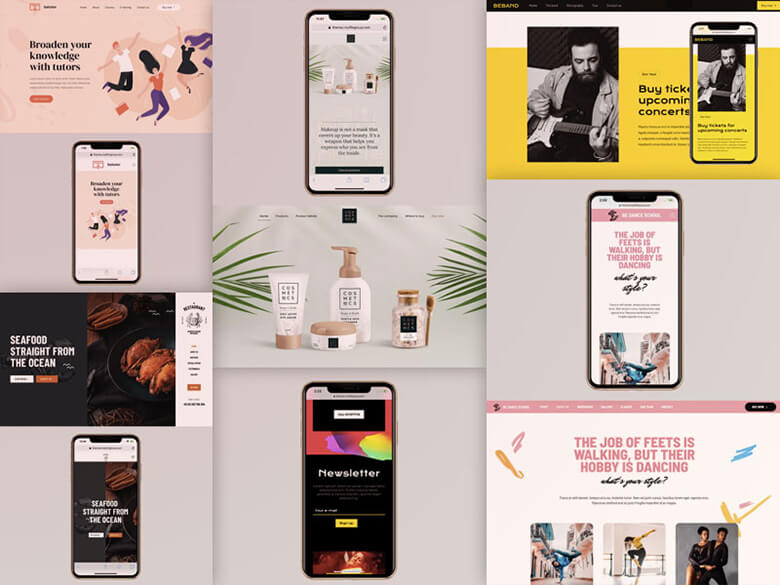
一组响应式网站设计的例子

您自然会希望您的网站在每个浏览器和设备上看起来都展示的很好,尤其是电商平台。
下面的响应式网站设计示例旨在为您提供用于实现此目的的信息。
在今天的竞争环境中,需要注意的不仅仅是一些规范和要求;特别是在响应性网站设计领域。
满足每个要求并检查每件事两次以确保您没有遗漏任何东西是一项艰巨的任务。
但重要的是要尽一切努力这样做,根据StatCounter的数据,移动用户目前占到所有网站流量的一半以上。
是的,您仍然可以主要专注于桌面设计,但是不要指望流量响应式设计能让您体验。
值得庆幸的是,像BeTheme这样的顶级WordPress主题使得满足无数的技术要求和规范变得极其简单,否则您可能会认为这有点麻烦。
您也会让百度高兴,响应迅速、对移动设备友好的网站有一个习惯,那就是获得网站所有者所觊觎的高搜索排名。
响应式网站设计势在必行
应用手机设计规则和规格并不意味着完全忽略桌面的使用,正确地去做,您可以享受两个世界的最好-正如您将看到这里的例子。
让我们仔细看看如何让好事发生。
响应式网站设计,鼓励精简的桌面体验
有些人认为好的设计意味着利用每个像素,当您同时为桌面和移动设备设计时,情况正好相反。在桌面页面上塞入的信息越多,在移动设备上显示该页面就越困难。
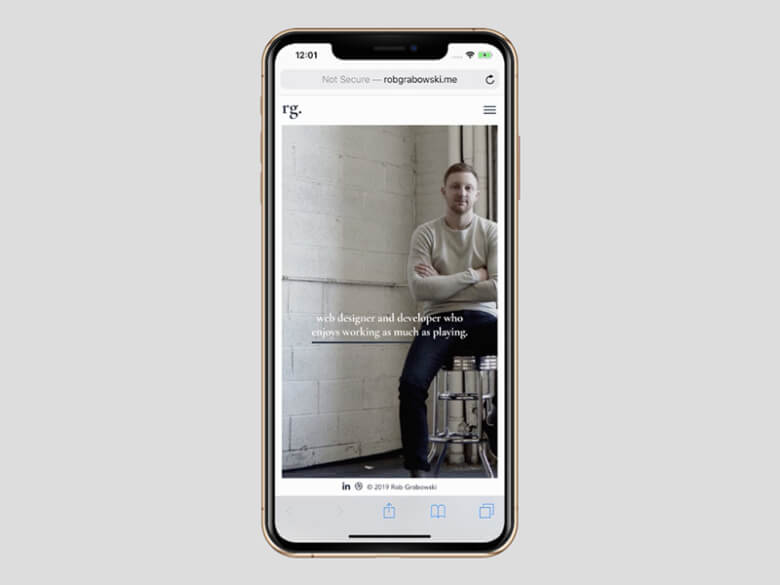
比起担心“浪费”像素,设计师们将从创造更简单、更高效的体验中获益,就像设计师/开发者罗伯·格拉博夫斯基的网站一样。
它在移动屏幕上看起来是这样的:

