企业官网建设中网页界面的第一屏高端设计的高级技巧
通览国内外多数大公司的官网我们会发现,网站首屏的设计被视为网站设计中的核心设计区域。如何布局和排版第一屏的内容及视觉分布,是设计师首要解决的问题。今天我们通过几个案例一起探索一下高级设计技巧。
首先,我们看到更多的网站版式与布局是这样的。

并不是说这样处理就不高端,错了。每一种版式和处理方式,重要做到内容布局合理,图片及文字排版到位,整体效果还是非常有品质的。我们今天所要面临的挑战,是要区别于这样的设计方式。
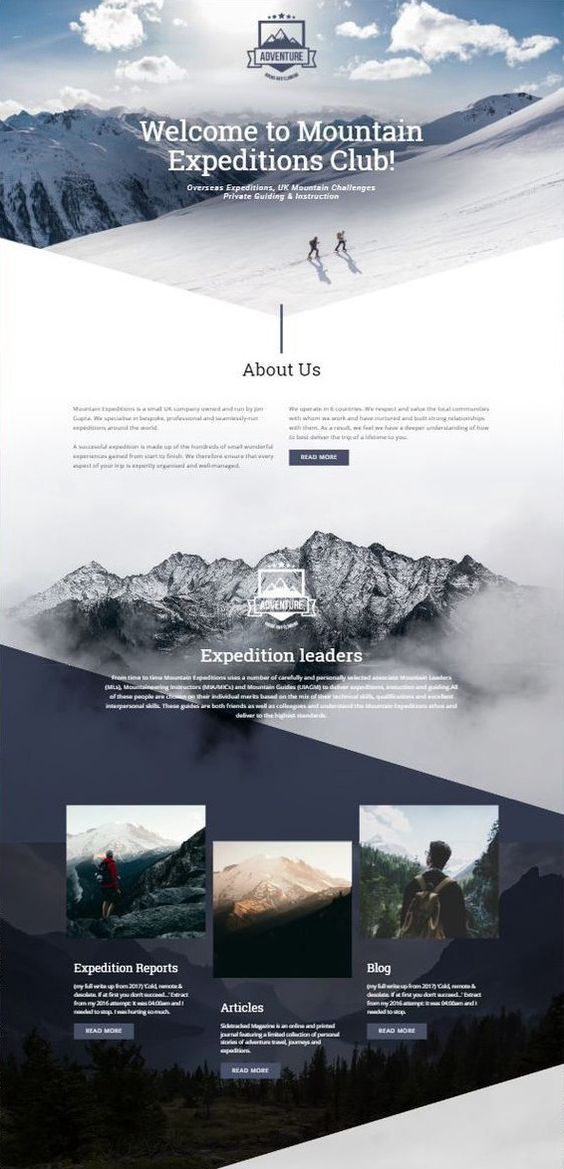
比如下面这个户外运动类品牌官网的设计。

很明显,网站首屏很好的解决了海报banner区域和关于我们about的衔接关系。这就是我们今天要特别强调的。首屏的设计任务,除了首屏内容本身的塑造之外,更重要的是处理好与之紧密相接的下一个模块的关系。通常我们看到的正统的网站风格,是水平横向切割的。而这个案例则使用了几何切割的造型,显得更动感和个性。
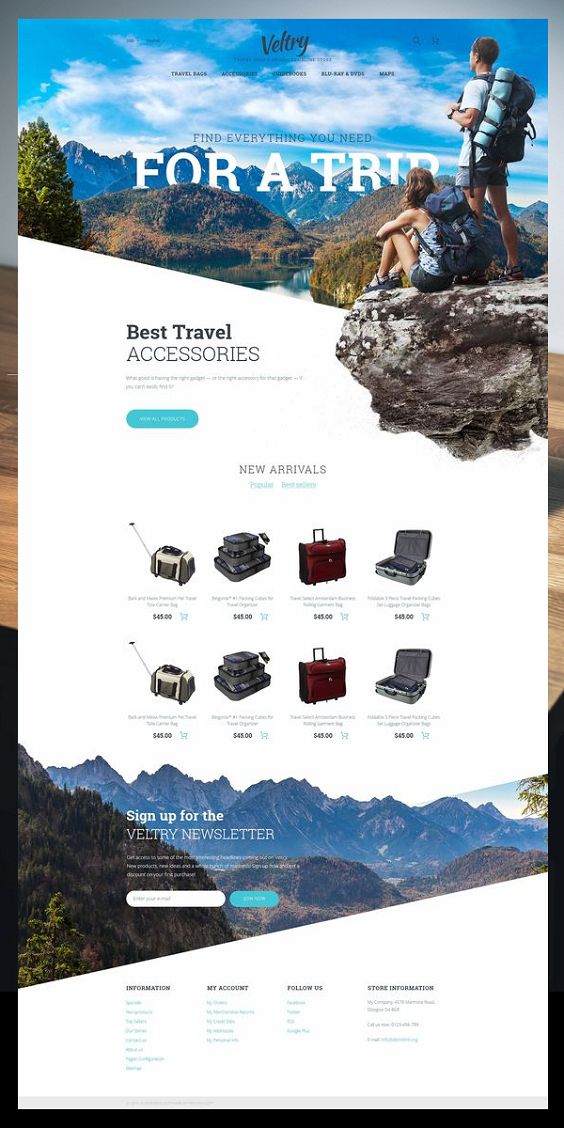
下面这个户外运动品牌官网,除了采用斜切的方式外,还增加了人物和场景设计,让被斜切的地方显得更加融洽,过度得更好。如果借用这个造型来做交互动效设计,效果会更加棒。

