生正确情感反应的颜色,但不要忽视网站设计中色彩的黄金法则。您仍然需要展示您的品牌身份,您仍然需要一种方法使关键信息脱颖而出。
第二步:人性化的客户服务团队
一些到达联系页面的客户对您的产品感兴趣,或者受到您服务潜力的启发。其他客户寻求帮助是因为他们对某些事情感到沮丧或压力过大。
如果您曾经遇到过一个产品的问题,并且想要接触它的品牌,您可能已经注意到,找到一个空白的联系页面除了一个电子邮件地址是多么烦人。在联系页面上缺乏努力和人性足以让您相信您可能不会得到回复。
但是如果您在页面中添加一些快乐的笑脸呢?
研究表明,大脑是经过微调来识别和欣赏人脸的。在您的联系页面上有一张客户服务团队的照片,或者任何一个人的照片,都会让您立刻变得更加平易近人。您的客户开始觉得他们是在接触一个人——而不是一个空洞的网站。
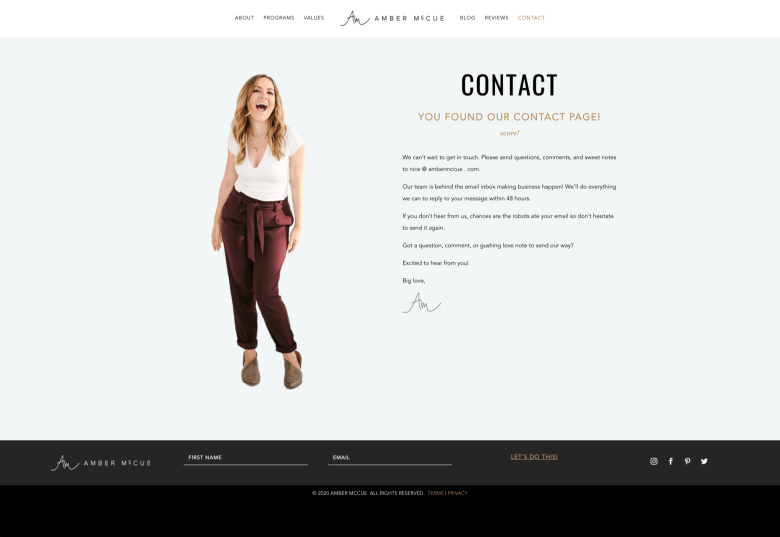
看看Amber McCue的联系人页面有多迷人和个性化:

尽管您可以在您的联系页面上显示任何一个人的脸,并有可能获得结果,但是显示您实际的代理将更有可能带来积极的结果。这是展示团队真实性和人性的好方法。
第三步:让它容易找到
很多时候,公司会把他们的联系信息塞进他们网站的页脚,迫使客户花一辈子的时间去寻找他们。然而,如果您的用户急着要得到答案,他们可能不愿意花大把的时间来寻找您的细节。
对于那些通过手机访问您的网站的人来说,在页脚上放置一个联系页面也是一个问题,因为他们可能无法看到您所有的页脚细节和链接。
如果您不想的话,“联系我们”页面不必成为您网站导航的主要部分。但是,它应该是您的观众能首先看到的东西之一。把信息放在您网站的标题上,或者甚至当您的用户滚动时把它贴在页面的顶部是非常有用的。
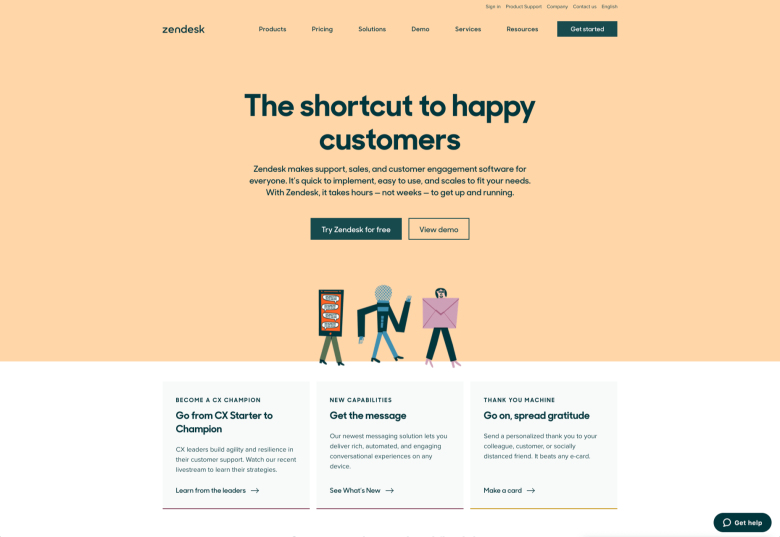