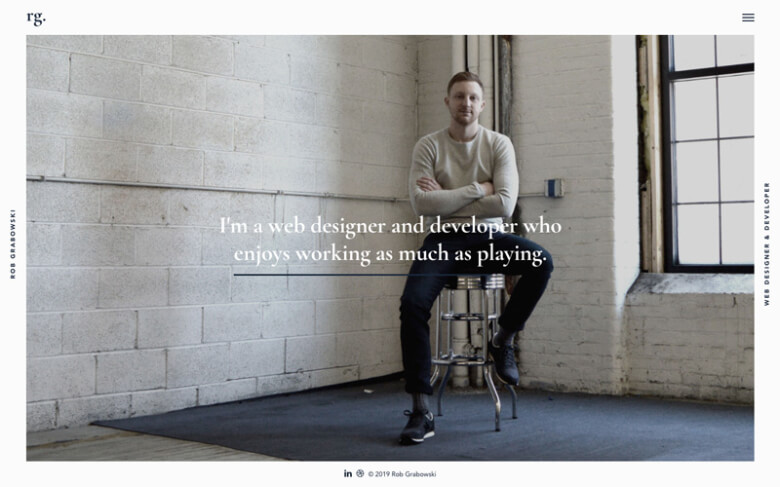
像这样在桌面上。

教训:设计的一致性促进了在一个设备和另一个设备上观看时的无缝切换。
改进决策过程的移动网站设计
在线用户偶尔(可能是经常)容易经历信息过载,一个网站页面上有过多的信息,实际上会让访问者更难找到他或她想要的东西。
良好的响应性设计实践大大减轻了信息过载的问题,随着屏幕尺寸的缩小,查找所需内容变得越来越容易。
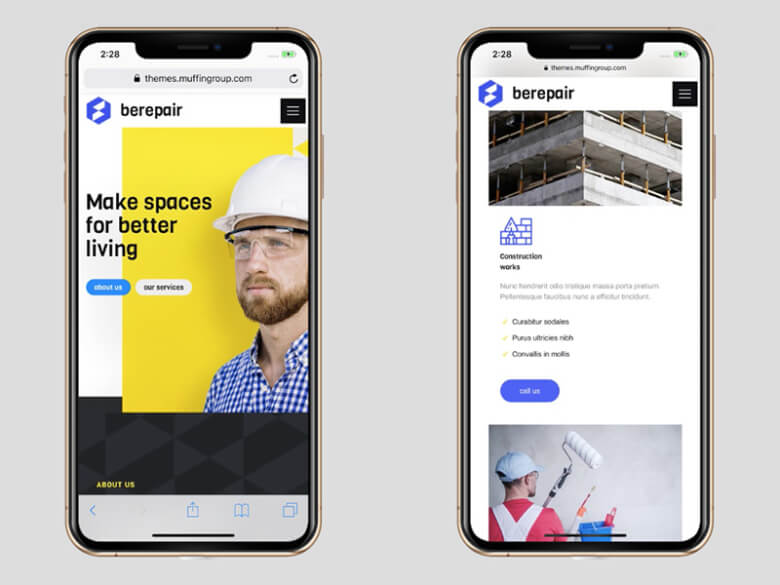
BeRepair,BeTheme的500多个预建站点之一,提供了一个很好的演示。

请注意,响应式布局使访问者更容易避免分心,并将注意力集中在特别感兴趣的信息上。
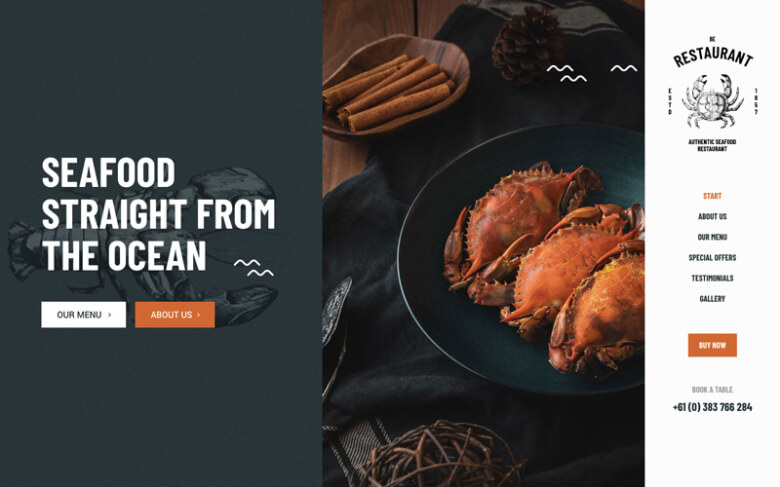
这个设计概念与BeRestaurant预制桌面网站工作,以及:

这个桌面版本显然是一个餐厅网站的吸引人的设计。
手机版缺少什么?如果有的话,也很少。

当然,右边的菜单似乎“不见了”,但并没有试图把它塞进移动显示中,而是简单地塞进了右上角的汉堡包菜单图标中,从那里访问者可以在没有任何干扰的情况下浏览它。
响应式设计,消除多余
想想您可能在博物馆或美术馆里遇到过的画作:
山水画通常以一个中心焦点为特色,周围环绕着美丽的细节,增强而不是削弱它。
另一方面,肖像通常有一个单一的焦点;有时被亲密或相关的细节所包围。
可以将桌面显示想象成类似于风景的显示,而将移动显示想象成更像肖像的显示。要从桌面过渡到移动,通常有必要保持中心焦点,同时去掉许多美丽的环境。
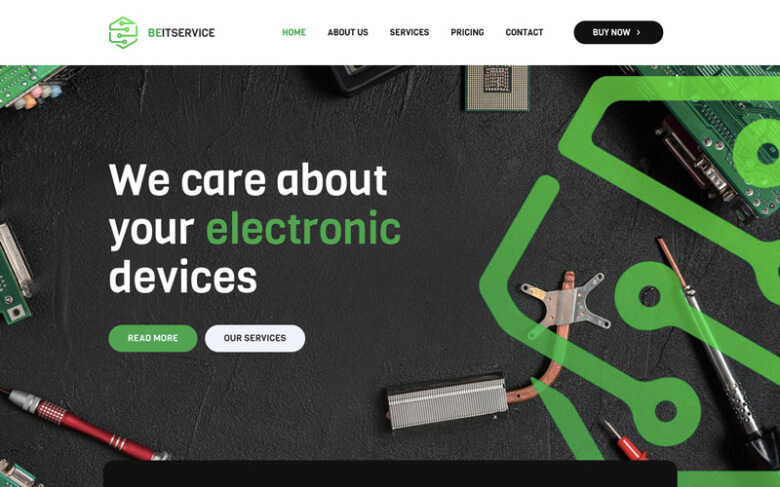
BeITService就是这么做的。
一、桌面显示:

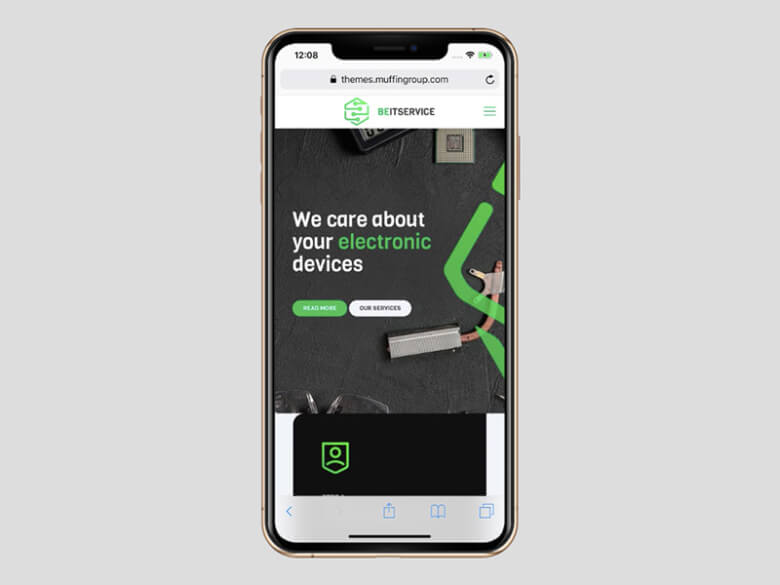
接下来,页面如何在手机上显示:

虽然原始图像没有完全复制,但并没有失去任何真正意义。所传达的信息是最重要的、最重要的、不可改变的。
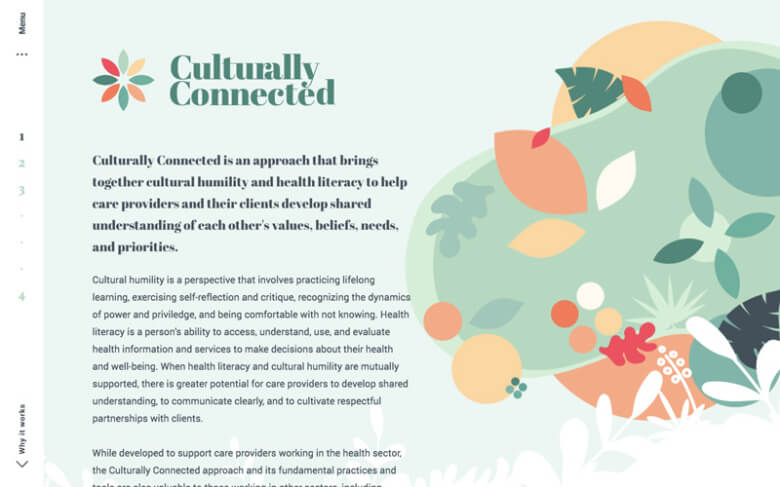
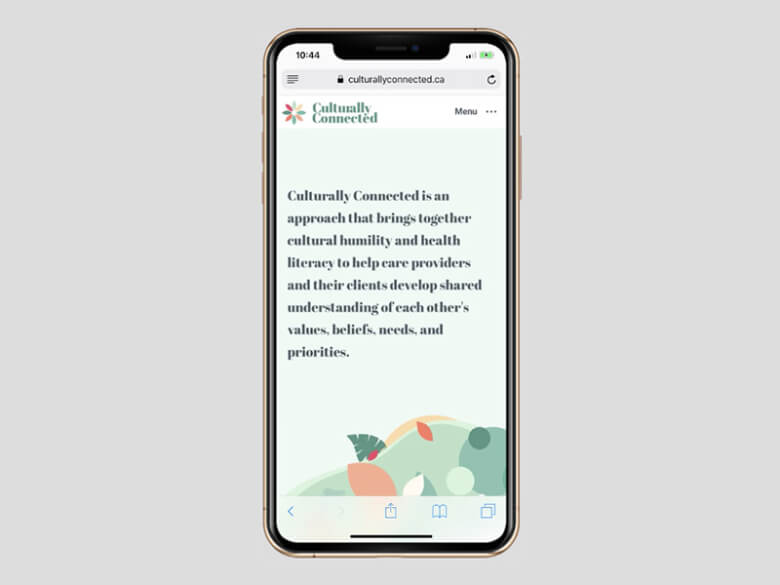
文化连接采取了类似的方法:

就像风景画一样,中心焦点(信息)被一个美丽的背景图形包围着。
在相应的手机显示屏上,您可以看到:

被保留的部分被移到底部,在那里它很好地补充和巩固了主要信息。
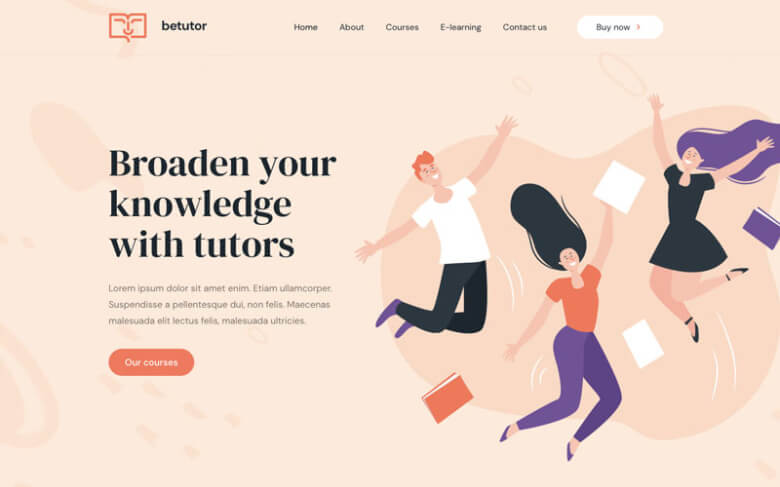
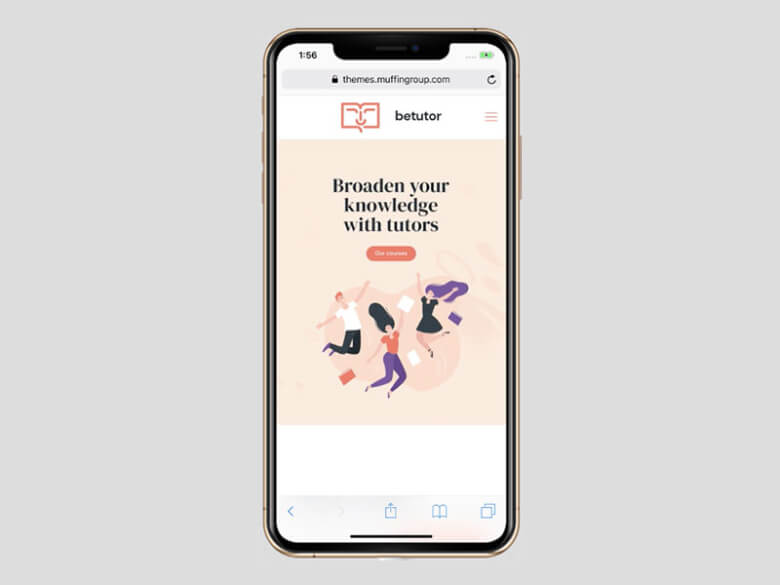
BeTutor是另一个有用的例子,它的桌面版本是这样的:

将主消息下方的图形居中,就可以看到移动视图。

移动视图保持整洁,并保留了主要的主题内容。
反应灵敏的网站,利用他们的空间
尽管在为小屏幕设计时经常需要减少桌面显示内容,但使用不同的比例来利用可用空间可能是一个不错的选择。
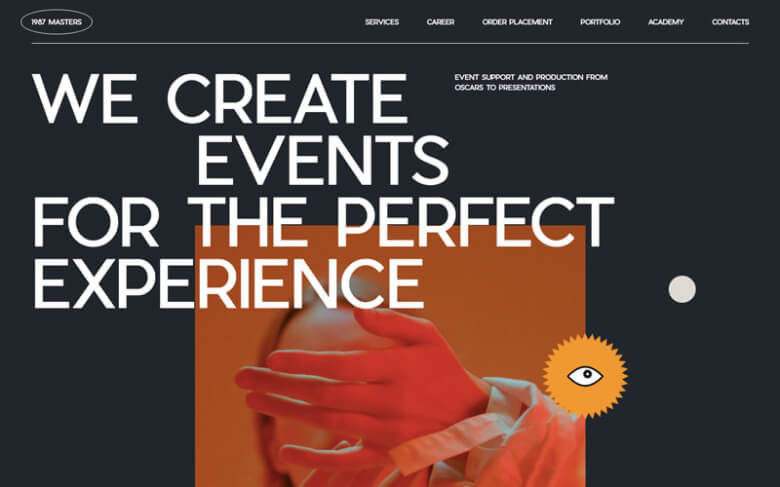
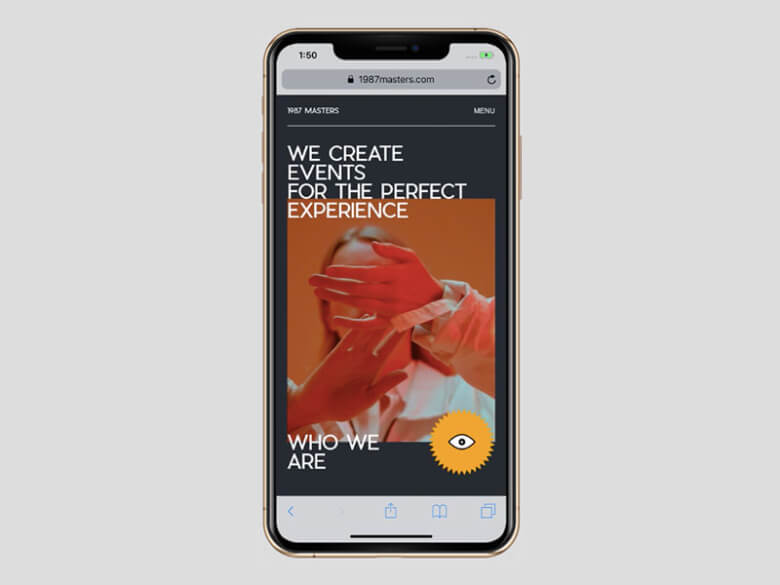
1987 Masters为这种利用方法提供了一个很好的例子。

