高保真原型图在企业官网定制设计实战案例中的运用课程—留白篇
国庆中秋双节长假期马上就接近尾声了,为了给大家打打气,SUMAART设计团队为大家精心准备了今天的网页设计课程。本文主要讲解在企业建站实战中,如何在制作原型图的过程中,结合留白设计技巧来做出高保真的视觉效果。
首先
-
我们一起来了解今天的网站设计实战案例。
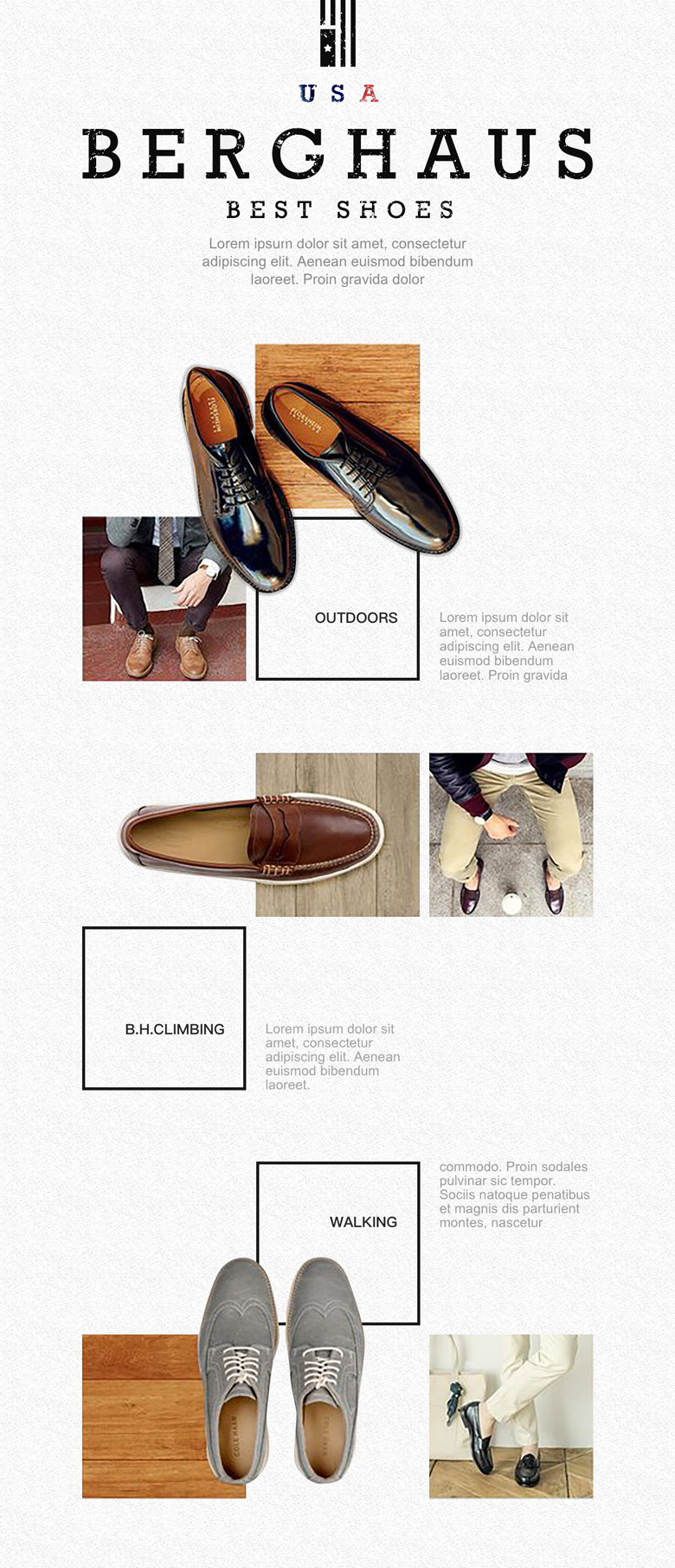
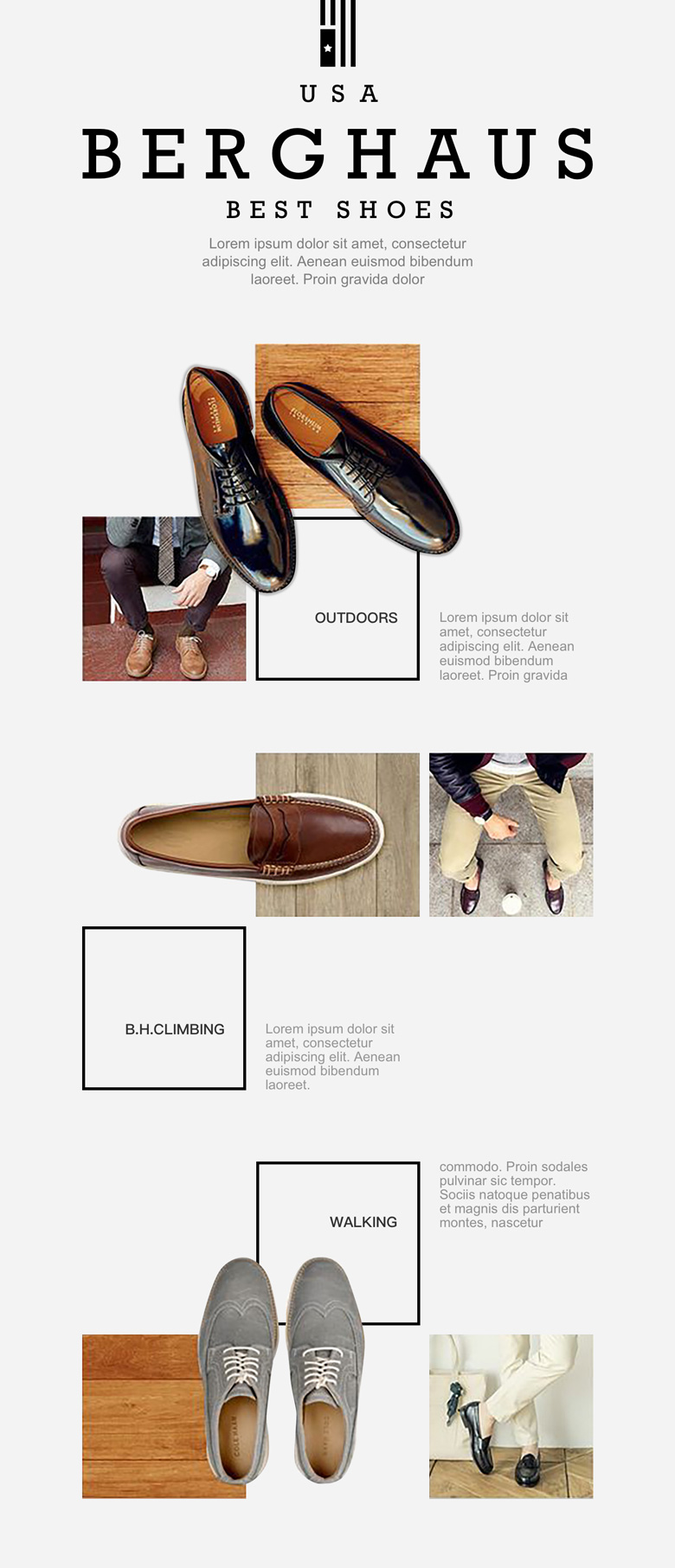
这是一个鞋类品牌的着陆页(landing page design)的排版设计,界面中透露出感性设计背后有理性思维的支持,留白技巧不是随意留空,而是严谨的对齐。

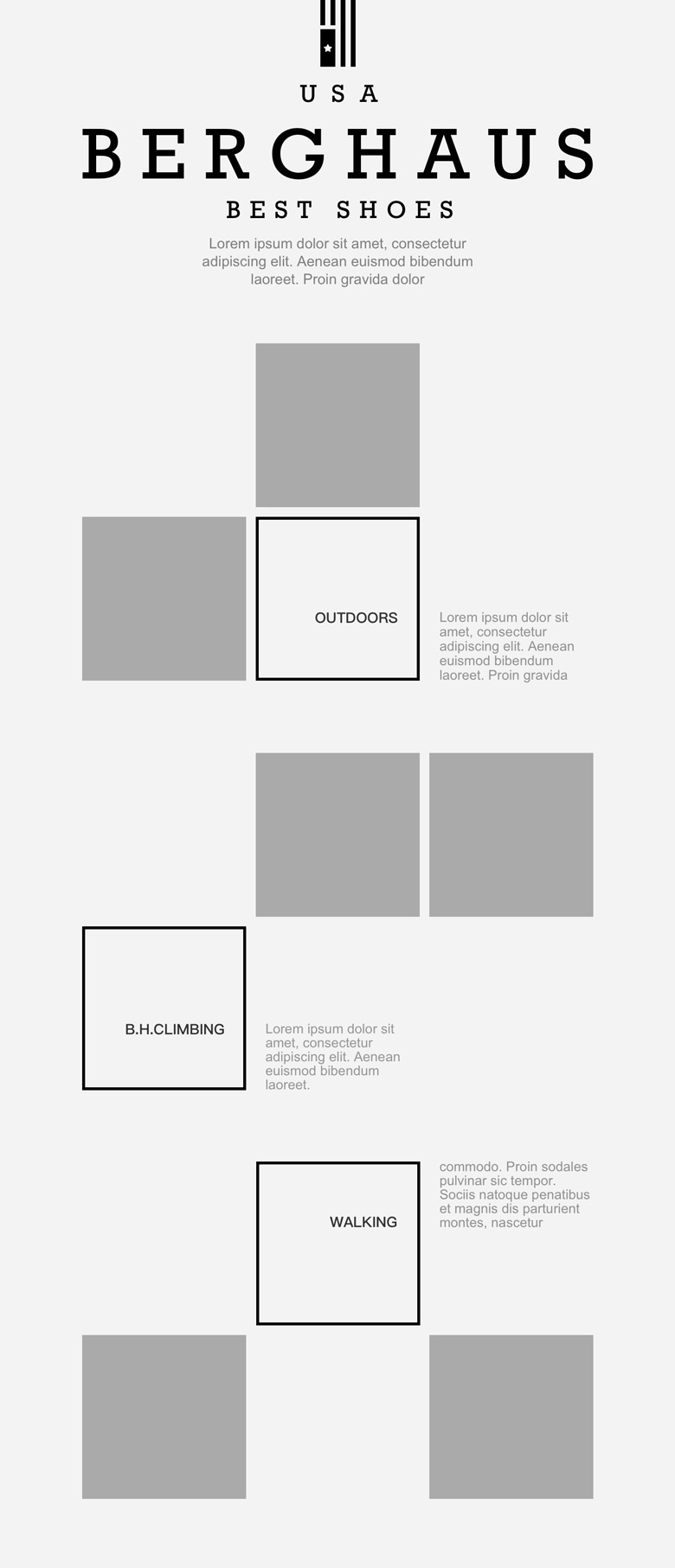