Zendesk让客户可以很容易地通过多种方式取得联系。首先,网站的联系方式在页面的顶部是清晰的。其次,如果您开始滚动浏览Zendesk网站,一个“获取帮助”按钮就会弹出,所以您不需要再滚动回去寻找帮助:

记住,除了确保您的联系页面出现在您的网站的右边,它也值得确保它是容易理解的。不要使用不寻常的词语,如“聊天”或“和我们一起放松”。坚持那些可靠的选择,如帮助、联系或支持。
第四步:让这些经历变得相关
这就是为什么几乎不可能找到一个适合所有人的联系页面的原因。
因为不同的客户需要不同的产品。
一些客户会寻找一个问题的答案;其他人会想和您的销售团队讨论一些事情。这就是为什么许多公司都在使用自适应联系页面,这种页面可以根据情况进行更改。
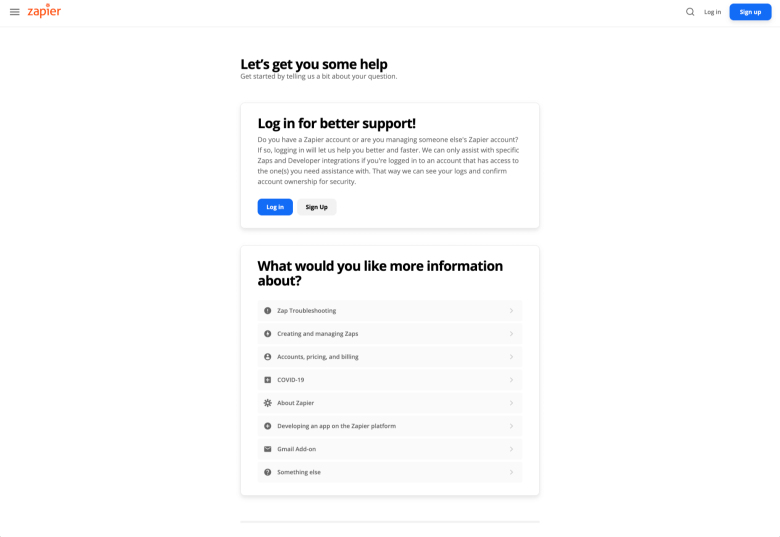
例如,您可以先问客户他们需要什么帮助。Zapier在其联系页面上采用了这种方法:

通过直接询问客户他们需要什么,Zapier可以确保访问者找到正确的信息,正确的号码或电子邮件地址为适当的代理。您甚至可以向下滚动帮助页面,使用搜索栏在可用的帮助中心寻找一些东西。或者您可以点击查看我们的专家来雇佣一个Zapier专家。
像这样创建一个动态的、定制的体验可以做一些事情。首先,它确保客户将接触到正确的人,帮助他们第一次。这减少了您的员工不得不处理的不恰当的电话和调动的数量。
其次,您为您的客户提供了一个更好的整体体验,因为他们不必向很多人重复他们的问题,或者开始大量的邮件。他们立即得到了他们需要的支持。
动态联系页面甚至可以为您节省一些金钱和时间。如果客户决定利用您的资源自己解决问题,这对您忙碌的代理来说是件好事。
第五步:引导人们去正确的地方
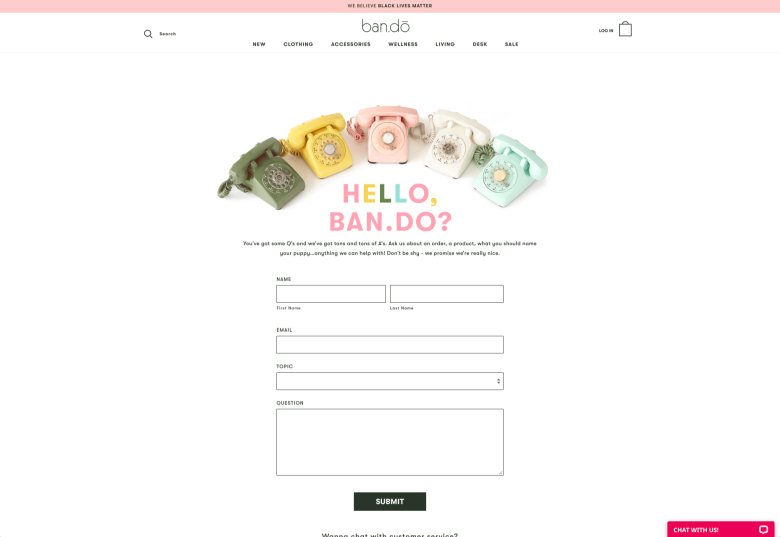
您的联系我们页面的中心焦点需要是可用的联系选项。将联系人选项集中在页面上是确保他们获得适当关注的好方法。集中还意味着您的客户可以花更少的时间搜索他们需要的联系方式,这对可用性很有好处。