通过一些巧妙的利用,内容实际上已经被添加到移动版本中,为访问者提供了一个选项来了解更多关于公司所提供的内容。

正如您所看到的,手机设计并不一定要显示相同或更少的内容才能运行良好。
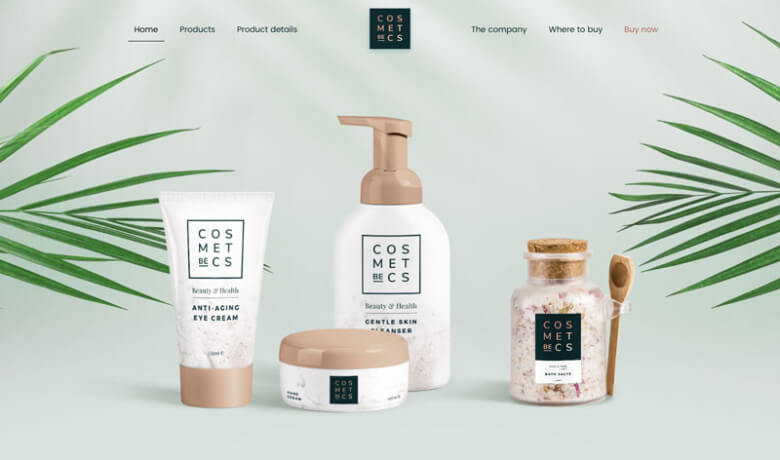
设计师们可以选择利用这种更大的垂直空间比例来实现自己的优势;就像这个BeCosmetics的例子一样。
桌面视图:

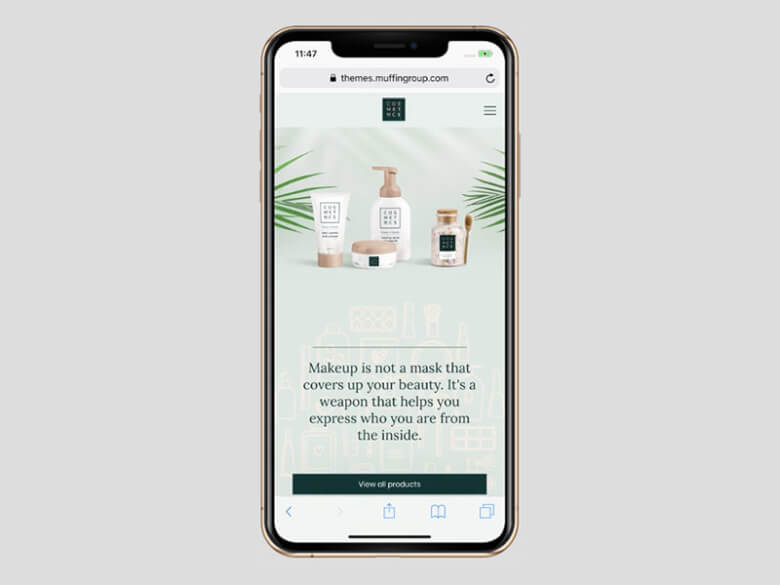
手机有更多的垂直空间,允许设计师展示邀请用户进一步探索的按钮,以及一些添加的介绍性内容。

正如您所看到的,更小的空间并不总是意味着移动用户必须满足于更没有意义的内容。
响应式网站也可以增强可读性
当布局一个桌面网站设计时,您有时必须小心您打算在一次向访问者展示多少信息。在一行中放置太多的单词或把字母挤在一起会降低信息的可读性,因此读者更容易跳过。
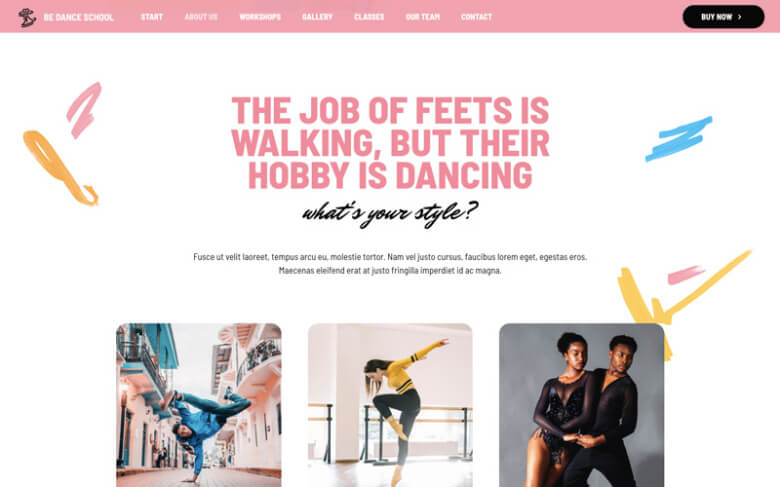
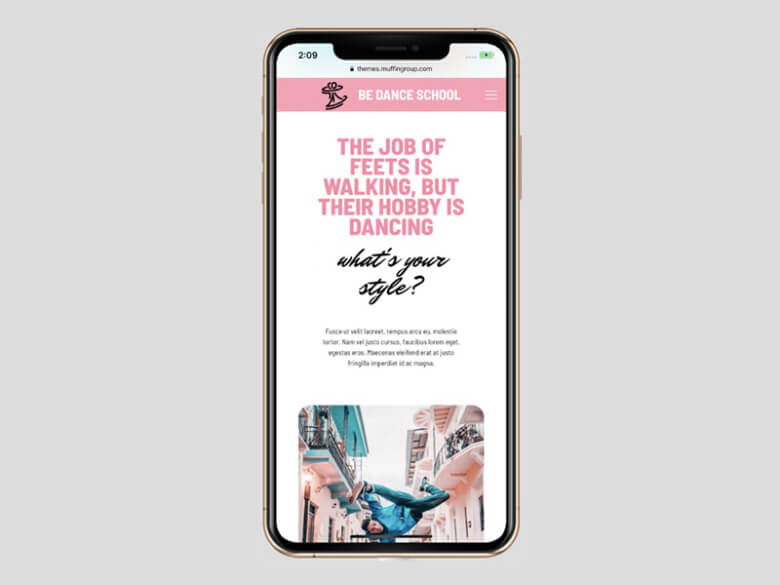
清晰易读的文本和支持的视觉元素之间的平衡应该是目标,BeDanceSchool网站就是一个很好的例子:

这是一个很好的桌面布局。引人注目的图像很好地支持文本,但是移动显示器处理的信息太多了,不能对可读性产生负面影响。
以下是如何在手机上有效地展示信息:

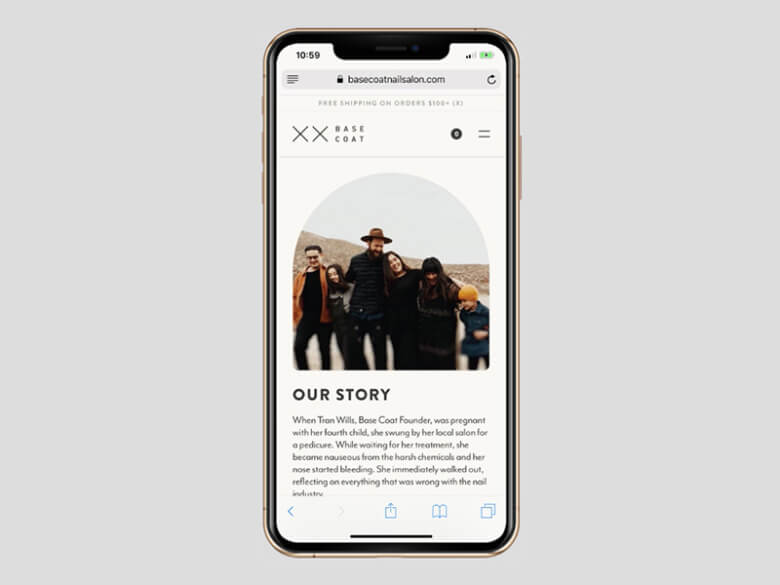
缩减后的手机设计同样具有可读性和吸引力,正确使用字体样式和大小也很重要,如底漆所示:

在文本中添加垂直间距时,一定要小心。在移动设备上,访问者不用向下滚动就能看到它的尽头,这一点很重要。
移动站点示例,其中的可视内容是突出的
讲故事的有效性是众所周知的,而视觉讲故事元素可以在移动设备上完美契合。
访客在桌面上看到这个BeBand网站:

而在手机显示屏上,他们看到的是:

一切都有,只是很好地重新安排。
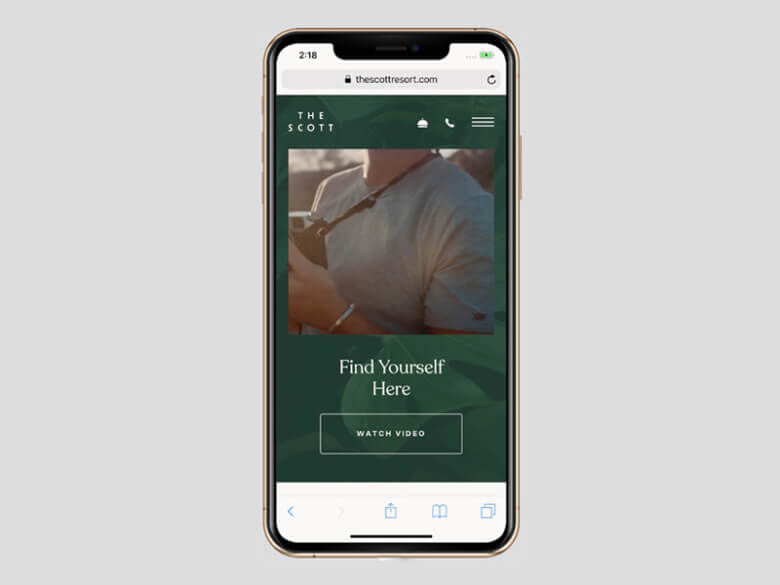
视频在移动设备上也能正常工作。邀请首次访问The Scott Resort的游客观看视频。