页面做视觉设计之前,我们先通过原型图的绘制工作来确定内容的分布及完整性。原型图的绘制需要经过手绘线稿图、低/中保真原型图、高保真原型图三个阶段。富有经验的交互设计师能在这个环节快速走完。下面我们呈现高保真原型图的效果。

页面内容的确定
logo、slogan、品牌描述、主体内容区域呈现的具体内容(文字和图片)。页尾相关的版权信息等等。
当这些信息都确定后,我们基本确定了采用九宫格的形态来展示鞋的三个方面(或者更多)的特点,需要三组相近但又各不相同的形式来表现。为了保证页面的品质感,我们需要做到行距、边距、大小、用色等有规律的统一,让界面留白的地方显得巧妙。
其次
-
这个案例中有几个重要的点需要我们不断的尝试,直至运用自如。
对齐、对比、重复
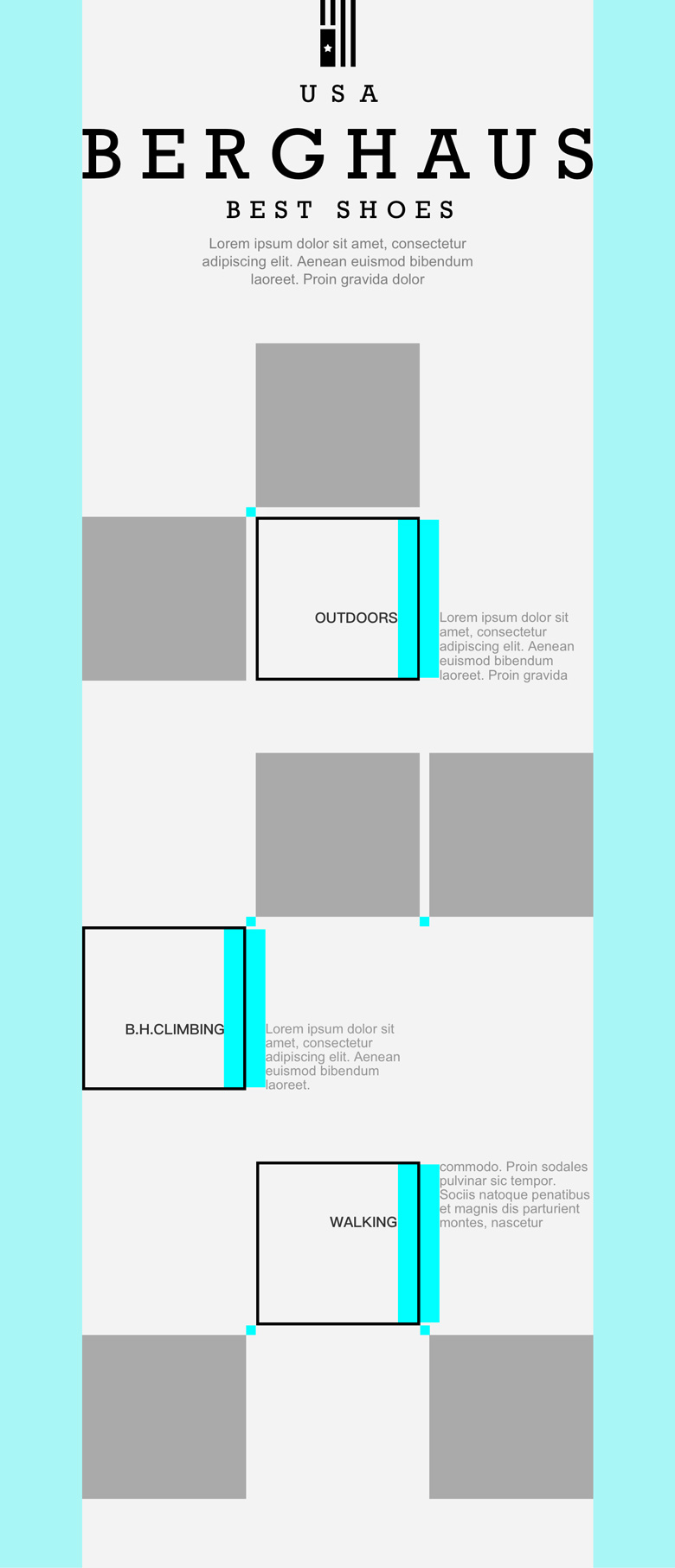
整体内容采用居中对齐。内容两边的边距相同、九宫格子之间的空隙均为20px, 每个格子宽度相同(340px),格子内外的内容距离以及每组内容之间的间距均保持一致。

