2020年6月,网站设计趋势
有时网站设计的趋势会很强烈,并很容易打动您;有时其他网站设计趋势则比较微妙,需要重新审视才能发现它的优点。这个月我们将结合这2点整理了一些代表的案例,在这次的系列中,网站设计趋势1是强烈和微妙的结合,除非您对排版有敏锐的眼光,否则网站设计趋势2几乎都是微妙的,而网站设计趋势3则是全力以赴的。
接下来让我们看下本月的网站设计趋势,希望能给您一些设计上的创意灵感。
1、强烈的主页面形象与微妙的文字
在这一趋势中,强烈的和微妙的元素的对比和阴和阳的影响导致了一个奇妙的视觉效果。这些网站设计具有强大的主页面形象(或视频)与微妙的排版吸引眼球,创造立即的阴谋。
强烈的图像吸引您和文本元素的关键放在一个位置,移动的眼睛通过图像在屏幕周围。
这些例子中的每一个都以不同的方式使用了这种趋势,但每一个都很吸引人,让您想要融入场景。大多数来自设计的“可读”信息来自图像或视觉表示。
这是一个相当大的转变,从许多超大字体和主页面的治疗主导网站设计在过去几年。简单是难以置信的。
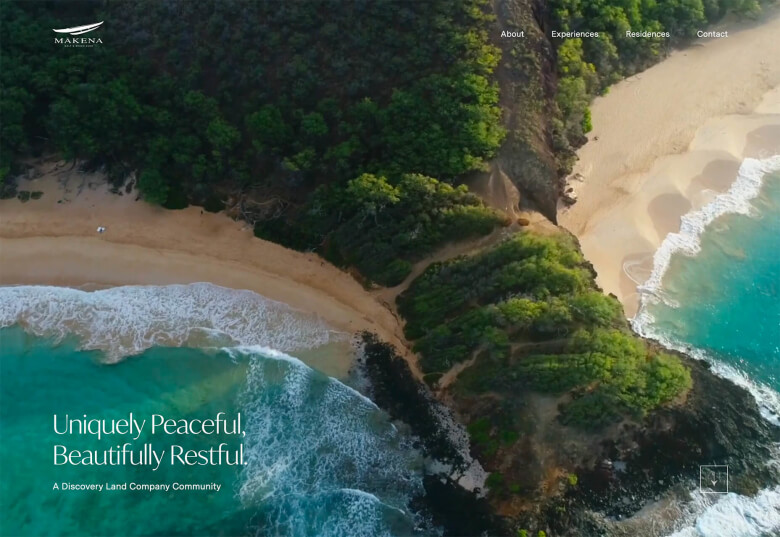
Makena Golf Club会用一个视频短片记录下您想去的地方。底部角落的文本元素不会改变,当您查看图像时,它始终与您在一起。

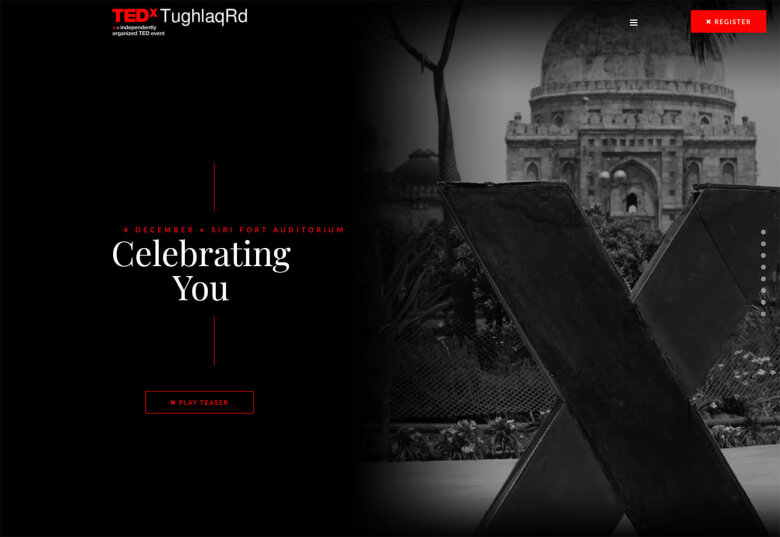
TEDx TughlaqRd使用醒目的黑白图像来绘制眼睛,用较小的文本元素来解释您所看到的内容。您甚至可以回过头去看图片,在看完文字后认出那个标志性的“x”。

