2020年网站设计前端发展趋势和最受欢迎的JavaScript框架
2020年已经到来,现在是观察2020年网站设计web开发领域前沿趋势的最佳时机。在本文中,我们将概述2020年最流行的JavaScript框架。如果你不去适应变化,你一定会被适应变化的竞争对手所淘汰。与其他行业不同,web开发趋势的变化速度比我们能够跟上的速度还要快。在技术和趋势方面,今年是非常有希望的一年。让我们来看看我们关于2020前沿开发趋势和最佳JavaScript框架的简短指南。
2020年前沿发展趋势:最新前沿技术

# 1、JavaScript的流行程度仍在增加
让我们从房间里的网站设计开始,当然,JavaScript仍然是当今使用最广泛的编程语言之一,这并不奇怪。它提供了最大范围的库和框架。似乎每个开发人员都能在那里找到他或她想要的东西。React和Angular Js框架是其中最流行的。
# 2、静态网站设计正在回归
简而言之,静态网站就是那些不需要任何数据库来保存数据的网站。这意味着前端开发人员不需要后端开发人员来创建静态网站。为什么我们会看到这样的复苏?答案很简单:静态网站的开发成本更低,更安全,速度也比动态网站快得多。
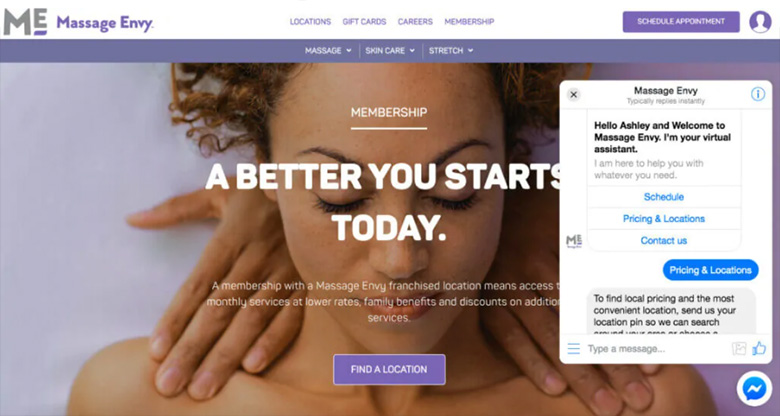
# 3、基于人工智能的聊天机器人提升客户体验

由人工智能驱动的聊天机器人已经成为客户体验中许多问题的终极答案,它们使客户与公司的互动更加“人性化”,并有助于建立他们之间的长期关系。随着人工智能的出现,聊天机器人变得更加方便和“智能”。它们能识别人类语言,并提供更符合逻辑的答案。其中一些甚至可以像真人一样进行对话,还可以给用户讲笑话。因此,基于人工智能的聊天机器人值得被列为2020年的前沿趋势之一。
# 4、进步的web应用程序正蓄势待发
根据最近的研究,人们每天至少花1-3个小时使用他们的移动设备。为了满足现代用户的需求,公司开始创建网络应用程序,为他们的访问者提供优秀的移动体验。对用户来说,渐进式web应用程序(又名PWAs)是与原生应用程序没有区别的web应用程序。它们的主要优点是PWAs速度快(数据的主要部分存储在缓存中),加载只需几秒钟,而且它们不需要互联网连接就能正常运行(它们可以离线工作)。
当然,PWAs的主要优势是用户体验的彻底改善,这保证了转化率的提高,Flipkart的案例已经证明了这一点。
# 5、单页网站设计现在很流行

单页机在web开发领域并不新鲜;然而,单页网站设计之所以会出现在2020年的前沿趋势中,原因就在于它们的优势。
首先,单页机的开发速度明显更快,成本也更低。这一点很明显。
其次,它们的导航不会太复杂,而且有大量的内容可供搜索。用户可以通过滚动页面找到他们感兴趣的所有信息,就这么简单。第三,这类网站比传统网站更便于移动。还记得上面关于智能手机日常使用的统计数据吗?
当然,单页并不是万能的解决方案。然而,因为简化我们所做的一切似乎是今天的主流趋势,它们肯定会继续存在,并在2020年更受欢迎。
# 6、动画在用户界面设计
极简主义网站设计是很棒的创意,而且总是处于潮流之中。然而,现代用户已经厌倦了它们。相反,动画可以让网站设计更加令人难忘和兴奋。此外,它还有助于提高整体用户体验和网站可用性。
例如,开发人员可以为不同页面或图表之间的转换添加动作。他们应该记住的关键事情是保持“不够”和“太多”动画之间的平衡。动画越来越受欢迎的主要原因是这个工具允许开发人员添加动画,而不需要具备JavaScript或jQuery的详细知识。
# 7、简单
虽然我们喜欢奇妙的动画和大胆的UI设计,但我们仍然喜欢易于使用和……简单的网站设计。因此,简单性是值得考虑的下一个前沿趋势。无论你创造什么样的产品,尽量保持简单和直观。
5个最好的JavaScript框架:哪个是2020年最好的JavaScript框架?