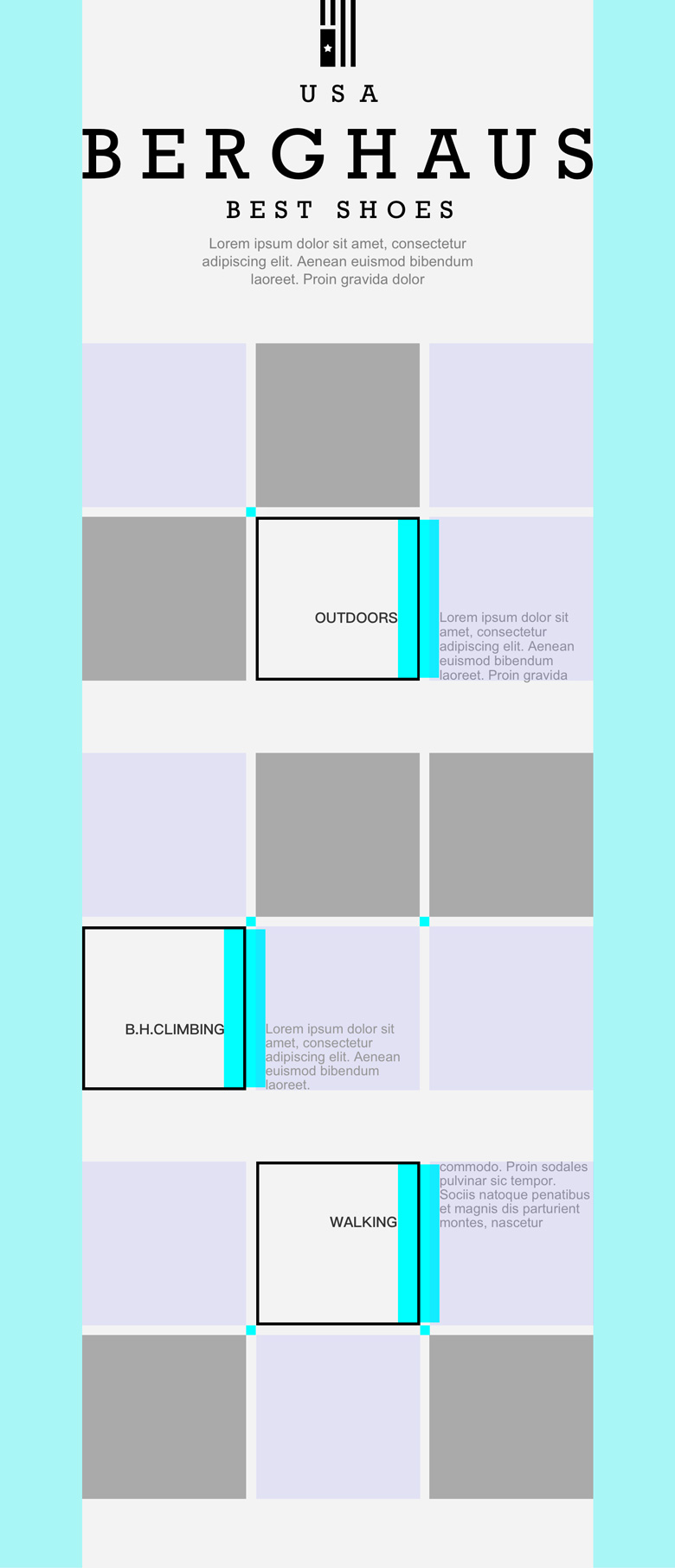
需要把隐藏掉的格子布置好位置,以便该区域的内容有对齐的参考物。紫色区域为被拿掉的格子。填充在这个区域的内容、图片都必须要在这个格子范围内。
Slogan与品牌描述字号的对比,拉开主次关系。

可以通过Axure RP里的辅助线来核实一下是否全部对齐。格子有变化也有统一,重复使用相似的特征。到此高保真原型图就基本绘制完成了。

高保真原型图与视觉稿只有一步之遥
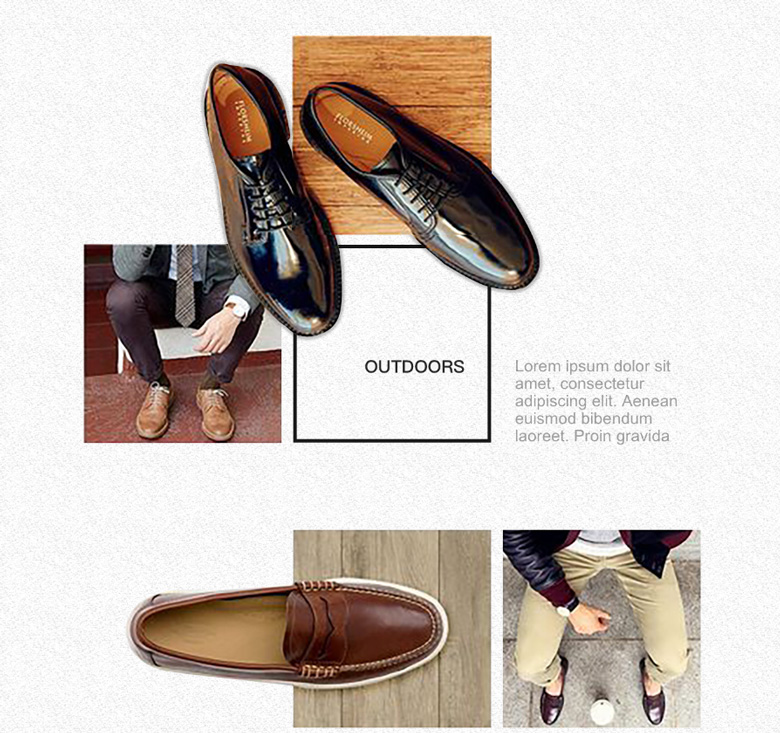
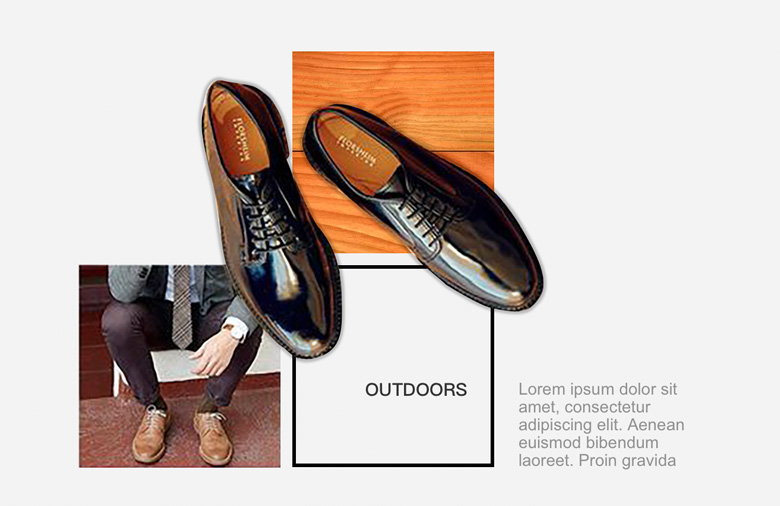
下图是在高保真原型图基础上添加真实色彩及图片后的效果。

通过上面的操作发现,可以进一步细化和提升的地方还有很多。比如,给整体页面增加行业主题特征的纹理肌理。