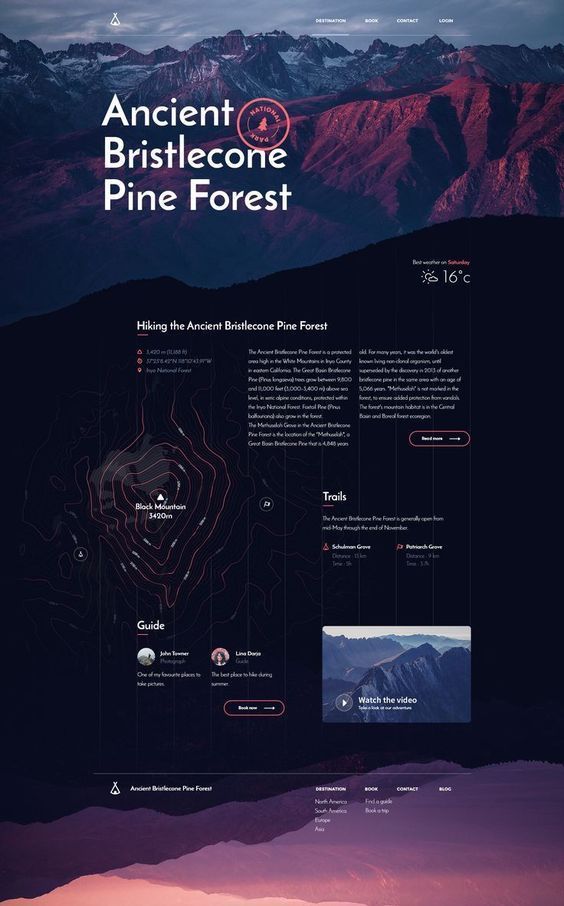
这第三个网站设计案例,则更为巧妙和融洽。利用背景色的近色关系,以及不规则边缘过度的设计方式。

第四个企业网站设计案例,是国外做软件和技术类公司网站比较常见的处理方式。除了首屏banner区域之外,其他模块均有跟这个造型有呼应关系的设计样式。


处理好banner内容的设计样式,基本上就处理好了网站首屏与其他模块之间的衔接关系。

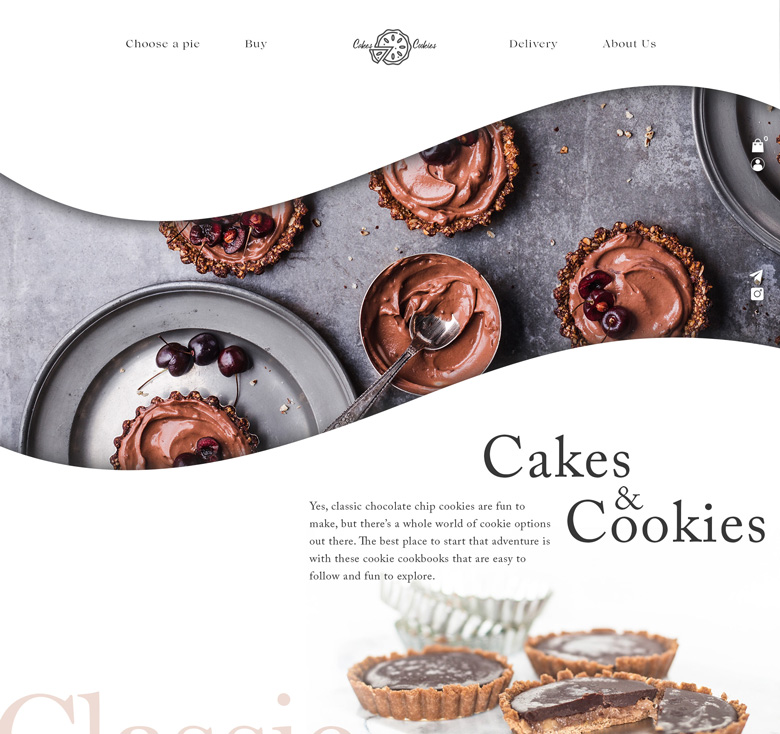
让我们一起来看下最后一个案例。这个案例则既保留了banner与下面模块的规则衔接关系,但又能巧妙设计banner区域的内容。让内容的表现形式来迎合两个板块之间的衔接方式。

感谢大家国庆节、中秋节都来阅读我们sumaart的文章,预祝大家学习进步,工作顺利,节日快乐!~