2020年网站设计中的背景设计趋势和风格
您将要做出的最重要的早期网站设计决策之一是,什么样的背景可以完成一个项目。它是否应该是一个单一的颜色,无色,使用流行的元素,如几何形状,渐变或木纹图案?或者一个扎实的背景设计可以帮助一个项目脱颖而出?
紧跟潮流的背景设计风格也很重要,选择一个新潮的背景说明一个网站设计是现代的,内容是新的。一个现代的视觉框架甚至可以告诉用户,您正在考虑他们的需求,并充分利用工具来改善他们的体验。
那么您该怎么做呢?下面我们来看看2020年的设计趋势和风格,有一些很棒的选择可以尝试。
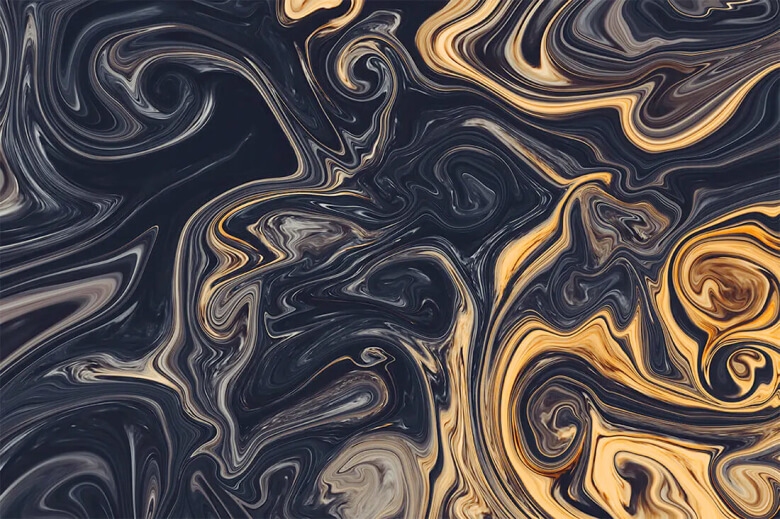
液体的背景

液态背景越来越受欢迎,因为它们在视觉上很有趣。
您可能会通过以下两种方式发现它们:
如同隐藏在其他元素背后的微妙的液体图像
作为一个流动的动画背景
这两个概念看起来都很整洁,即使是在一个静止的液体背景下,它也能唤起运动的感觉。由于屏幕上的自然流动,像水一样的液体动画或背景通常有某种平静效果。
尝试

液体背景在一些配色方案中包括高分辨率背景,每个都有一个有趣的纹理,可以工作在完全饱和的颜色或柔和。
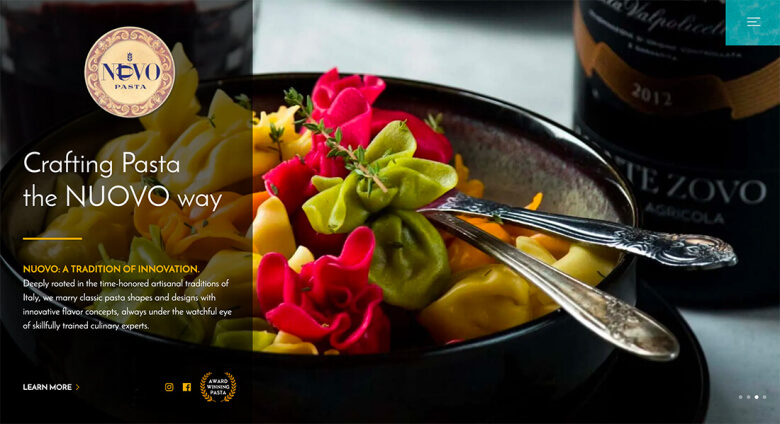
带有叠加层的照片

背景图片似乎永远不会过时,设计师们尝试用不同的方法来增加图片的对比度,通过叠加和效果将整个场景融合在一起。
覆盖很有趣,因为有很多不同的方法来实现它,从全彩屏幕到部分覆盖,再到在图像上添加颜色和其他设计元素。
使照片叠加背景工作的真正关键是使用足够的颜色使前景元素高度可见而不隐藏太多的背景图像。
尝试