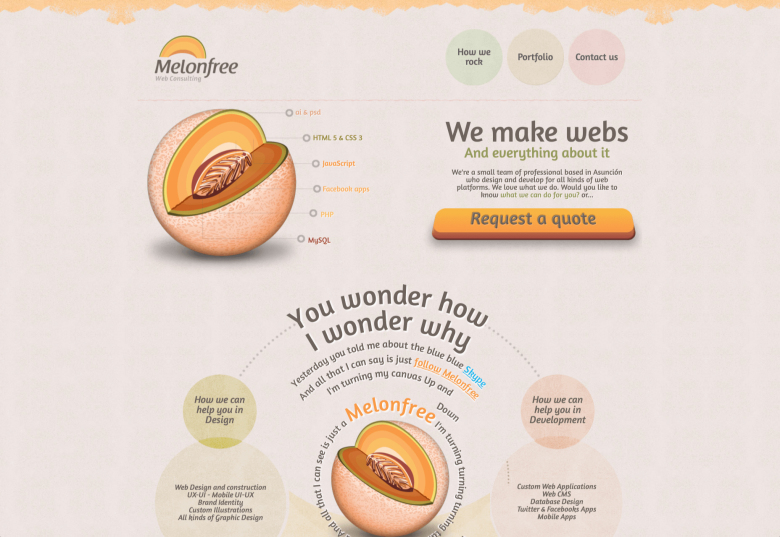
Melonfree.com网站使用了一个联系我们的表格,它可以立即将注意力吸引到客户寻求帮助的选择上。

集中化并不是使用设计原则在联系页面上引导访问者的唯一方法。根据Ray Hyman和Edmund Hick的研究,增加页面上的选择数量通常会增加人们做决定所需要的时间。
当涉及到与品牌的联系时,每个客户的正确选择将取决于个人和他们试图克服的情况。例如,需要重置密码的客户可能能够从FAQ页面获得他们需要的解决方案。
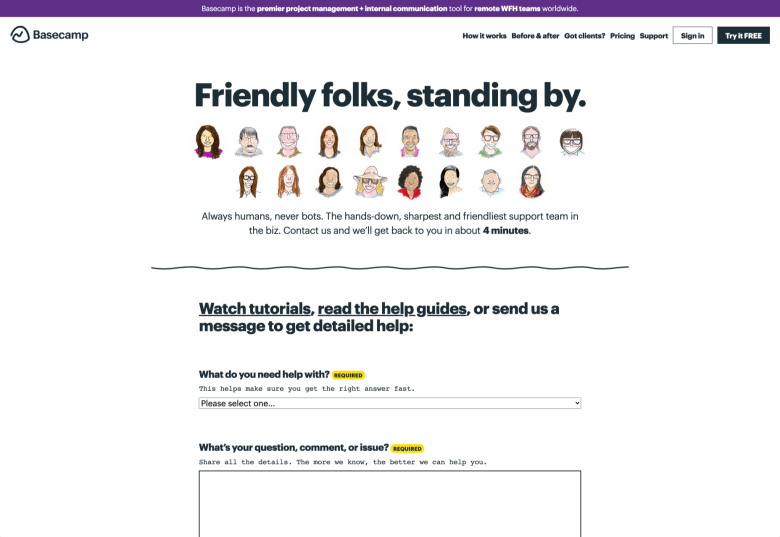
另一方面,在使用新特性时需要帮助的人可能需要专业人员的指导。为了帮助客户找到正确的解决方案,Basecamp为客户提供了一系列的步骤,以便客户能够快速得到正确的解决方案。

联系页面的主要目的是帮助客户用一种信息丰富的形式得到正确的答案。然而,也有一些不显眼的替代选项可用。如果您所寻找的是一种帮助自己解决问题的方法,那么您可以单击help guides链接,然后再向下滚动到表单。
第六步:也要支持联系人团队
最好的“联系我们”页面不仅仅是改善客户体验的好方法。设计良好的解决方案也有助于客户服务团队节省时间和保持效率。
公司在评估服务团队的成功时考虑的主要指标之一是解决问题之前需要的应答数量。但是,如果客户最初提出的问题没有包含足够的信息,这个数字通常会增加。
使用联系人表单的设计来访问正确的信息有助于:
自动将人发送到正确的团队成员:公司可以建立细分规则,根据关键字自动向不同的员工发送特定的电子邮件。您可能会向销售团队提出问题,并直接向客户服务团队提出单独的问题。
展示适当的支持选项和常见问题:记住,在用户寻求额外支持之前,给他们一个自我帮助的机会。FAQ页面或自助服务选项的链接可以真正减轻团队的压力。一些公司甚至添加了自动聊天机器人,以帮助实现自助服务。