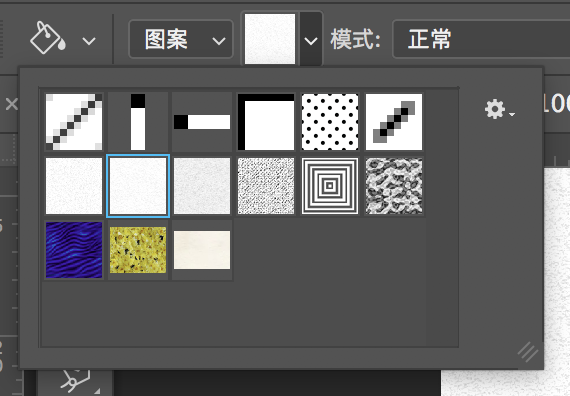
下图为在ps中添加纹理的样式。

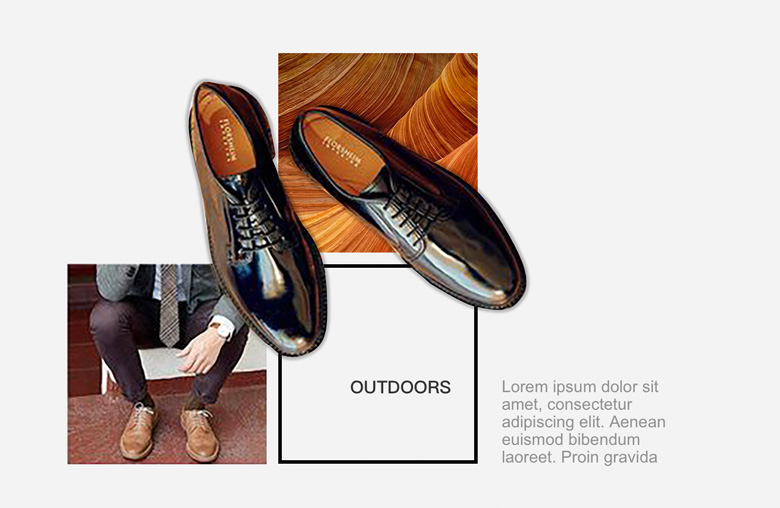
页面添加纹理后的效果。

细节的刻画需要很多尝试性的工作。比如给页头区域的slogan增加复古的味道。

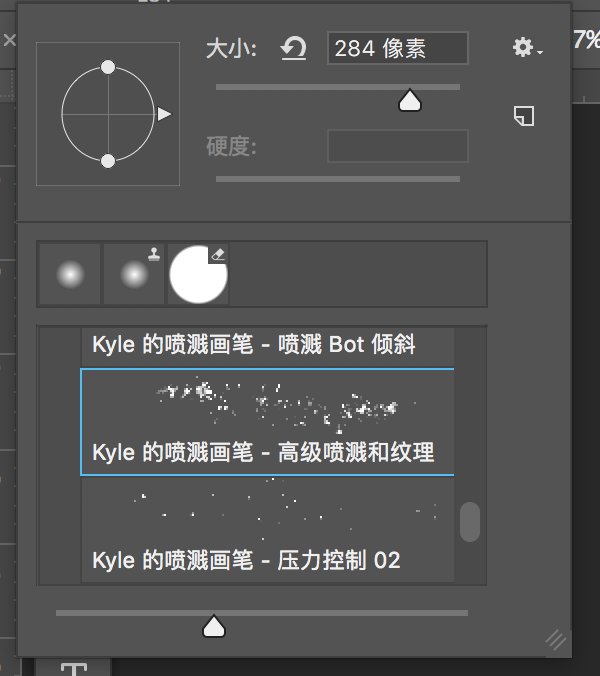
可以通过ps里的笔触来完成。

又比如给鞋的背景增加纹理,做到既不抢镜又出彩。
尝试一

尝试二

经过一系列的尝试性工作,我们最终得到了文章开篇中展示的视觉效果图。
总结
-
我们回顾一下企业网站建设绘制原型图的几个重要注意事项。
原型图是干什么用的
原型图的主要作用是把网页界面中需要展示的文字和图片信息完整的表现出来,以便视觉设计师能从中理解和筛选可用之材。