Epic照片叠加包括一些趋势叠加选项,既可以使图像变暗,又可以提供梦幻般的效果。(这在社交媒体上很流行,也开始渗透到更多的网络项目中。)
透明胶片

与上面的趋势形成鲜明对比的是在图像或视频上使用厚的透明颜色,虽然这种效果产生了很大的对比,但它几乎使背景图像不可读。
而这正是设计师想通过这个造型来实现的。它在艺术作品不强烈的情况下效果最好,主要用于提供额外的纹理,使背景不仅仅是一个纯色块。
小心使用在厚透明度后面的图像或视频。它们不应该太有趣以至于人们试图去理解它们。这些图像应该轻松地淡出背景。
尝试

APPO 3.0模板是为演示而设计的,但是它展示了使用厚透明性可以做什么。提高您的颜色或渐变来增强前景中的文本元素。
水彩画

水彩背景是网站设计中插图和场景的一种新形式,这种趋势包括任何有一点手绘纹理的东西。
水彩画的优点——也可能是它们流行的原因——是它的风格有一定的柔软性,这是一些较粗糙的背景所缺乏的。水彩画也有一种真实的感觉,传达了独特的内容,您即将探索。
最后,水彩风格散发出一点奇思妙想。这个概念似乎是一种设计感觉,现在更多的项目试图复制。
尝试

水彩背景与现代形状结合了一对趋势-水彩纹理与几何形状。结果非常惊人,这组文件可以帮助您为各种项目设置场景。
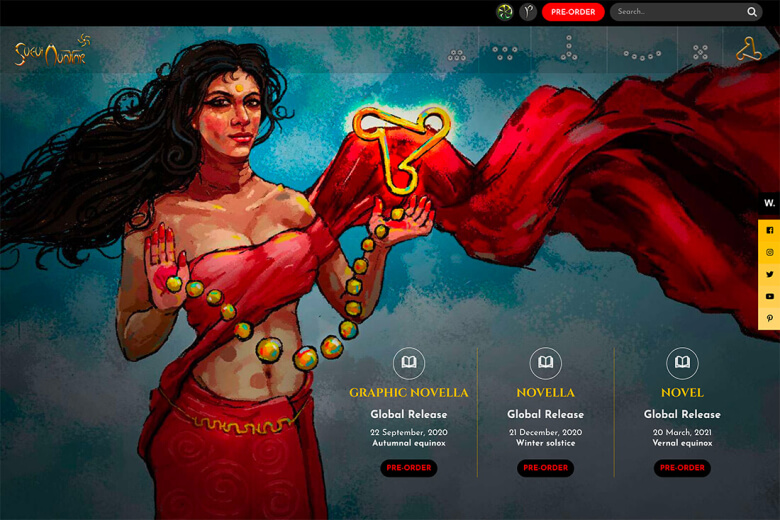
全屏视频

几年来,视频一直是背景设计的首选元素,但现在它在某种程度上随着全屏背景视频的流行而有所改变。
响应式图形允许设计师将视频缩放到整个着陆屏幕。就像上面的例子一样,这个趋势关注的是带有最小效果和周围元素的视频。
几乎是电影的体验吸引用户,并可以高度参与到正确的视频剪辑。为了充分利用这种背景设计趋势,寻找那些有很多运动和动作的视频。
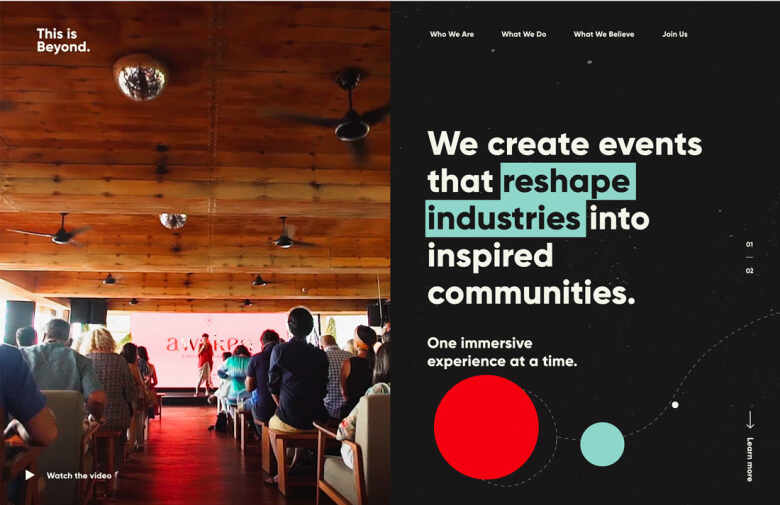
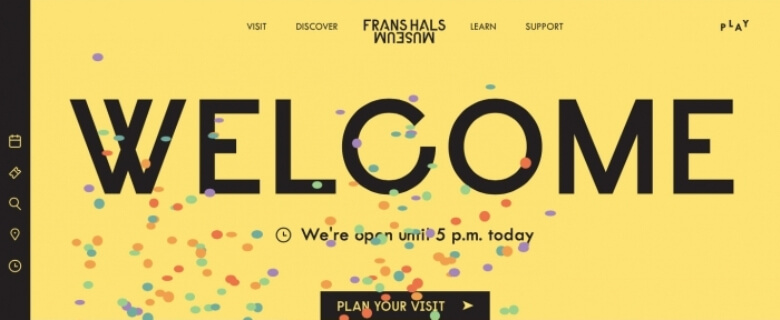
背景文本