访问者所使用的设备类型并不重要,因为视频将自动符合屏幕的宽度。
这是它在桌面上的样子:

下面是同样的视频如何出现在手机上:

通过移动响应式设计,可以很容易地让内容适应设备,让用户获得您希望他们拥有的体验。
移动响应网站的例子,已经被设计来收集更多的线索
无论您如何尝试,无论有多少流量来自您的响应式移动设备设计,桌面显示仍然占大多数用户转换。
不要灰心,这将会改变,并且没有什么可以阻止您创建响应式设计,将捕获线索和提高转化率。
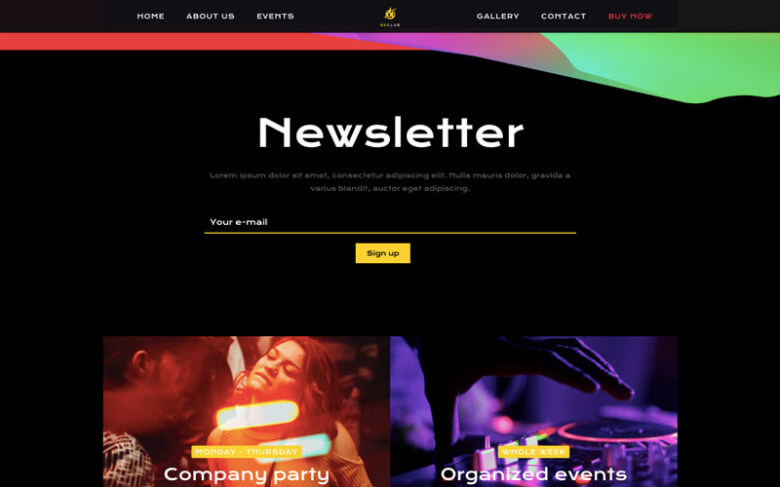
检查这个预先为BeClub建立的网站:

“时事通讯”的注册部分是有吸引力的突出和实际恳求访问者注册。
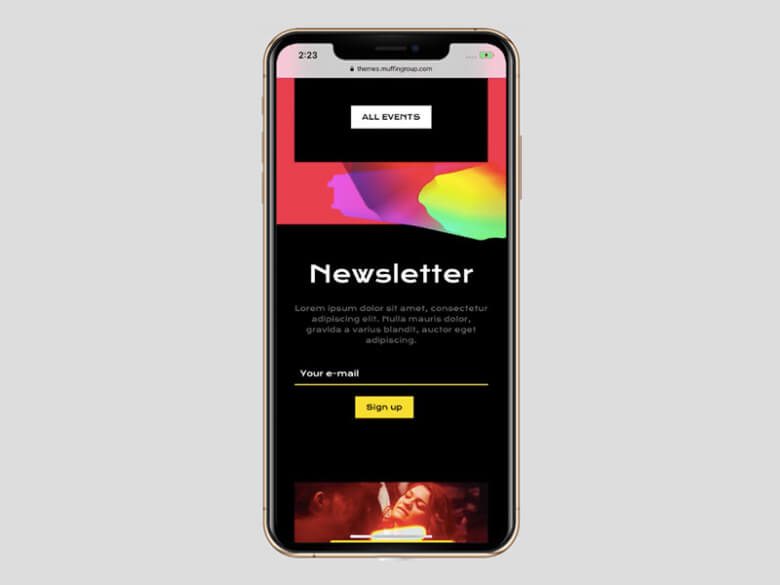
您自然会希望在手机上获得同样的访问者响应,如下例所示,这不会成为问题:

如果有什么不同的话,那就是移动版本可能比桌面版本更有效。让访问者更容易进入您的电子邮件列表是提高用户转化率的好方法,因为用户更喜欢使用移动设备。
响应式的网站设计,可以使赢得一种习惯