2020年7月,网站设计新趋势
我们这个月谈论的最大趋势始于Apple在WWDC上展示了他们操作系统的下一个版本,这一次有一个独特的设计元素。您能抓到它了吗?以下是本月的网站设计趋势。
1. 文本高亮和下划线
在网站设计中,有一条不成文的规则,即文本使用更简洁的样式。粗体是可以接受的,斜体有时也可以,但下划线很少使用。这种设计趋势与使用高亮或下划线强调关键词的文本元素的概念相反,而且效果很好。这需要大量的对比和适合下划线或高亮元素的网站设计风格。
这种设计趋势的成功得益于清晰的意图,文字显然对设计的整体意义很重要,对访问者应该从内容中得到什么也很重要。
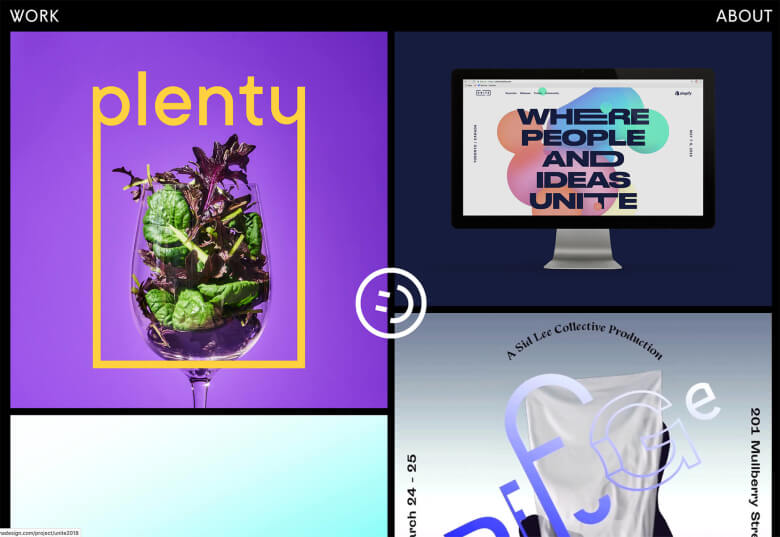
胡椒它使用一个漂亮的下划线的字母似乎在强调一个关键短语,形状和颜色也模仿了下面较大的按钮,帮助眼睛从一个元素移动到下一个元素。这是下划线(或者您可以称之为高亮)与品牌颜色结合使用的有效效果。

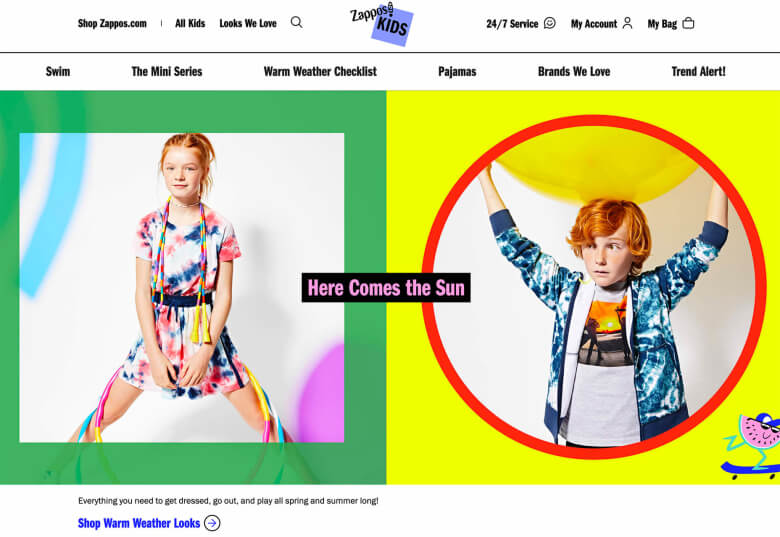
Zappos的孩子们在彩色方案中使用有趣的高亮部分来突出关键的文本元素。它看起来就像一个按钮,帮助网站访问者理解整个主页面图像区域是可以点击的。突出显示的作用是使文本更具可读性,交互元素更具功能性。

宙斯·琼斯(宙斯琼斯)使用多种文本治疗主页上,但有争议的下划线是最明显的,可能因为它是最不熟悉的网站设计的上下文中。

2、不同的几何形状
几何形状在网站设计中以各种形式出现,成为趋势元素。这种迭代非常简单:使用独特的几何图形作为整体美学的一部分。
几何图形可能与插图、照片、文本或背景或前景配对。形状的伟大之处在于它们是万能的,可以与许多其他设计模式一起工作。
形状和设计中最具挑战性的是,独特的几何形状需要一些空间和思考。在设计中毫无理由地使用一些三角形或矩形看起来会很奇怪。
那么,如何在设计中添加几何形状,使它们看起来有意为之呢?这些例子很好地做到了这一点(通过三种不同的方式)。
Zappos Kids在彩色方案中使用有趣的突出显示来突出显示关键文本元素,这是几何图形最常见和最适用的用法之一,作为容器元素。使它脱颖而出的是圆圈,笑脸轮(也是一个几何形状),它从来没有离开过屏幕的中心。网格的黑色背景也是内容块的一个很好的对比元素。

汤普森·斯坦宁(Thompson Stenning)在后台使用形状和插图创建一个惊人的网页视觉。它很大,很大胆,有足够多的情节,您想看它,找出场景。也许这个视觉概念最吸引人的地方是它使用了许多几何形状——矩形、正方形、三角形、广告圆——而大多数项目只关注一个形状。

Romain Penchenat使用三维风格的角度来吸引您进入作品集网站,他们使用一个简单的动画“漂浮”在主页上,并跟随滚动与其他几何元素。

3、阴影和渐变图标
您注意到iOS 14预览图片中图标的渐变和细微的阴影了吗?或者您只是在查看iPhone屏幕上的其他变化(比如小部件)?
一段时间以来,我们看到越来越多的设计师在图标中加入更多的阴影和深度,但这一设计领域的主要参与者将把它推向前沿。每个图标从一个平面风格移动到一个有背景梯度颜色和更多的阴影图标元素的深度。
不用担心,这个设计看起来还是很像苹果,但是有点像iOS早期版本的拟物化风格图标。
颜色和阴影元素包含在每个图标中是很好的,这为每个元素创造了更多的视觉兴趣和深度,而不会变得杂乱或垃圾。渐变也是超级简单的,在一个单调的元素中使用主色的一个较暗的版本。

这是一种其他人已经在使用的图像风格。DG Studio在主页上有一组图标,在设计中有微妙的渐变和阴影。同样,这个趋势的好处是它增加了视觉的深度,而没有妨碍视觉理解的技巧。

纪尧姆·古埃桑(Guillaume Gouessan)使用梯度图像图标与前面的示例一样,但有一点色差。在这里,您可以看到当使用颜色变化时,渐变看起来是什么样子的,不是非常剧烈的,但比单调的选项更戏剧性。您可以在他的网站上的大书桌图片的滚动下方找到一些更单调的渐变。(点击几下绝对值得一试。)
爱它或恨它,梯度和阴影似乎在这里停留了一段时间。

结论
您发现自己有多经常寻找大品牌和公司的设计灵感?虽然很多网站设计趋势都是从小网站开始的,但大公司确实可以决定哪些网站流行(或者不流行)。
Apple公司到有更多阴影和渐变的图标的例子就是一个很好的例子。一段时间以来,我们看到越来越多的这样的元素悄然出现,但这种风格即将再次变得非常大。