您可能不认为文本是背景元素,但它可以是。
强大的字体与大字可以承载背景与周围的图像元素,甚至侵入空间。
这可能是实现的最棘手的背景趋势之一,因为您需要在保持可读性的同时保持字体、图像和响应性之间的平衡。
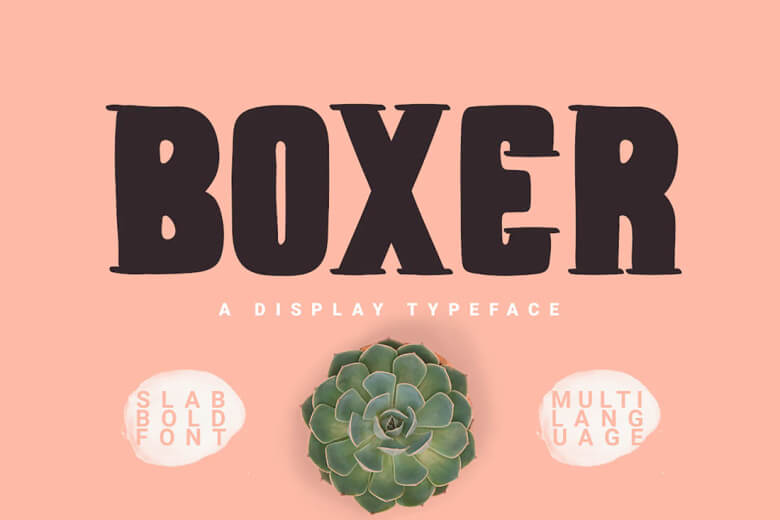
尝试

Boxer字体是一种时髦的平板显示字体,由于粗线条的存在,几乎可以作为背景使用。
细微的纹理

微妙的背景纹理可以增加项目的深度和维度。
有各种各样的纹理模式可以尝试,但主要趋势似乎是斑点(最常见的白色)超过纯色。
这种风格的纹理为背景提供了粗糙的元素,并增加了一种设计没有过度打磨的感觉。这一潮流最好的部分可能是它几乎可以和任何东西搭配,您甚至可以和其他背景潮流搭配。(上面的例子使用了视频和纹理。)
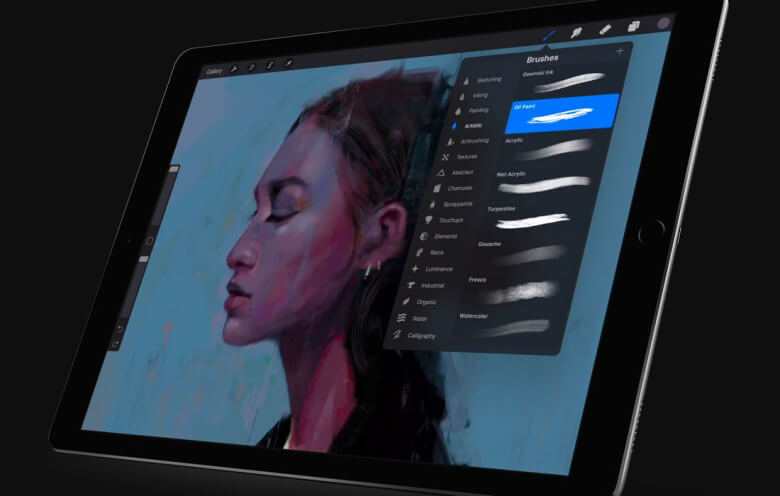
尝试