框架基本上是开发工具,它们容易受到行业趋势的影响。因此,我们将仔细研究那些已经成为2020年最佳前端技术的顶级JavaScript框架。
# 1、Vue.js

js已经成为Angular和React的竞争对手,这可能会让一些人大吃一惊。他们的惊讶也很容易理解。js是由前谷歌员工Evan You开发和发布的;它没有任何大型it公司(如Facebook或谷歌)在背后提供支持,因此它通常被称为一个人的项目。
js的目的只有一个:它的存在是为了让用户界面的开发变得更容易、更简单,它完全完成了这个任务;然而,就像任何其他框架一样,它也有它的优点和缺点。
优点:
入门门槛低,初级开发人员可以比Angular更快地掌握Vue.js;
声明性呈现支持;
易于集成与HTML模板;
实时观察发展是可能的。
缺点:
它的支持社区相对较小,尤其是与React和Angular相比,这导致可用库的数量非常少;
组件道具必须预定义;
很多文件只有中文。
尽管使用Vue有一些缺点。js,它是一个趋势前端框架2020。它是如此容易使用和优雅,你肯定需要亲身体验它的优势。js可以很容易地用于开发高级的单页网站。
# 2、角度

尽管我们以Vue开始这个列表,Angular仍然是最流行的前端框架之一。它不会很快消失,所以让我们看看Angular今年会带给我们什么。
2017年12月,我们迎来了期待已久的圣诞礼物:Angular 5。它包括一些新特性,比如对PWAs的支持、构建优化器,以及对材料设计实现的一些改进。许多专家表示,它是2020年最好的frontend框架。
优点:
双向数据绑定;
巨大的社会支持;
支持谷歌,长期稳定支持;
移动友好的web开发方法;
PWA和材料设计支持。
缺点:
入门门槛高:从零开始熟悉Angular平均需要2个月的时间;
智能手机的高功耗:开发人员需要花更多的时间来优化代码,以降低功耗;
低性能(同样,必须花些时间进行优化)。
Angular是创建单页页面和动态应用的好选择,它肯定会继续是2020年提供给我们的顶级JavaScript框架之一。
# 3、Next.js

js是由时代科技公司支持的。它是为服务器呈现反应应用程序而开发的。这类web应用程序的数量趋于增长,这是web开发的另一个趋势。下一个.js web框架是代表React对vuei .js的响应。如果你和下一个反应。在开发的简洁性方面,你会尽可能接近于vu .js所提供的东西。
优点:
有保证框架支持的公司作为后盾;
易于使用:React、Webpack、React DOM和React路由器已经内置;
包括服务器端呈现;
通用JavaScript支持;
代码分离。
缺点:
可能不适合开发大型项目;
服务器和客户机之间可能会出现不一致。
# 4、盖茨比

《盖茨比》反映了2020年的新前沿趋势。它是由Kyle Matthews为开发静态网站而建立的框架。盖茨比非常适合那些想要使用最新科技但又有预算限制的人。
优点:
使用React和Webpack组件而不是模板;
使用GraphQL,使Gatsby成为开发静态网站的最佳框架;
使用Gatsby编辑内容比使用任何其他静态站点生成器或框架更容易;
可用于开发静态PWAs;
自动代码分裂和静态SSR,这导致更快的引导。
缺点:
只能用于创建静态web应用程序;
相对较新,所以可用的库不多;
创建不符合页面模型的自由格式应用程序的功能有限。
静态网站越来越受欢迎,原因很简单:它们比最好的现成引擎要安全得多。盖茨比在这里利用这一趋势,使静态网站开发比以往任何时候都更容易。
# 5、故事书
Storybook在2017年获得了惊人的成功。这个web框架是一个UI开发环境,由于社区的努力,在2017年使Storybook重新流行起来,这个开发环境很快赢得了开发者的青睐。
Storybook允许设计人员单独定义、设计和测试用户界面组件。因此,可以通过组装这些组件来开发整个应用程序。
优点:
一块一块地构建应用程序可以进一步提高它的可测试性;
与流行框架轻松集成(例如React Native);
不需要记录开发;因此,使用Storybook使协作变得更容易。
缺点:
由于它现在是一个社区驱动的项目,因此无法保证对Storybook的可持续支持。
这个社区驱动的UI开发环境是使用React非常方便的工具之一。故事书仍然是2020年最方便的前端技术之一。
底线:前端开发的未来会是什么样子?
关于网站设计我们有机会观察到一个关键的趋势:简单。我们还考虑了2020年最适合这一趋势的前端技术,比如Vue.js和Gatsby,肯定会利用它来获得流行;然而,这并不意味着谷歌或Facebook所支持的框架一定会消失。就像Next.js告诉我们的那样,为了不输掉与新的易用框架的战斗,他们也必须进行调整。在、
当然,有一件事要记住:2020已经或将要带给我们的顶级前端框架并不只有一个。任何框架都有其优点和缺点,您可以选择最适合您的项目需要的框架。