《幸运星》或许是这一趋势最简单的例子,但它给了您所需要的一切。滑块显示有或没有光污染的城市景观。小文本元素用作标识符。

2、现代衬线
现代衬线字体可以通过在每个字母中使用不同的粗细笔画来识别。印刷体风格已经在印刷作品中流行了几十年,比如报纸和书籍,但现在作为一种可爱的网站类型选择出现了。
现代衬线最早出现于18世纪末,尽管许多衬线的粗细笔画存在极大差异,但情况并非总是如此。当用于网站项目时,这种对比通常不太明显。
这种排版趋势现在可能正在出现,因为屏幕分辨率足够高,可以支持它。像素化、背光和小尺寸会使现代的连续剧在屏幕上阅读有些困难。但更多的担忧已经消失。
如果您不确定从哪里开始使用衬线字体,Typewolf有一个很好的流行选项集合,可以在哪里找到它们。十大趋势列表定期更新。
现代的现代衬线s可以为项目注入很多个性元素,几乎是它们自己的艺术元素。请注意下面的每个示例如何使用排版作为屏幕上的主导元素。
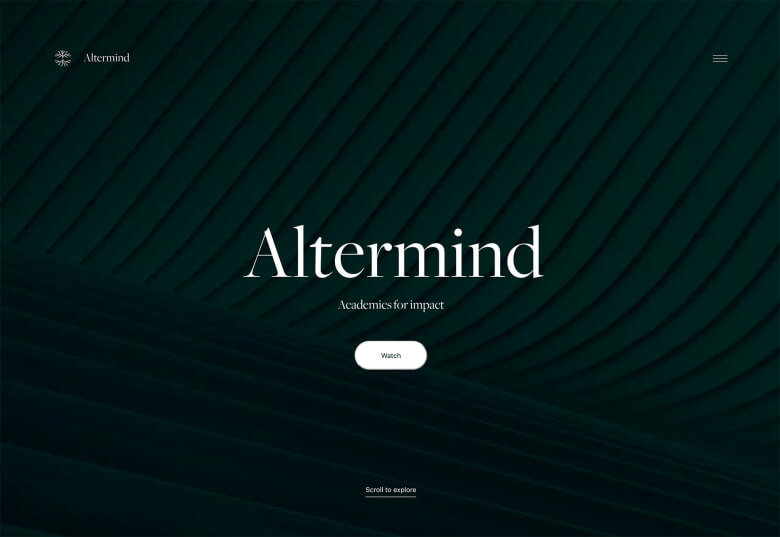
Altermind具有强大的现代现代衬线中心的品牌和识别与微妙但有趣的背景。黑色背景上的白色文本是经典的,并鼓励可读性。

Widr Pay将现代衬线与超时尚的明亮背景结合在一起,形成了超级现代(可能还有一点复古)的风格。这种对比引起了对堆叠文本元素的注意。

托马斯·博斯克在一幅图像上使用了文字叠加——诚然,在可读性方面有些挑战——来吸引用户进入他的作品集,动画悬停技巧值得一试。

3、野兽派艺术的影响
野兽派是那些网站设计的趋势之一,它似乎出现了,然后又消失了。这些设计可能是苛刻和令人生畏的。您只需要合适的内容就可以了。
下面的例子表明,使用野兽派的影响可以是一个可行的中间立场,或帮助创建一个不那么花哨的美学,是一个更友好的用户。
这里的影响包括四四方方的,鲜明的字体风格以及单一的字体;可见像素和锐利边缘;黑暗的配色方案;而且几乎是故障动画。
不管您是不是野兽派的粉丝,您都可以欣赏这些作品中的元素。
WeThem.Us使用了一个80年代游戏化和电影主题的视频,所有的东西都是锐利和低分辨率的,除了主导航栏之外,没有真正的类型元素,直到信用屏幕结束。这个例子展示的是这种风格可以传达的情感/世代的联系。

重新发布很有趣,因为屏幕上的字体并不是真正的野兽派,但信息的显示和组织却是。这是一种巧妙的方式来使用野兽派的概念,而不是用这个设计主题压倒用户。

设计艺术节是最残酷的例子,但有现代主义的暗示,脆,圆圆的中心动画。它不是完全的野兽派,但很接近。滚动条下面的信息使用的是monospace字体,但以黑白为主的美学是干净和清晰的,远没有主页上的主页面区域那么突兀。

结论
在研究网站设计趋势时,最有趣的事情之一就是看有多少元素是重叠的。注意,现代衬线与强大的主页面/微妙的文字趋势。请注意,现代现代衬线趋势中的一些文本元素并不像我们最近看到的那样超大和粗体。
这样的设计趋势很好,因为它们是通用的和可用的。虽然我们现在还没有看到很多彻底的改变,但这些调整是鼓舞人心和有趣的。