Procreate纹理刷是一个很酷的附加组件,为iPad应用程序的用户包装了微妙的沙子纹理。
盘旋的动画

谁说背景图片必须是静态的?
完美的悬停动作可以为静态背景添加适量的移动。这种技术适用于照片,插图,甚至图案或纹理。
诀窍在于,它为用户体验添加了意想不到的愉悦元素。直到悬停动作出现之前,用户甚至都不知道它的存在。
为了充分利用这种背景趋势,创造一些微妙的运动。在上面的例子中,图像在激活时有一点弹跳。
尝试

Animative是一个图片悬停效果的集合,您可以在您的网站上使用。
分层,场景插图

另一个正在发展的背景趋势是插图的使用。虽然设计师在背景中使用插图已经有一段时间了,但是这些插图更加精致,有分层的场景,甚至还有一些动画。
插图可以引人注目,令人难忘。一个插图的困难之处在于,这些背景设计可能会非常繁忙,您必须仔细规划其他元素的位置和风格。
上面例子中插图的使用几乎是完美的。通过偏离中心的位置和动画的提示,它很好地补充了文本和设计的其他部分。
尝试

创意平面设计业务概念有一个趋势平面设计的调色板和样式,是高度可用的。在这种样式中,创建者有多个可用的插图选项。
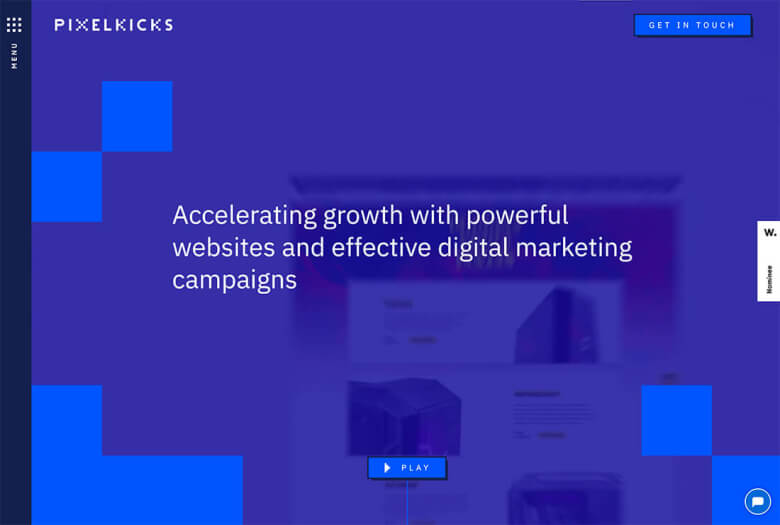
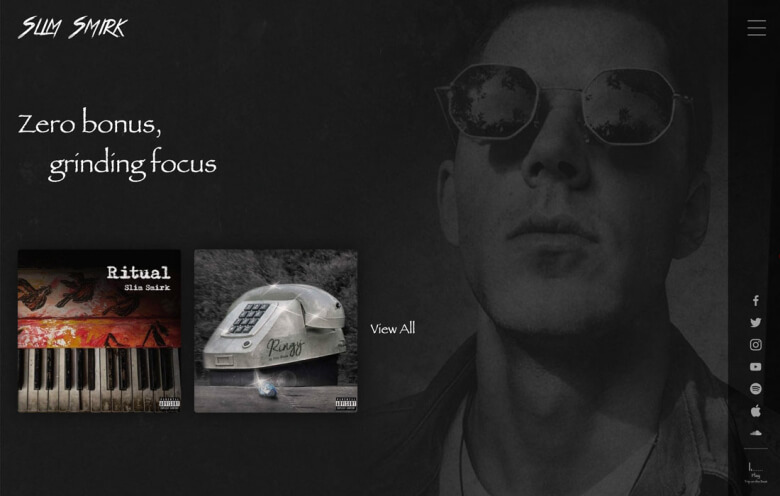
颜色块层

色块已经成为一种超越学科的设计趋势。您可以在时尚、家居装饰和网站设计中找到它。
这种风格的设计背景很棒的地方在于它可以很明亮,有层叠,视觉上很有趣。它适用于各种颜色的调色板——这对品牌来说非常好——而且不会创建过于复杂或难以实现的背景。
使用颜色块层与明亮或浅色的背景,然后添加第二个“背景”在另一种颜色。您可以在上面的投资组合网站的例子中看到这一点,白色的背景,然后在蓝色的盒子中单独的元素。
尝试