提示提供额外的上下文:虽然不是每个客户都会利用这个机会向表单添加额外的信息,但有些客户会这样做。在您的联系表单中添加一个“我们需要知道什么?”是获取更多信息的好方法。包括一个简单的“问题”框,客户可以添加任何他们想要的细节。添加屏幕截图或文档的选项也很不错。

建立您自己的联系我们页面
每个客户都有自己特定的需求。适合其他公司的联系页面可能并不适合您。这就是为什么花点时间去了解您的客户,和您的支持团队交流是如此重要。
当您在计划您的联系人页面时,问自己一些关于您想要达到的目标的基本问题是很有帮助的。例如:
我们的客户希望通过什么样的渠道与我们联系?看看社交媒体信息、电子邮件或电话。如果您有一个相对精通技术的受众,那么他们可能也会想使用聊天机器人的即时通讯工具。
我们如何在尽可能短的时间内将客户导向合适的渠道?拥有一个能够自动将客户路由到正确代理的系统将减少客户解决问题的时间。您解决问题的速度越快,您的声誉就会越好。
在客户与我们交谈之前,我们该如何设定客户的期望并建立信心呢?设计一个看起来很专业的联系页面会增加客户的信心,而FAQ部分则表明您已经准备好回答常见问题。
我们如何在不让页面复杂化的情况下展示一个独特的品牌个性?从在联系页面上使用独特的品牌颜色,到添加图片和插图,一切都提醒客户,他们在正确的地方。
我们能做些什么来减少客户接触过程中的摩擦点呢?避免在联系表单中添加太多的输入选项,确保当客户有问题时,可以很容易地联系到他们。
准确地理解您的用户需要从您这里得到什么,以及当他们向您的团队寻求帮助时,他们在寻找什么,可以减少客户寻求帮助时所付出的努力。请记住,今天精通数字技术的客户希望他们与公司的互动尽可能地精简和简单。
充分利用您的联系页面
在网站设计过程中,联系页面常常是事后才想到的。然而,它们是您的公司拥有的最有价值的工具之一。有了一个良好的联系页面,您就可以确保您的客户在遇到问题时总能联系到您。更重要的是,您也增加了人们想接触销售团队的机会!祝您创建一个能鼓励目标受众参与的联系页面。