除此之外,让参与项目的所有角色都能快速理解整站的设计、制作及开发的工作量,合理安排相应工作计划。对于大型产品开发而言,还要对页面的逻辑、交互动效作出示范设计。一般企业官网只需要让客户确认页面信息的完整性以及栏目页面之间的逻辑关系即可,不需要太深入探索。
原型图绘制原则
原型图绘制的重要原则就是把内容分布好。而分布就意味着对每个模块可能展示的形态(注意是形态,不是形式,形式是视觉设计的事情。)需要甲方决策人及乙方所有工程师都有充分的了解和认识。内容分布设计已经涉及到排版设计方面的工作,但又不完全等同于视觉设计师做的工作。它之需要大致呈现给客户知道,这个页面上的这几个模块按照这个顺序分布下来可能是什么样子,会不会出现画面不平衡的情况,以及每个模块应该展示多少信息量的问题。当然,原型图制作环节所确认的事情,到了视觉设计环节仍有可能再次调整。
2.1 分布的指引法则之一:二八定律。
即,所有的事情,只能强调20%,让80%来做衬托。全盘强调终将失去重点。
2.2 分布的指引法则之二虚实结合。
按照屏幕来划分,如果第一屏是大图片,那么第二屏就尽量不要再整一个实心的深色的内容板块,否则视觉会窒息。最好是大图+透气的文字+大图+文字,如此类推。让视觉在浏览网页时得到休息。
2.3 分布的指引法则之三:F或E浏览模式。
用户的浏览习惯是从上到下,从左到右。当段落第一个内容有亮点之后,用户才会从左到右横扫过去。然后继续往下阅读,最终形成F或E的浏览模式。这就给我们做原型图排版时有了一个很好的参考。我们需要首先把最重要的内容按照这个模式来布局。
原型图绘制细节
原型图绘制过程中需要做好的几个细节
3.1 对齐规律。
除了主体内容两边的对齐方式之外,还要为内容分布找到辅助的对齐规律。设计大神通常凭感觉就能找到这种对齐的美学规律。但如果你的感觉来得太慢,完全可以通过栅格系统来找出来。网站界面的切割比例关系可以根据版式的不同来划分。比如整个屏幕切割成32、16、8、4等分,然后所有的板块都要遵循按照这个比例切割后的对齐或错位对齐的关系来排版,这个技巧很容易让画面产生对齐的美感。
3.2 对比的关系。
字体的对比、颜色的对比、形状大小、图像颜色深浅的对比以及后期制作的交互动效设计重的静动对比等等。有对比才会有主次关系和层次感。
3.3 重复运用组件
让整体VI延展设计、UI设计显得更加规范和统一。比如按钮使用到的箭头形状(常见的有more、召唤按钮)、ToTop的造型(FAB悬浮按钮)、Hover状态下的背景色及造型(微交互的方式)等等。因为同一个视觉元素得到重现,所以无形中增强了品牌的味道。
P.S.
本次项目实战设计需要用到的软件有Axure RP、Photoshop两款。
好了,感谢大家对SUMAART设计团队的关注和支持,关于企业网站结合留白技巧来做高保真效果图的课程就分享到这里。下期再见。