Qusq Pro是一个WordPress主题,它的特色是层次化的色块主题。
平的颜色

平面设计中从未真正消失的部分之一是风格的颜色。这些颜色又变成了背景色。
这种风格不仅使用了更大胆的背景色调,而且以一种扁平的方式使用它们。没有渐变,没有变化,只有单一色调的纯色背景。
这些背景通常在顶部有现实的图层,有时在它们后面有一个边界或另一个背景来创建深度。(您可以从上面的例子中看到完整的效果,米色的背景周围有白色的边缘,顶部有图像。)
几何形状

圆形、多边形和其他几何元素是2020年背景设计的重要组成部分。
这些形状可以让人联想到童年时代,或者只是以前流行的平面、单色背景的有趣替代品。对于一个现代的几何学天赋,坚持单一的调色板和使用大量的对比元素来充分利用背景。
这些背景样式可能有点花哨,比如上面的例子,或者包括一个带有微妙几何底色的柔和的调色板。
尝试

线性阴影背景包括10个大的和小的geo(或多边形)形状与有趣的颜色和渐变。
线模式

从微妙的曲线到大胆的笔画,线条图案作为背景设计元素越来越受欢迎。
线条之所以有效,是因为它们有一定的意义。最好的线条模式有助于将用户吸引到设计中,并将视线引向其他视觉元素,比如上面例子中的自定义线条模式。
线条模式可以很大也可以很小,根据项目的目标,两者都可能有效。
尝试

雕刻矢量图案包括16个重复图案的背景。该工具包包括几乎任何您可能喜欢的直线风格,块和曲线。(重复模式很好,因为您不必担心模式相遇的“接缝”。)
水彩

令人惊讶的是,水彩背景往往会引起设计师们的很多反应——他们要么喜欢要么讨厌。
许多人将水彩元素与更女性化的色调联系在一起,如上面的例子,但他们不必这样。使用中性水彩来增加背景的深度和平衡。
水彩背景可以模仿的元素,画或只是包括线和漩涡的“油漆”。
尝试

苍白的水彩背景是一个伟大的PNG文件工具包,因为颜色工作几乎任何其他设计方案。使用浅色蜡笔,这些元素包括背景的深度,同时几乎逐渐消失。
渐变

如果您和我一样,那么您就是那些真正热爱渐变的设计师之一。
这种趋势是如此灵活的背景渐变只有颜色,背景渐变覆盖图像或视频,甚至动画背景渐变改变颜色或似乎浮动在整个设计。
有了这么多的选择,几乎可以肯定,您可以找到一个可行的解决方案,与您的调色板和设计方案。
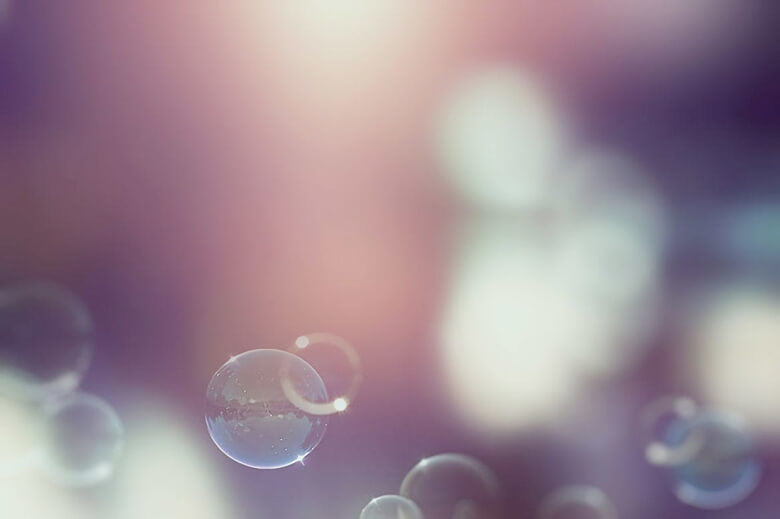
泡沫和气泡

虽然气泡和气泡可能类似于几何形状,但它们通常是不同的,因为其中许多元素包含一些运动,而且形状相当不完美。
这一趋势倾向于以两种方式作为背景元素:
作为一个实际的气泡或斑点形状的元素的背景,只是为了视觉兴趣或增加一点颜色的整体设计。
作为“前台”背景元素,如上面的例子。气泡和斑点通常是在设计中向上浮动的形状,以创造一种更分层的效果,但它们是“背景元素”,因为它们除了吸引用户注意力外,没有任何功能作用。
尝试

复古的泡泡背景有一个真实的泡泡风格的吸引力,10个褪色的泡泡图像。
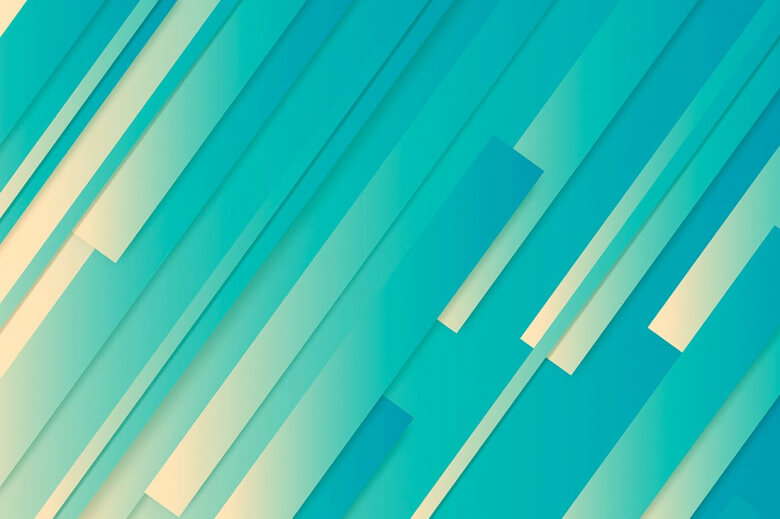
抽象的形状

有很多形状和设计可以制作漂亮的背景,但不属于任何一个类别。所有这些元素都可以归入“抽象”类。
抽象的背景元素纯粹是为了视觉上的兴趣。它们可以在用户需要看到的元素附近创建一个焦点,发展一种空间感和深度感,或者只是为其他元素提供一层坐椅。
虽然抽象背景是一种“没有规则”的设计,但在使用它们时,最好有一些组织和模式感,这样设计就不会给用户留下混乱的氛围。
尝试

摘要条纹背景包括一组10张不同颜色的景深图像。
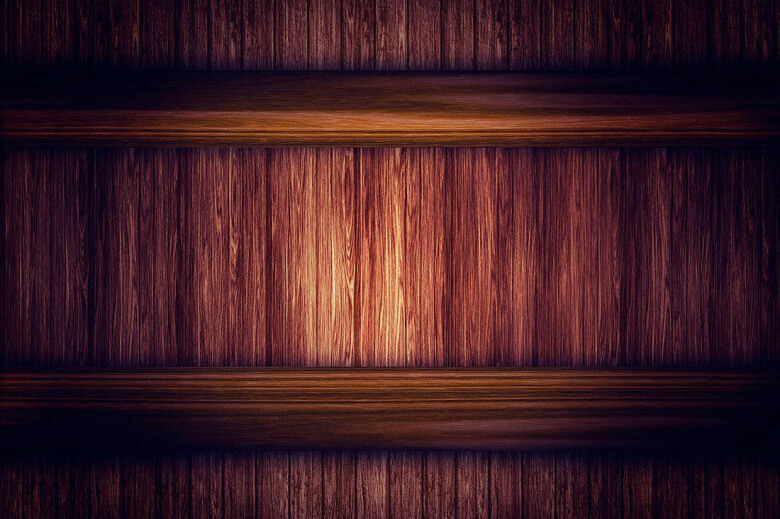
木纹

木纹背景在产品摄影和场景风格设计中很受欢迎。
两者都很适合这个元素,因为木纹背景提供了一种不平坦的自然环境。这很有趣,但也不会让人无法抗拒。它提供了一个有趣的位置,有助于把焦点转移到背景上。
为了充分利用木纹风格,试着将木材的颜色与前景元素相匹配,并根据前景元素寻找宽的或薄的木板。尽量避免元素落入木板之间的“裂缝”。
尝试

木制背景包括10个不同的选择与颜色和照明变化的图像,超过3000像素宽。
白色和灰色

浅色-白色和灰色-背景是一种趋势,继续坚持。大多数源自极简主义趋势,这些背景对用户来说是简单和容易的。它们为屏幕上的其他元素提供了足够的空间和对比。
大多数白色和灰色的背景都有一些纹理元素,比如苍白的渐变,使用阴影来创建与前景元素的分离,或者某种整体的模式或纹理。
尝试

展示背景包括12个浅色的背景图像,只有白色和浅灰色,使这些完美的渐隐到距离的设计选项。
结论
用新的背景改变旧的网站设计。更改设计画布的外观这样简单的事情就可以完全刷新项目。寻找一些有一点时尚感的东西,为您的网站设计增加一点现代气息。